This submit was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
We’ve all skilled web sites that take without end to load. It’s not an incredible first impression!
A quick web site may help you get extra site visitors and encourage your guests to discover extra of what you provide. (Test how briskly your web site is correct now →)
However generally, when you pace up your web site the primary time, new person expertise metrics like Interplay To Subsequent Paint roll out.
Different instances, the shock perpetrator server load slows down your website whenever you’re not paying consideration.
So, what are you able to do to hurry up your web site and keep on prime of your net efficiency over time?
The easy reply: arrange web page pace monitoring in your web site.
Why Is Web page Velocity Necessary In search engine optimisation?
Web page pace and the way it pertains to your person’s expertise is a rating sign.
As soon as customers have determined to open your web site, it’s vital to make sure the web site hundreds shortly and supplies expertise. If customers can shortly discover the data they want, they’re extra doubtless to take a look at the remainder of your web site or undergo your checkout move.
Due to this fact, making your web site quick has a number of advantages, serving to you:
- Rank greater in Google and improve natural site visitors.
- Ship a greater person expertise and increase conversions.
- Cut back prices for you and your guests.
For instance, 70% of shoppers say they’re much less doubtless to purchase one thing on-line or return to an internet site if the web site is sluggish. Google has additionally revealed a lot of case research explaining that good Core Internet Vitals additionally result in extra gross sales.
How Web page Velocity Helps You Rank Increased On Google Search Outcomes
Google collects web page pace information from actual Chrome customers and makes use of that as a rating sign.
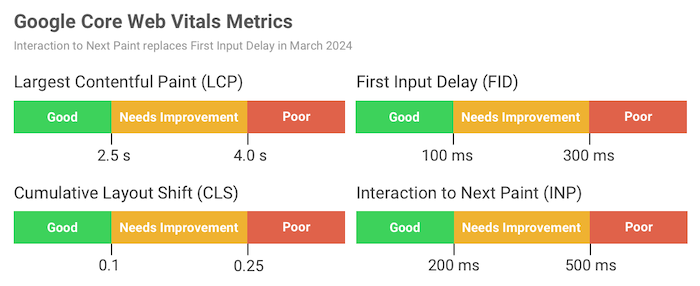
It seems at three efficiency metrics, known as the Core Internet Vitals (CWV).
Core Internet Vitals are made up of:
- Largest Contentful Paint (LCP).
- Cumulative Format Shift (CLS).
- First Enter Delay (FID), which can be changed by Interplay to Subsequent Paint (INP) in 2024.
If not less than 75% of web site guests have an expertise that Google charges as “good” throughout all three metrics, you’re going to get the utmost rating profit.
How Do You Test Core Internet Vitals?
The CWV report in Google Search Console tells you if you must optimize web page expertise in your web site.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Professional Tip: Use DebugBear to measure your Core Internet Vitals mechanically and get actionable steps to hurry up your website.
What Does Every Core Internet Important Imply?
Every CWV focuses on the pace of various points of your web site.
Your aim is in your web site to be in “Good” standing for every metric.
Largest Contentful Paint (LCP)
The LCP metric measures how shortly your web site hundreds. Particularly, it seems at how quickly after navigating to a web page the most important content material ingredient exhibits up, for instance, a hero picture or content material heading.
The Largest Contentful Paint rating ought to be 2.5 seconds or much less.
Cumulative Format Shift (CLS)
CLS measures whether or not the web page format is steady after content material first begins to seem. If a format shift happens which means some web page parts change place after they first present up. This supplies a poor person expertise, because the person must reorient themselves to proceed studying or would possibly by accident click on on the fallacious button.
The Cumulative Format Shift rating ought to be decrease than 0.1. It’s calculated by trying on the measurement of the content material that has shifted and the space it has shifted by.
First Enter Delay (FID) & Interplay To Subsequent Paint (INP)
These two metrics measure how shortly your web site responds to person enter. When a person clicks on a button in your web page, it’d take a second or extra for the web page content material to replace in response to the person enter, which makes the web site really feel laggy and unresponsive.
Interplay to Subsequent Paint will exchange First Enter Delay as a Core Internet Vitals metric in March 2024.
Purpose for a FID rating beneath 100 milliseconds and an INP rating beneath 200 milliseconds.
How A Quick Web site Reduces Prices
Lastly, optimizing net efficiency can also save internet hosting prices in your web site as much less CPU processing is required and fewer information must be downloaded, resulting in decrease bandwidth costs.
Many web site guests even have bandwidth limits on their cellular information plans they usually could incur extra prices when going over the restrict.
Step 1: Run A Web site Efficiency Check
Need to see how shortly your web site hundreds and get suggestions to hurry it up? Working a free web site pace check enables you to assess how your web site is performing now and supplies an in depth report on learn how to enhance it.
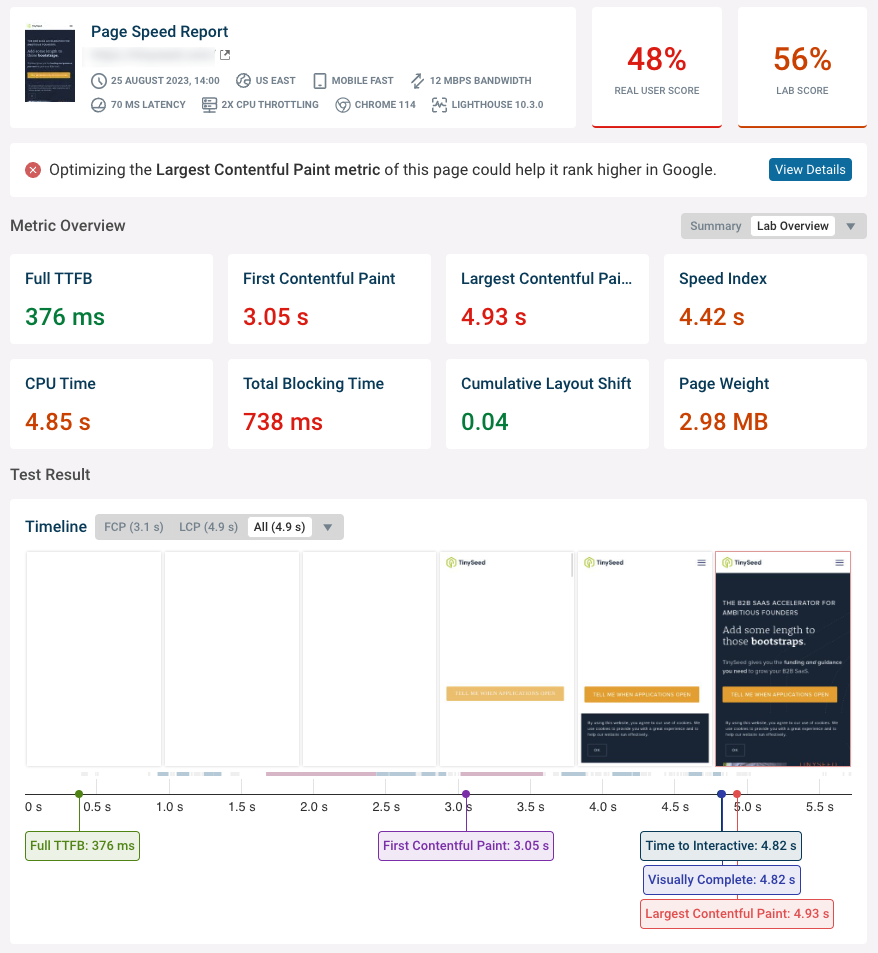
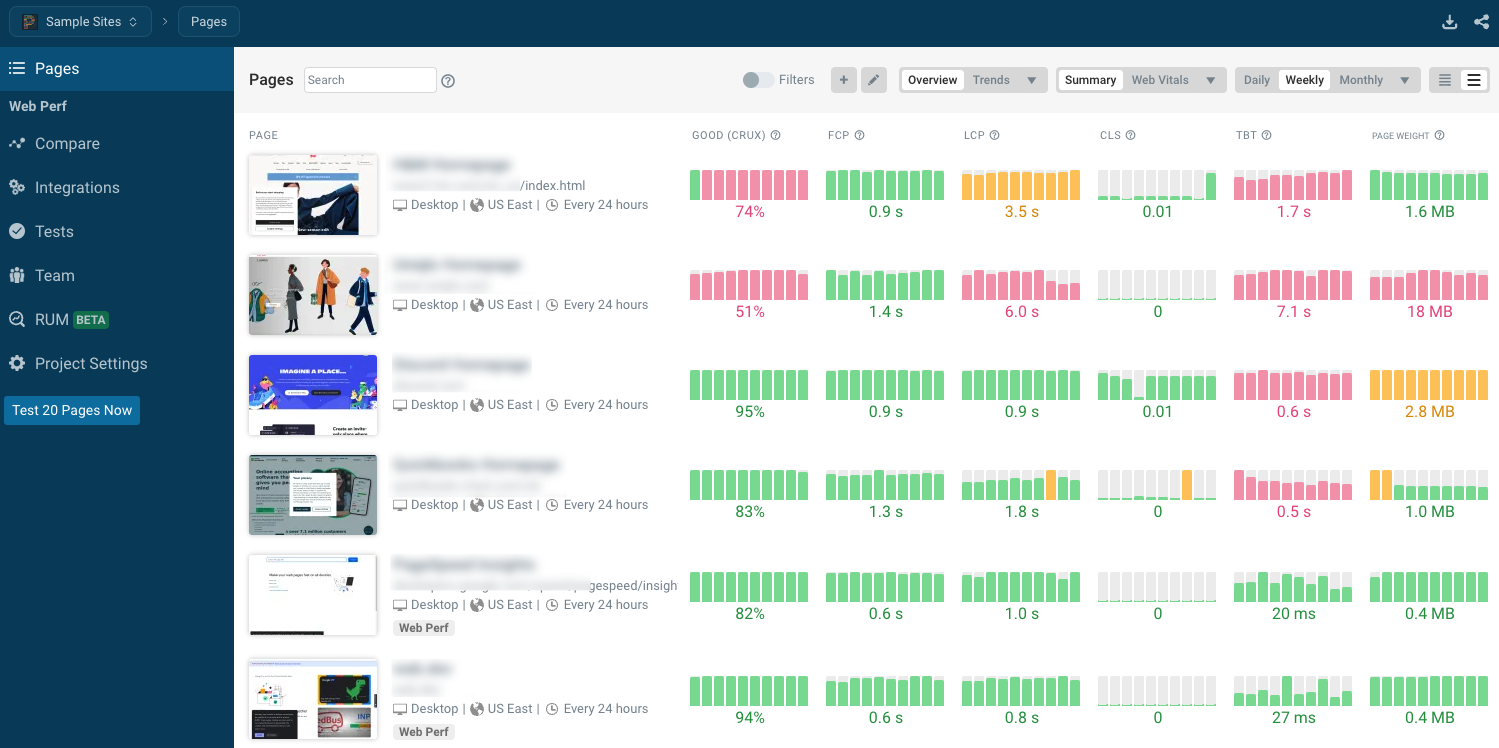
Right here’s an instance of what a check end result seems like:
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Web page pace testing instruments may determine potential optimizations you possibly can apply to your web site, like decreasing server response time, eradicating render-blocking scripts, or optimizing your pictures.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Even when you already meet Google’s CWV requirements you should still profit by optimizing additional. Since Google seems on the quickest 75% of experiences there should still be 1 / 4 of your guests who’ve a suboptimal expertise.
For instance, some customers could also be on a sluggish cellular connection or on airplane wifi. Optimizing web page pace for these customers could result in purchases you could have misplaced in any other case.
Step 2: Set Up Web site Monitoring
Working a check in your web site tells you how briskly your web site is now. However constantly monitoring your web site and having historic information obtainable means that you may:
- Get alerts when there’s a brand new efficiency difficulty.
- Test if efficiency optimizations have the anticipated influence.
- Examine check outcomes on completely different days and perceive the variations.
- Create reviews that present your workforce and administration how your website is doing.
Varieties Of Website Velocity Monitoring
There are two major kinds of web page pace information that you may monitor:
- Lab or artificial information is collected on a schedule in a managed testing setting.
- Subject or actual person information is collected from finish customers after they go to the web site.
Lab information is extra detailed and simpler to gather, whereas actual person information can present you ways customers are literally experiencing your web site.
Artificial Efficiency Exams: Advantages & Limitations
Scheduled lab-based web page pace assessments are simple to arrange, present detailed reporting, and might be configured each in your personal websites and people of your rivals.
Nonetheless, lab-based assessments include some limitations:
- Person interactions after the preliminary web page load aren’t measured (except you’ve scripted them as a part of the check setup).
- Scheduled assessments are run with a constant machine configuration, like display measurement and community connection pace. Nonetheless, actual customers use a variety of units and expertise various community circumstances.
- You solely get information for the web page URLs that you simply’ve arrange monitoring for.
Some metrics like INP and CLS rely closely on how the person interacts with the web page after it’s loaded.
The content material ingredient chargeable for the LCP metric additionally typically varies primarily based on the machine. For a person with a big display, the LCP ingredient could also be a picture. On a small display, the LCP ingredient could also be a heading, with the picture showing someplace beneath the fold.
Actual Person Web site Efficiency Monitoring: Advantages & Limitations
Accumulating information from actual customers supplies a number of benefits:
- It’s what in the end issues to your guests.
- Google makes use of actual person information for rankings.
- You get information for the entire spectrum of person experiences: completely different browsers, units, networks, and person conduct.
- Knowledge might be collected in your complete web site as a substitute of for particular web page URLs.
Nonetheless, you must make adjustments to your web site to arrange actual person monitoring, and every check end result can have much less element than a full lab-based check. Actual person website pace information and scheduled efficiency assessments every have their professionals and cons, they usually in the end complement one another.
Step 3: Set Up Actual Person Monitoring
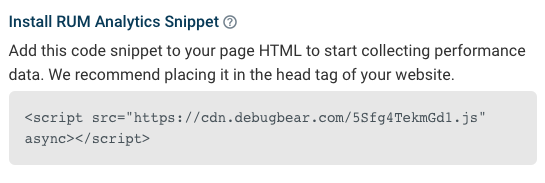
To gather information from actual customers you must set up an analytics snippet in your web site from the web site monitoring device of your alternative.
Professional Tip: You possibly can join a free DebugBear trial to get began.
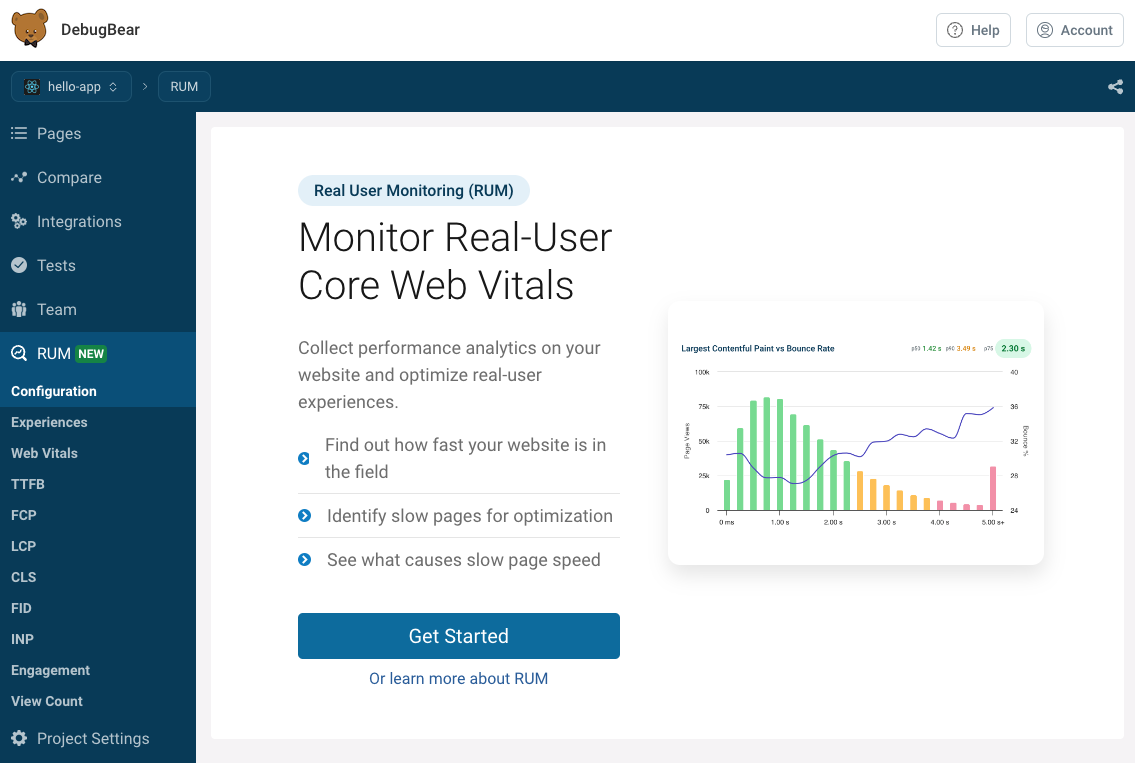
As soon as your account is ready up, swap to the “RUM” tab and click on “Get Began”.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023It will generate an embed code that you must set up in your web site. You possibly can add it to the HTML template of your web site, or set up it by way of a tag supervisor device like Google Tag Supervisor.
 A screenshot from DebugBear, August 2023
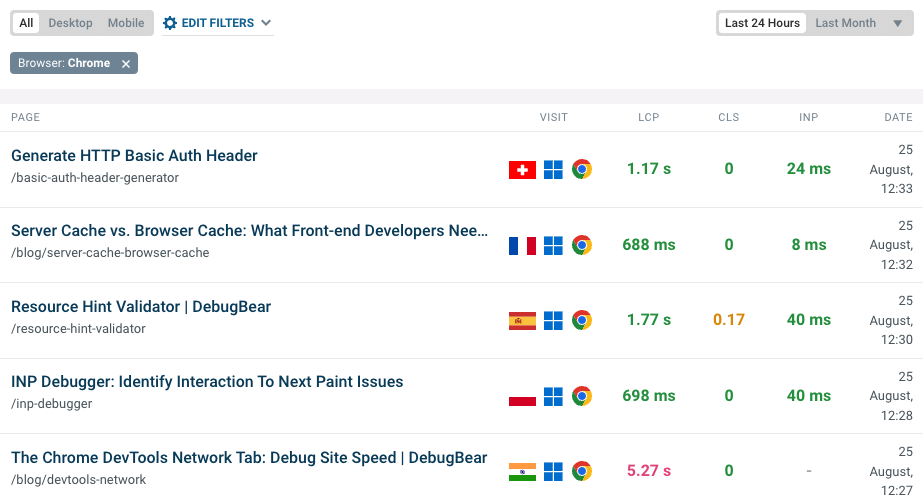
A screenshot from DebugBear, August 2023As soon as that is arrange you’ll begin to see real-world Core Internet Vitals experiences in your web site.
 A screenshot from DebugBear, August 2023
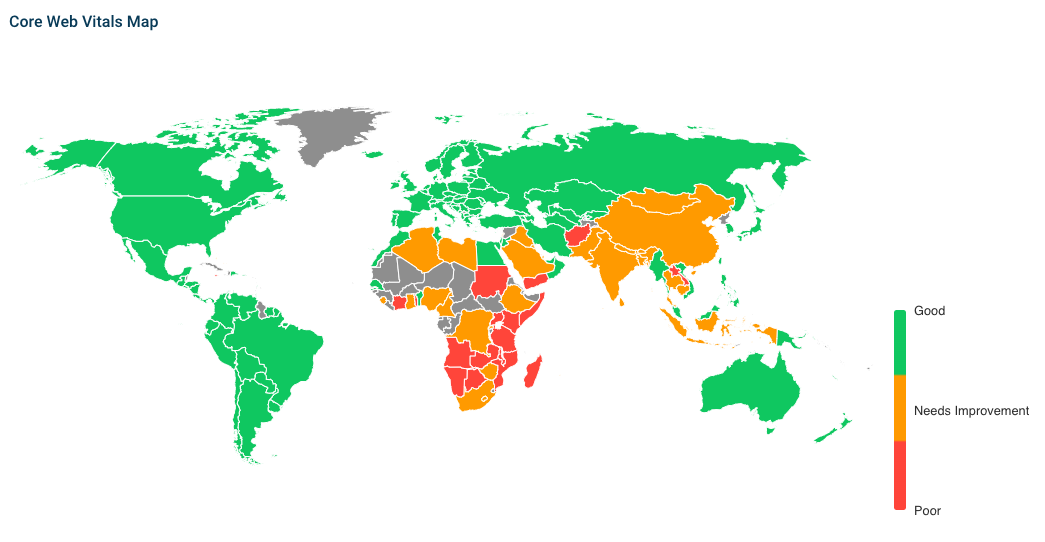
A screenshot from DebugBear, August 2023You can even see the place on the earth customers have expertise and the place your website hundreds extra slowly.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Step 4: Use Actual Person Knowledge To Pinpoint Particular Efficiency Metrics
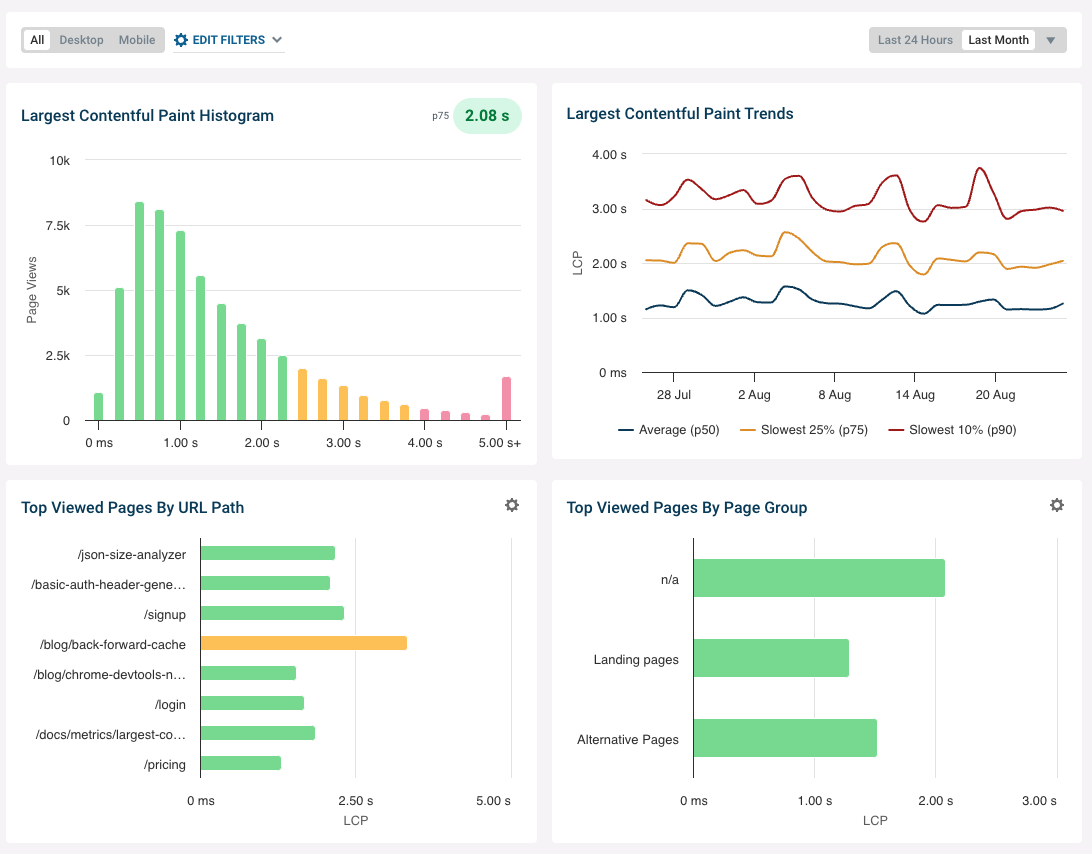
In case your web site isn’t doing nicely on one of many Core Internet Vitals metrics you possibly can dive extra deeply into this difficulty.
DebugBear supplies metric-specific dashboards that present you:
- Which of your pages are quick and that are sluggish.
- The distribution of person experiences.
- Whether or not a typical person expertise is quick or sluggish.
- How web page pace has modified over time, each for the common person and for the slowest 10% of person experiences.
 A screenshot from DebugBear, August 2023
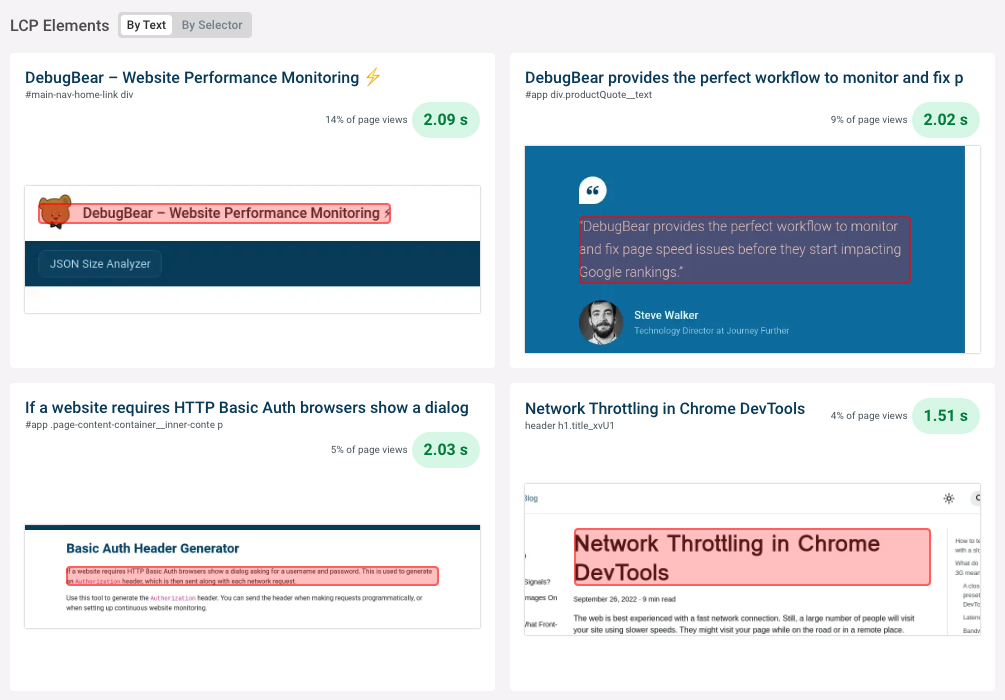
A screenshot from DebugBear, August 2023When debugging the LCP it’s additionally vital to know which web page ingredient was the most important piece of content material for various customers. DebugBear exhibits a breakdown of those parts and the way lengthy customers want to attend for it to seem.
That means you possibly can determine what web page optimizations would have the most important influence on the biggest variety of customers.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023The identical applies to INP the place you must know what web page interplay led to an interplay delay for the person.
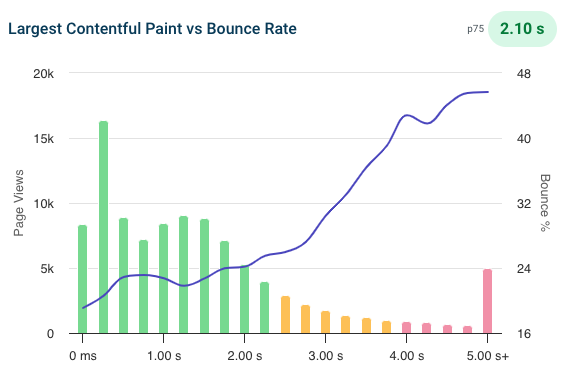
Lastly, DebugBear may report back to you ways web page pace metrics correlate with different metrics like bounce price:
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023How Actual Person Monitoring Is Totally different From Google’s Chrome Person Expertise Report (CrUX)
Whether or not you personal analytics or take a look at Google information, in each circumstances you’re working with actual person metrics.
Why not simply depend on the Google information solely?
- Google supplies information that’s aggregated over a 28-day interval, so after a change in your web site, it takes a very long time to see the impact.
- CrUX information is just obtainable for pages that attain a minimal site visitors quantity.
- Google solely collects information from customers who’re logged into their Google account in Chrome.
Step 5: Repeatedly Run Web page Velocity Exams
The DebugBear web site monitoring service can run efficiency assessments on a schedule, whether or not that’s hourly, each day, or weekly.
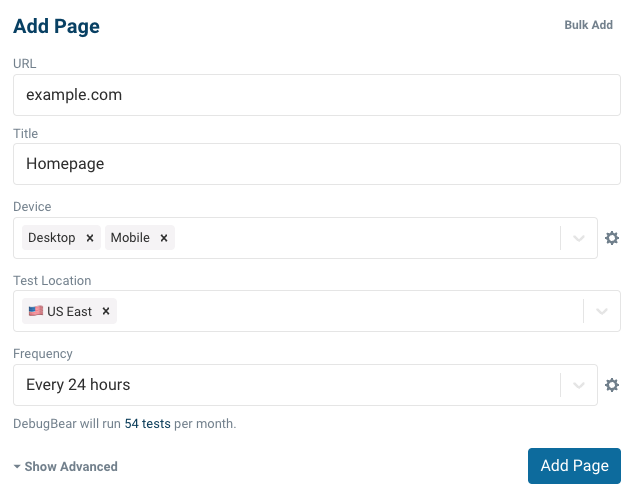
To get began, merely enter your web site URL and choose a check location, check machine, and monitoring schedule.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023When you’ve arrange monitoring, a dashboard will inform you how your web site has been doing on the CWV metrics of the previous couple of weeks.
You can even monitor competitor websites to see how your website pace compares.
 A screenshot from DebugBear, August 2023
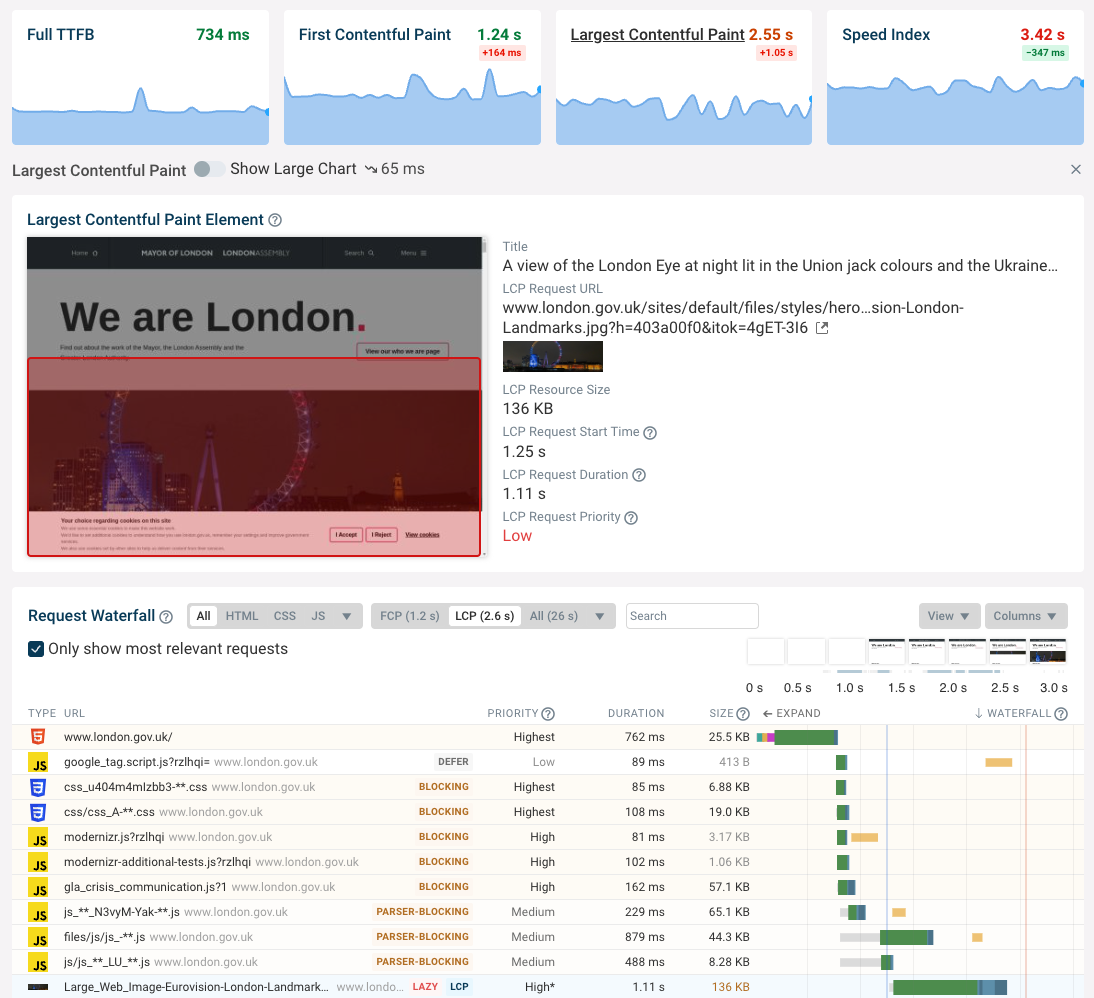
A screenshot from DebugBear, August 2023For every monitored web page you additionally get a page-specific dashboard with efficiency developments for that particular URL and an in depth evaluation of every pace metric.
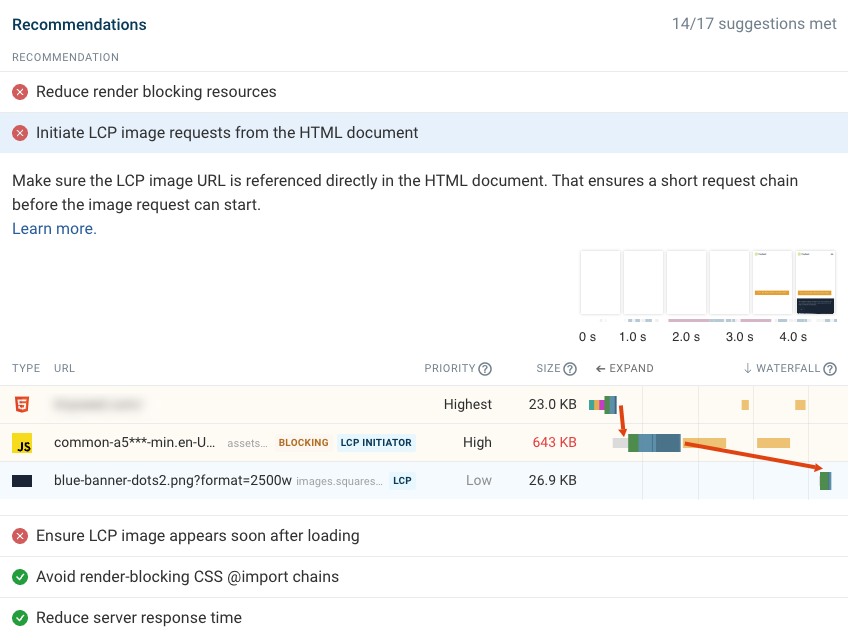
For instance, within the screenshot beneath you possibly can see:
- How the Largest Contentful Paint metric has modified over time.
- The picture ingredient that’s chargeable for triggering the LCP milestone.
- What community requests are concerned in loading the picture (known as a request waterfall visualization).
 A screenshot from DebugBear, August 2023
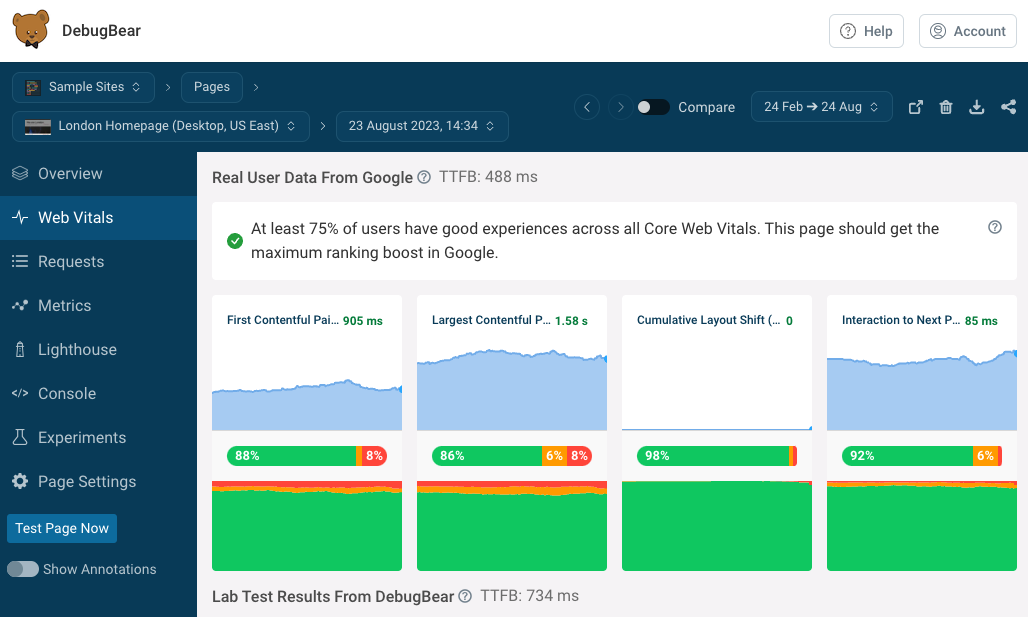
A screenshot from DebugBear, August 2023Along with working its personal efficiency assessments, DebugBear additionally constantly checks the actual person information that Google makes use of for rankings. This information comes from the Chrome Person Expertise Report, or CrUX for brief.
We will see that on this web page greater than 86% of tourists are having expertise.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Step 6: Set Up Alerts If Internet Efficiency Drops
Even when you’ve got a quick web site you’ll nonetheless run into efficiency points on occasion. For instance after:
- Importing a brand new picture to a touchdown web page.
- Putting in a brand new third-party script.
- Altering a configuration possibility in your internet hosting setup.
- Gradual development of your database measurement.
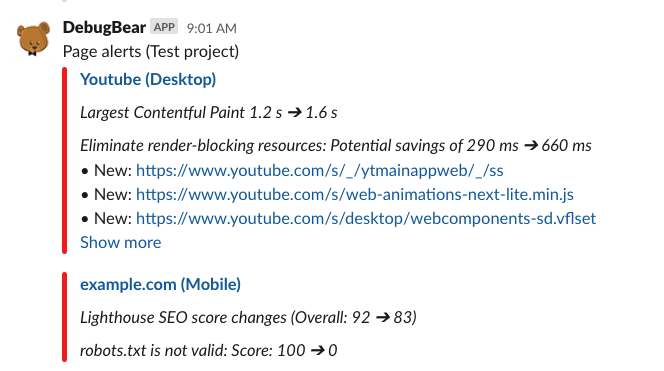
DebugBear can ship regression alerts by way of electronic mail, Slack, or Microsoft Groups.
To keep away from noisy alerts all assessments are re-run if they’d set off a problem. That means notifications are solely despatched for reproducible points.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023As you possibly can see from the alert above DebugBear additionally runs a Google Lighthouse audit audit with every check, together with the accessibility and search engine optimisation scores. That means primary accessibility and search engine optimisation monitoring are additionally included.
Step 7: Examine Velocity Check Outcomes
Okay, so that you’ve acquired an internet efficiency alert and see a change in your metrics. What subsequent?
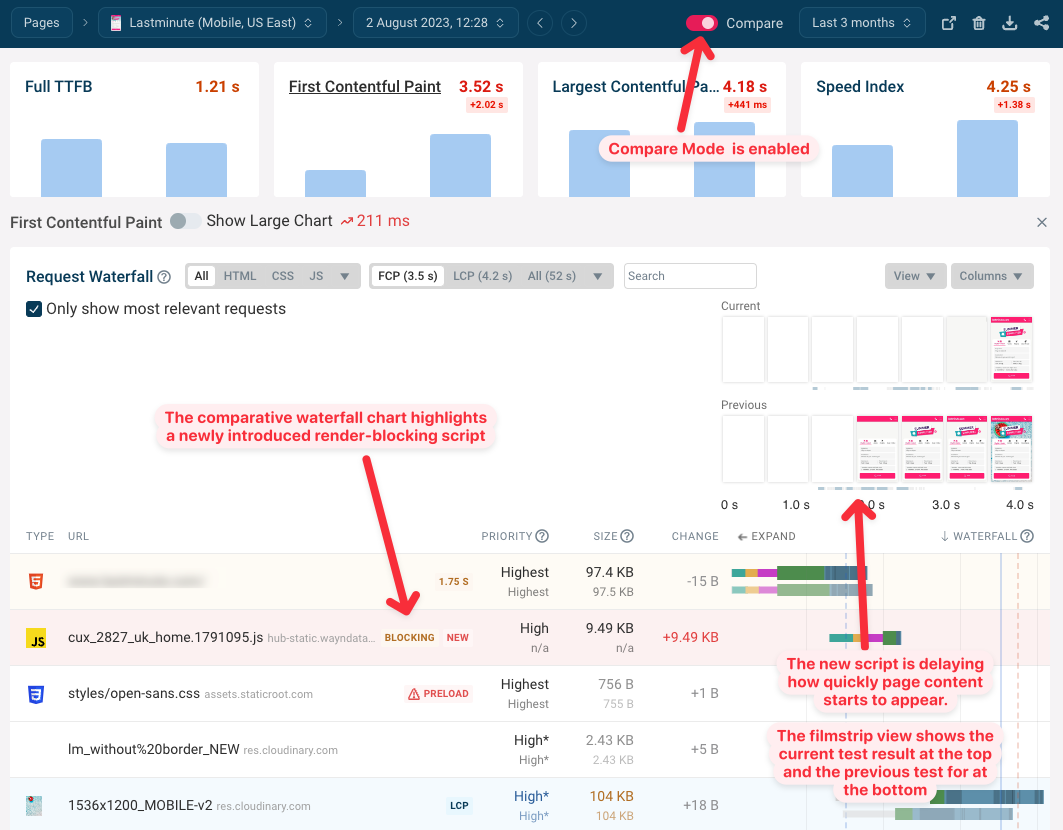
DebugBear gives a examine mode that permits you to examine check outcomes earlier than and after a regression to see precisely what modified and the way it’s impacting customers.
The screenshot beneath exhibits an instance the place a brand new third-party script was added to an internet site and guests now wait for much longer for web page content material to indicate up.
As soon as you recognize what’s inflicting the problem you possibly can determine learn how to proceed. You can:
- Roll again the change.
- Load the script asynchronously so it doesn’t delay rendering.
- Optimize the script so it’s smaller and quicker to obtain.
- Load the script from your personal area to keep away from having to set up a server connection to the third-party web site.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023The comparability device can be an effective way to visually talk a regression or the influence of a profitable efficiency optimization.
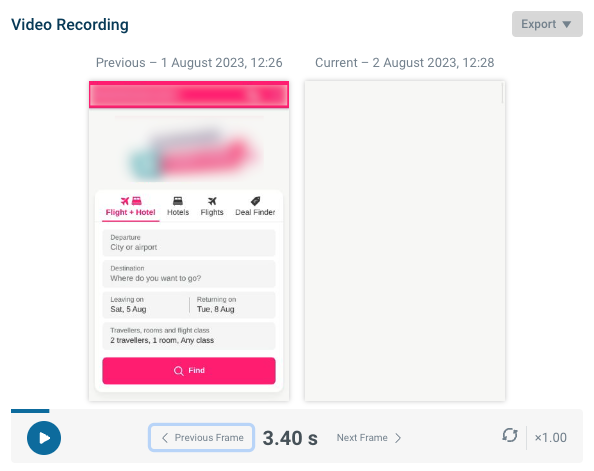
DebugBear gives each a filmstrip view that exhibits every rendering body of the web site one after the other, and a video view that exhibits how an actual person would expertise the loading pace earlier than and after a change. You possibly can export this visualization as an MP4 video file and embed it in workforce or consumer shows.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Keep On High Of Your Core Internet Vitals
Prepared to start out prioritizing your web site efficiency, rank greater in Google, and ship a greater person expertise? Strive DebugBear free of charge for 14 days.
The free trial enables you to:
- Check how your web site performs proper now.
- Get suggestions to optimize web page pace.
- Discover out shortly when your web page pace adjustments.
- See how actual customers expertise your web site.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.