When you’re creating a brand new web site, you’ll want to think about the web site’s structure. Structuring your web site in an organized, hierarchical approach provides it one of the best probability of rating effectively in Google.
However how do you do that?
Web site structure is how data in your web site is structured, interlinked, and designed.
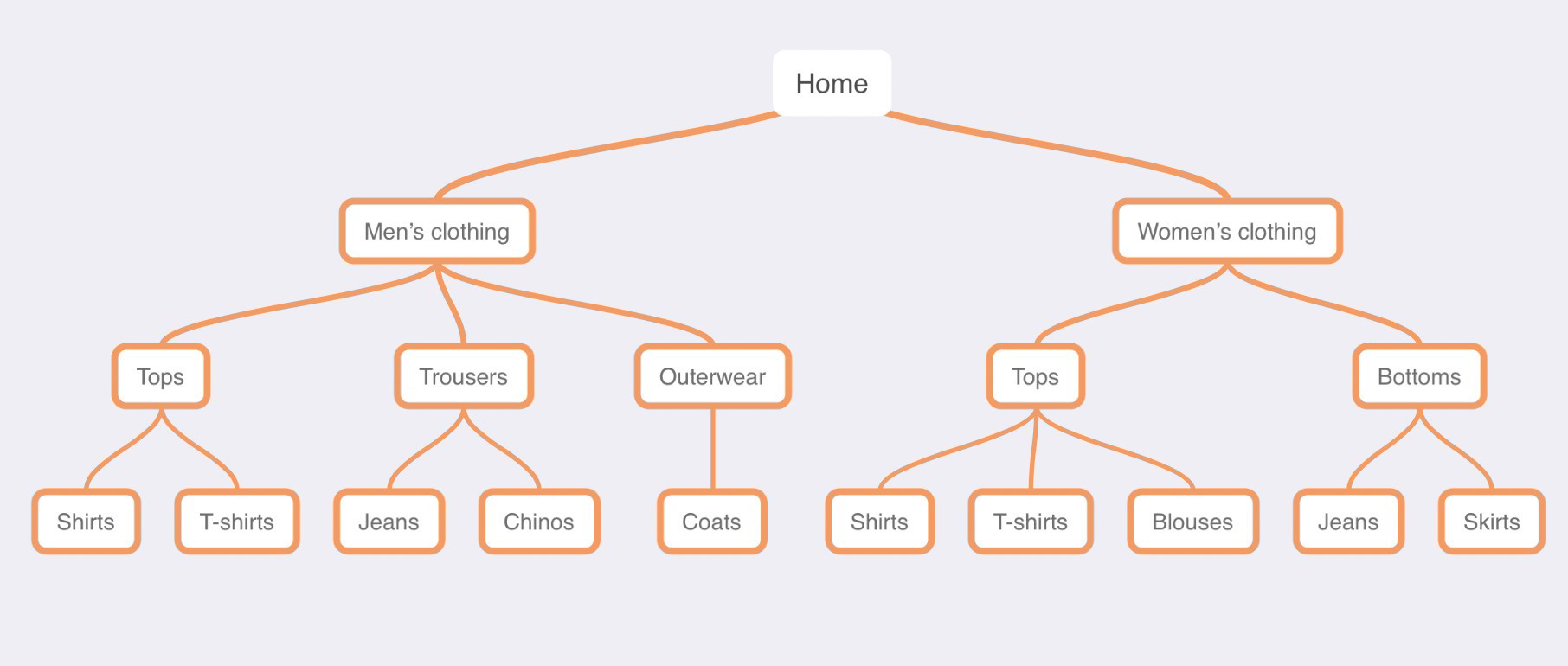
For instance, for an e-commerce web site, it might appear to be this:

It might look sophisticated, however a better approach to think about it is sort of a folder system on a pc.

Clicking out and in of folders takes time. However creating an organized, hierarchical construction with well-labeled names makes it simpler to seek out what you’re on the lookout for.
The identical rules apply when optimizing web sites for Website positioning.
The structure of your web site must be logical to permit Google and human guests to navigate it simply.
A very good place to begin is so as to add pages that many web sites normally have in widespread to your navigation.
Equivalent to:
- About web page
- Weblog
- Contact web page
About web page

The About web page is your probability to inform your model’s story. On this web page, it’s a good suggestion to incorporate the next:
- A quick description of your web site’s goal.
- A photograph of your workforce.
- Any social proof, akin to critiques or quotes from clients.
- Places of your workplace(s).
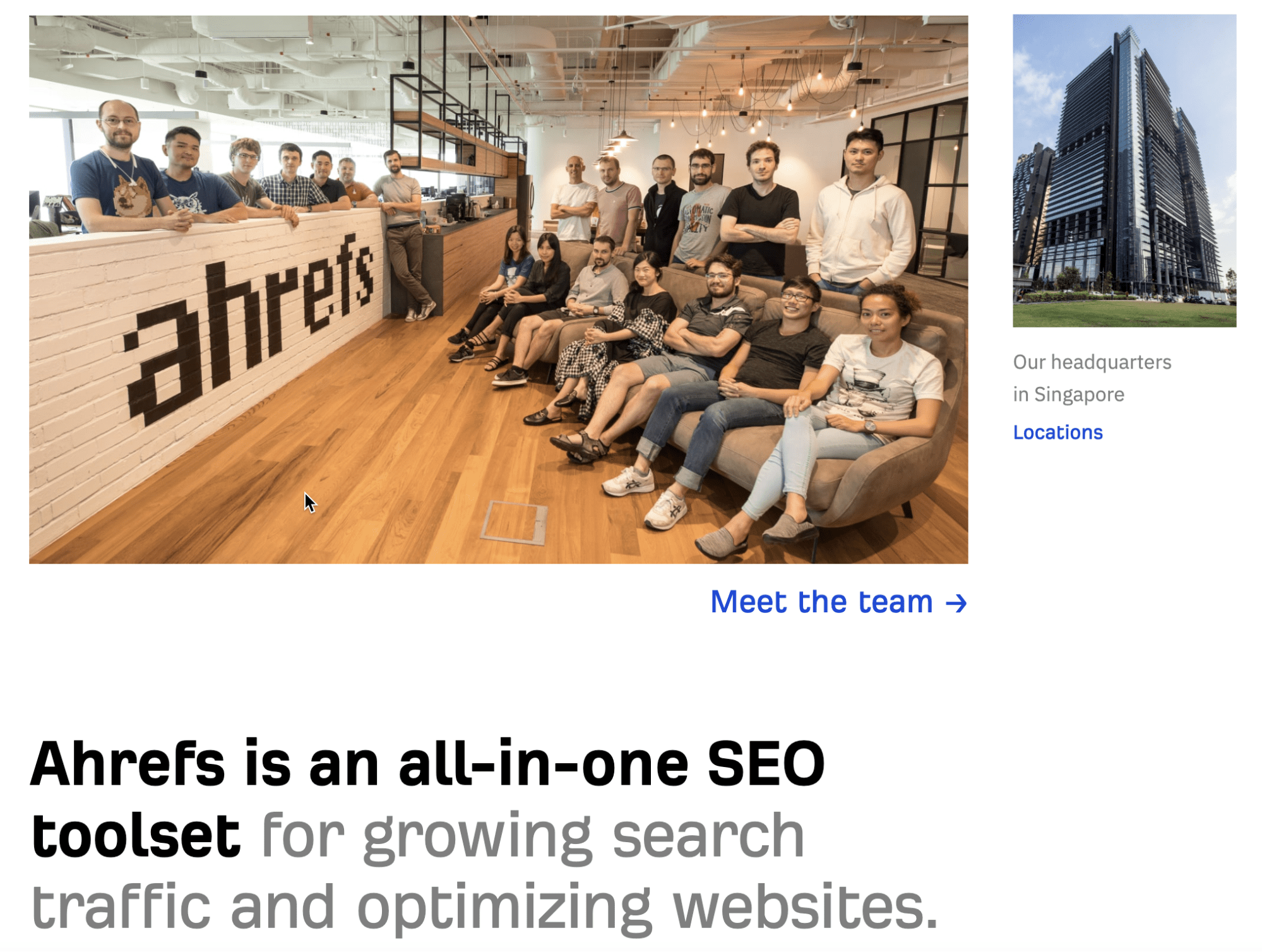
If you’d like inspiration, take a look at Ahrefs’ lately redesigned About web page.
Weblog part

The weblog normally homes your most repeatedly up to date content material.
The weblog is a key a part of Ahrefs’ content material. So when you’re , take a look at our weblog to see how we construction it.
Contact web page
Most web sites even have a Contact web page—once more, you’ll more than likely want this web page. It’s additionally good apply to incorporate your NAP (title, deal with, and cellphone quantity) on this web page.
State the web site’s major goal, service, or product
Indicating the primary goal of your web site inside your navigation can be a very good thought.
When you present a selected service, then you’ll be able to point out this. When you promote a sure product class, then point out this as effectively.
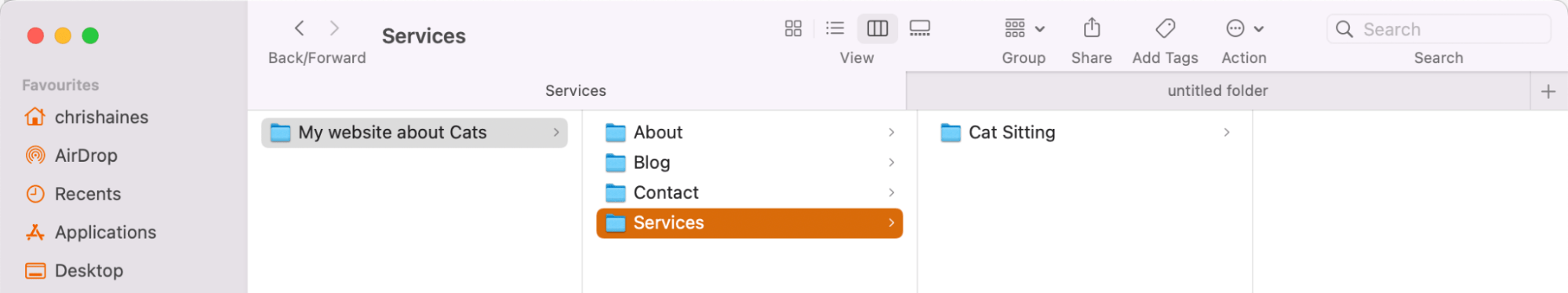
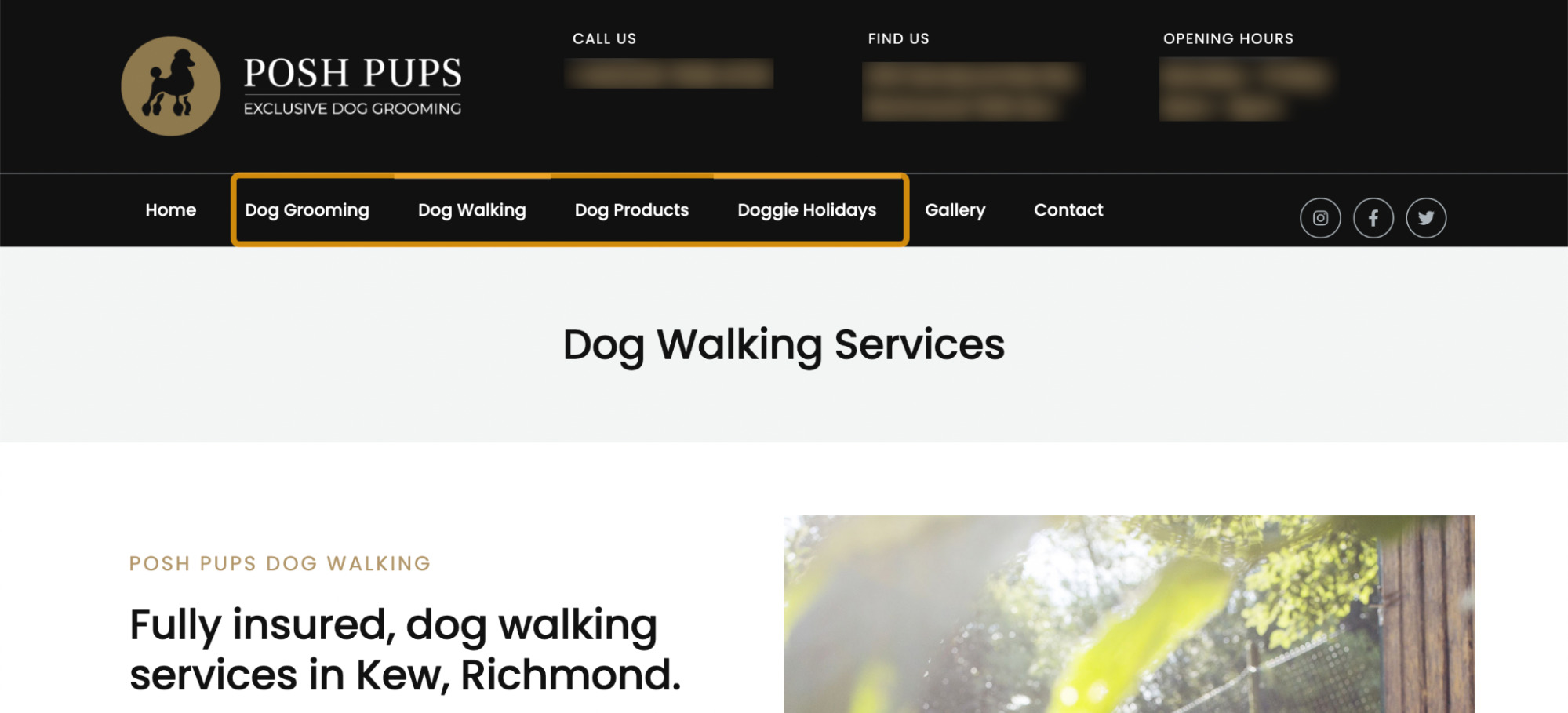
For instance, we are able to see under that this web site has indicated its companies and merchandise inside the primary navigation.

In case you are unsure of the precise key phrases to make use of, you need to use Ahrefs’ Key phrases Explorer to do some key phrase analysis.
Sketch out a easy web site structure (and construct it out)
When you’ve bought the essential pages sorted, you’ll be able to visualize it.
Visualizing your web site structure is vital when you work with a workforce, because it lets you sense-check your design with colleagues earlier than it goes dwell.
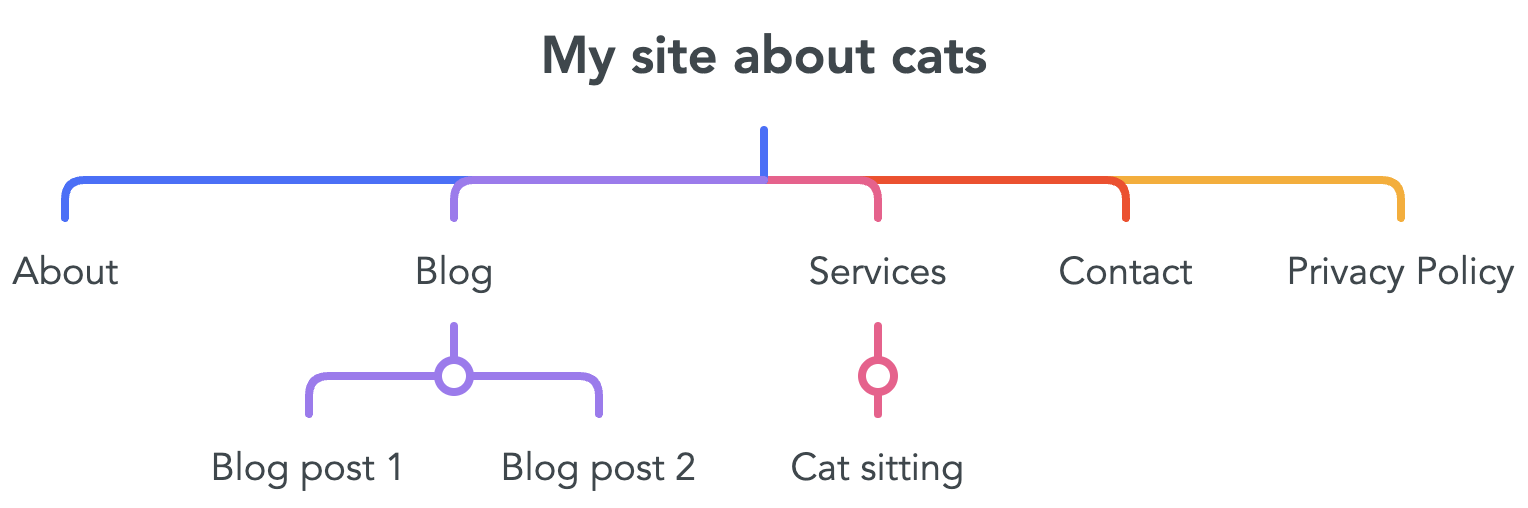
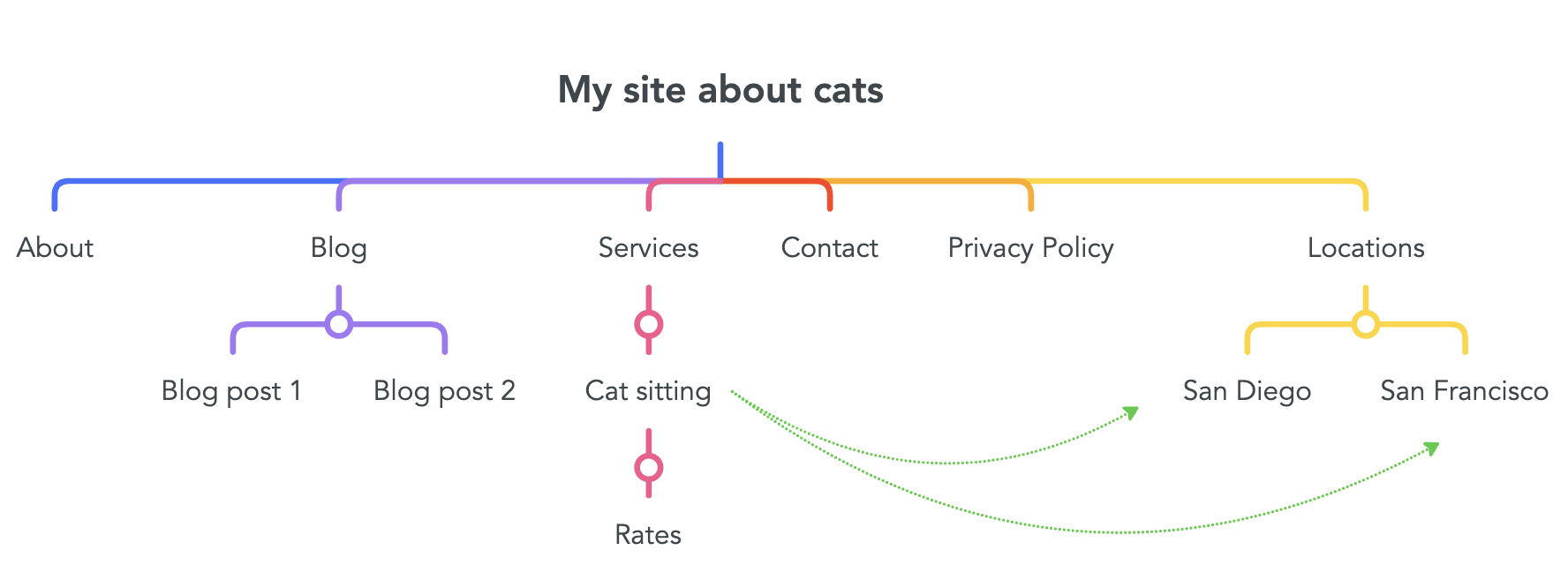
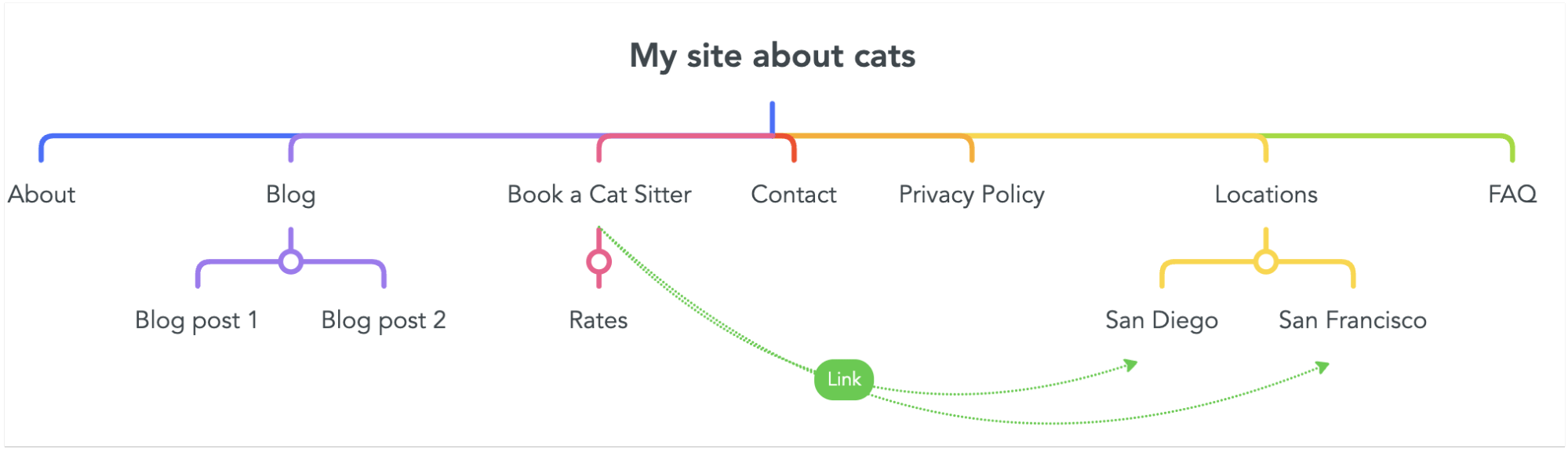
Right here’s an instance of a easy web site structure I’ve created utilizing a mindmap instrument referred to as MindMeister.
If in case you have a bigger web site, you might discover a instrument like this handy (it’s nice for constructing extra complicated web sites).
I like utilizing this instrument, because it’s user-friendly. However you may as well use Excel or a pen and a big sheet of paper (in case you are old style).

What can we study from this web site’s construction?
- There’s a easy hierarchy of pages – For instance, “Cat sitting” is underneath “Companies.” This hierarchical relationship implies that cat sitting is a service supplied by this web site.
- Comparable forms of content material are grouped – Weblog posts #1 and #2 are contained within the weblog. That is logical.
- Probably the most essential pages are on the primary stage – For many companies, this may not less than embody an About web page and a Contact web page.
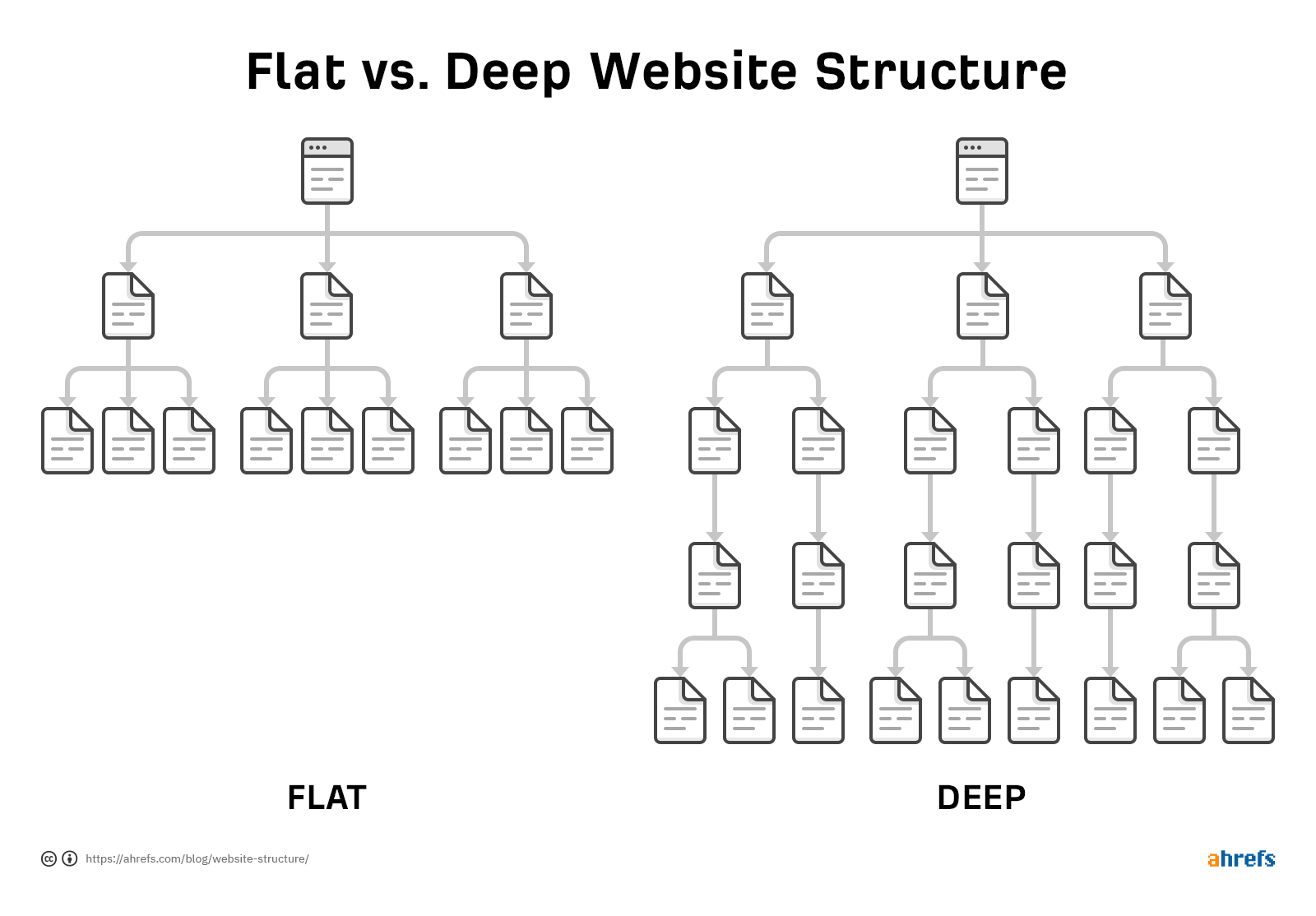
Flat structure vs. deep structure
Now that we’ve coated the fundamentals, let’s take into account what several types of web site structure look like.
- Flat structure makes it potential to entry every web page in your web site with a minimal variety of clicks.
- Deep structure is the place it’s going to take many clicks to entry the pages in your web site.
Visualized, these buildings appear to be this:

You possibly can see the distinction.
For easy websites, a flat structure could also be all that’s wanted. For extra complicated websites, you might want a deeper structure.
You’ll have to pay shut consideration to inner linking for a deep web site structure.
The underside line is that you simply don’t wish to disguise your most vital content material deep within the web site the place nobody can discover it. Your most vital pages must be simply accessible by well-placed, descriptive inner hyperlinks.
Make it higher with key phrase analysis
When you’ve sketched out the construction of your web site, you’re prepared to begin bettering it utilizing key phrase analysis.
It’s vital to make use of key phrase analysis at this stage to grasp what key phrases your clients are trying to find which might be associated to your web site.
For this instance, let’s faux we’re constructing an internet site about “cats,” and we offer a service of “cat sitting” for our clients.
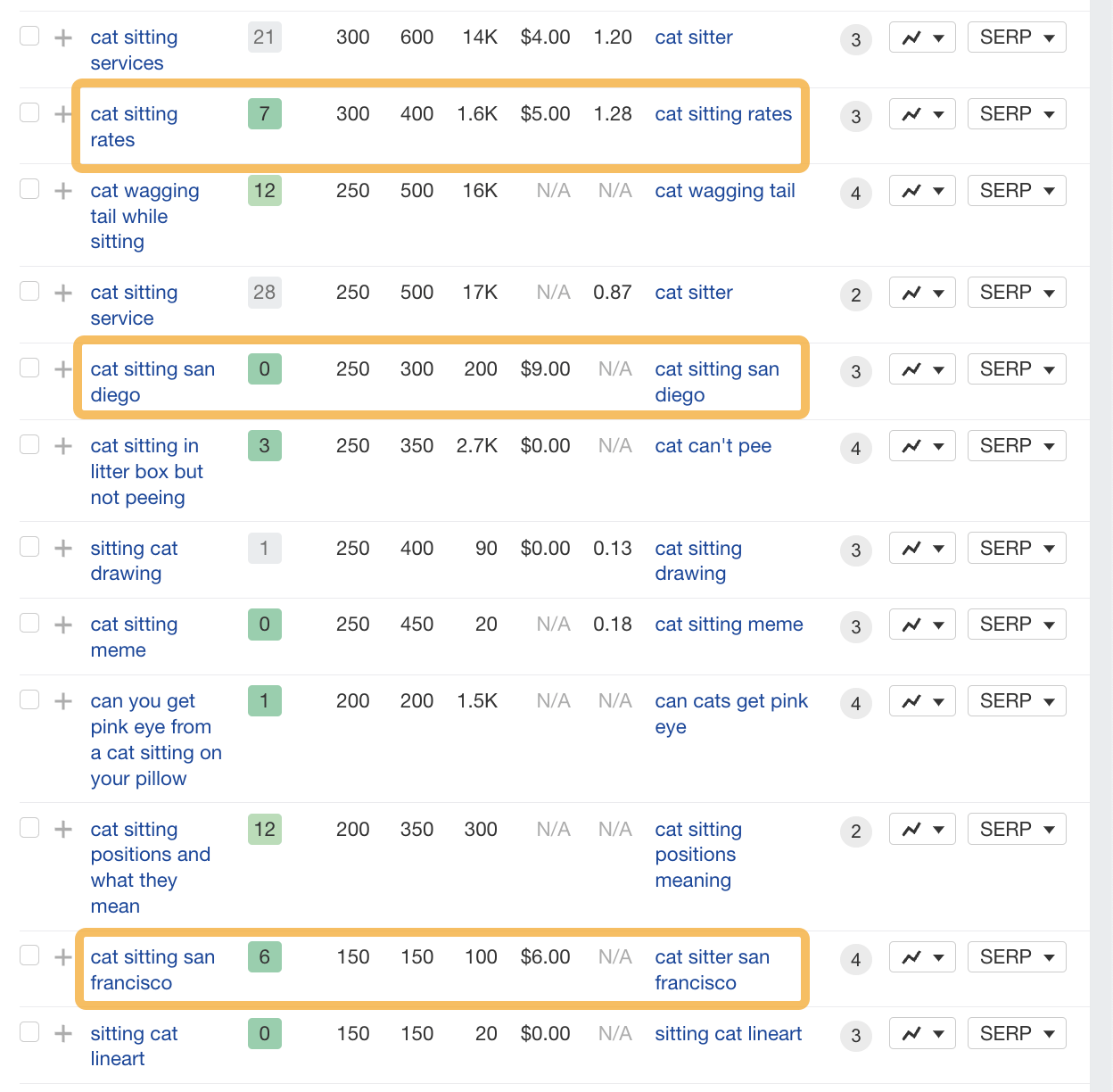
Utilizing Ahrefs’ Key phrases Explorer, let’s plug within the phrase “cat sitting” into the search bar and head over to the Matching phrases report.

From the report, we are able to see that there are two location-based searches, in addition to the key phrase phrase “cat sitting charges.”
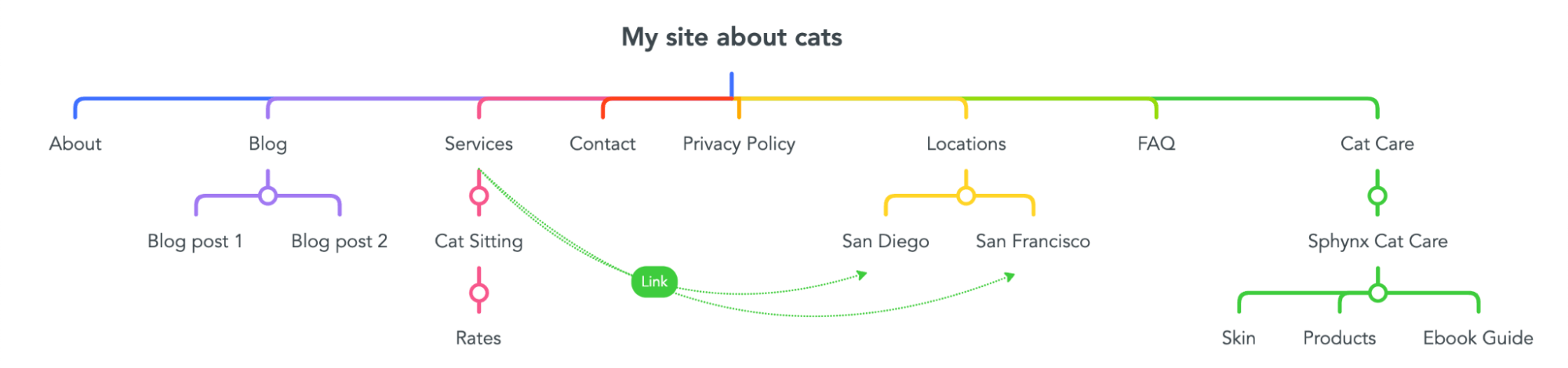
Let’s add these key phrases to our web site structure.

- I’ve added “Charges” under “Cat sitting” as a result of when you’ve seen the service, you’ll wish to examine the value.
- I’ve additionally added “San Diego” and “San Francisco” into a brand new “Places” menu to maintain the location structure comparatively flat.
If you wish to take this additional, you need to use Key phrases Explorer to research teams of key phrases.
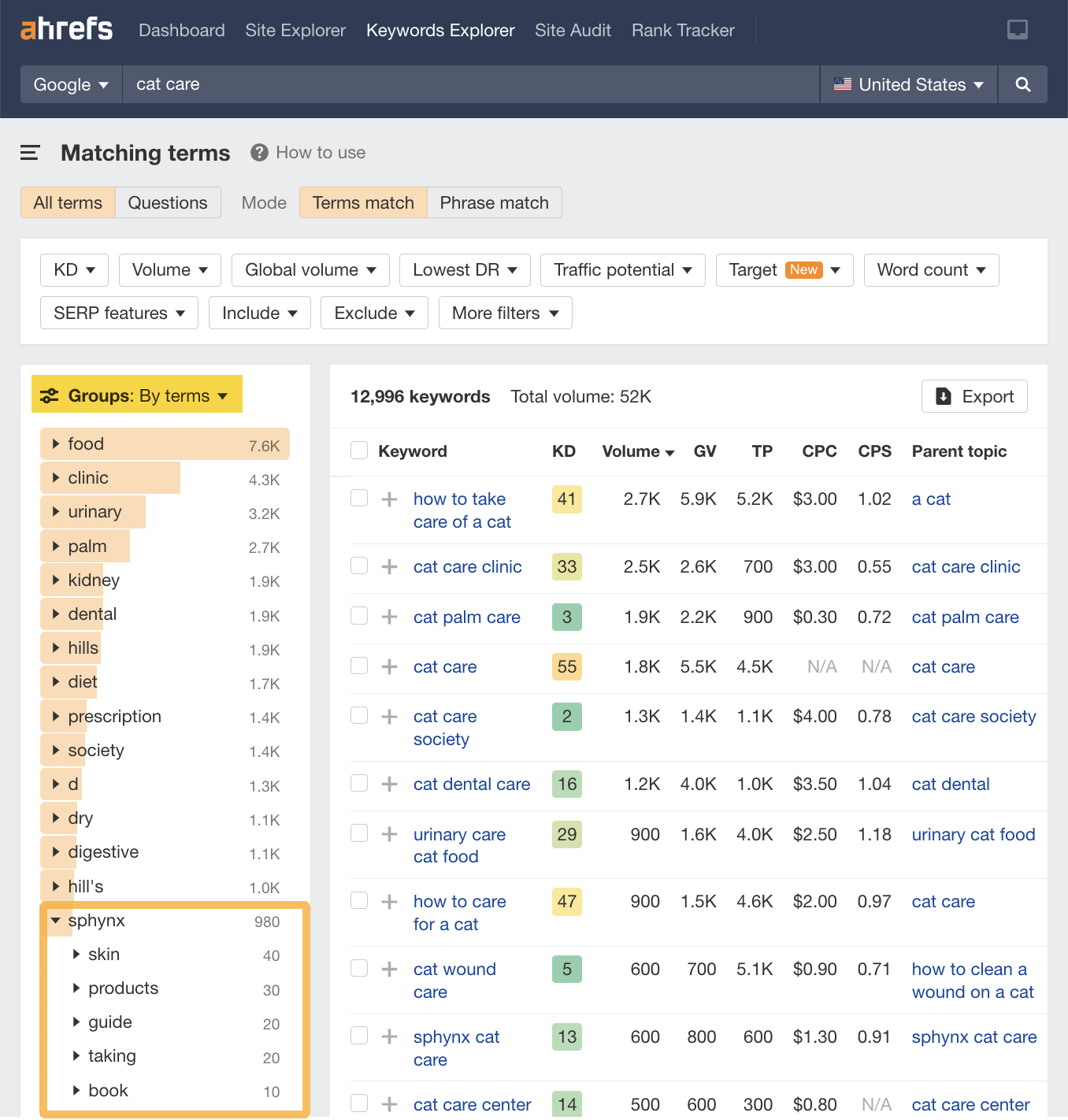
Let’s now say we wished so as to add a brand new part to the location on “cat care.” To do that, enter the key phrase and head to the Matching phrases report.

Trying down the left-hand column, we see that “sphynx” is listed. Increasing this part reveals us how we may construction our web site structure primarily based on what persons are trying to find this specific cat breed.
Let’s add this part to our web site construction.

On this instance, you’ll be able to rinse and repeat this technique for various breeds of cats—or you may as well use it for every other key phrase.
Get inspiration from opponents
When you’ve accomplished your key phrase analysis, it’s price taking a look at your opponents’ web site structure for inspiration.
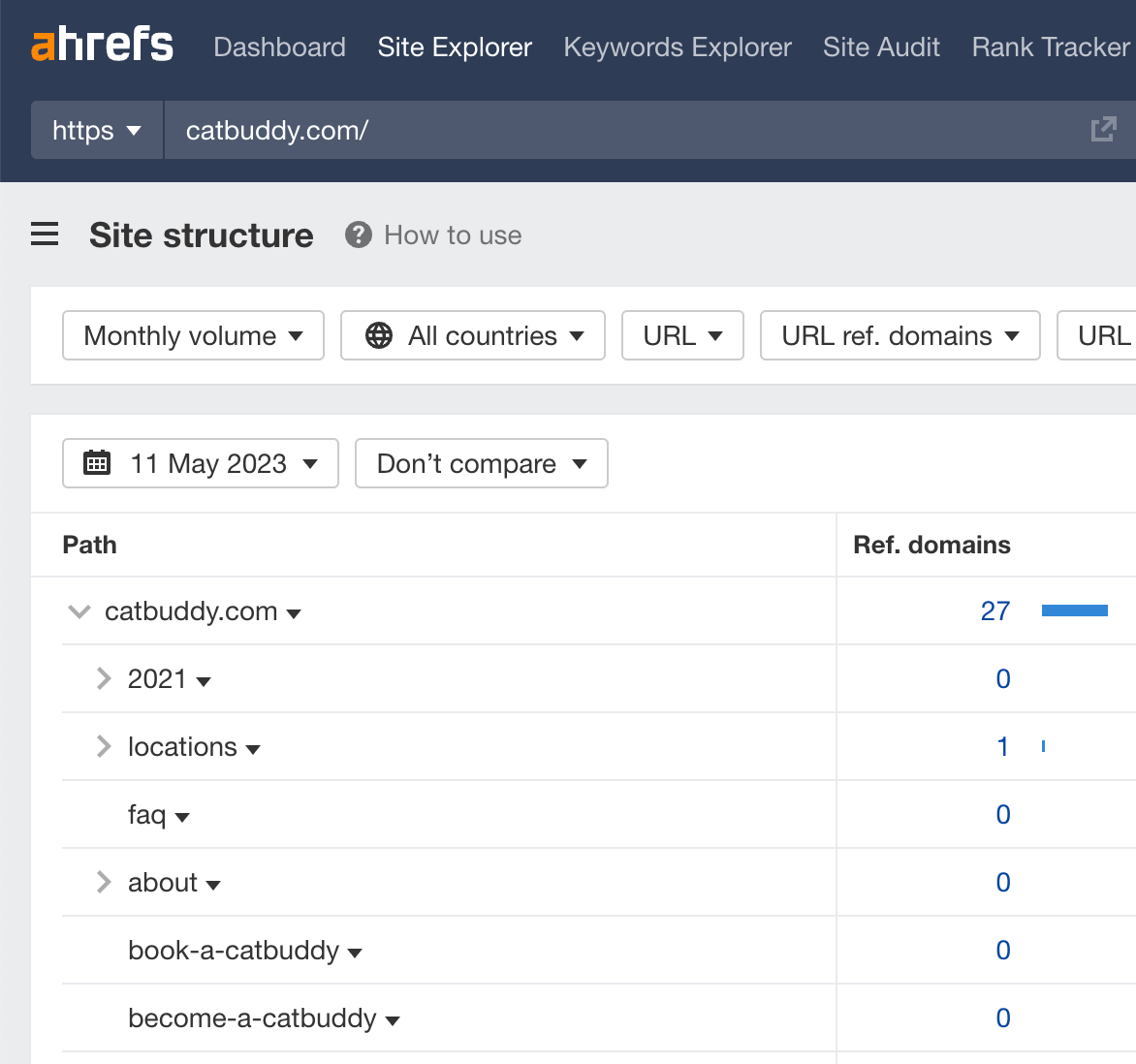
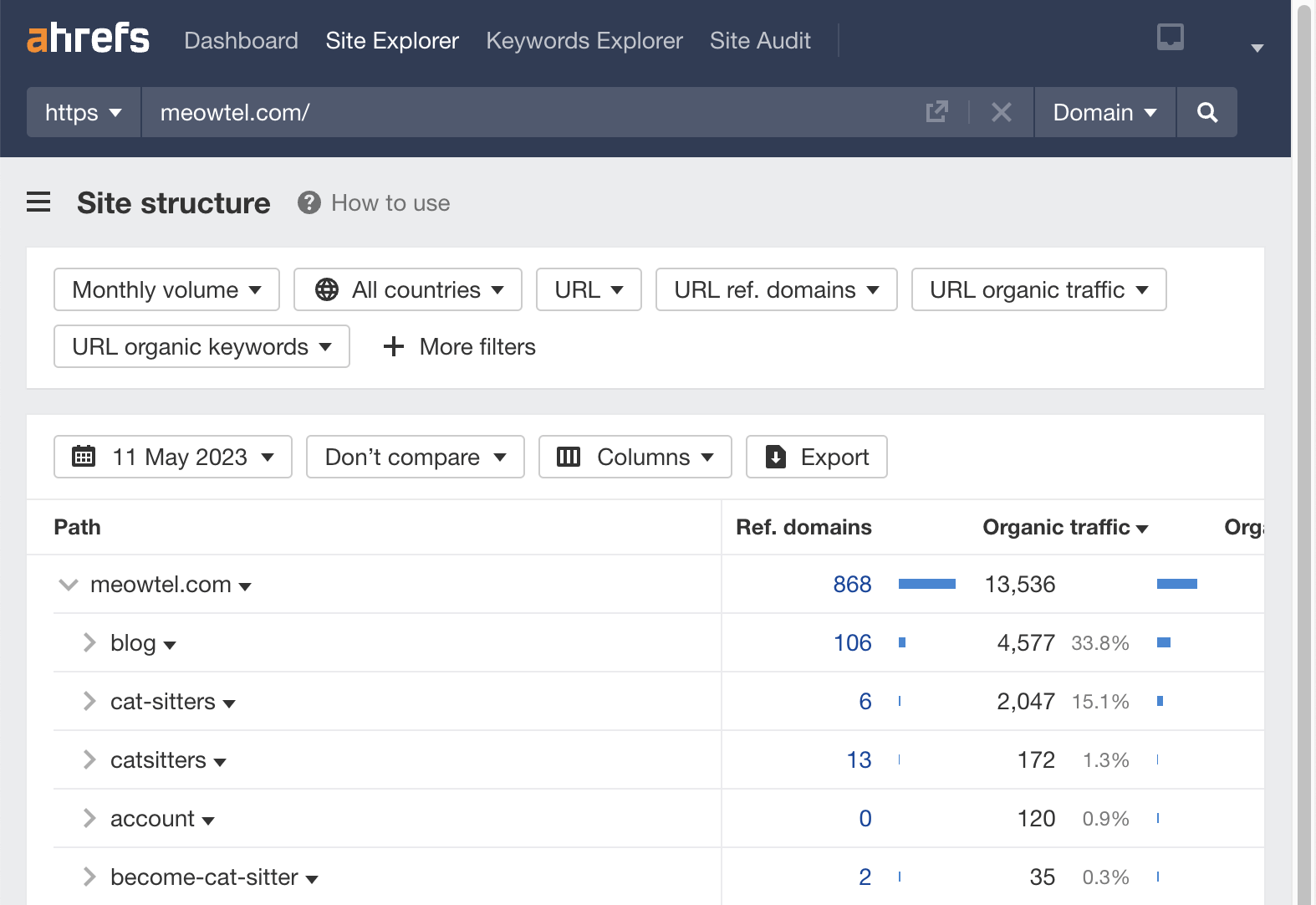
The best approach to take a look at a competitor’s web site construction is to plug their area into Ahrefs’ Website Explorer after which click on on the Website construction report within the left-hand navigation.
Right here’s an instance of me spying on a competitor’s web site construction.

Going a step additional, let’s see one other extra superior technique I exploit to spy on my opponents’ web site buildings that already rank effectively for sure key phrases I wish to rank for:
- Go to Key phrases Explorer and enter your key phrase (e.g., cat sitting), and hit search
- Scroll right down to the SERP overview and click on on a competitor within the listing
- Click on on the downward-facing chevron and click on on Website Explorer’s overview
- Within the search bar, change Actual URL to Area and hit search
- Then click on on Website construction within the left-hand column
- Click on on the chevron subsequent to the area to indicate the complete path

When you like a competitor’s web site construction, you’ll be able to hit the “Export” button within the high right-hand nook to research it.
Utilizing the information we’ve gained about these opponents, let’s make some alterations to our web site structure plan primarily based on what key phrases we wish to goal.
I’m going so as to add an “FAQ” web page and mix my “Companies” and “Cat Sitter” classes and alter it to “Ebook a Cat Sitter” to make it extra structurally aggressive with an internet site that’s already rating on the primary web page.

Spying on opponents’ web site buildings is a strong course of that we are able to repeat with any competitor to enhance how we construction our web site structure.
If we outline web site structure as the entire design and construct of the location, we have to consider a number of extra structural components for it to carry out effectively in engines like google.
We’ve checked out designing the hierarchical construction of the location, however what about making certain the mandatory on-site architectural performance is there?
Right here’s what I feel you must embody:
Add title tags and meta descriptions

When you’ve learn any Website positioning articles earlier than, you’ve in all probability seen title tags and meta descriptions being talked about. You’ll want to incorporate these on each web page, so it’s price being conscious of them.
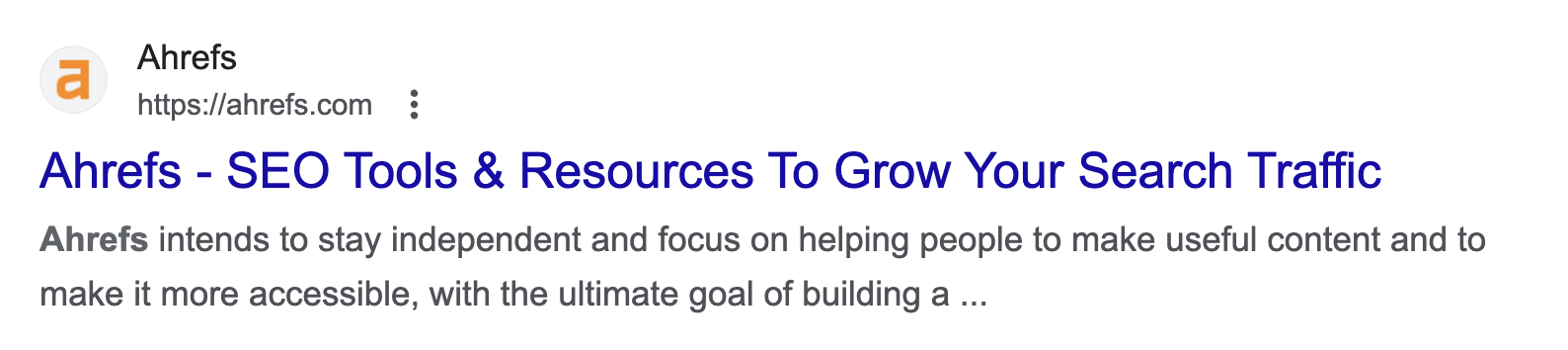
The title tag is positioned above the meta description within the Google outcomes.
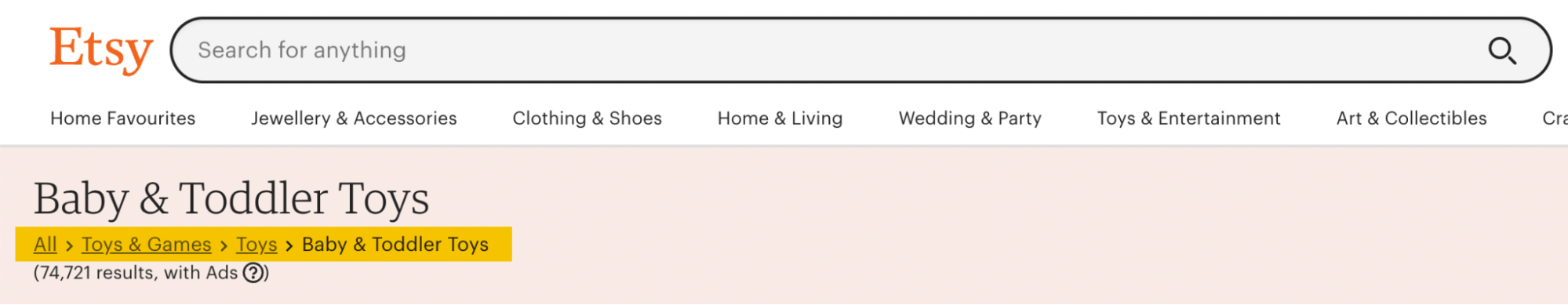
Use breadcrumbs

Breadcrumbs usually are not a alternative on your web site’s major navigation, however they’re nice at visualizing the hierarchy between pages.
From a consumer perspective, breadcrumbs are useful in two use instances:
- They make it easier to navigate the web site if you land on a deep web page.
- They act as a useful shortcut to get again to the primary class web page.
Use descriptive Website positioning-friendly URLs

When you’ve established your web site construction, it’s vital to make use of descriptive URLs to allow engines like google to grasp what your web site is about.
Try our information under for extra data on creating Website positioning-friendly URLs.
Use a desk of contents

Desk of contents (ToCs) permit your guests to navigate your content material simply. ToCs are helpful for navigating a web page, and I like to recommend including one to your weblog publish’s template.
Use inner linking
Inside linking is a crucial a part of your web site structure, because it helps engines like google perceive the connection between pages in your web site and helps guests navigate it.
Try our information under for extra data on inner linking.
Use associated hyperlinks

A newer addition to the Ahrefs Weblog is expounded hyperlinks. These are on the backside of our weblog content material underneath “Hold Studying.” Associated hyperlinks are a comparatively low-effort approach to enhance your inner linking.
Use writer bios

Ahrefs’ weblog makes use of writer bios, they usually assist to supply belief with Google and guests. Writer bios usually embody social hyperlinks. They’ll additionally present credibility if used accurately.
This helps each Google and guests to see that it’s (more than likely) an actual particular person behind the article. If in case you have a workforce, it is sensible to make use of writer bios.
Technical Website positioning is certainly one of, if not the, most vital elements of Website positioning. There are a selection of things that you want to take into account when constructing and designing an internet site’s structure.
Listed below are among the most vital issues to think about.
Use sitewide HTTPS
It shouldn’t come as a shock that your web site ought to use HTTPS. Google made HTTPS a rating sign all the way in which again in 2014. In consequence, it’s now uncommon to seek out an HTTP-only web site.
Add a sitemap.xml file and submit it to Google Search Console
When you’ve created your web site and are proud of its construction, it’s price creating and submitting your sitemap.xml file(s) inside Google Search Console.
Right here’s the place the sitemap.xml file must be situated in your web site:
https://instance.com/sitemap.xml
Try Google’s information under for extra data on constructing and submitting a sitemap.
Add a robots.txt file
A robots.txt file tells engines like google the place they’ll and may’t go in your web site. It’s one other file that it’s essential to have in your web site structure.
And right here’s the place the robots.txt file must be situated in your web site:
https://yourdomain.com/robots.txt
Try our information under for extra data on robots.txt.
Use <a> hyperlinks
You’ll want to guarantee your hyperlinks are simply crawlable for Google. Listed below are a number of examples of what’s acceptable and what isn’t for Google.
Really useful
<a href="https://yourdomain.com">
<a href="https://ahrefs.com/merchandise/class/attire">
Not really useful
<a routerLink="merchandise/class">
<span href="https://yourdomain.com">
<a onclick="goto('https://yourdomain.com')">
See Google’s information under for extra data on hyperlinks’ finest practices.
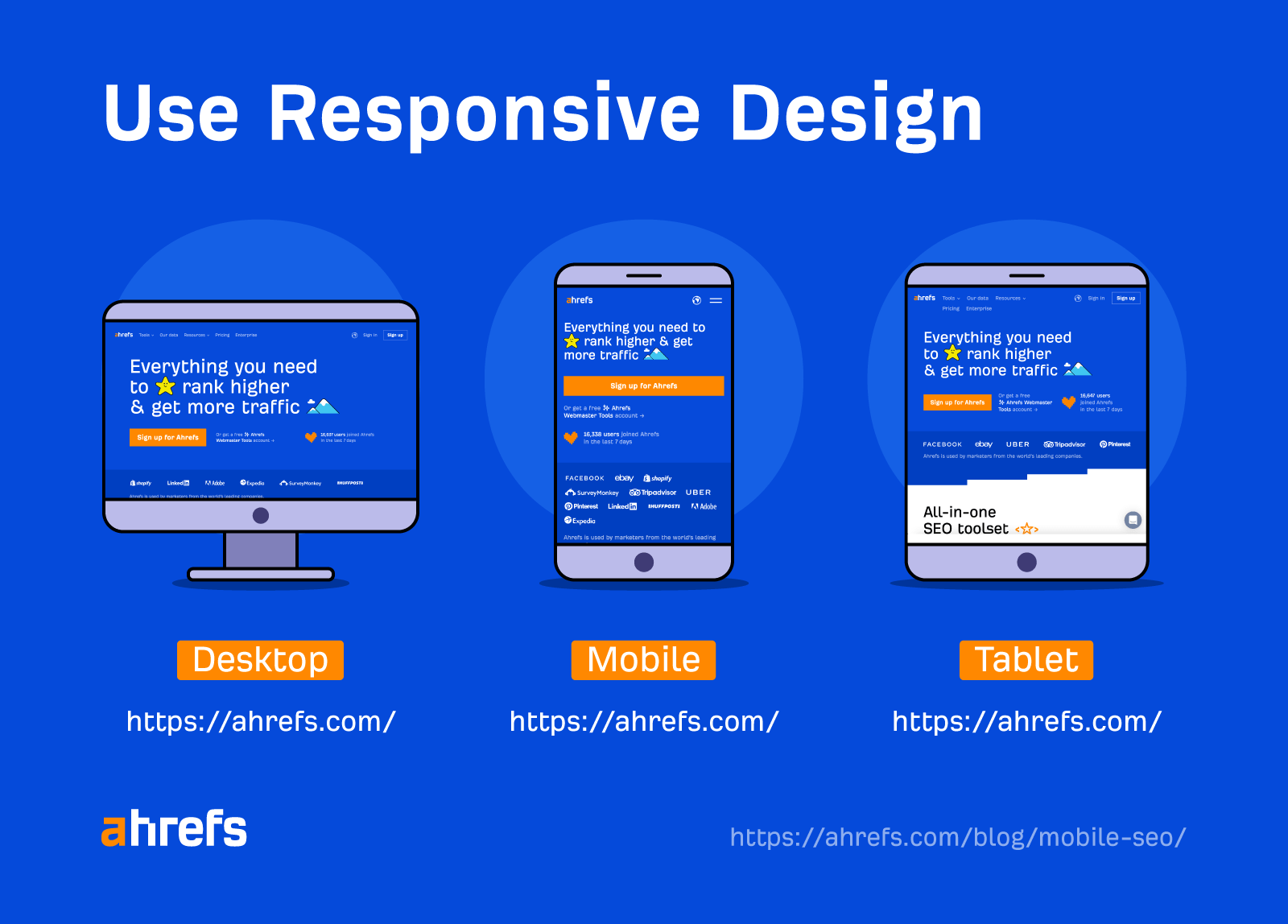
Make it mobile-friendly, use responsive design

Google recommends utilizing responsive design to create a mobile-friendly web site. A responsive design means your webpages will look good on all gadgets.
Try our information under for extra data on cellular Website positioning.
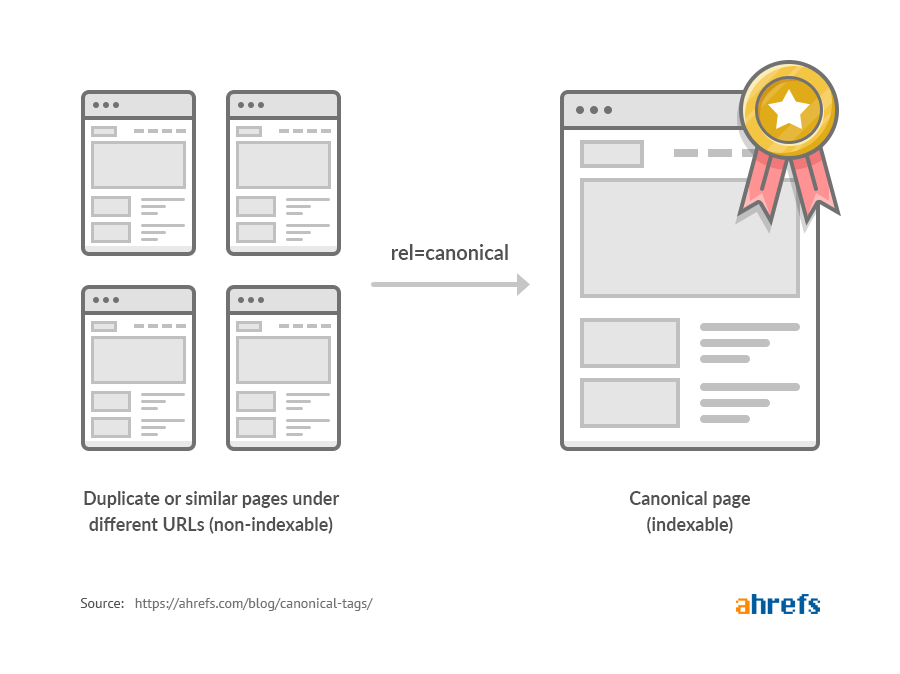
Use canonical tags
Canonical tags are a snippet of HTML code that defines the primary model for duplicate, near-duplicate, and related pages—and sure, you’ll want to incorporate them in your web site’s pages.

Right here’s what the snippet of HTML seems to be like:
<hyperlink rel="canonical" href="https://yourwebsite.com/weblog/">
Try our information under for extra data on canonical tags.
Use structured information
Structured information is a standardized approach to supply details about a webpage. It helps engines like google like Google to higher perceive what your content material is about.
It’s a good suggestion to make sure you have structured information in your web page templates from the beginning, as Google makes use of it to allow search outcome enhancements, which might imply you get extra focus in your outcome on the SERP.
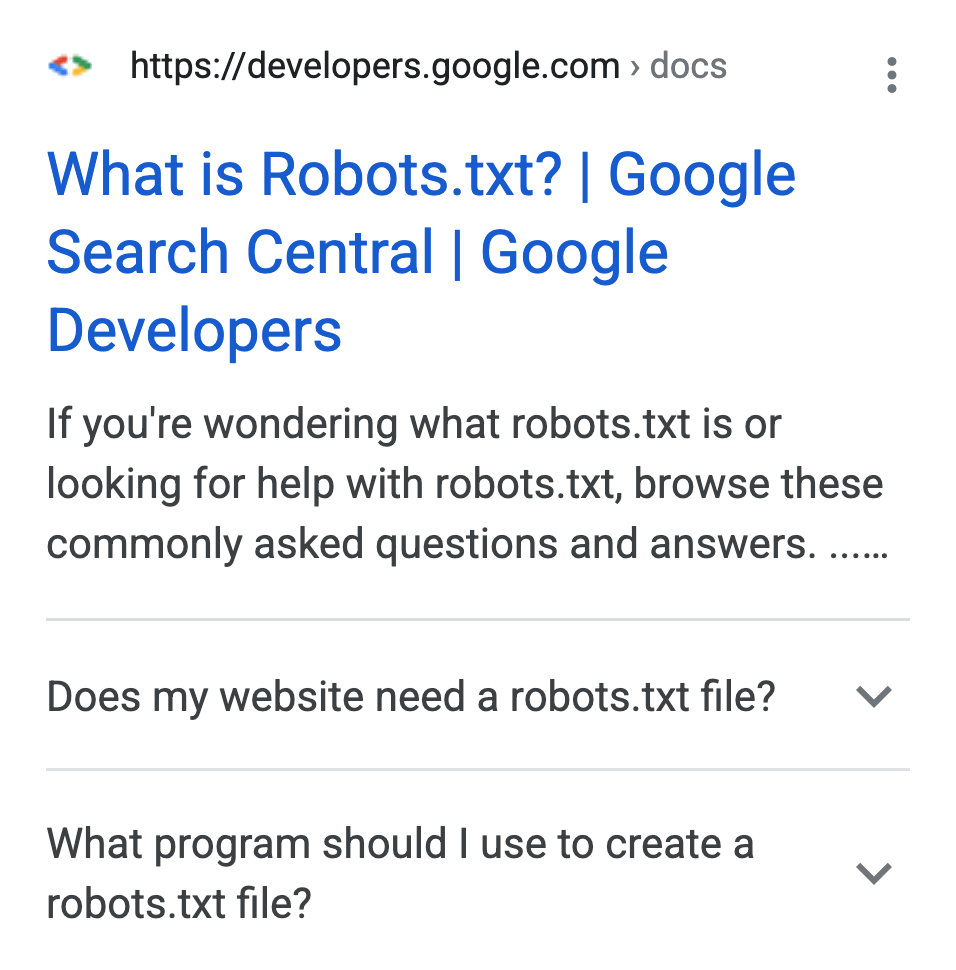
Right here’s what structured information enhancements can appear to be in Google:
Article

FAQs

The way in which these enhancements are introduced is mostly extra outstanding than an ordinary natural outcome, typically making it price implementing.
Audit your web site’s construction
When you’ve determined in your web site’s structure and set it dwell, it’s tempting to depart it.
Nevertheless it’s price doing a periodic overview utilizing a instrument like Website Construction in Ahrefs’ Website Explorer or Ahrefs’ Website Audit to make sure your web site’s structure continues to be in good order.
Closing ideas
Getting your web site’s structure proper from the beginning takes time and requires plenty of analysis. However when you design it with Website positioning in thoughts, it’s going to pay dividends on your web site within the lengthy run.
Utilizing instruments like Ahrefs’ Key phrases Explorer and Website Explorer helps offer you a aggressive edge on the SERPs, as you’ll be able to see what’s already working.
Acquired questions? Ping me on Twitter. 🙂

