React design patterns present software program engineers with two key benefits. First, they provide a handy means of addressing software program growth issues with tried-and-tested options. And second, they enormously ease the creation of extremely coherent modules with much less coupling. On this article, I element essentially the most essential React-specific design patterns and greatest practices, and look at the usefulness of normal design patterns for various use circumstances in React.
Frequent React Design Patterns
Although normal design patterns can be utilized in React, React builders have essentially the most to realize from React-specific design patterns. Let’s look at the necessities: higher-order parts, suppliers, compound parts, and hooks.
Greater-order Parts (HOC)
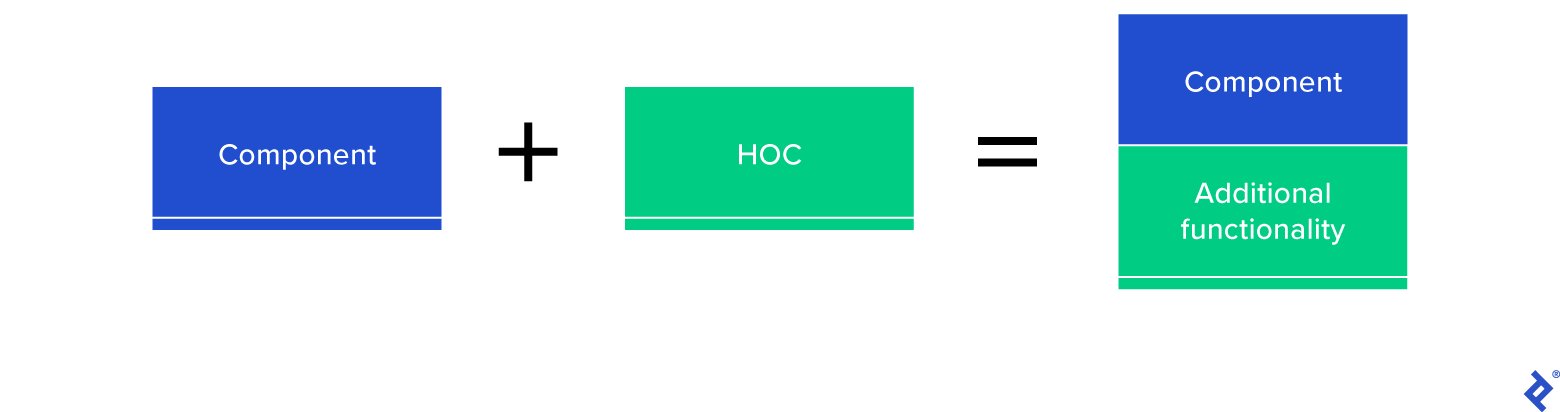
By way of props, higher-order parts (HOC) present reusable logic to parts. Once we want an present part performance with a brand new UI, we use a HOC.
We mix a part with a HOC to get the specified outcome: a part with further performance as in comparison with the unique part.
In code, we wrap a part inside a HOC, and it returns our desired part:
// A easy greeting HOC.
const Greetings = ({ title, ...otherProps }) => <div {...otherProps}>Good day {title}!</div>;
const greetWithName = (BaseComponent) => (props) => (
<BaseComponent {...props} title='Toptal Engineering Weblog' />
);
const Enhanced = greetWithName(Greetings)
HOCs can comprise any logic; from an architectural standpoint, they’re frequent in Redux.
Supplier Design Sample
Utilizing the supplier design sample, we are able to forestall our utility from prop drilling or sending props to nested parts in a tree. We are able to obtain this sample with the Context API obtainable in React:
import React, { createContext, useContext } from 'react';
export const BookContext = createContext();
export default operate App() {
return (
<BookContext.Supplier worth="spanish-songs">
<E book />
</BookContext.Supplier>
)
}
operate E book() {
const bookValue = useContext(BookContext);
return <h1>{bookValue}</h1>;
}
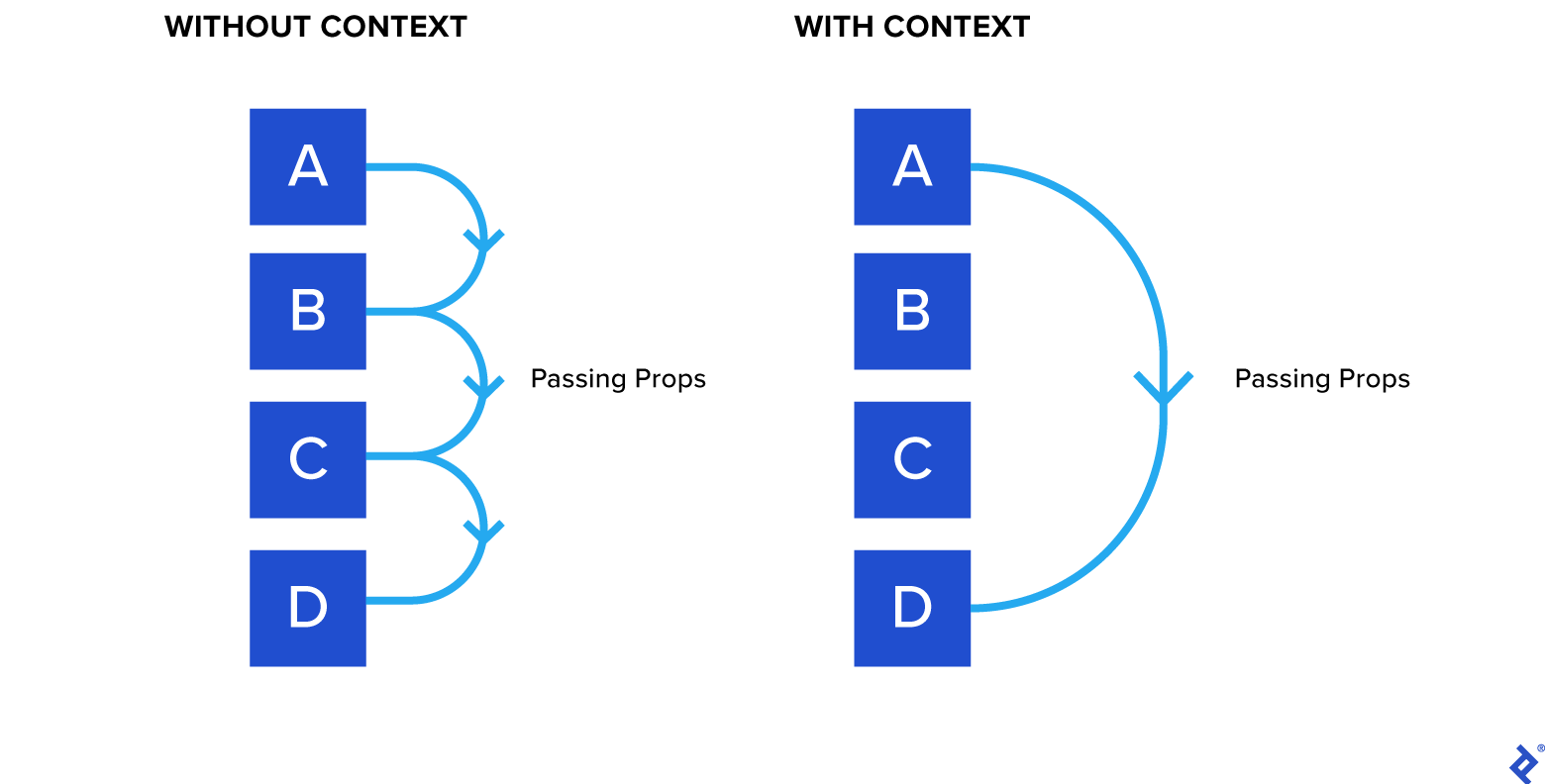
This code instance of the supplier sample demonstrates how we are able to straight move props to a newly created object utilizing context. Context consists of each a supplier and shopper of the state; on this instance, our supplier is an app part and our shopper is a guide part utilizing BookContext. Here’s a visible illustration:
Passing props straight from part A to part D implies that we’re utilizing the supplier design sample. With out this sample, prop drilling happens, with B and C appearing as middleman parts.
Compound Parts
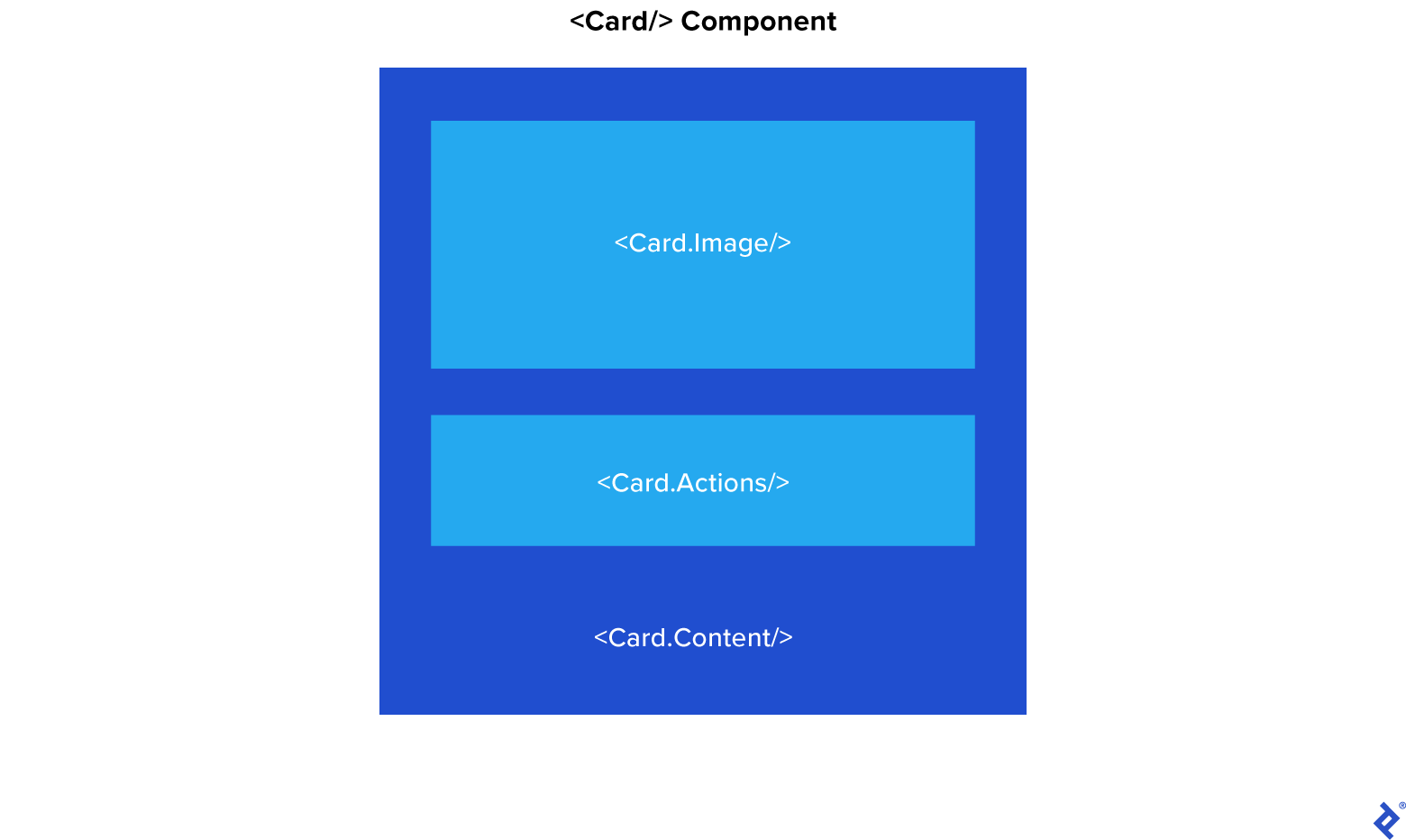
Compound parts are a set of associated elements that complement each other and work collectively. A fundamental instance of this design sample is a card part and its varied components.
The cardboard part is comprised of its picture, actions, and content material, which collectively present its performance:
import React from 'react';
const Card = ({ youngsters }) => {
return <div className="card">{youngsters}</div>;
};
const CardImage = ({ src, alt }) => {
return <img src={src} alt={alt} className="card-image" />;
};
const CardContent = ({ youngsters }) => {
return <div className="card-content">{youngsters}</div>;
};
const CardActions = ({ youngsters }) => {
return <div className="card-actions">{youngsters}</div>;
};
const CompoundCard = () => {
return (
<Card>
<CardImage src="https://bs-uploads.toptal.io/blackfish-uploads/public-files/Design-Patterns-in-React-Internal3-e0c0c2d0c56c53c2fcc48b2a060253c3.png" alt="Random Picture" />
<CardContent>
<h2>Card Title</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</CardContent>
<CardActions>
<button>Like</button>
<button>Share</button>
</CardActions>
</Card>
);
};
export default CompoundCard;
The API for compound parts presents a handy technique of expressing connections between parts.
Hooks
React hooks enable us to handle a part’s state and lifecycle processes. They had been launched in early 2019, however many further hooks grew to become obtainable in React model 16.8. Examples of hooks embody state, impact, and customized hooks.
React’s state hook (useState) consists of two components, the present worth and a operate that updates that worth when wanted, relying on the state:
const [data, setData] = React.useState(initialData);
Let’s look at the state hook with a extra detailed instance:
import React, { useState } from "react";
export default operate StateInput() {
const [input, setInput] = useState("");
const inputHandler = (e) => {
setInput(e.goal.worth)
}
return (
<enter
onChange={inputHandler}
worth={enter}
placeholder="Placeholder..."
/>
);
}
We declare a state with an empty present worth ("") and may replace its worth utilizing the onChange handler.
Class-based parts additionally comprise impact hooks (useEffect). The useEffect hook’s functionalities are just like these of React’s beforehand used lifecycle strategies: componentDidMount, componentWillMount, and componentDidUpdate.
Proficient React builders have probably mastered hooks, HOCs, suppliers, and compound parts; nonetheless, the very best engineers are additionally outfitted with normal design patterns, comparable to proxies and singletons, and acknowledge when to make use of them in React.
An Introduction to Basic Design Patterns in React
Basic design patterns can be utilized with any language or framework, no matter any potential variations in system necessities, making the whole system less complicated to grasp and keep. Moreover, utilizing design patterns improves the effectiveness of designer-to-designer communication: When discussing system design, software program specialists can consult with the title of the sample used to unravel a sure challenge, permitting their friends to immediately visualize the high-level design of their minds.
There are three important classes of design patterns:
- Creational
- Structural
- Behavioral
These patterns are helpful within the context of React, however since they’re utilized in JavaScript programming usually, this information is conveniently transferrable.
Creational Design Patterns in React
Creational design patterns goal to create objects relevant to varied conditions, permitting for extra flexibility and reusability.
Builder Design Sample
The builder design sample simplifies object creation by offering us with steps to observe, and returning the results of the mixed steps:
const BuildingHouse = ({someProps}) => {
const [constructHouse, setConstructHouse] = useState({});
const completingArchitectureWork = () => {
// Add logic to change the state of home.
};
const completingGrayStructure = () => {
// Some logic ...
};
const completingInteriorDesign = () => {
// Add some extra logic ...
};
const completingFinishingWork = () => {
// Another logic ...
};
// Returning all up to date states in a single state object constructHouse.
// Passing it as props on little one part.
return (
<BuildHouseLand constructHouse={constructHouse} {...someProps} />
);
}
The builder sample separates a fancy object’s manufacturing from its illustration, permitting various representations to be made utilizing the identical development technique.
Singleton Design Sample
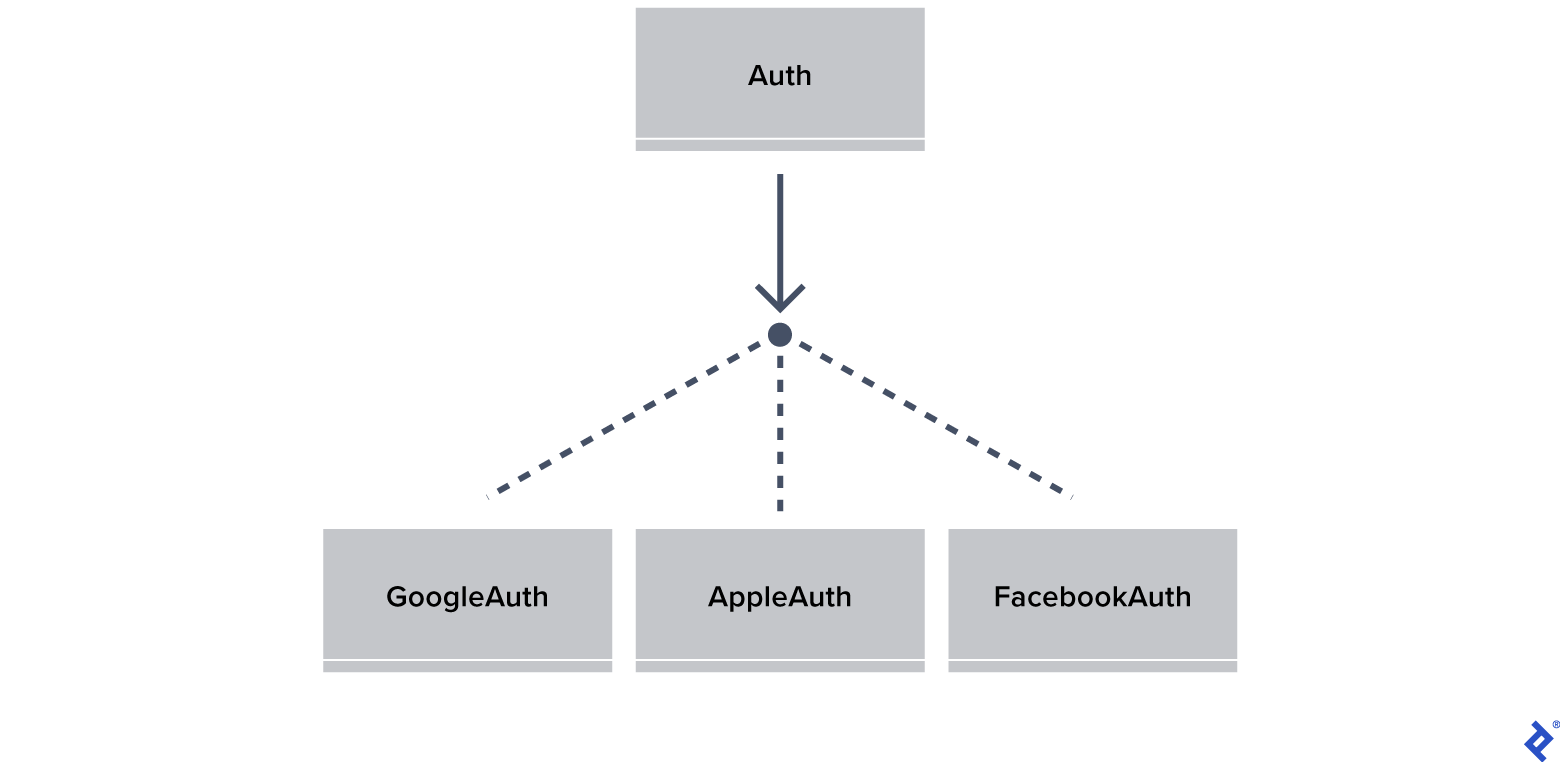
The singleton design sample is a means of defining a category such that just one object could also be instantiated from it. For instance, we could use a singleton to make sure that just one authentication occasion is created when a person chooses from amongst completely different login strategies:
Suppose we have now an AuthComponent together with its singleton technique authInstance that transfers the kinds and renders the state change relying on sort. We may have an authInstance for 3 parts that tells us whether or not we should always render Google, Apple, or Fb authentication parts:
operate AuthComponent({ authType }) {
const [currentAuth, setCurrentAuth] = useState();
const authInstance = () => {
if (authType === 'google') {
setAuth('google-authenticator')
} else if (authType === 'apple') {
setAuth('apple-authenticator')
} else if (authType === 'fb') {
setAuth('facebook-authenticator')
} else {
// Do some additional logic.
}
}
useEffect(()=>{
authInstance()
},[authType])
return (
<div>
{currentAuth === 'google-authenticator' ? <GoogleAuth /> :
currentAuth === 'apple-authenticator' ? <AppleAuth /> :
currentAuth === 'facebook-authenticator' ? <FacebookAuth /> :
null}
</div>
)
}
operate AuthInstanceUsage() {
return <AuthComponent authType='apple' />
}
A category ought to have a single occasion and a single international entry level. Singletons ought to be employed solely when these three circumstances are fulfilled:
- Logical possession of a single occasion is inconceivable to allocate.
- Lazy initialization of an object is taken into account.
- World entry to any occasion will not be wanted.
Lazy initialization or a delay in object initialization is a efficiency enchancment method through which we are able to watch for the creation of an object till we really want it.
Manufacturing facility Design Sample
The manufacturing unit design sample is used when we have now a superclass with a number of subclasses and have to return one of many subclasses primarily based on enter. This sample transfers duty for sophistication instantiation from the shopper program to the manufacturing unit class.
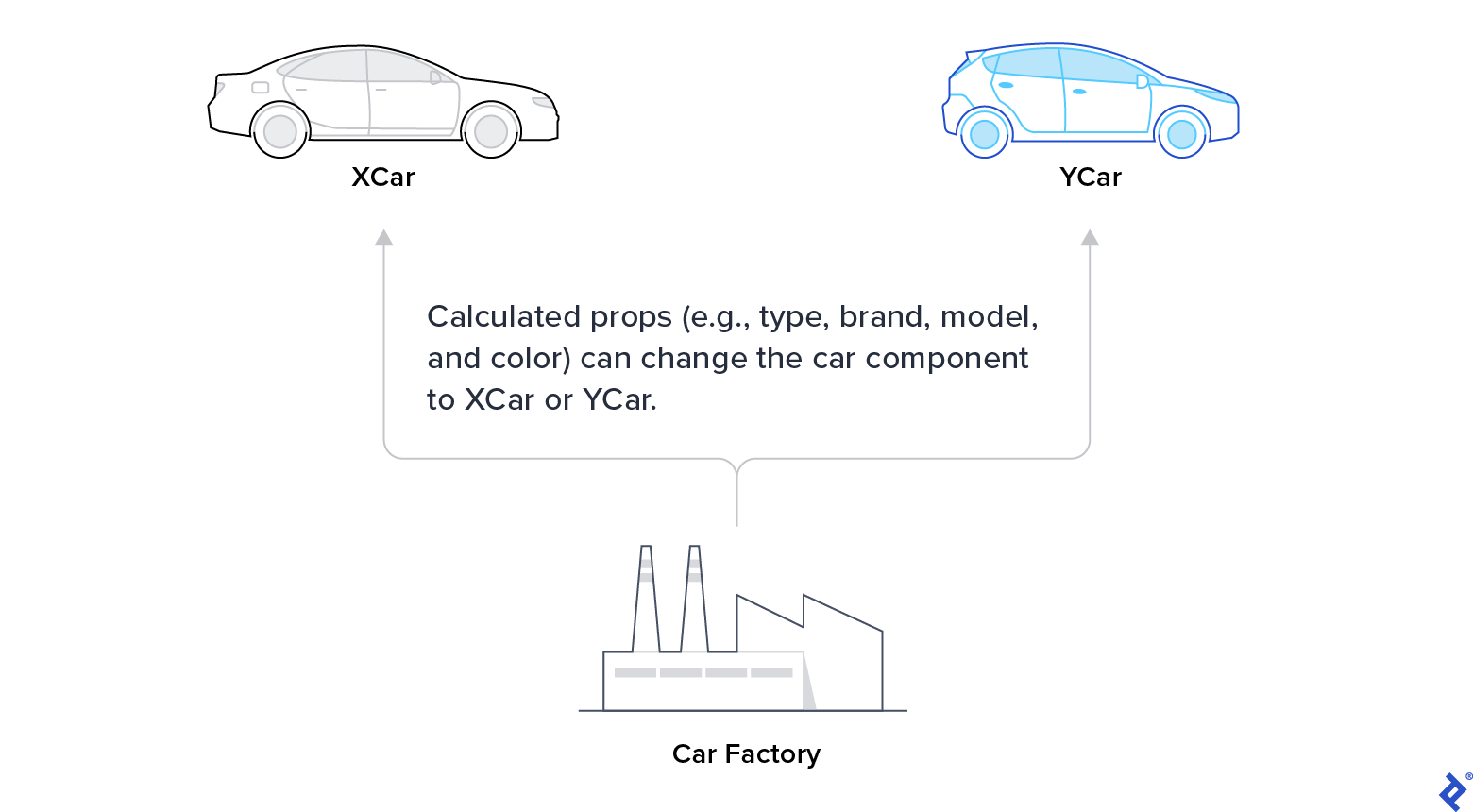
You may streamline the method of manufacturing objects utilizing the manufacturing unit sample. Suppose we have now a automotive part that may be additional custom-made to any subcar part by altering the part’s behaviors. We see the usage of each polymorphism and interfaces within the manufacturing unit sample as we have now to make objects (completely different automobiles) on runtime .
Within the code pattern beneath, we are able to see summary automobiles with props carModel, brandName, and coloration. The manufacturing unit is known as CarFactory, but it surely has some classes primarily based on a brand-naming situation. The XCar (say, Toyota) model will create its personal automotive with particular options, but it surely nonetheless falls into the CarFactory abstraction. We are able to even outline the colour, trim degree, and engine displacement for various automotive fashions and kinds inside the similar Automotive manufacturing unit part.
We’re already implementing inheritance as a blueprint of the category parts getting used. On this case, we’re creating completely different objects by offering props to Automotive objects. Polymorphism additionally happens, because the code determines the model and mannequin of every Automotive object at runtime, primarily based on the kinds offered in numerous eventualities:
const CarFactoryComponent = (carModel, brandName, coloration) => {
<div brandName={brandName} carModel={carModel} coloration={coloration} />
}
const ToyotaCamry = () => {
<CarFactoryComponent brandName='toyota' carModel='camry' coloration='black'/>
}
const FordFiesta = () => {
<CarFactoryComponent brandName='ford' carModel='fiesta' coloration='blue'/>
}
Manufacturing facility strategies are sometimes specified by an architectural framework after which applied by the framework’s person.
Structural Design Patterns in React
Structural design patterns may help React builders outline the relationships amongst varied parts, permitting them to group parts and simplify bigger constructions.
Facade Design Sample
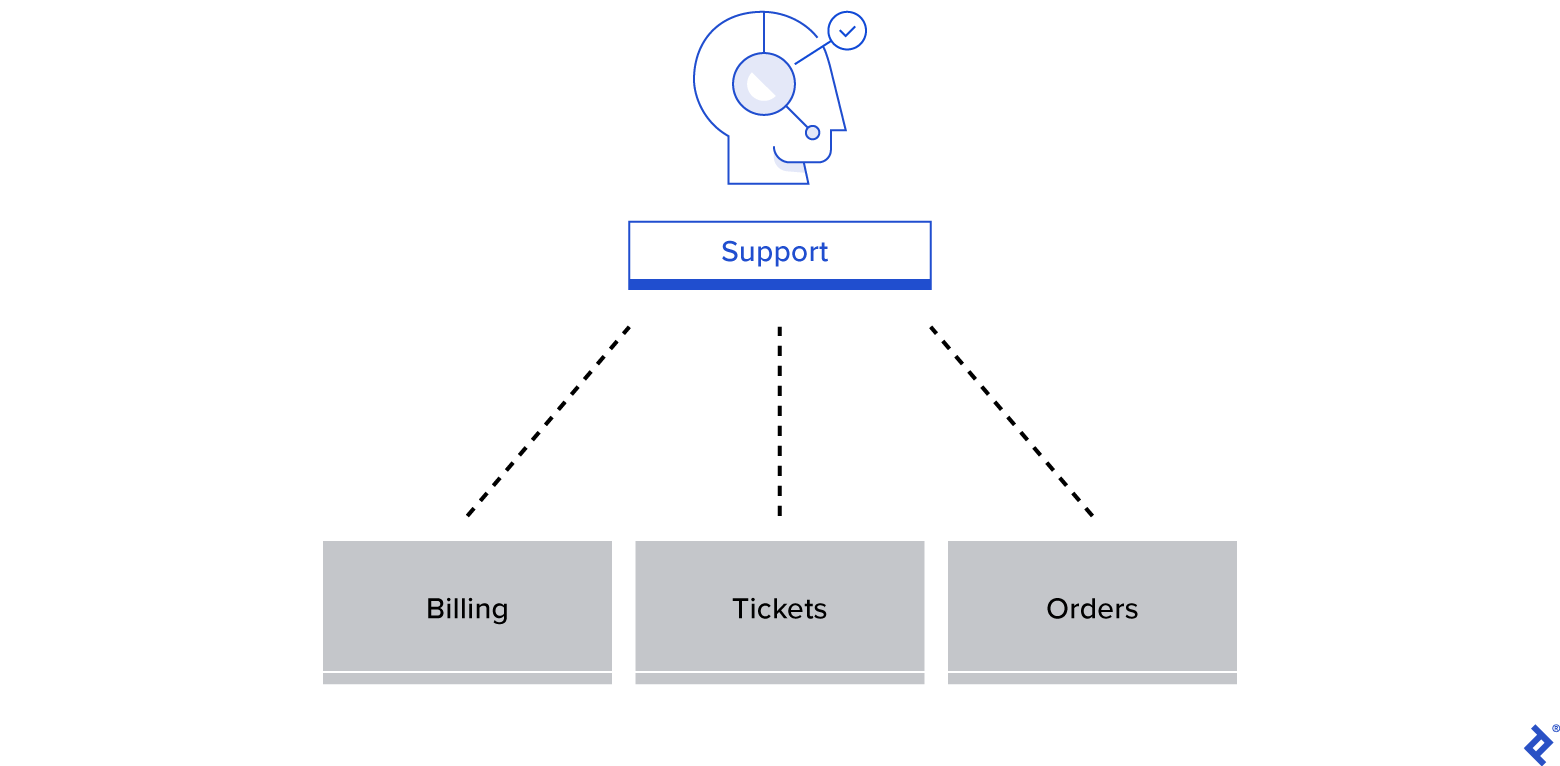
The facade design sample goals to simplify interplay with a number of parts by making a single API. Concealing the underlying interactions makes code extra readable. The facade sample also can help in grouping generic functionalities right into a extra particular context, and is particularly helpful for complicated programs with patterns of interplay.
One instance is a assist division with a number of obligations, comparable to verifying whether or not or not an merchandise was billed, a assist ticket was obtained, or an order was positioned.
Suppose we have now an API that incorporates get, submit, and delete strategies:
class FacadeAPI {
constructor() { ... }
get() { ... }
submit() { ... }
delete() { ... }
}
Now we’ll end implementing this facade sample instance:
import { useState, useEffect } from 'react';
const Facade = () => {
const [data, setData] = useState([]);
useEffect(()=>{
// Get knowledge from API.
const response = axios.get('/getData');
setData(response.knowledge)
}, [])
// Posting knowledge.
const addData = (newData) => {
setData([...data, newData]);
}
// Utilizing take away/delete API.
const removeData = (dataId) => {
// ...logic right here...
}
return (
<div>
<button onClick={addData}>Add knowledge</button>
{knowledge.map(merchandise=>{
<>
<h2 key={merchandise.id}>{merchandise.id}</h2>
<button onClick={() => removeData(merchandise.id)}>Take away knowledge</button>
</>
})}
</div>
);
};
export default Facade;
Notice one necessary limitation of the facade sample: A subset of the shopper base requires a streamlined interface to realize the general performance of a fancy subsystem.
Decorator Design Sample
The decorator design sample makes use of layered, wrapper objects so as to add habits to present objects with out modifying their internal workings. This fashion a part could be layered or wrapped by an infinite variety of parts; all outer parts can change their habits immediately however the base part’s habits doesn’t change. The bottom part is a pure operate that simply returns a brand new part with out unintended effects.
A HOC is an instance of this sample. (The most effective use case for decorator design patterns is memo, however that’s not lined right here as there are a lot of good examples obtainable on-line.)
Let’s discover decorator patterns in React:
export operate canFly({ targetAnimal }) {
if (targetAnimal) {
targetAnimal.fly = true;
}
}
// Instance 1.
@canFly()
// We are able to outline a listing of decorators right here to any class or purposeful parts.
class Eagle(){
// ...logic right here...
}
// Instance 2
const Eagle = () => {
@canFly()
operate eagleCanFly() {
// ...logic right here...
}
}
On this instance, canFly is a technique that can be utilized anyplace with none unintended effects. We are able to outline decorators on prime of any class part, or we are able to use them on capabilities being declared inside class or purposeful parts.
Decorators are a robust code design sample that lets you write cleaner and extra maintainable React parts, however I nonetheless favor HOCs over class decorators. As a result of decorators are nonetheless an ECMAScript proposal, they could change over time; due to this fact, use them with warning.
Bridge Design Sample
The bridge design sample could be very highly effective in any front-end utility as a result of it separates an abstraction from its implementation so the 2 can change independently.
We use bridge design patterns after we need binding runtime implementations, have a proliferation of courses on account of a coupled interface and quite a few implementations, need to share an implementation amongst a number of objects, or when we have to map orthogonal class hierarchies.
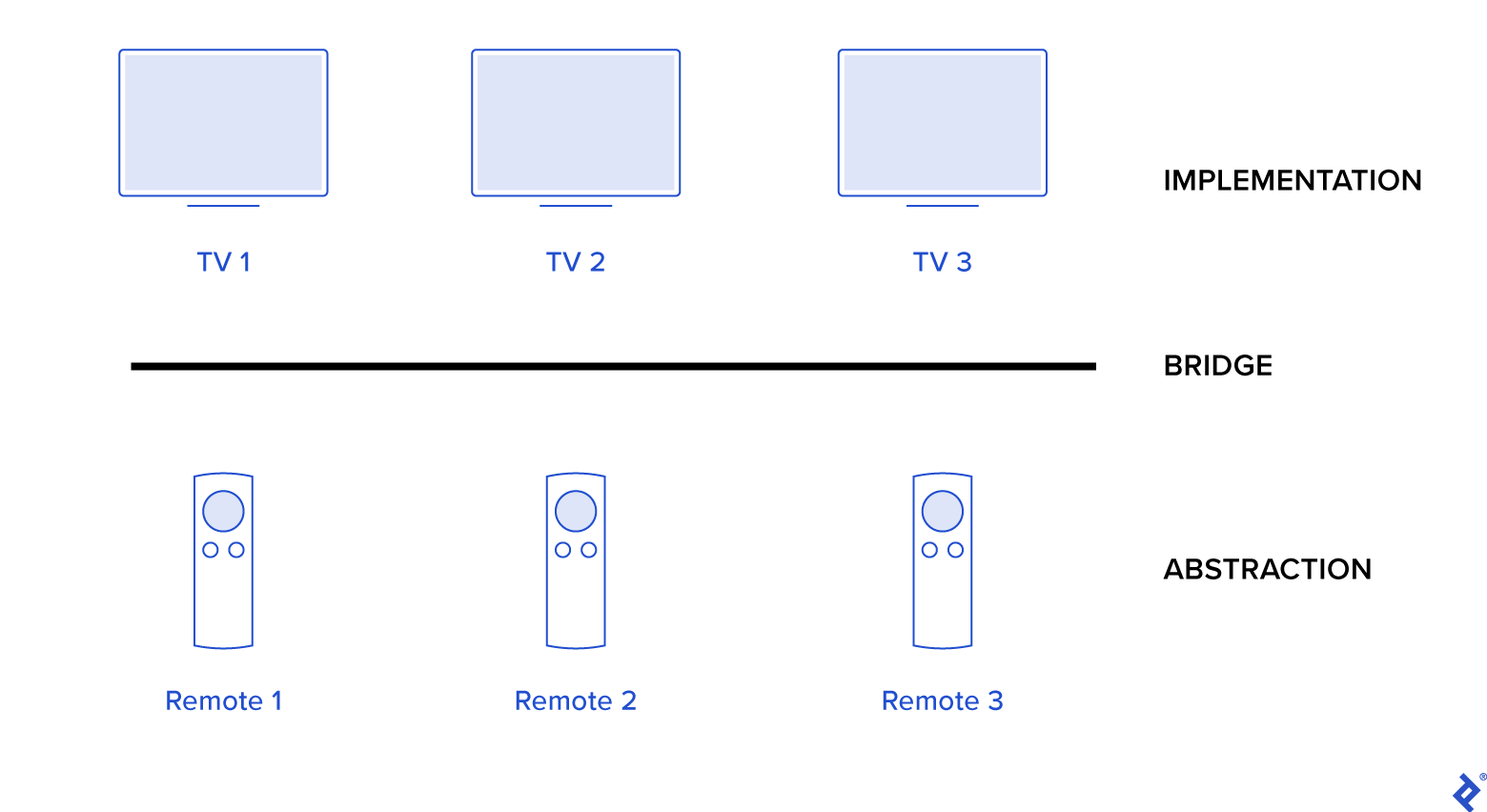
Let’s observe how the bridge sample works with these TV and controller instance:
Suppose every TV and distant are a unique model. Every distant could be referenced to its proprietary model. A Samsung TV must be referenced to a Samsung distant; a Sony distant wouldn’t work with it as a result of though it incorporates comparable buttons (e.g., on, off, channel up, and channel down), its implementation is completely different.
// Only a path to remotes.
import { remote1, remote2, remote3 } from "./generic-abstraction";
// Only a path to TVs.
import { TV1, TV2, TV3 } from "./implementation-of-abstraction";
// This operate is a bridge of all these remotes and TVs.
const BridgeTV = () => {
// Some states calculate the kind of distant in order that we are able to return TV sorts.
return (
<TVGraphicsChanger
{...someBridgeProps}
// Some hidden logic to summary the distant sorts and return a TV.
uiComponent={
remote1 ? <TV1 /> : remote2 ? <TV2 /> : remote3 ? <TV3 /> : null
}
/>
);
};
Within the bridge design sample, we have now to do not forget that the reference ought to be right and mirror the right change.
Proxy Design Sample
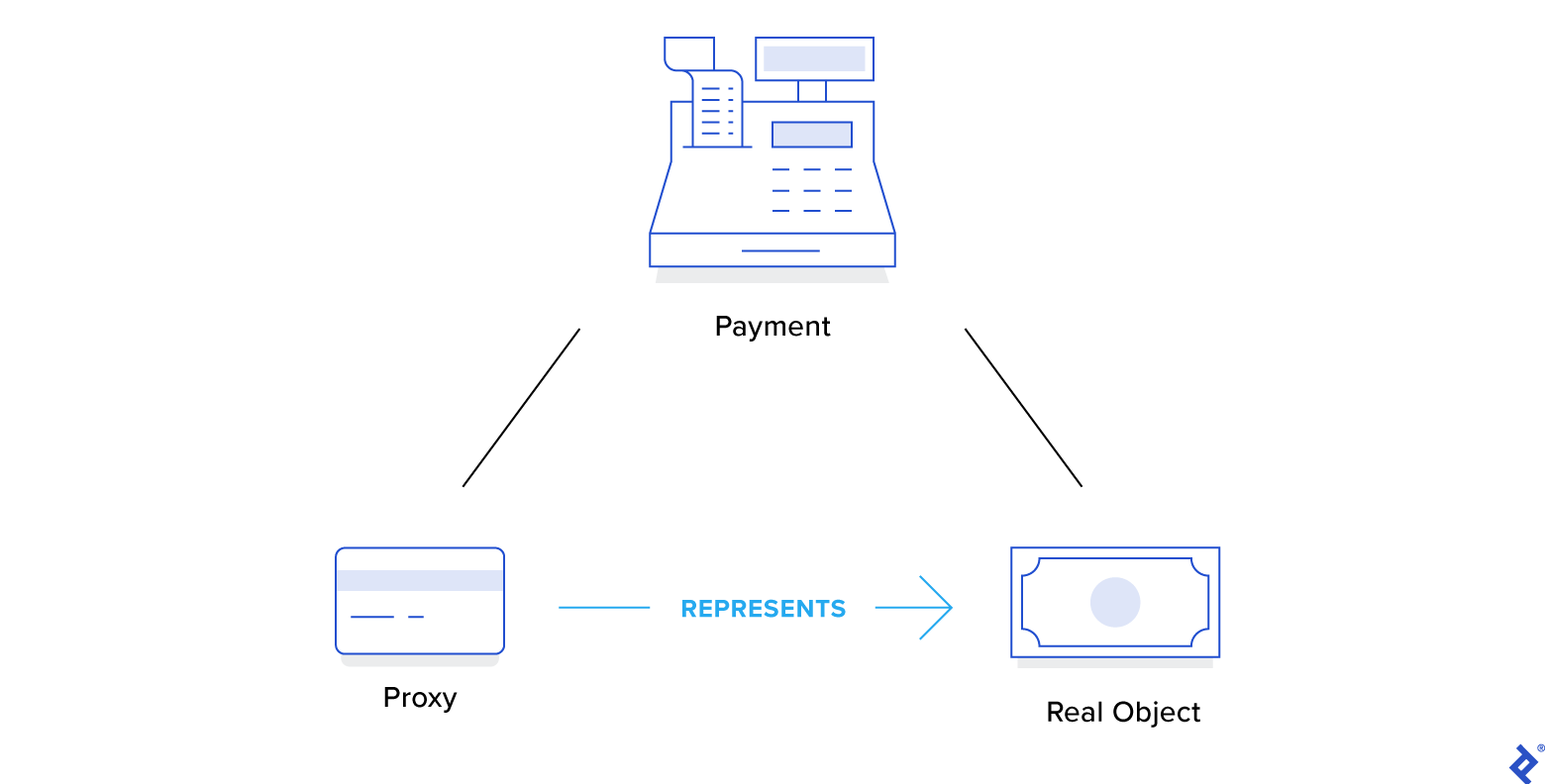
The proxy design sample makes use of a proxy that acts as a surrogate or placeholder when accessing an object. An on a regular basis instance of a proxy is a bank card that represents bodily money or cash in a checking account.
Let’s see this sample in motion and code an identical instance through which we switch funds and a fee utility checks the obtainable stability in our checking account:
const thirdPartyAPI = (accountId) => { ... }
// The proxy operate.
const checkBalance = accountId => {
return new Promise(resolve => {
// Some circumstances.
thirdPartyAPI(accountId).then((knowledge) => { ... });
});
}
// Take a look at run on proxy operate.
transferFunds().then(someAccountId => {
// Utilizing proxy earlier than transferring or cash/funds.
if(checkBalance(someAccountId)) { ... }
}).catch(error=> console.log('Fee failed', error))
In our code, the fee app’s verification of the account’s stability serves because the proxy.
Behavioral Design Patterns in React
Behavioral design patterns deal with communication amongst varied parts, making them well-suited for React resulting from its component-centric nature.
State Design Sample
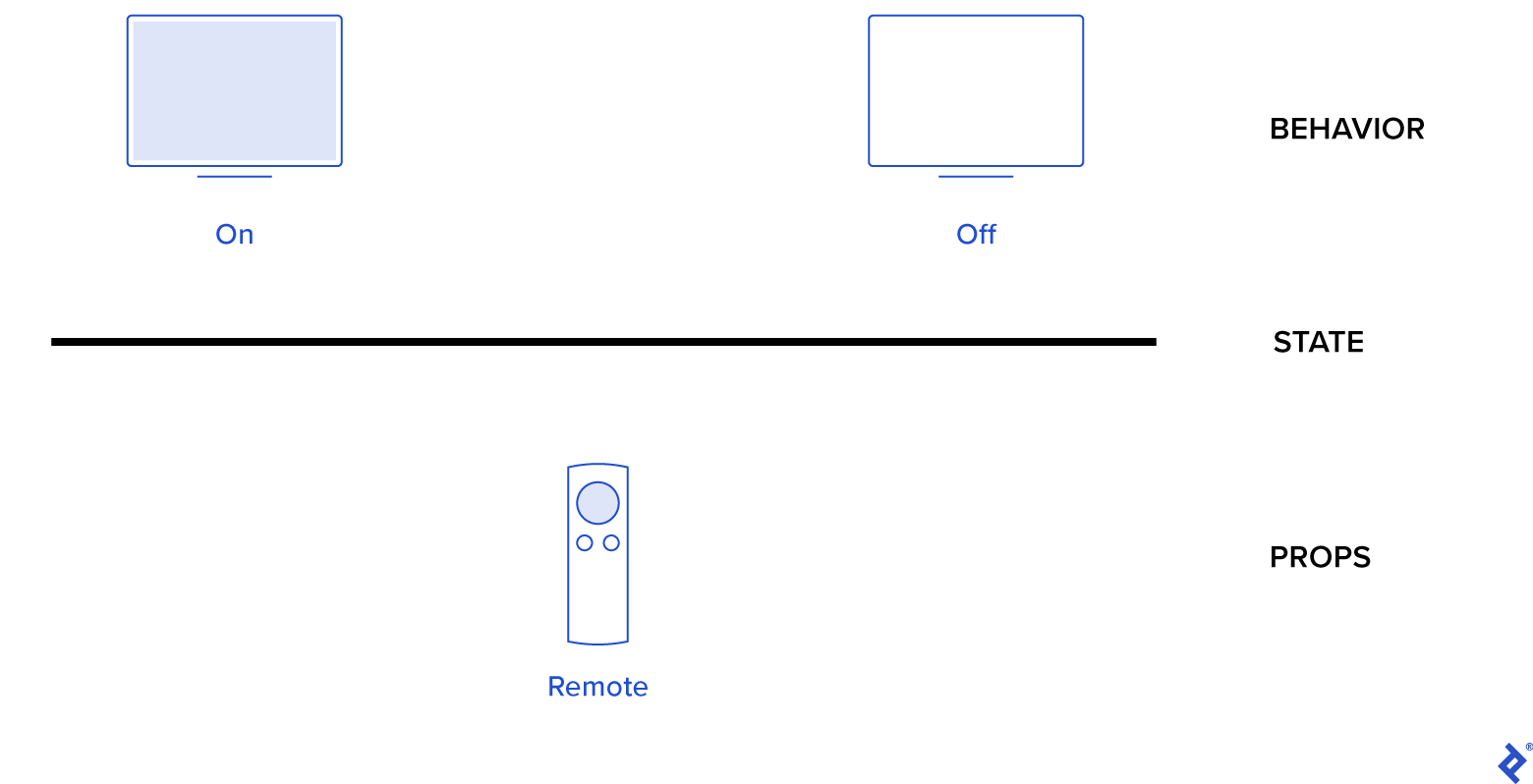
The state design sample is usually used so as to add fundamental items of encapsulation (states) in part programming. An instance of the state sample is a TV with its habits being modified by way of a distant:
Based mostly on the state of the distant button (on or off), the state of the TV is modified accordingly. Equally, in React, we are able to change the state of a part primarily based on its props or different circumstances.
When an object’s state modifications, its habits is modified:
// With out state property.
<WithoutState otherProps={...otherProps} state={null}/>
// With state property.
<WithState otherProps={...otherProps} state={...state} />
The WithState part acts otherwise in these code examples, relying on after we present a state prop and after we present null to it. So our part modifications its state or habits based on our enter, which is why we name the state design sample a behavioral sample.
Command Design Sample
The command design sample is a wonderful sample for designing clear, decoupled programs. This sample permits us to execute a bit of enterprise logic sooner or later sooner or later. I notably need to deal with the command sample as a result of I consider it’s the root sample of Redux. Let’s see how the command sample can be utilized with a Redux reducer:
const initialState = {
filter: 'SHOW_ALL',
arr: []
}
operate commandReducer(state = initialState, motion) {
swap (motion.sort) {
case 'SET_FILTER': { ... }
case 'ADD_TODO': { ... }
case 'EDIT_TODO': { ... }
default:
return state
}
}
On this instance, the Redux reducer consists of a number of circumstances—triggered by completely different conditions—that return completely different behaviors.
Observer Design Sample
The observer design sample permits objects to subscribe to modifications within the state of one other object and robotically obtain notifications when the state modifications. This sample decouples the observing objects from the noticed object, thus selling modularity and adaptability.
Within the Mannequin-View-Controller (MVC) structure, the observer sample is usually used to propagate modifications from the mannequin to the views, enabling the views to watch and show the up to date state of the mannequin with out requiring direct entry to the mannequin’s inside knowledge:
const Observer = () => {
useEffect(() => {
const someEventFunc = () => { ... }
// Add occasion listener.
documentListener('EVENT_TRIGGER_NAME', () => { ... })
return () => {
// Take away occasion listener.
documentListener('EVENT_TRIGGER_NAME', () => { ... })
}
}, [])
}
The observer object distributes communication by introducing “observer” and “topic” objects, whereas different patterns like the mediator and its object encapsulate communication between different objects. Creating reusable observables is less complicated than creating reusable mediators, however a mediator can use an observer to dynamically register colleagues and talk with them.
Technique Design Sample
The technique design sample is a strategy to change some habits dynamically from the surface with out altering the bottom part. It defines an algorithm household, encapsulates each, and makes them interchangeable. The technique permits the guardian part to alter independently of the kid that makes use of it. You may put the abstraction in an interface and bury the implementation particulars in derived courses:
const Technique = ({ youngsters }) => {
return <div>{youngsters}</div>;
};
const ChildComp = () => {
return <div>ChildComp</div>;
};
<Technique youngsters={<ChildComp />} />;
Because the open-closed precept is the dominant technique of object-oriented design, the technique design sample is one strategy to conform to OOP ideas and nonetheless obtain runtime flexibility.
Memento Design Sample
The memento design sample captures and externalizes an object’s inside state in order that it may subsequently be restored with out breaking encapsulation. Now we have the next roles within the memento design sample:
- The thing that may save itself is the originator.
- The caretaker is conscious of the circumstances underneath which the originator should rescue and restore itself.
- Reminiscences are saved in a lockbox that’s tended to by the caretaker and written and skim by the originator.
Let’s study it by analyzing a code instance. The souvenir sample makes use of the chrome.storage API (I’ve eliminated its implementation particulars) to retailer and cargo the information. Within the following conceptual instance, we set knowledge in setState operate and cargo knowledge in getState operate:
class Memento {
// Shops the information.
setState(){ ... }
// Hundreds the information.
getState() { ... }
}
However the precise use case in React is as follows:
const handler = () => ({
organizer: () => {
return getState(); // Organizer.
},
careTaker: (circumstance, sort) => {
return sort === "B" && circumstance === "CIRCUMSTANCE_A"
? {
situation: "CIRCUMSTANCE_A",
state: getState().B,
}
: {
situation: "CIRCUMSTANCE_B",
state: getState().B,
};
//
},
reminiscence: (param) => {
const state = {};
// Logic to replace state primarily based on param.
// Ship param as properly to memorize the state primarily based on.
// Circumstances for careTaker operate.
setState({ param, ...state }); // Reminiscences.
},
});
On this summary instance, we return the getState within the organizer (in handler), and a subset of its state within the two logical branches inside the return assertion of careTaker.
Why React Patterns Matter
Although patterns provide tried-and-tested options to recurring issues, software program engineers ought to pay attention to the advantages and disadvantages of any design sample earlier than making use of it.
Engineers routinely use React’s state, hooks, customized hooks, and Context API design patterns, however understanding and using the React design patterns I lined will strengthen a React developer’s foundational technical abilities and serve many languages. By way of these normal patterns, React engineers are empowered to explain how code behaves architecturally slightly than simply utilizing a selected sample to satisfy necessities or handle a single challenge.
The editorial crew of the Toptal Engineering Weblog extends its gratitude to Teimur Gasanov for reviewing the code samples and different technical content material offered on this article.