There are a lot of issues you are able to do to optimize for native search, from web site content material to technical search engine marketing to Google Enterprise Profiles. When you’ve coated the native search engine marketing fundamentals, there are nonetheless a number of extra issues you are able to do to offer a website a aggressive edge; you’ll be able to assist search engines like google and yahoo perceive a website even higher by utilizing schema. However what’s schema?
What’s schema?
In layman’s phrases, schema is code you’ll be able to add to an internet site to inform search engines like google and yahoo particular issues a couple of enterprise and its web site content material.
Schema can be a sort of structured knowledge. Structured knowledge signifies that the information is organized, or structured in order that search engines like google and yahoo can perceive the information higher.
Earlier than we dive in, let’s see how Google defines schema:
“Google Search works laborious to grasp the content material of a web page. You may assist us by offering express clues in regards to the that means of a web page to Google by together with structured knowledge on the web page. Structured knowledge is a standardized format for offering details about a web page and classifying the web page content material; for instance, on a recipe web page, what are the substances, the cooking time and temperature, the energy, and so forth.”
Why do SEOs use schema on web sites?
Many surprise why schema issues in native search engine marketing. SEOs use schema for not less than two causes:
- To make issues extra clear to search engines like google and yahoo, as we coated above
- To attempt to get wealthy snippets and stand out extra on search engine outcomes pages (SERPs).
Generally search engines like google and yahoo use structured knowledge to point out extra tidbits of knowledge to customers on search outcomes pages. These are referred to as wealthy snippets.
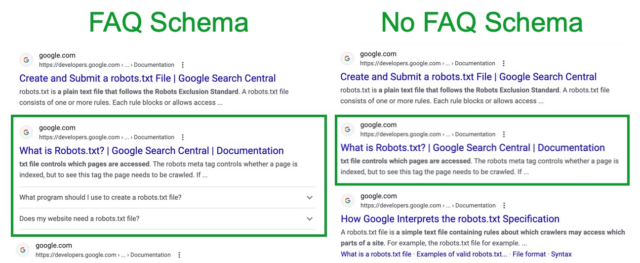
The instance beneath reveals how a search end result can look that’s utilizing FAQPage Schema and the way it can look when it’s not utilizing FAQPage Schema. You may see how precious schema may be if it ends in wealthy snippets.

Getting Began with Schema
Schema markup can get very sophisticated, particularly if you’re not an online developer, so listed here are some basic schema templates you should use for native search engine marketing.
Observe: Remember that these are simply templates and you will have to customise every one earlier than utilizing them. You too can add or take away schema varieties as wanted.
There are a lot of documented search engine marketing advantages of schema. Some schema varieties will enable you get wealthy outcomes on search engines like google and yahoo, whereas others is not going to. Some schema varieties could assist with rankings and CTR, whereas others could don’t have any influence. Due to this, I like to recommend researching every schema kind earlier than deciding whether or not or not it’s definitely worth the effort and time to implement.
I additionally advocate studying by way of Google’s Structured Knowledge Tips earlier than implementing any schema on an internet site. A few of these tips, reminiscent of those listed beneath, are very vital to pay attention to:
- “Don’t mark up content material that’s not seen to readers of the web page. For instance, if the JSON-LD markup describes a performer, the HTML physique should describe that very same performer.
- Don’t mark up irrelevant or deceptive content material, reminiscent of faux opinions or content material unrelated to the main focus of a web page.”
Google even has many schema templates that you should use.
Now that we’ve coated all of that, let’s get into the great things!
Schema Mapping for Native search engine marketing Web sites
How are you aware what kind of schema to make use of on net pages? What kind of schema is finest on the house web page? And what about location pages?
All of it relies on what web page you’re going to add the schema to.
No. In a Webmaster software session, @JohnMu acknowledged that every web page ought to have distinctive schema detailing the first subject of the web page. So if the web page is in regards to the providers you supply, do providers markup, if a location then native biz, if homepage, native biz or Org (if guardian firm).
— Martha van Berkel (@marthavanberkel) January 29, 2019
Right here’s a easy chart you should use to information you on what schema varieties is likely to be good to make use of and what pages to make use of them on.
| Web page Sort | Advisable Schema Sort | Notes |
|---|---|---|
| Dwelling Web page | Group | |
| About Us Web page | AboutPage | |
| FAQ Web page | FAQPage | |
| Our Group Pages | Individual | Use with “Group” |
| Contact Us Web page | ContactPage | Use with “Group” or “LocalBusiness” |
| Service Pages | Service | Use with “evaluation” and “aggregateRating” |
| Location Pages | LocalBusiness | |
| Service-Space Pages | LocalBusiness | |
| Weblog Articles | Article | Can use “BlogPosting” or “NewsArticle” as a substitute |
Schema Templates for Native SEOs
Beneath you’ll find schema templates for every web page kind you can customise and use.
Don’t overlook that these are simply templates and that you’ll want to customise every one earlier than utilizing them. If you’re unsure how to do that, I like to recommend hiring an search engine marketing that may code a bit or an online developer.
Dwelling Web page (Group) Schema
The Dwelling Web page is by far an important web page on an internet site. It often carries essentially the most weight in search engine marketing as nicely. Search engines like google will wish to know what the enterprise identify is, the place it’s positioned and, what the enterprise does. You may train the various search engines this info by utilizing Group Schema.
Group Schema Template for Dwelling Pages
<script src="https://gist.github.com/dannanelli/7bb5576c1a47818623cb219951585588.js"></script>
About Us Web page Schema
The About Us web page can be fairly vital. Customers discover this web page precious as a result of it might assist them to get to know the corporate higher and construct their belief in it. What number of occasions have you ever not executed enterprise with an organization since you didn’t know sufficient about them? I’ve!
AboutPage Schema Template for About Us Pages
<script src="https://gist.github.com/dannanelli/b7bef368bdf70f9b4637fb69e578e1c6.js"></script>
FAQ Web page Schema
A FAQ web page helps educate your customers, but additionally reduces buyer help inquiries. You should utilize the FAQPage template in your FAQ pages, or any web page that comprises FAQs on it.
FAQPage Schema Template for FAQ Pages
<script src="https://gist.github.com/dannanelli/0c1a001845082a7af0a9ae16f1c165c8.js"></script>
Our Group Pages
Pages that show workforce members and their roles additionally assist construct belief with customers. It additionally reveals your workforce you’re pleased with them. Often, it’s finest to have a guardian web page that lists all workforce members, but additionally little one pages so that every workforce member has a devoted web page about them.
This isn’t obligatory for all sorts of companies. On the very least, I like to recommend itemizing founders and administration on these pages.
A number of Individual Schema Template for Guardian Group Member Pages
<script src="https://gist.github.com/dannanelli/7f3032b8ab369cc761ee336e226281ab.js"></script>
A number of Individual Schema Template for Little one Group Member Pages
<script src="https://gist.github.com/dannanelli/4c9c5ce52a7d534a84e8db8d5c468fbd.js"></script>
Contact Us Web page Schema
A Contact Us web page is important if you wish to be contacted! Including ContactPage Schema tells search engines like google and yahoo the proper contact info for the enterprise.
ContactPage Schema Template for Contact Us Pages
<script src="https://gist.github.com/dannanelli/386926484f7ef846a76784ae09b96d60.js"></script>
Service Pages Schema
Service pages can assist you rank for the providers you supply. In addition they assist customers convert if you happen to do them proper.
In the event you supply a number of providers, I like to recommend having a guardian service web page that lists your entire providers. The guardian service web page ought to hyperlink to little one service pages. The kid service pages ought to go into element on every service that you simply supply.
Instance:
- Guardian Service Web page: HVAC Providers
- Little one Service Web page: A/C Restore
- Little one Service Web page: A/C Set up
- Little one Service Web page: A/C Upkeep
A number of Service Schema Template for Guardian Service Pages
<script src="https://gist.github.com/dannanelli/28ed5042cfc8aa89316873c975b8578e.js"></script>
Service Schema Template for Little one Service Pages
<script src="https://gist.github.com/dannanelli/f5e619aa55b356a58521eccda9ef1e82.js"></script>
Observe: This code contains “evaluation” and “aggregateRating” which you’ll take away if you happen to’d like.
Up to now, a enterprise may add evaluation markup about their enterprise to pages on their web site with the goal of getting evaluation stars to point out up in Google’s SERPs. That markup may have been added instantly by the enterprise or embedded through a third-party widget.
As of September 2019, Google will not show wealthy evaluation snippets for “self-serving” opinions for companies.
Google considers opinions as “self-serving” if the enterprise itself has chosen so as to add the markup to its personal pages, about its personal enterprise.
Do it’s good to take away self-serving opinions out of your web site? No, you don’t must take away them. Google simply gained’t show evaluation snippets for these pages anymore. Google even stated: “You gained’t get a handbook motion only for this.”
However there are occasions the place the Assessment Schema should still present up, so you might add Assessment Schema if you happen to’d like.
One examine confirmed that by getting evaluation stars to point out up by yourself web site outcomes, “can enhance CTR by as a lot as 35%”.
Location Web page Schema
On location pages, I like to recommend utilizing LocalBusiness Schema. It is a nice strategy to inform search engines like google and yahoo which pages on the positioning are location pages and what places they characterize.
You too can hyperlink to every Google Enterprise Profile that matches a location web page from LocalBusiness schema with the “hasMap” property.
For the “hasMap” discipline, you should use BrightLocal’s Place ID Finder to seek out the CID quantity (aka Ludocid) for the Google Enterprise Profile you wish to hyperlink to.
Along with this, as a substitute of utilizing LocalBusiness because the schema itemtype, you’ll be able to select a extra particular schema itemtype reminiscent of Dentist or AccountingService.
Try Phil Rozek’s nice schema itemtype listing to see which one suits your enterprise finest.
How do you employ this listing? Nicely, within the schema template do you see “@kind” : “LocalBusiness”?
You’ll merely exchange “LocalBusiness” with one of many decisions on Phil’s listing like this:
Earlier than:
<script kind="utility/ld+json">
{
"@context": "http://schema.org",
“@kind” : “LocalBusiness”,
After:
<script kind="utility/ld+json">
{
"@context": "http://schema.org",
“@kind” : “Dentist”,
Earlier than:
<script kind="utility/ld+json">
{
"@context": "http://schema.org",
“@kind” : “LocalBusiness”,
After:
<script kind="utility/ld+json">
{
"@context": "http://schema.org",
“@kind” : “AccountingService”,
When you have time, take a look at Phil’s article on how to decide on a extra particular schema itemtype on your native enterprise.
LocalBusiness Schema Template for Location Pages
<script src="https://gist.github.com/dannanelli/6a7ef6678d09ebafe460d16bb3574c8c.js"></script>
Service-Space Pages
Service-area pages are just about the identical as Location pages. The one distinction is that service-area pages are for service-areas {that a} enterprise travels to for enterprise, however doesn’t have a bodily workplace in. So the schema code can be very related, however as a substitute of itemizing a enterprise handle, it could listing a service-area.
Within the schema instance I shared, it lists a metropolis because the service-area. However you should use a rustic or state like so:
| Earlier than | After |
|---|---|
| “areaServed”: [ { “@type”: “City”, “name”: “{{CITY NAME}}”, “sameAs”: “{{WIKIPEDIA LINK}}” |
“areaServed”: [ { “@type”: “State”, “name”: “{{STATE NAME}}”, “sameAs”: “{{WIKIPEDIA LINK}}” |
| “areaServed”: [ { “@type”: “City”, “name”: “{{CITY NAME}}”, “sameAs”: “{{WIKIPEDIA LINK}}” |
“areaServed”: [ { “@type”: “Country”, “name”: “{{COUNTRY NAME}}”, “sameAs”: “{{WIKIPEDIA LINK}}” |
LocalBusiness Schema Template for Service-Area Pages
<script src="https://gist.github.com/dannanelli/6a7ef6678d09ebafe460d16bb3574c8c.js"></script>
Schema for Blog Articles
Educational content is usually found in the blog section of a website. You can use schema to tell search engines about the topic, author, word count, date published, etc.
You can also use “BlogPosting” or “NewsArticle” instead of “Article” if you want to be more specific.
Article Schema Template for Blog Content
<script src="https://gist.github.com/dannanelli/c27756788f341713f2d8b58b157fb1aa.js"></script>
Implementing Your Schema Markup
As I mentioned before, you may need the help of a developer to implement schema code.
If you are working with WordPress, there are a couple of plugins that you can use instead of the templates I’ve shared in this article.
What Format to Use
At this time I recommend using the JSON-LD format because that’s what Google recommends.
“In general, Google recommends using JSON-LD for structured data if your site’s setup allows it, as it’s the easiest solution for website owners to implement and maintain at scale (in other words, less prone to user errors).”
Where to Place the Code
You can add schema code anywhere on a website; in the head, body or footer section. Search engines should have no problem reading the code.
I usually place it in the <footer> just to make sure the more important scripts like Google Analytics, Facebook Pixel, etc. can run with no issues in the <head>.
Testing Your Schema Markup
Once you have added the schema code to the website, you will need to confirm that you have implemented the code correctly by using a Schema Validator tool.
Enter the URL of the website that you installed the script on under the “Fetch URL” tab. Or you can copy and paste the script under the “Code Snippet” tab.
Wrapping Up
We covered a lot of different schema types today! I hope that this article helps inspire you to include more schema into your SEO processes when appropriate.