Motivation
One of many core practices of any well-functioning improvement staff is to
maintain common demos of the newest enhancements within the product they’re
constructing. If the product has a person interface, then the demo is of course
supplied by means of the UI itself, possibly even letting the stakeholders attending
the assembly play with it immediately.
However what if the product is an API? Normally we advocate that the backend
and the frontend are developed by the identical staff, as a result of this often results in
increased high quality and shorter improvement time, in comparison with the state of affairs the place
two separate groups need to coordinate. There are instances, although, when that is
not doable: typically the backend (API) is developed by an organization that sells
to 3rd events entry to a helpful service by means of that API. Examples would
be: a monetary establishment offering a “fee gateway” API that lets
e-commerce web sites obtain funds from clients; or a service supplier
that interfaces to cost comparability engines by means of an API that the value
comparability engine calls.
In all these instances the place the API doesn’t have a pure person interface, it
turns into troublesome to supply a significant demo. Generally the staff tries to
exhibit utilization of the API by displaying the JSON code being returned by the
API, however this isn’t simple to grasp, particularly by non-technical
stakeholders. And letting enterprise stakeholders play with the product turns into
virtually unimaginable.
In these conditions, we discovered it helpful to develop a easy UI,
particularly for the aim of API demonstration.
The UI doesn’t should be fancy or particularly good trying, and it doesn’t
must contain organising a devoted construct; the aim is to make it a snap
to indicate API utilization.

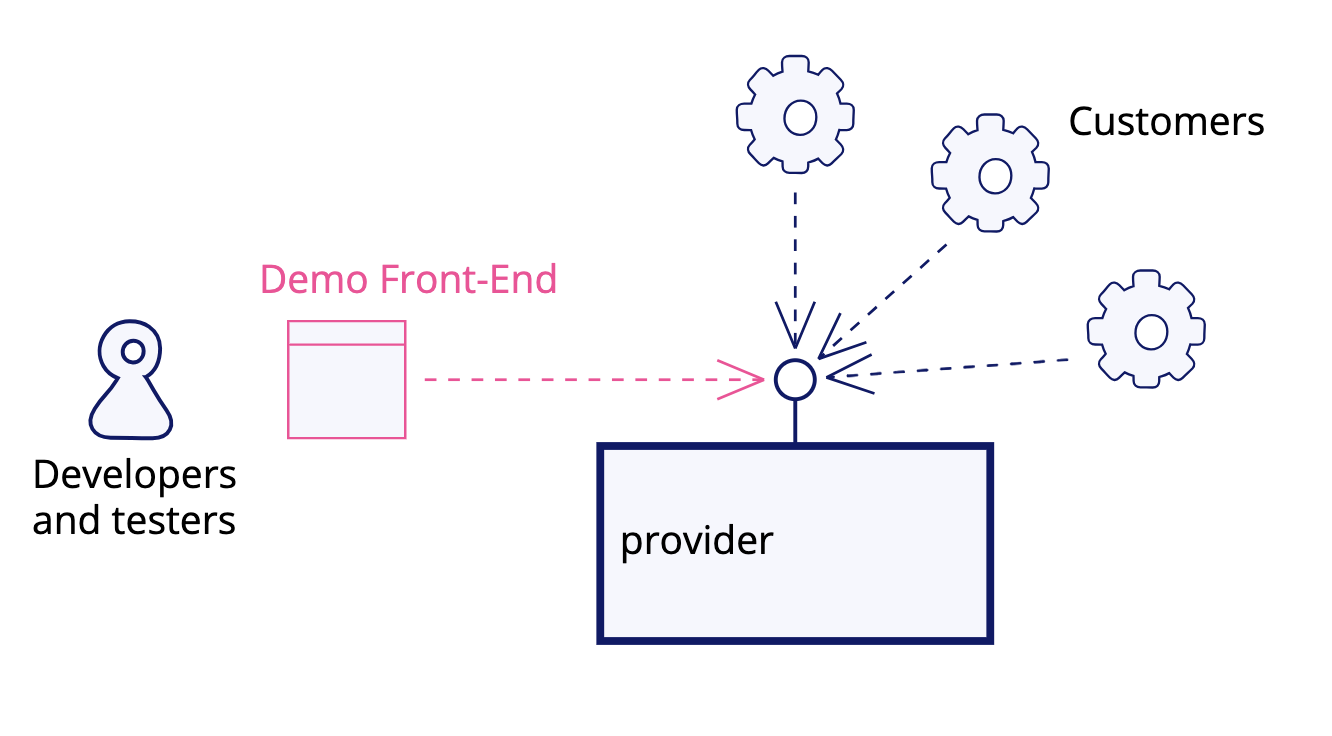
The advantages of such a Demo Entrance-Finish will not be restricted to showcasing the
software program through the demos; when you make it accessible, will probably be utilized by
builders to check new options on their native machines earlier than pushing the
code to the repository, and by high quality analysts, product homeowners, and different
stakeholders to check the product in check environments. It can be used to
exhibit utilization of the API to potential companions who is likely to be concerned about
buying entry to it. The Demo Entrance-Finish is a present that retains on giving.
Sensible recommendation
The Demo Entrance-Finish works greatest when it is instantly accessible in all of the
locations the place the associated API is obtainable. As an illustration, in a Spring Boot
utility, chances are you’ll place static HTML, CSS and JavaScript belongings within the
src/essential/sources/public/testdrive folder, in order that will probably be doable to
entry them by opening a browser at, as an illustration,
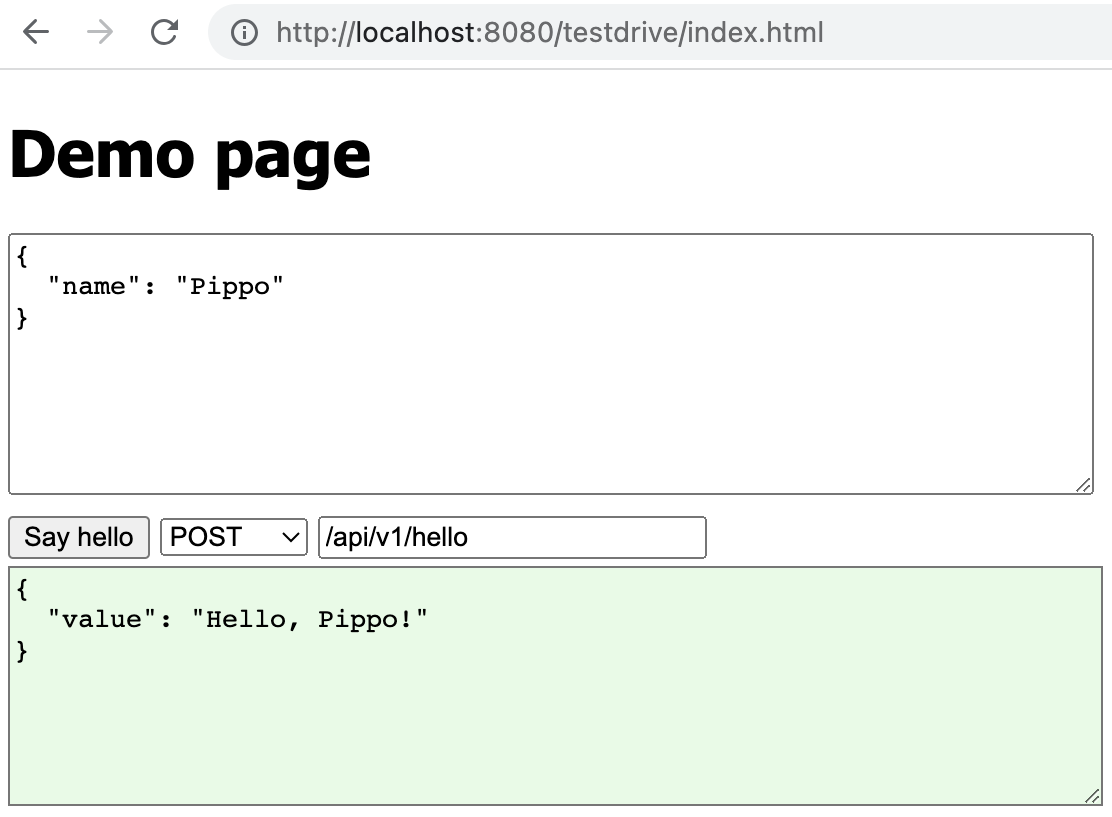
https://localhost:8080/testdrive/. The best doable demo UI does little
greater than substitute Postman:

Determine 2: The person can tweak the request payload, methodology and path: the response seems within the decrease window,
coloured inexperienced to suggest a profitable response

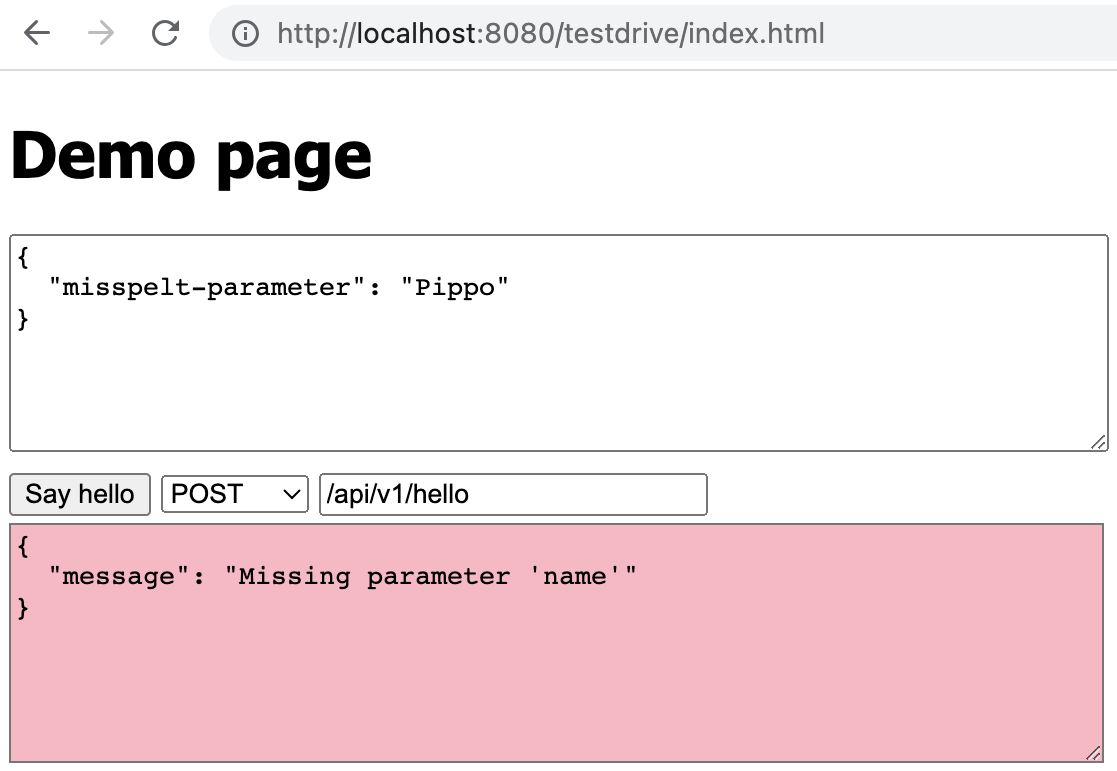
Determine 3: Error responses are made extra evident by coloring the
output textual content space pink
The demo UI prepares a sound JSON request for a given API endpoint, then it
lets the person modify the request by hand to swimsuit what they need to check, and
when the person presses the button, it is going to show the response, probably alongside
with the http standing code and any related headers.
Despite the fact that at this level we’re nonetheless displaying JSON as each enter and
output, we now have a substantial benefit over Postman, in that we are able to use
automation to enhance or modify a static model of the enter JSON that’s
proposed to the person. If, as an illustration, a sound request ought to comprise a
distinctive identifier, a brief snippet of JavaScript can generate a random
identifier with no effort required on the a part of the person. What is essential right here
is that the UI permits a fast check with minimal friction.
The JavaScript required for making a Demo Entrance-Finish akin to this one is
minimal: present JavaScript is highly effective sufficient without having for particular
libraries, although builders may discover it helpful to make use of light-weight instruments such
as htmx, jQuery and even inline React. We advocate to keep away from organising a
devoted construct, as this introduces further steps between operating the API and
executing a check by means of the UI. Ideally, the one construct we might wish to run is
the construct of the API product itself. Any delay between the will to check
one thing and the second we are literally executing the check slows down the
improvement loop.
The pure evolution of such a UI is to
- Add amenities to generate various kinds of enter; maybe substitute
fully the JSON textarea with a correct HTML kind - Parse and present the output in a approach that is simple to grasp
As an illustration, suppose we now have a travel-related API that enables us to ebook
flights, with the aim to seek out one of the best offers for travellers who may be
versatile on the date. We would have an preliminary API that performs a search and
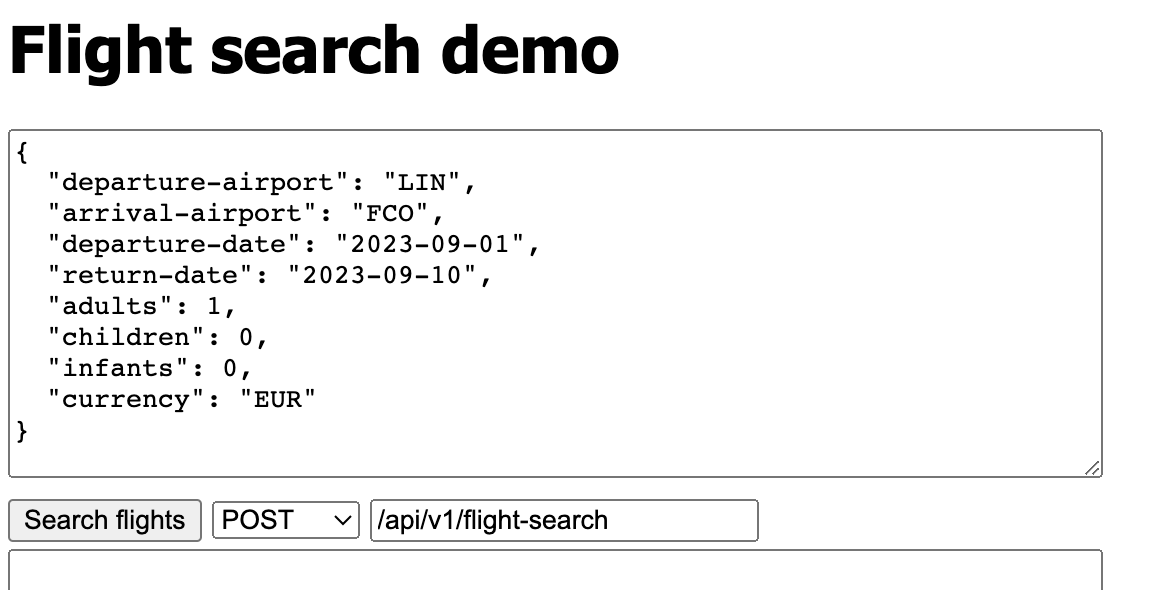
returns a listing of costs mixtures. The enter JSON may appear to be
{
"departure-airport": "LIN",
"arrival-airport" : "FCO",
"departure-date" : "2023-09-01",
"return-date" : "2023-09-10",
"adults" : 1,
"youngsters" : 0,
"infants" : 0,
"forex" : "EUR"
}
Our demo UI will load within the enter textual content space a pattern payload, thus sparing
the person from having to recollect the exact syntax.

Determine 4: Actual JSON payloads are typically difficult
Nevertheless customers may want to alter the dates, as a result of any static departure
or arrival date will finally develop into invalid as time passes and the dates
develop into previous, and altering the dates takes time, and can lead to additional time
misplaced due to handbook errors. One resolution may very well be to mechanically modify
the dates within the JSON, setting them to, say, 30 days sooner or later. This is able to
make it very simple to carry out a fast “smoke check” of the API: simply click on
“Search flights” and see the outcomes.
We might take this a step additional: as an illustration, typically we would need to
verify the costs of flights roughly six months sooner or later; typically 3
months, and typically only one week prematurely. It’s cool to supply a UI
that enables the person to rapidly change the JSON payload by deciding on from
drop-down menus. If we offer the identical for different enter fields, as an illustration
the airport codes, we take away the necessity for the person to lookup airport codes,
which additionally takes priceless time.

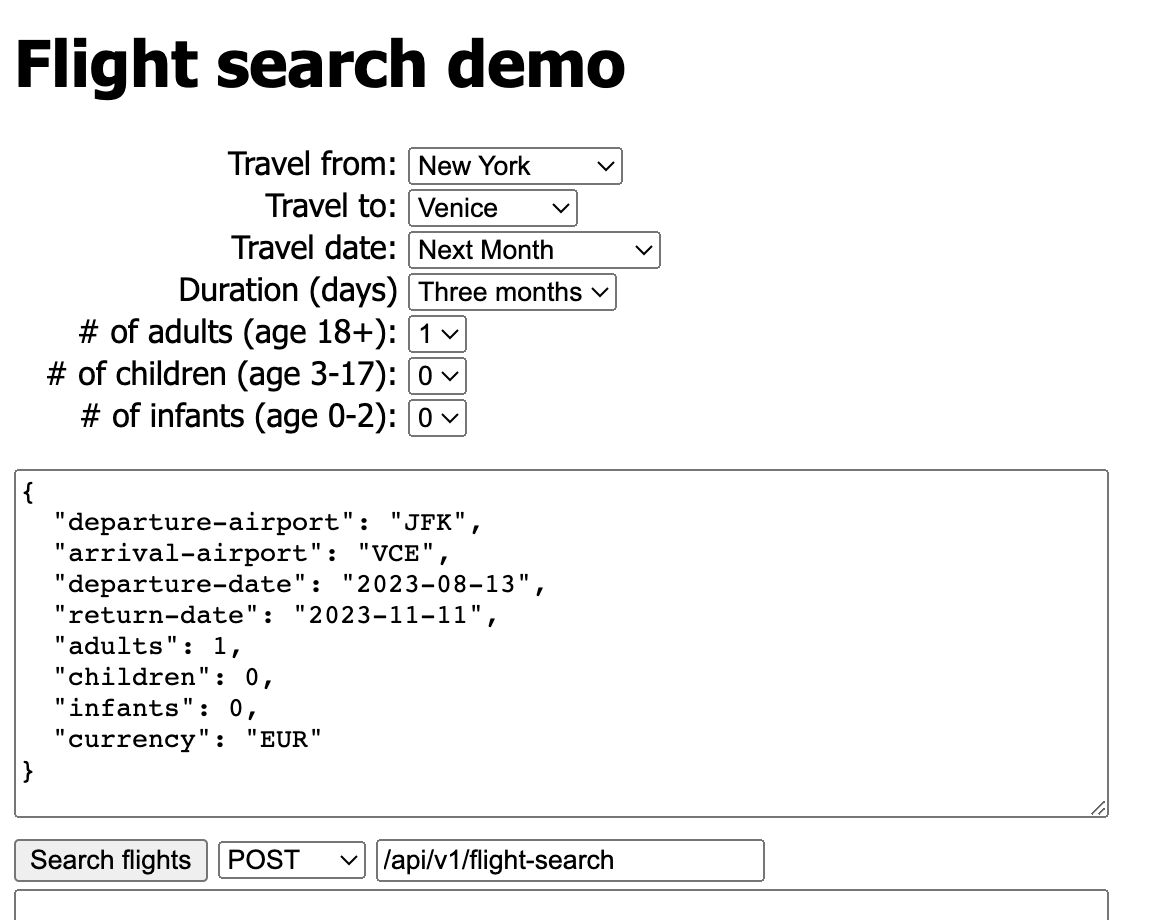
Determine 5: Including an HTML kind to tweak the payload
mechanically
The above UI makes it fast and simple to alter the JSON payload, requiring
little or no experience from the a part of the person. It’s nonetheless doable to
examine the generated JSON, and the person can change it immediately, if they need
to check a case that isn’t lined by the HTML kind.
The flights search API might return a matrix of costs various by date,
that enables a buyer to decide on one of the best mixture of departure and return
flights. For instance:

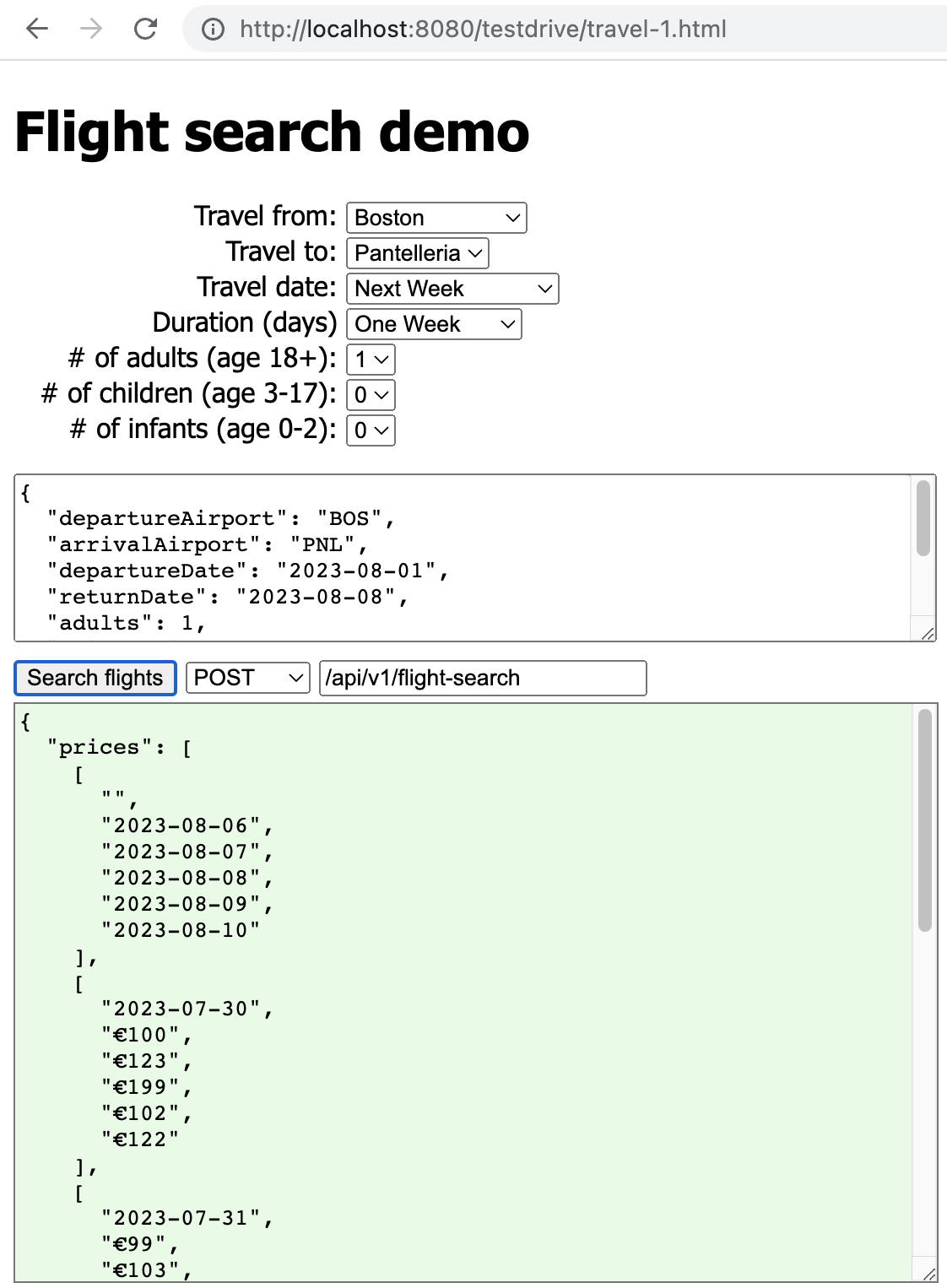
Determine 6: JSON responses are typically difficult too
It’s troublesome for people to make sense of the value matrix in JSON, so we
can parse the JSON and format it in a pleasant HTML desk.

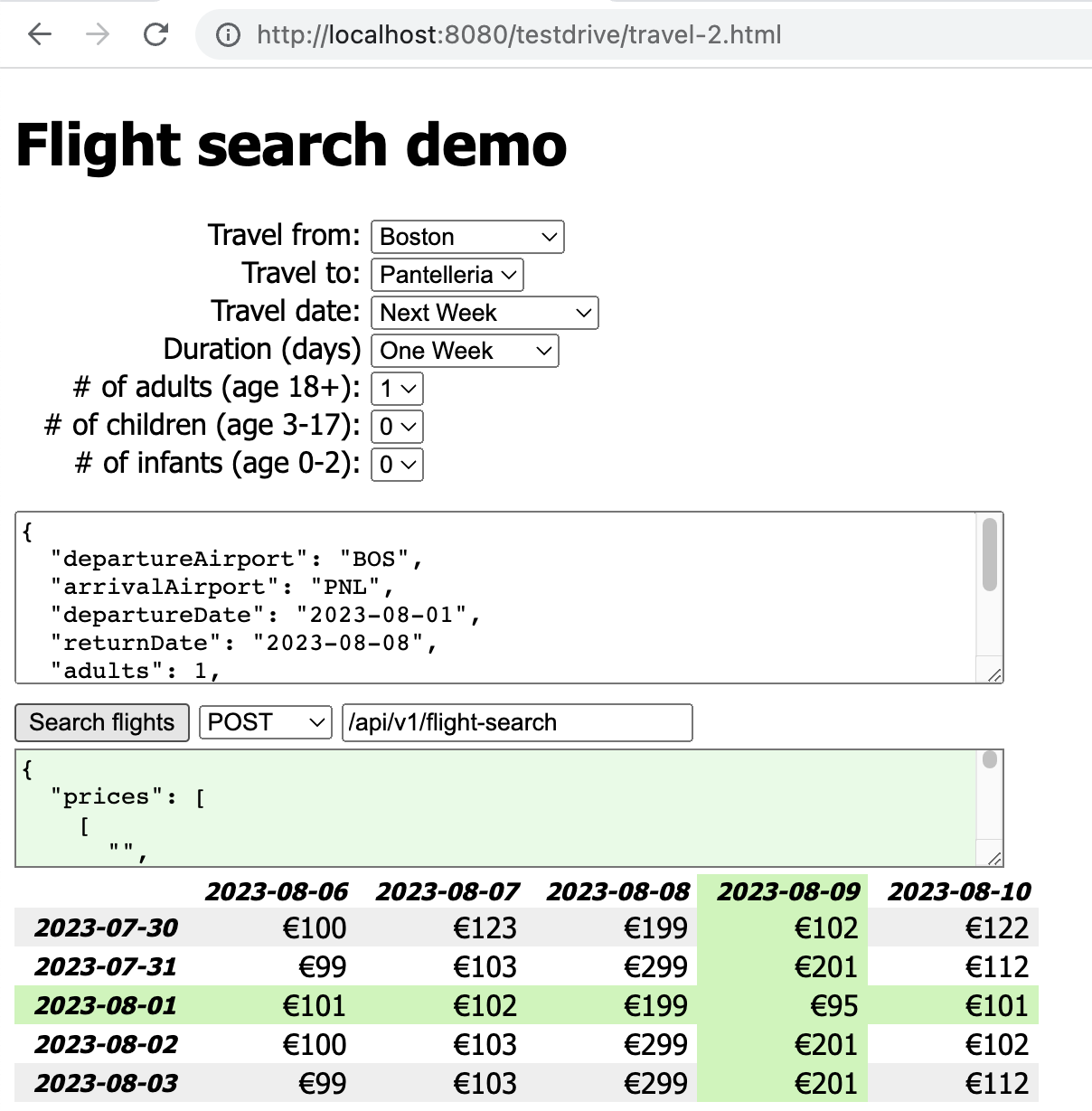
Determine 7: Parsing the response and presenting it
in an easy-to learn format
A easy HTML desk can go a protracted solution to make it simple for technical and
non-technical customers to confirm the outcomes of the API.
Widespread questions
Why not use Swagger UI as an alternative?
Swagger UI satisfies a number of the identical good qualities because the Demo Entrance-Finish:
it may be made instantly accessible,
it’s outlined in the identical supply code repository because the supply code;
it’s served from the identical service that serves the API.
It does have some drawbacks, in comparison with the Demo Entrance-Finish:
- The enter and output payloads in Swagger UI are restricted to JSON: you can’t make it extra readable.
- It is not pleasant to non-technical customers.
- It could solely serve static payloads; what if you have to present a random id at each invocation?
What if the payload ought to comprise the present date? The person should bear in mind repair the payload by hand,
and they should know how one can repair it. With a little bit of JavaScript, you’ll be able to simply present this
mechanically within the Demo Entrance-Finish - Swagger UI doesn’t help workflows; with a Demo Entrance-Finish,
you’ll be able to information the person by presenting within the correct order the calls to be made.
You too can take components from the output of 1 name, and use them to arrange the payload for the following name in a workflow
Ought to we arrange a devoted construct with npm?
In case your Entrance-Finish makes use of a devoted construct command, then you’ve got an additional step in your
native edit-compile-run-test loop: this makes your loop slower. It additionally requires you
to complicate your Steady Integration and supply automation: now your supply code repository
produces two artifacts as an alternative of 1; you must construct each and deploy each.
For these causes, I do not advocate it. If you’re used to “huge” Entrance-Finish frameworks
akin to Angular, you is likely to be stunned at how a lot may be accomplished simply by loading
jQuery or React in an inline <script> tag.
Aren’t we doing work that the shopper didn’t ask for?
The Demo Entrance-Finish improves some cross-functional properties of the product, that
the shopper is prone to respect: on the very least, the testability of the
product and the developer expertise, therefore the pace of improvement, however there
are different cross-functional properties that is likely to be usefully impacted.
Let me let you know a narrative: some time again, we have been engaged within the rewrite of an API product.
In that product, an API calls might lead to tens of calls to different downstream providers,
and every of these downstream name might fail within the HTTP sense, by returning an HTTP error standing code, and will fail logically, by returning a logical error code within the response payload.
Provided that any of these tens of downstream calls failing in several methods might
lead to a distinct, surprising lead to our API response, it was clear that we wanted
a solution to rapidly see what occurred when our system interacted with downstream providers, so
we enhanced the Demo Entrance-Finish with a report of all downstream providers interplay, displaying the request and response from every downstream name in response to at least one name to our API.
The Demo Entrance-Finish finally turned a killer function that contributed enormously to the success of the product, as a result of it allowed testers to debug simply why a name did not produce the anticipated end result. The Demo Entrance-Finish was finally made accessible in manufacturing too, in order that inner customers might troubleshoot calls coming from the product purchasers, i.e., their companions. The shopper informed us they have been glad as a result of they may now troubleshoot in minutes why a name did not work as anticipated, in comparison with days within the earlier system.
The shopper didn’t explicitly ask for a Demo Entrance-Finish, however that they had informed us through the undertaking inception, how troublesome it was for them
to troubleshoot why some calls to the API have been returning surprising values, utilizing their present system.
The Demo Entrance-Finish we constructed for them was, amongst different issues, an answer to an issue
that they informed us that they had.
Going additional
APIs endpoints are sometimes meant for use in succession, to help some
form of automated workflow, or maybe a choice course of on the a part of a
human person. In these instances, we could lengthen the Demo Entrance-Finish to explicitly
help the workflow. In a approach, the Demo Entrance-Finish can be utilized as documentation
for API customers on how one can use the API, or as a prototype frontend to be taken as
an instance for a full implementation.
There may be some pattern code that can be utilized as a place to begin on this
git repository; the screenshot have been taken from it.
