It’s all the time necessary to make your app as intuitive as doable. Nonetheless, for some options, it might be useful to offer further data to show customers how one can use them successfully. That’s the place TipKit is available in. Launched in iOS 17, TipKit is a framework for displaying suggestions in your app, permitting builders to supply further steering and guaranteeing customers to benefit from your app’s options.
On this tutorial, we are going to discover the TipKit framework and see how one can create suggestions for a demo app utilizing SwiftUI.
Utilizing the TipKit Framework
To make use of the TipKit framework, it’s a must to first import it into your undertaking:
Understanding the Tip Protocol
To create a tip utilizing the TipKit framework, you should undertake the Tip protocol to configure the content material of the tip. Ideas encompass a title and a brief description. Optionally, you’ll be able to embody a picture to affiliate with the tip.

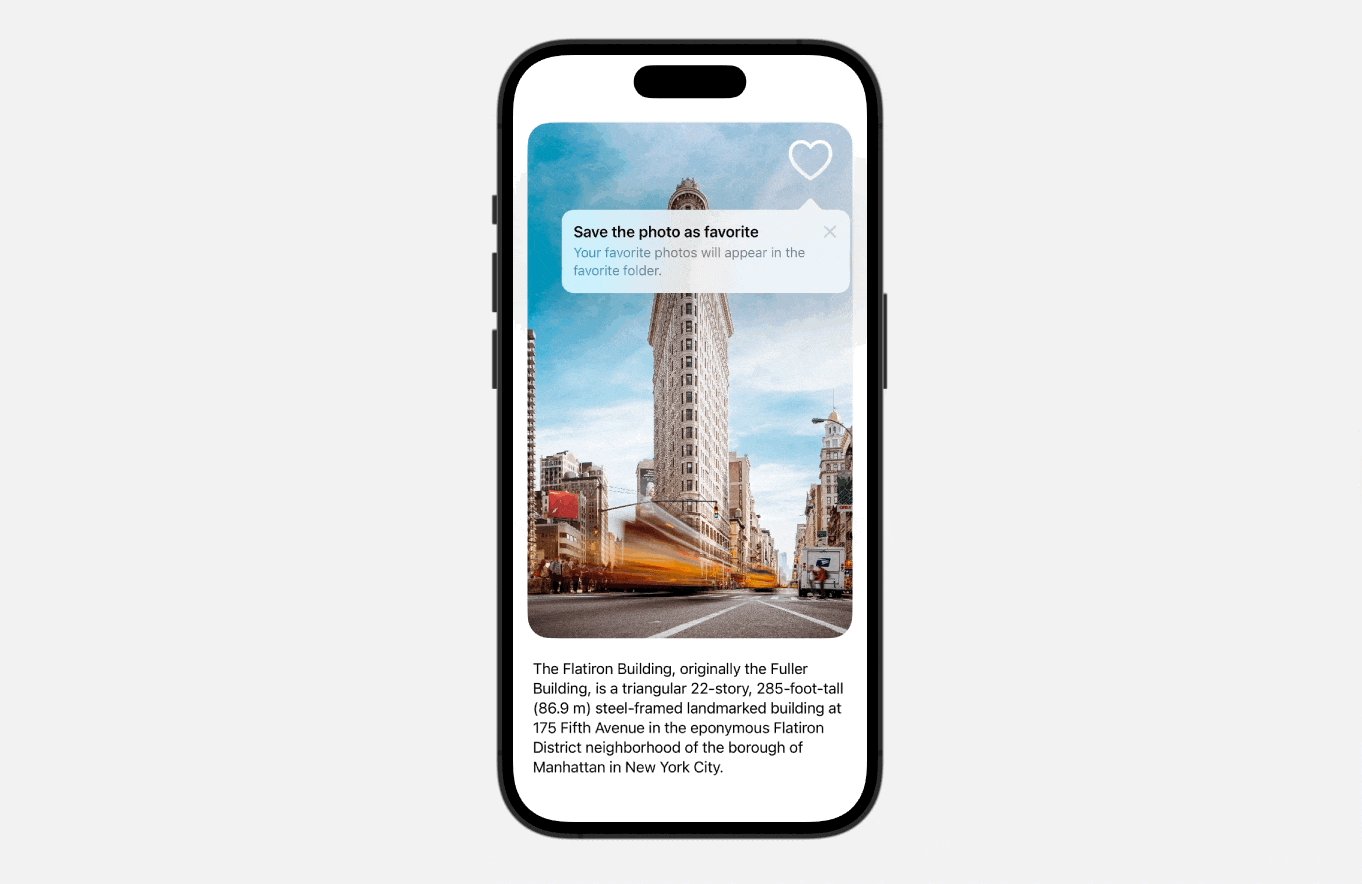
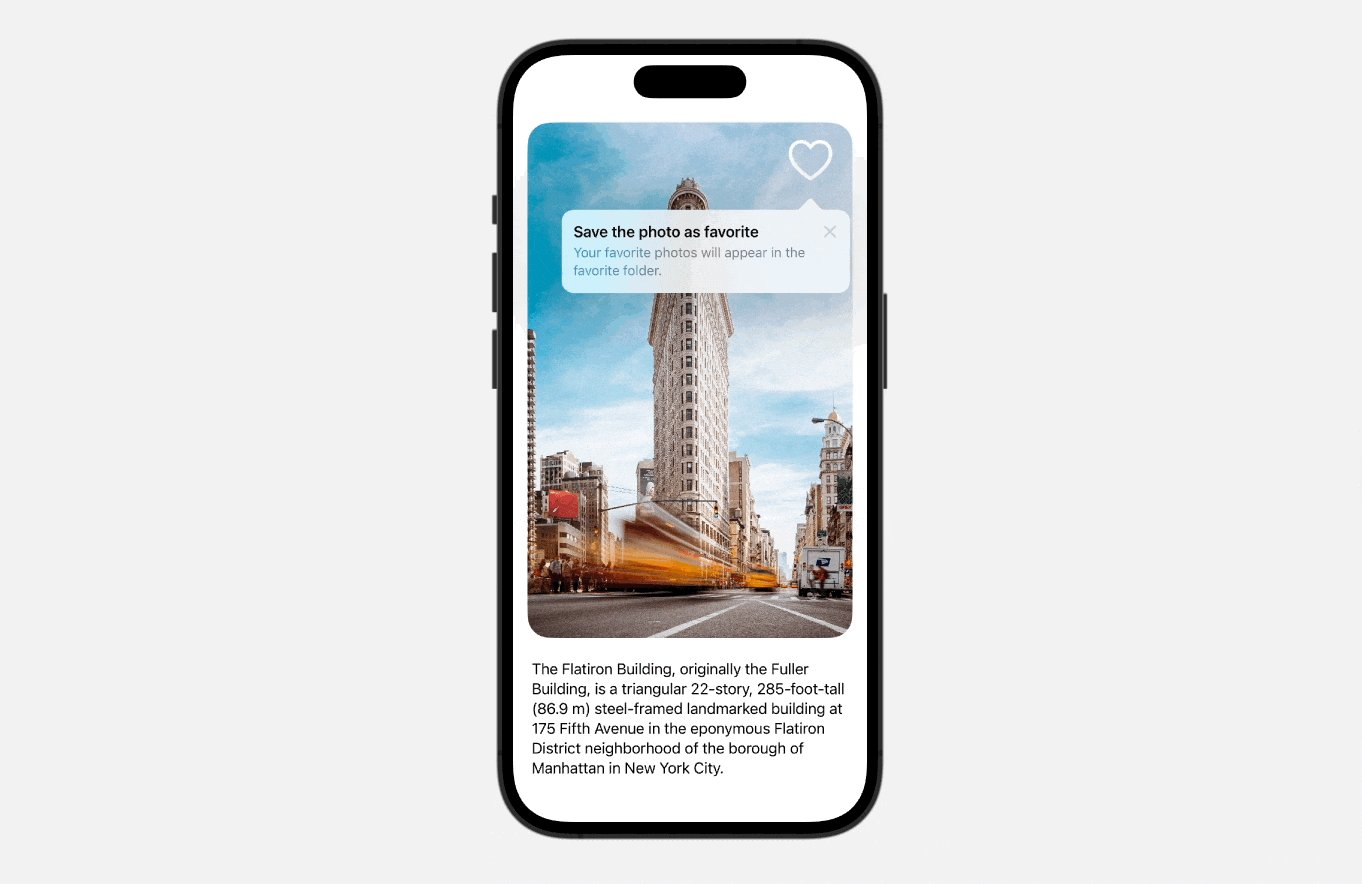
For instance, to setup the “Save as favourite” tip, you’ll be able to create a struct that conforms to the Tip protocol like this:
|
struct FavoriteTip: Tip { var title: Textual content { Textual content(“Save the photograph as favourite”) }
var message: Textual content? { Textual content(“Your favourite images will seem within the favourite folder.”) } } |
If you wish to add a picture to the tip, you’ll be able to outline the picture property:
|
struct FavoriteTip: Tip { var title: Textual content { Textual content(“Save the photograph as favourite”) }
var message: Textual content? { Textual content(“Your favourite images will seem within the favourite folder.”) }
var picture: Picture? { Picture(systemName: “coronary heart”) } } |
Displaying Ideas Utilizing Popover and TipView
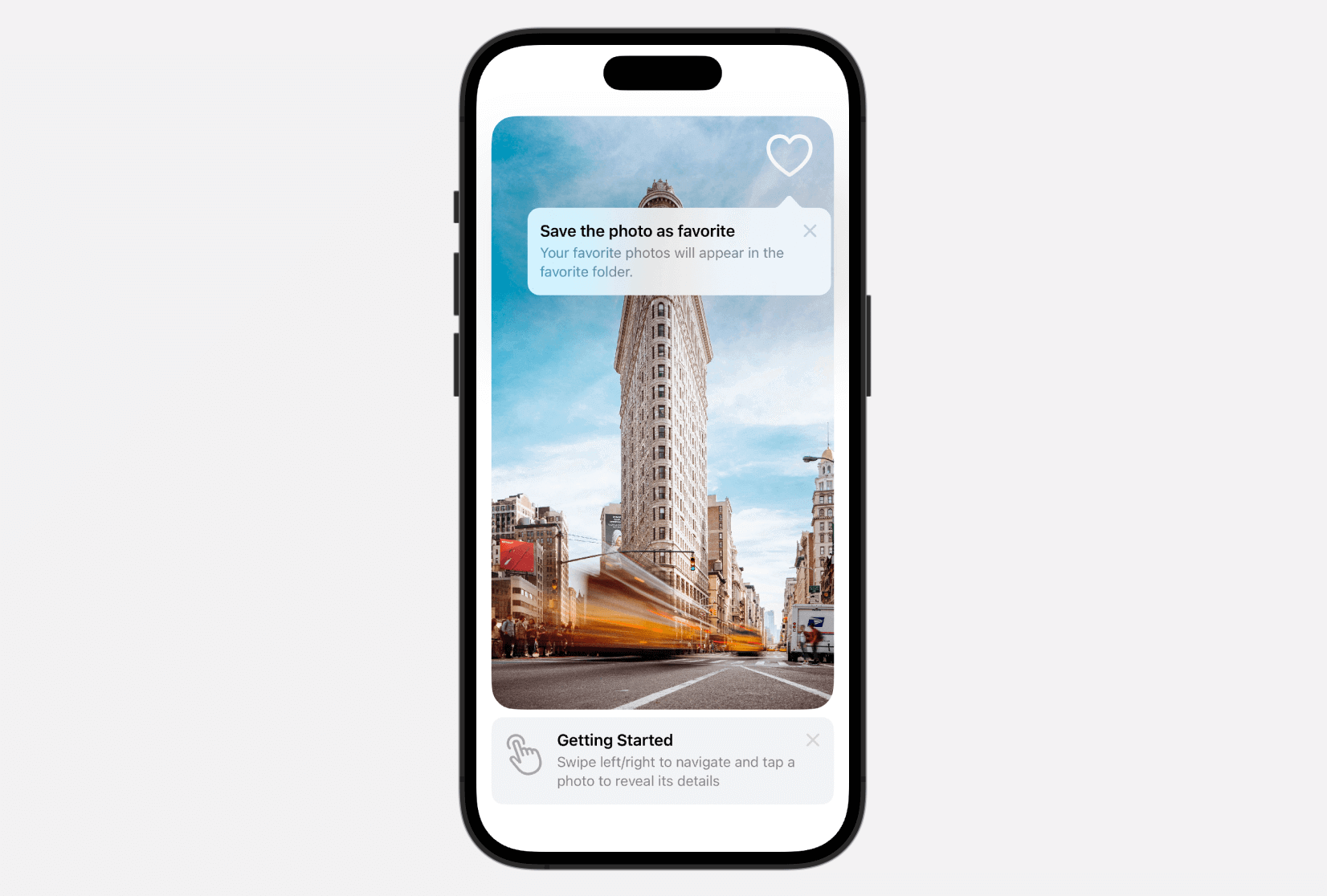
The TipKit framework supplies the flexibleness to show suggestions both as a popover or an inline view. Within the popover view, it seems over your app’s UI, which may very well be a button, a picture, or different UI parts. Then again, the inline view behaves like different customary UI parts, adjusting its place to suit round different views, guaranteeing that no UI parts are blocked.

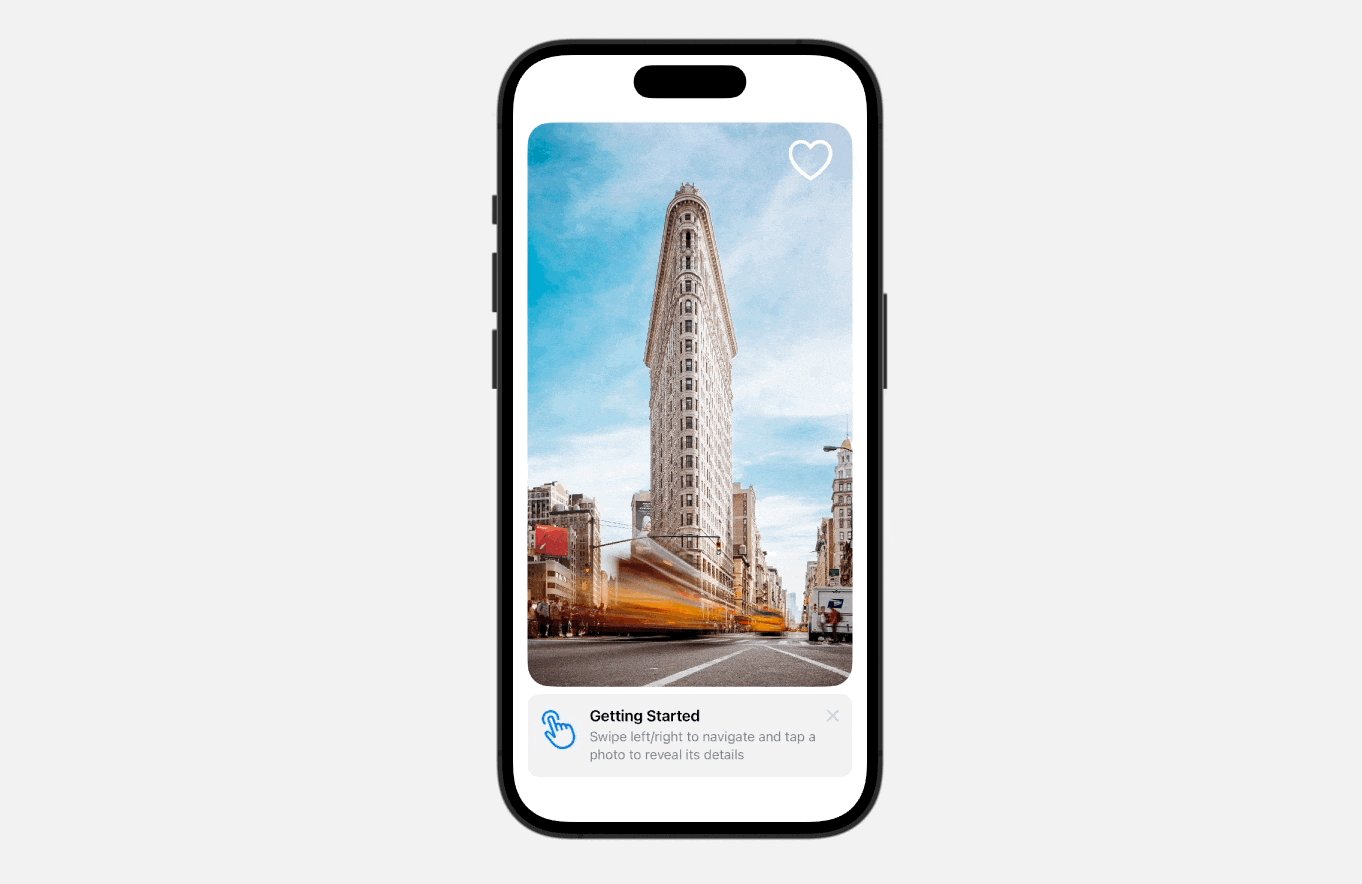
To point out the tip as an inline view, you’ll be able to create an occasion of TipView and cross it the tip to show. Right here is an instance:
|
non-public let getStartedTip = GetStartedTip()
var physique: some View { . . .
TipView(getStartedTip)
. . . } |
If you wish to show a tip as a popover view, you’ll be able to connect the modifier popoverTip to the button or different UI parts:
|
non-public let favoriteTip = FavoriteTip()
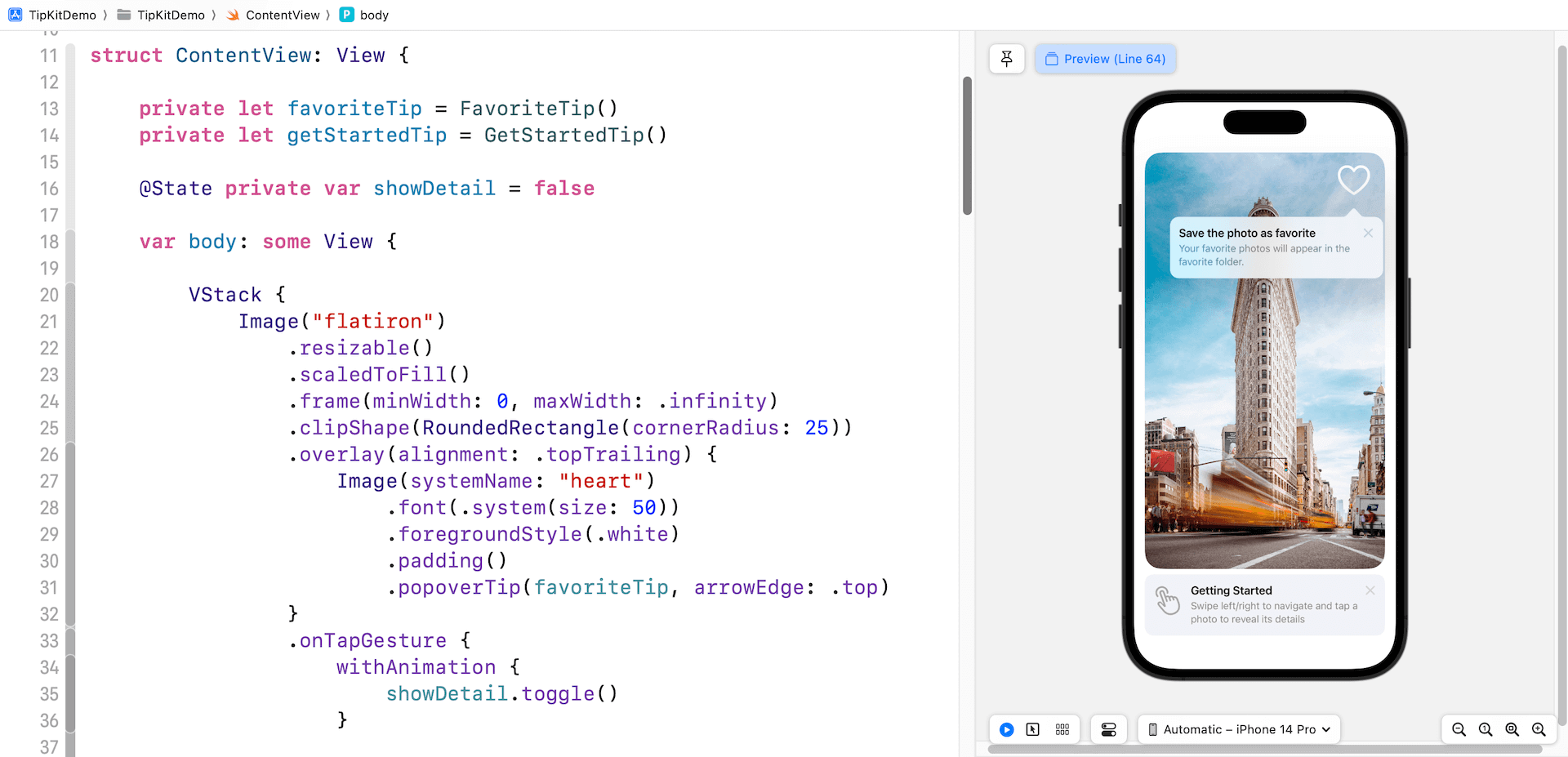
Picture(systemName: “coronary heart”) .font(.system(measurement: 50)) .foregroundStyle(.white) .padding() .popoverTip(favoriteTip, arrowEdge: .high) |
To allow the looks of suggestions inside your apps, the ultimate step is to configure the Ideas heart. Assuming your Xcode undertaking is called TipKitDemo, you’ll be able to swap over to TipKitDemoApp and replace the struct like this:
|
@principal struct TipKitDemoApp: App { var physique: some Scene { WindowGroup { ContentView() .process { strive? Ideas.configure([ .displayFrequency(.immediate), .datastoreLocation(.applicationDefault) ]) } } } } |
We are able to customise the show frequency and the info retailer location by using the configure methodology of the Ideas heart. Within the code snippet above, the show frequency is ready to speedy, which implies the ideas will probably be proven immediately. In the event you favor the tricks to seem as soon as each 24 hours, you should use the .every day choice. Furthermore, you could have the flexibleness to customise the show frequency to any desired time interval, as demonstrated within the following instance:
|
let threeDays: TimeInterval = 3 * 24 * 60 * 60
Ideas.configure([ .displayFrequency(threeDays), .dataStoreLocation(.applicationDefault) ]) |
With the Ideas heart configured, it is best to be capable to see the ideas when operating the app within the simulator.
Previewing the Ideas

If you wish to preview the ideas within the preview canvas, you additionally must arrange the Ideas heart within the #Preview block. Right here is an instance:
|
#Preview { ContentView() .process { strive? Ideas.resetDatastore()
strive? Ideas.configure([ .displayFrequency(.immediate), .datastoreLocation(.applicationDefault) ]) } } |
An necessary level to notice is the inclusion of an additional line of code for resetting the info retailer. As soon as a tip is dismissed, it received’t be displayed once more within the app. Nonetheless, in relation to previewing the app and guaranteeing that the ideas are constantly proven, it is suggested to reset the info retailer.
Dismissing the Ideas
Customers have the choice to dismiss a tip by tapping the X image. If there’s a must dismiss the tip view programmatically, you’ll be able to make the most of the invalidate methodology and supply a particular motive as demonstrated under:
|
getStartedTip.invalidate(motive: .actionPerformed) |
The explanation actionPerformed signifies that the consumer carried out the motion that the tip describes.
Specifying Show Guidelines
The Tip protocol has an elective property so that you can set tup the show guidelines of the tip. It helps two kinds of guidelines: parameter-based and event-based. Parameter-based guidelines are perfect for displaying suggestions based mostly on particular Swift worth varieties. Then again, event-based guidelines allow you to outline actions that should be fulfilled earlier than a consumer turns into eligible to obtain a tip.
For example, the favourite tip ought to solely be displayed after the “Getting Began” tip. We are able to arrange the parameter-based rule like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
struct FavoriteTip: Tip {
var title: Textual content { Textual content(“Save the photograph as favourite”) }
var message: Textual content? { Textual content(“Your favourite images will seem within the favourite folder.”) }
var guidelines: [Rule] { #Rule(Self.$hasViewedGetStartedTip) { $0 == true } }
@Parameter static var hasViewedGetStartedTip: Bool = false } |
Within the code above, we introduce a parameter known as hasViewedGetStartedTip utilizing the @Parameter macro, initially set to false. The guidelines property incorporates a rule that validates the worth of the hasViewedGetStartedTip variable, indicating that the tip ought to be displayed when the worth is true.
When the picture is tapped, the “Getting Began” tip is dismissed. In the identical closure, we will set the worth of hasViewedGetStartedTip to true.
|
.onTapGesture { withAnimation { showDetail.toggle() }
getStartedTip.invalidate(motive: .actionPerformed)
FavoriteTip.hasViewedGetStartedTip = true } |
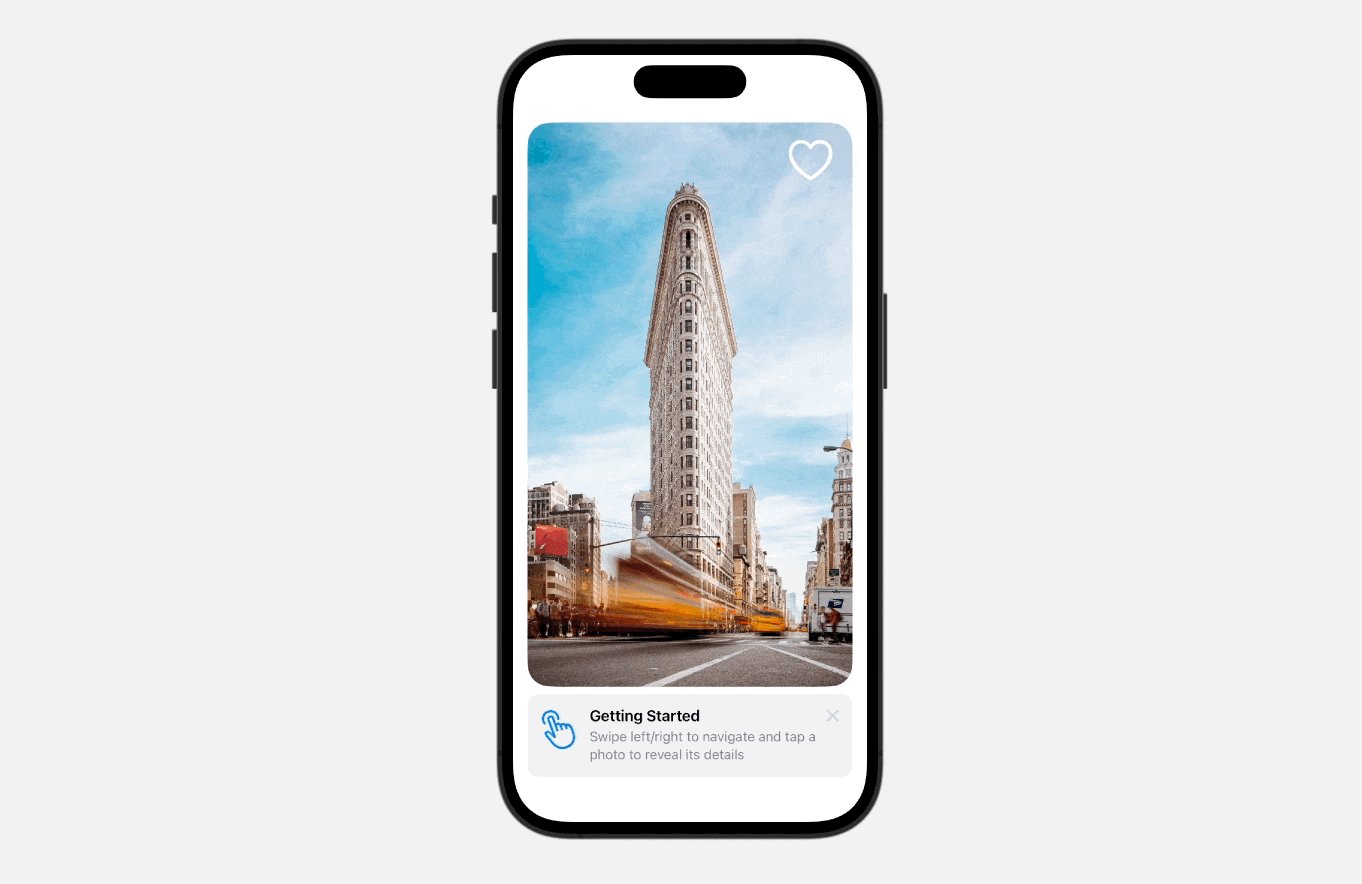
Upon launching the app, solely the “Getting Began” tip is displayed. Nonetheless, when you faucet the picture to dismiss the tip, the app then presents the “Favourite” tip.

Abstract
On this tutorial, we coated the TipKit framework obtainable on iOS 17. It’s a helpful device for showcasing hidden app options and educating customers how one can successfully make the most of them. With TipKit, you’ll be able to effortlessly create and show tricks to improve the consumer expertise. In the event you discover TipKit helpful, contemplate integrating it into your subsequent app replace for added advantages.
To study extra about different SwiftUI suggestions, you’ll be able to take a look at our Mastering SwiftUI e-book.

