Elasticsearch has lengthy been used for all kinds of real-time analytics use circumstances, together with log storage and evaluation and search purposes. The explanation it’s so standard is due to the way it indexes information so it’s environment friendly for search. Nonetheless, this comes with a price in that becoming a member of paperwork is much less environment friendly.
There are methods to construct relationships in Elasticsearch paperwork, commonest are: nested objects, parent-child joins, and software facet joins. Every of those has totally different use circumstances and disadvantages versus the pure SQL becoming a member of strategy that’s supplied by applied sciences like Rockset.
On this submit, I’ll discuss by a typical Elasticsearch and Rockset use case, stroll by how you can implement it with application-side joins in Elasticsearch, after which present how the identical performance is supplied in Rockset.
Use Case: On-line Market
Elasticsearch could be an incredible device to make use of for a web based market as the most typical strategy to discover merchandise is by way of search. Distributors add merchandise together with product data and descriptions that every one must be listed so customers can discover them utilizing the search functionality on the web site.
This can be a widespread use case for a device like Elasticsearch as it might present quick search outcomes throughout not solely product names however descriptions too, serving to to return essentially the most related outcomes.
Customers looking for merchandise is not going to solely need essentially the most related outcomes displayed on the high however essentially the most related with the perfect critiques or most purchases. We may even have to retailer this information in Elasticsearch. This implies we may have 3 kinds of information:
- product – all metadata a few product together with its title, description, value, class, and picture
- buy – a log of all purchases of a selected product, together with date and time of buy, consumer id, and amount
- evaluation – buyer critiques in opposition to a selected product together with a star ranking and full-text evaluation
On this submit, I received’t be displaying you the best way to get this information into Elasticsearch, solely the best way to use it. Whether or not you may have every of a lot of these information in a single index or separate doesn’t matter as we will likely be accessing them individually and becoming a member of them inside our software.
Constructing with Elasticsearch
In Elasticsearch I’ve three indexes, one for every of the information varieties: product, buy, and evaluation. What we need to construct is an software that lets you seek for a product and order the outcomes by most purchases or greatest evaluation scores.
To do that we might want to construct three separate queries.
- Discover related merchandise based mostly on search phrases
- Rely the variety of purchases for every returned product
- Common the star ranking for every returned product
These three queries will likely be executed and the information joined collectively inside the software, earlier than returning it to the entrance finish to show the outcomes. It is because Elasticsearch doesn’t natively assist SQL like joins.
To do that, I’ve constructed a easy search web page utilizing Vue and used Axios to make calls to my API. The API I’ve constructed is a straightforward node specific API that could be a wrapper across the Elasticsearch API. This may permit the entrance finish to go within the search phrases and have the API execute the three queries and carry out the be part of earlier than sending the information again to the entrance finish.
This is a crucial design consideration when constructing an software on high of Elasticsearch, particularly when application-side joins are required. You don’t need the consumer to hitch information collectively regionally on a consumer’s machine so a server-side software is required to maintain this.
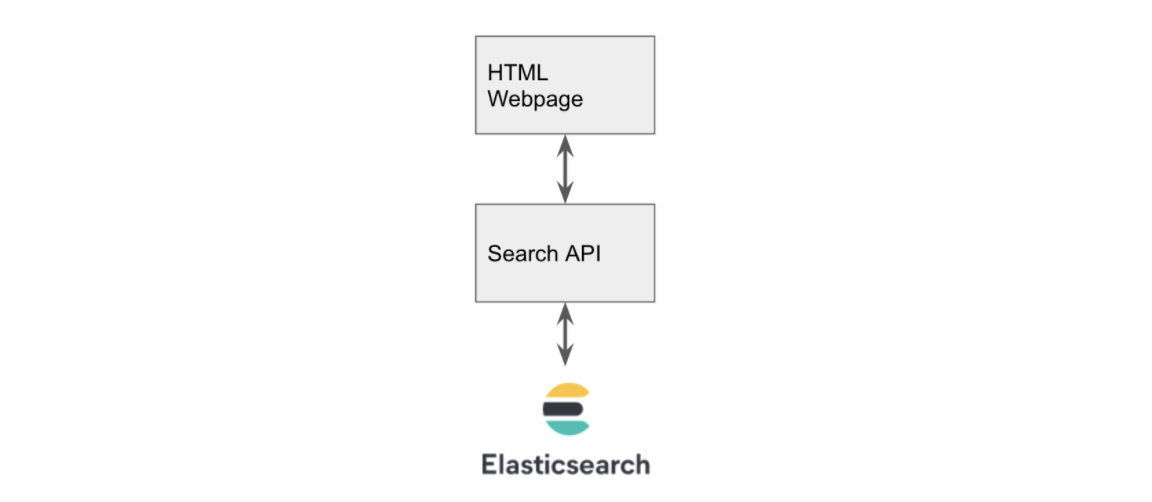
The applying structure is proven in Fig 1.

Fig 1. Utility Structure
Constructing the Entrance Finish
The entrance finish consists of a easy search field and button. It shows every end in a field with the product title on the high and the outline and value beneath. The vital half is the script tag inside this HTML file that sends the information to our API. The code is proven beneath.
<script>
new Vue({
el: "#app",
information: {
outcomes: [],
question: "",
},
strategies: {
// make request to our API passing in question string
search: operate () {
axios
.get("http://127.0.0.1:3001/search?q=" + this.question)
.then((response) => {
this.outcomes = response.information;
});
},
// this operate known as on button press which calls search
submitBut: operate () {
this.search();
},
},
});
</script>
It makes use of Axios to name our API that’s working on port 3001. When the search button is clicked, it calls the /search endpoint and passes within the search string from the search field. The outcomes are then displayed on the web page as proven in Fig 2.

Fig 2. Instance of the entrance finish displaying outcomes
For this to work, we have to construct an API that calls Elasticsearch on our behalf. To do that we will likely be utilizing NodeJS to construct a easy Specific API.
The API wants a /search endpoint that when referred to as with the parameters ?q=<search time period> it may well carry out a match request to Elasticsearch. There are many weblog posts detailing the best way to construct an Specific API, I’ll think about what’s required on high of this to make calls to Elasticsearch.
Firstly we have to set up and use the Elasticsearch NodeJS library to instantiate a consumer.
const elasticsearch = require("elasticsearch");
const consumer = new elasticsearch.Consumer({
hosts: ["http://localhost:9200"],
});
Then we have to outline our search endpoint that makes use of this consumer to seek for our merchandise in Elasticsearch.
app.get("/search", operate (req, res) {
// construct the question we need to go to ES
let physique = {
dimension: 200,
from: 0,
question: {
bool: {
ought to: [
{ match: { title: req.query["q"] } },
{ match: { description: req.question["q"] } },
],
},
},
};
// inform ES to carry out the search on the 'product' index and return the outcomes
consumer
.search({ index: "product", physique: physique })
.then((outcomes) => {
res.ship(outcomes.hits.hits);
})
.catch((err) => {
console.log(err);
res.ship([]);
});
});
Notice that within the question we’re asking Elasticsearch to search for our search time period in both the product title or description utilizing the “ought to” key phrase.
As soon as this API is up and working our entrance finish ought to now be capable to seek for and show outcomes from Elasticsearch as proven in Fig 2.
Counting the Variety of Purchases
Now we have to get the variety of purchases made for every of the returned merchandise and be part of it to our product record. We’ll be doing this within the API by making a easy operate that calls Elasticsearch and counts the variety of purchases for the returned product_id’s.
const getNumberPurchases = async (outcomes) => {
const productIds = outcomes.hits.hits.map((product) => product._id);
let physique = {
dimension: 200,
from: 0,
question: {
bool: {
filter: [{ terms: { product_id: productIds } }],
},
},
aggs: {
group_by_product: {
phrases: { area: "product_id" },
},
},
};
const purchases = await consumer
.search({ index: "buy", physique: physique })
.then((outcomes) => {
return outcomes.aggregations.group_by_product.buckets;
});
return purchases;
};
To do that we search the acquisition index and filter utilizing an inventory of product_id’s that had been returned from our preliminary search. We add an aggregation that teams by product_id utilizing the phrases key phrase which by default returns a depend.
Common Star Score
We repeat the method for the typical star ranking however the payload we ship to Elasticsearch is barely totally different as a result of this time we would like a median as a substitute of a depend.
let physique = {
dimension: 200,
from: 0,
question: {
bool: {
filter: [{ terms: { product_id: productIds } }],
},
},
aggs: {
group_by_product: {
phrases: { area: "product_id" },
aggs: {
average_rating: { avg: { area: "ranking" } },
},
},
},
};
To do that we add one other aggs that calculates the typical of the ranking area. The remainder of the code stays the identical other than the index title we go into the search name, we need to use the evaluation index for this.
Becoming a member of the Outcomes
Now we now have all our information being returned from Elasticsearch, we now want a strategy to be part of all of it collectively so the variety of purchases and the typical ranking might be processed alongside every of the merchandise permitting us to kind by essentially the most bought or greatest rated.
First, we construct a generic mapping operate that creates a lookup. Every key of this object will likely be a product_id and its worth will likely be an object that accommodates the variety of purchases and the typical ranking.
const buildLookup = (map = {}, information, key, inputFieldname, outputFieldname) => {
const dataMap = map;
information.map((merchandise) => {
if (!dataMap[item[key]]) {
dataMap[item[key]] = {};
}
dataMap[item[key]][outputFieldname] = merchandise[inputFieldname];
});
return dataMap;
};
We name this twice, the primary time passing within the purchases and the second time the rankings (together with the output of the primary name).
const pMap = buildLookup({},purchases, 'key', 'doc_count', 'number_purchases')
const rMap = buildLookup(pMap,rankings, 'key', 'average_rating', 'average_rating')
This returns an object that appears as follows:
{
'2': { number_purchases: 57, average_rating: 2.8461538461538463 },
'20': { number_purchases: 45, average_rating: 2.7586206896551726 }
}
There are two merchandise right here, product_id 2 and 20. Every of them has numerous purchases and a median ranking. We will now use this map and be part of it again onto our preliminary record of merchandise.
const be part of = (information, joinData, key) => {
return information.map((merchandise) => {
merchandise.stats = joinData[item[key]];
return merchandise;
});
};
To do that I created a easy be part of operate that takes the preliminary information, the information that you just need to be part of, and the important thing required.
One of many merchandise returned from Elasticsearch appears to be like as follows:
{
"_index": "product",
"_type": "product",
"_id": "20",
"_score": 3.750173,
"_source": {
"title": "DANVOUY Womens T Shirt Informal Cotton Brief",
"value": 12.99,
"description": "95percentCotton,5percentSpandex, Options: Informal, Brief Sleeve, Letter Print,V-Neck,Trend Tees, The material is smooth and has some stretch., Event: Informal/Workplace/Seaside/College/House/Road. Season: Spring,Summer season,Autumn,Winter.",
"class": "ladies clothes",
"picture": "https://fakestoreapi.com/img/61pHAEJ4NML._AC_UX679_.jpg"
}
}
The important thing we would like is _id and we need to use that to search for the values from our map. Proven above. With a name to our be part of operate like so: be part of(merchandise, rMap, '_id'), we get our product returned however with a brand new stats property on it containing the purchases and ranking.
{
"_index": "product",
"_type": "product",
"_id": "20",
"_score": 3.750173,
"_source": {
"title": "DANVOUY Womens T Shirt Informal Cotton Brief",
"value": 12.99,
"description": "95percentCotton,5percentSpandex, Options: Informal, Brief Sleeve, Letter Print,V-Neck,Trend Tees, The material is smooth and has some stretch., Event: Informal/Workplace/Seaside/College/House/Road. Season: Spring,Summer season,Autumn,Winter.",
"class": "ladies clothes",
"picture": "https://fakestoreapi.com/img/61pHAEJ4NML._AC_UX679_.jpg"
},
"stats": { "number_purchases": 45, "average_rating": 2.7586206896551726 }
}
Now we now have our information in an appropriate format to be returned to the entrance finish and used for sorting.
As you possibly can see, there may be various work concerned on the server-side right here to get this to work. It solely turns into extra advanced as you add extra stats or begin to introduce massive end result units that require pagination.
Constructing with Rockset
Let’s have a look at implementing the identical characteristic set however utilizing Rockset. The entrance finish will keep the identical however we now have two choices with regards to querying Rockset. We will both proceed to make use of the bespoke API to deal with our calls to Rockset (which can most likely be the default strategy for many purposes) or we are able to get the entrance finish to name Rockset instantly utilizing its inbuilt API.
On this submit, I’ll deal with calling the Rockset API instantly from the entrance finish simply to showcase how easy it’s. One factor to notice is that Elasticsearch additionally has a local API however we had been unable to make use of it for this exercise as we wanted to hitch information collectively, one thing we don’t need to be doing on the client-side, therefore the necessity to create a separate API layer.
Seek for Merchandise in Rockset
To copy the effectiveness of the search outcomes we get from Elasticsearch we should do a little bit of processing on the outline and title area in Rockset, thankfully, all of this may be achieved on the fly when the information is ingested into Rockset.
We merely have to arrange a area mapping that can name Rockset’s Tokenize operate as the information is ingested, this may create a brand new area that’s an array of phrases. The Tokenize operate takes a string and breaks it up into “tokens” (phrases) which are then in a greater format for search later.
Now our information is prepared for looking out, we are able to construct a question to carry out the seek for our time period throughout our new tokenized fields. We’ll be doing this utilizing Vue and Axios once more, however this time Axios will likely be making the decision on to the Rockset API.
search: operate() {
var information = JSON.stringify({"sql":{"question":"choose * from commons."merchandise" WHERE SEARCH(CONTAINS(title_tokens, '" + this.question + "'),CONTAINS(description_tokens, '" + this.question+"') )OPTION(match_all = false)","parameters":[]}});
var config = {
technique: 'submit',
url: 'https://api.rs2.usw2.rockset.com/v1/orgs/self/queries',
headers: {
'Authorization': 'ApiKey <API KEY>',
'Content material-Sort': 'software/json'
},
information : information
};
axios(config)
.then( response => {
this.outcomes = response.information.outcomes;
})
}
The search operate has been modified as above to provide a the place clause that calls Rockset’s Search operate. We name Search and ask it to return any outcomes for both of our Tokenised fields utilizing Incorporates, the OPTION(match_all = false) tells Rockset that solely one in all our fields must include our search time period. We then go this assertion to the Rockset API and set the outcomes when they’re returned to allow them to be displayed.
Calculating Stats in Rockset
Now we now have the identical core search performance, we now need to add the variety of purchases and common star ranking for every of our merchandise, so it may well once more be used for sorting our outcomes.
When utilizing Elasticsearch, this required constructing some server-side performance into our API to make a number of requests to Elasticsearch after which be part of the entire outcomes collectively. With Rockset we merely make an replace to the choose assertion we use when calling the Rockset API. Rockset will maintain the calculations and joins multi functional name.
"SELECT
merchandise.*, purchases.number_purchases, critiques.average_rating
FROM
commons.merchandise
LEFT JOIN (choose product_id, depend(*) as number_purchases
FROM commons.purchases
GROUP BY 1) purchases on merchandise.id = purchases.product_id
LEFT JOIN (choose product_id, AVG(CAST(ranking as int)) average_rating
FROM commons.critiques
GROUP BY 1) critiques on merchandise.id = critiques.product_id
WHERE" + whereClause
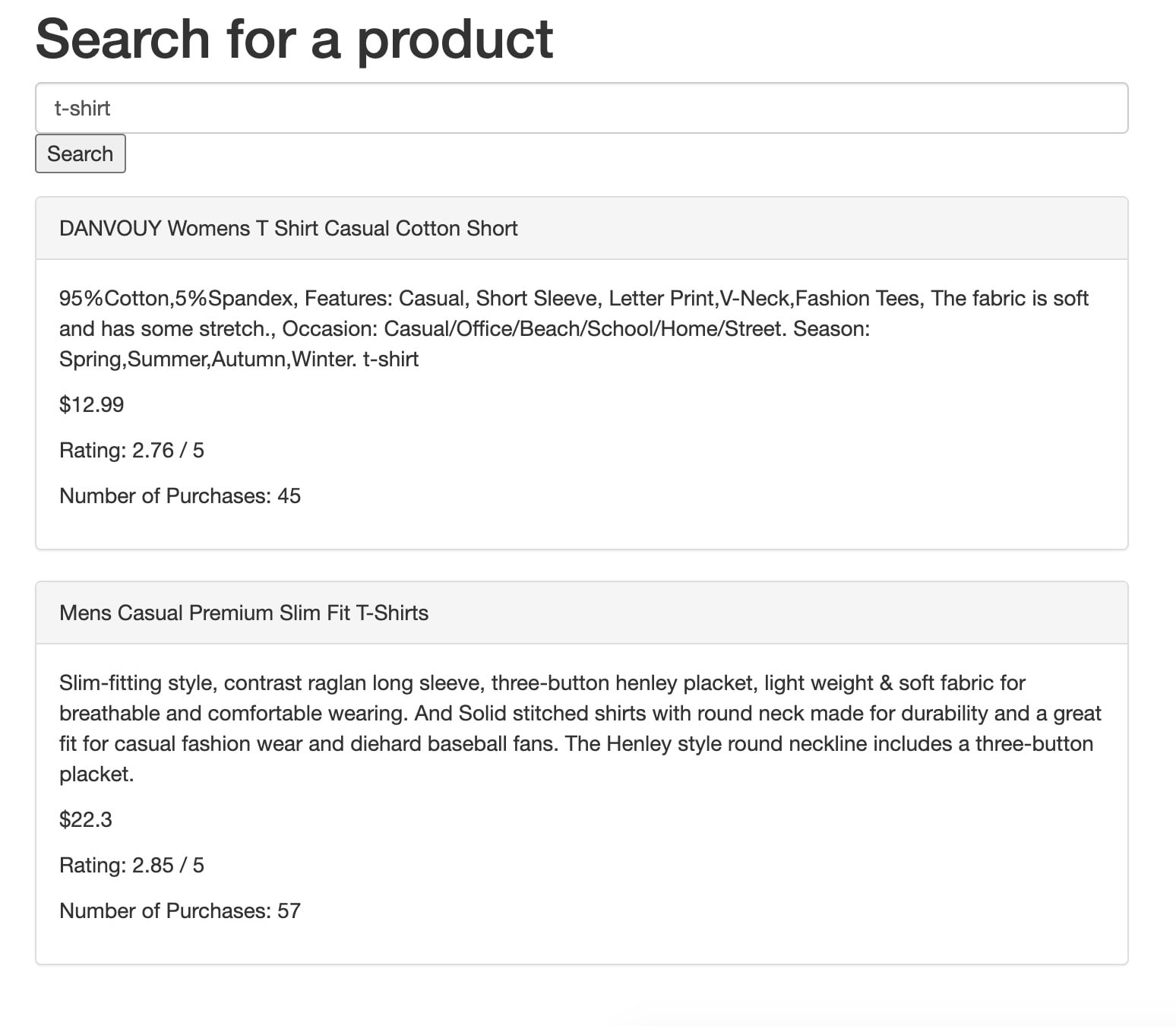
Our choose assertion is altered to include two left joins that calculate the variety of purchases and the typical ranking. All the work is now achieved natively in Rockset. Fig 3 reveals how these can then be displayed on the search outcomes. It’s now a trivial exercise to take this additional and use these fields to filter and kind the outcomes.

Fig 3. Outcomes displaying ranking and variety of purchases as returned from Rockset
Function Comparability
Right here’s a fast have a look at the place the work is being achieved by every resolution.
| Exercise | The place is the work being achieved? Elasticsearch Resolution | The place is the work being achieved? Rockset Resolution |
|---|---|---|
| Search | Elasticsearch | Rockset |
| Calculating Stats | Elasticsearch | Rockset |
| Becoming a member of Stats to Search Outcomes | Bespoke API | Rockset |
As you possibly can see it’s pretty comparable aside from the becoming a member of half. For Elasticsearch, we now have constructed bespoke performance to hitch the datasets collectively because it isn’t potential natively. The Rockset strategy requires no further effort because it helps SQL joins. This implies Rockset can maintain the end-to-end resolution.
General we’re making fewer API calls and doing much less work outdoors of the database making for a extra elegant and environment friendly resolution.
Conclusion
Though Elasticsearch has been the default information retailer for seek for a really very long time, its lack of SQL-like be part of assist makes constructing some quite trivial purposes fairly tough. You could have to handle joins natively inside your software that means extra code to put in writing, check, and preserve. Another resolution could also be to denormalize your information when writing to Elasticsearch, however that additionally comes with its personal points, comparable to amplifying the quantity of storage wanted and requiring extra engineering overhead.
Through the use of Rockset, we could need to Tokenize our search fields on ingestion nonetheless we make up for it in firstly, the simplicity of processing this information on ingestion in addition to simpler querying, becoming a member of, and aggregating information. Rockset’s highly effective integrations with present information storage options like S3, MongoDB, and Kafka additionally imply that any additional information required to complement your resolution can shortly be ingested and saved updated. Learn extra about how Rockset compares to Elasticsearch and discover the best way to migrate to Rockset.
When choosing a database in your real-time analytics use case, you will need to contemplate how a lot question flexibility you’d have ought to it’s worthwhile to be part of information now or sooner or later. This turns into more and more related when your queries could change ceaselessly, when new options must be carried out or when new information sources are launched. To expertise how Rockset offers full-featured SQL queries on advanced, semi-structured information, you may get began with a free Rockset account.
Lewis Gavin has been an information engineer for 5 years and has additionally been running a blog about abilities inside the Knowledge neighborhood for 4 years on a private weblog and Medium. Throughout his laptop science diploma, he labored for the Airbus Helicopter group in Munich enhancing simulator software program for army helicopters. He then went on to work for Capgemini the place he helped the UK authorities transfer into the world of Large Knowledge. He’s at present utilizing this expertise to assist rework the information panorama at easyfundraising.org.uk, a web based charity cashback web site, the place he’s serving to to form their information warehousing and reporting functionality from the bottom up.

