The upcoming steady launch of Android 14 is quick approaching. Now is a good time to check your app with this new launch’s adjustments when you haven’t achieved so already. With Platform Stability, you’ll be able to even submit apps concentrating on SDK 34 to the Google Play Retailer.
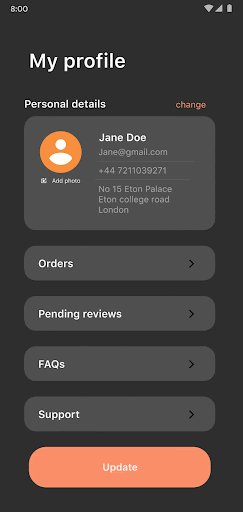
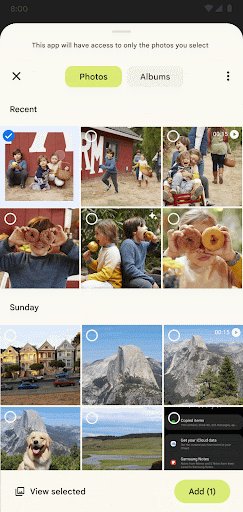
Android 14 introduces a brand new characteristic referred to as Chosen Images Entry, permitting customers to grant apps entry to particular pictures and movies of their library, moderately than granting entry to all media of a given kind. It is a smart way for customers to really feel extra snug sharing media with apps, and it is also an effective way for builders to construct apps that respect person privateness.
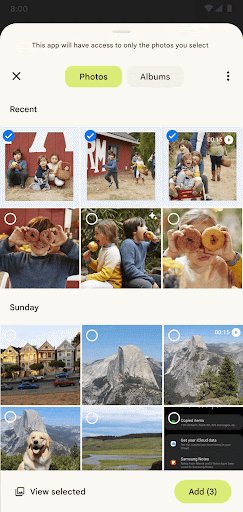
To ease the migration for apps that at the moment use storage permissions, apps will run in a compatibility mode. On this mode, if a person chooses “Choose photographs and movies” the permission will look like granted, however the app will solely be capable to entry the chosen photographs. The permission can be revoked when your app course of is killed or within the background for a sure time (just like one time permissions). When the permission is as soon as once more requested by your app, customers can choose a distinct set of footage or movies if they want. As an alternative of letting the system handle this re-selection, it’s beneficial for apps to deal with this course of to have a greater person expertise.
Even when your app accurately manages media re-selection, we consider that for the overwhelming majority of apps, the permissionless picture picker that we launched final 12 months would be the greatest media choice resolution for each person expertise and privateness. Most apps enable customers to decide on media to do duties corresponding to attaching to an e mail, altering a profile image, sharing with mates, and the Android picture picker’s acquainted UI offers customers a constant, high-quality expertise that helps customers grant entry in confidence, permitting you to deal with the differentiating options of your app. In case you completely want a extra tightly built-in resolution, integrating with MediaStore will be thought of as an alternative choice to the picture picker.

To make use of the picture picker in your app, you solely must register an exercise consequence:
|
The picture picker permits customization of media kind choice between photographs, movies, or a selected mime kind when launched:
|
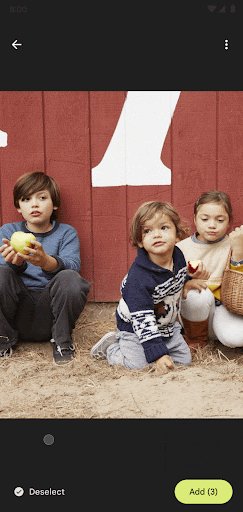
You’ll be able to set a most restrict when permitting a number of choices:
|
Lastly, you’ll be able to allow the picture picker assist on older units from Android KitKat onwards (API 19+) utilizing Google Play providers, by including this entry to your AndroidManifest.xml file:
|
In lower than 20 traces of code you have got a well-integrated picture/video picker inside your app that doesn’t require any permissions!
Creating your individual gallery picker
Creating your individual gallery picker requires intensive improvement and upkeep, and the app must request storage permissions to get express person consent, which customers can deny, or, as of Android 14, restrict entry to chose media.
First, request the proper storage permissions within the Android manifest relying on the OS model:
|
Then, the app must request the proper runtime permissions, additionally relying on the OS model:
val requestPermissions = registerForActivityResult(RequestMultiplePermissions()) { outcomes ->
|
With the Chosen Images Entry characteristic in Android 14, your app ought to undertake the brand new READ_MEDIA_VISUAL_USER_SELECTED permission to manage media re-selection, and replace your app’s UX to let customers grant your app entry to a distinct set of pictures and movies.
When opening the choice dialog, photographs and/or movies can be proven relying on the permissions requested: when you’re requesting the READ_MEDIA_VIDEO permission with out the READ_MEDIA_IMAGES permission, solely movies would seem within the UI for customers to pick out recordsdata.
|
You’ll be able to examine in case your app has full, partial or denied entry to the machine’s picture library and replace your UX accordingly. It is much more vital now to request these permissions when the app wants storage entry, as an alternative of at startup. Understand that the permission grant will be modified between the onStart and onResume lifecycle callbacks, because the person can change the entry within the settings with out closing your app.
if ( |
When you verified you have got entry to the correct storage permissions, you’ll be able to work together with MediaStore to question the machine library (whether or not the granted entry is partial or full):
knowledge class Media( |
The code snippet above is simplified as an example how one can work together with MediaStore. In a correct manufacturing app, it is best to think about using pagination with one thing just like the Paging library to make sure good efficiency.
You could not want permissions
As of Android 10 (API 29), you not want storage permissions so as to add recordsdata to shared storage. This implies you could add pictures to the gallery, document movies and save them to shared storage, or obtain PDF invoices with out having to request storage permissions. In case your app solely provides recordsdata to shared storage and doesn’t question pictures or movies, it is best to cease requesting storage permissions and set a maxSdkVersion of API 28 in your AndroidManifest.xml:
|
ACTION_GET_CONTENT habits change
In our final storage weblog publish, we introduced that we’ll be rolling out a habits change every time ACTION_GET_CONTENT intent is launched with a picture and/or video mime kind. In case you haven’t examined but this alteration, you’ll be able to allow it manually in your machine:
adb shell device_config put storage_native_boot take_over_get_content true |
That covers how one can supply visible media choice in your app with the privacy-preserving adjustments we have made throughout a number of Android releases.You probably have any suggestions or ideas, submit tickets to our situation tracker.

