First Enter Delay (FID) is the time from when a person first interacts along with your web page to when the web page responds. It measures responsiveness and is among the three Core Internet Vitals metrics Google makes use of to measure web page expertise.
Instance interactions embody:
- Clicking on a hyperlink or button.
- Inputting textual content right into a clean subject.
- Deciding on a drop-down menu.
- Clicking a checkbox.
Some occasions like scrolling or zooming should not counted.
Let’s take a look at how briskly your FID ought to be and methods to enhance it.
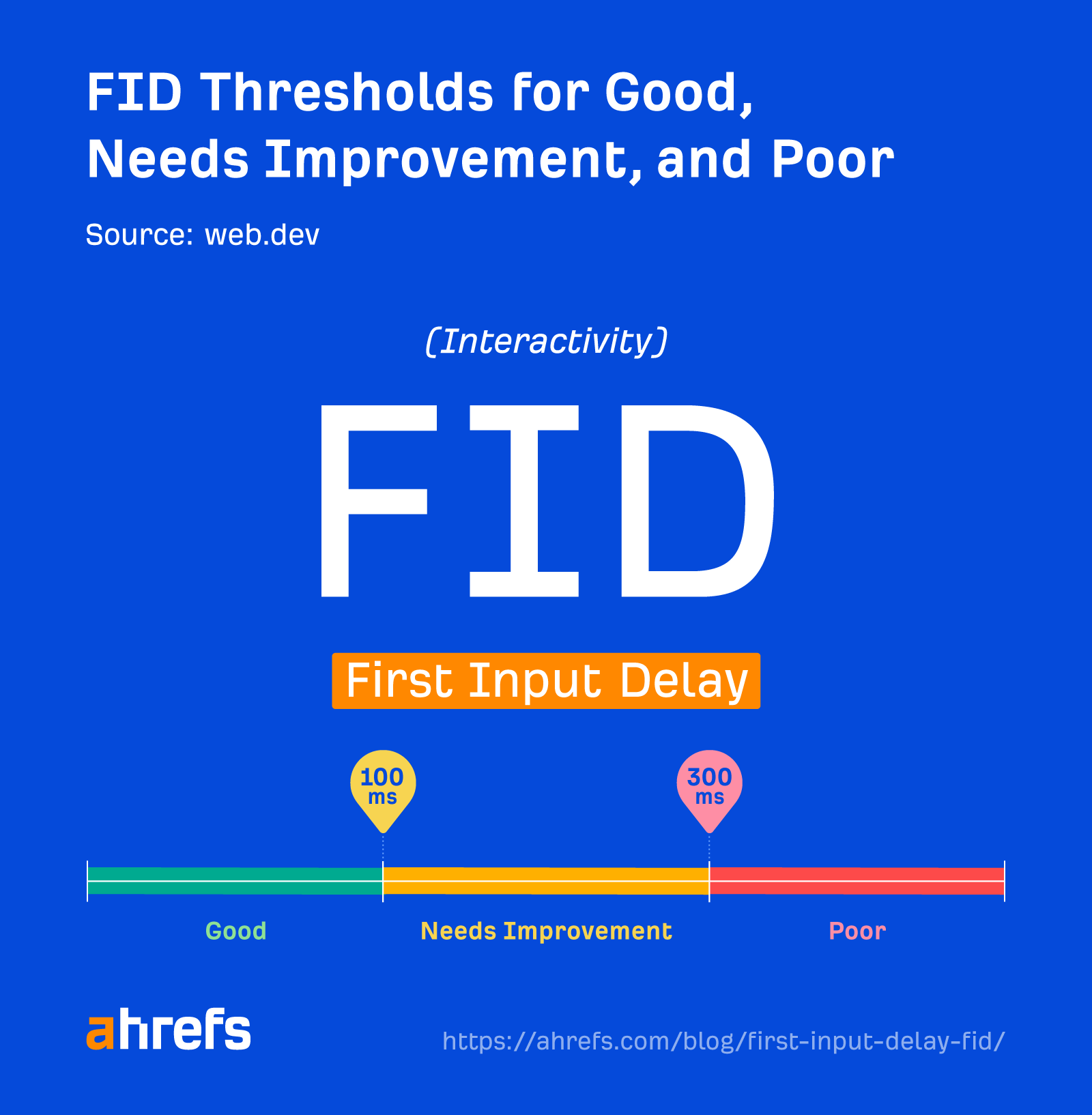
A great FID worth is lower than 100 ms and ought to be primarily based on Chrome Person Expertise Report (CrUX) information. That is information from precise customers of Chrome who’re in your website and have opted in to sharing this data. You want 75% of interactions to reply in lower than 100 ms.
Your web page could also be categorised into one of many following buckets:
- Good: <=100 ms
- Wants enchancment: >100 ms and <=300 ms
- Poor: >300 ms

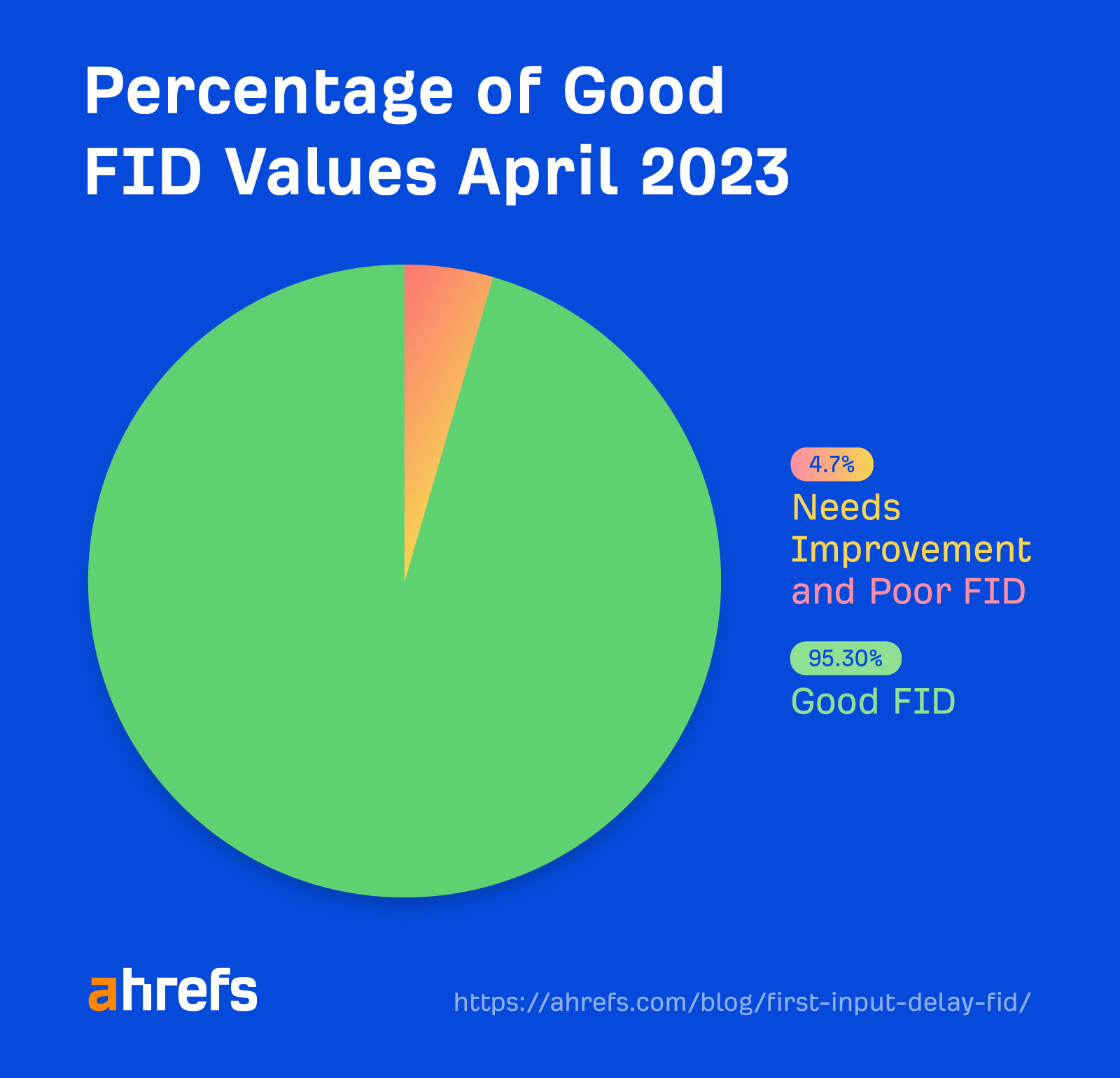
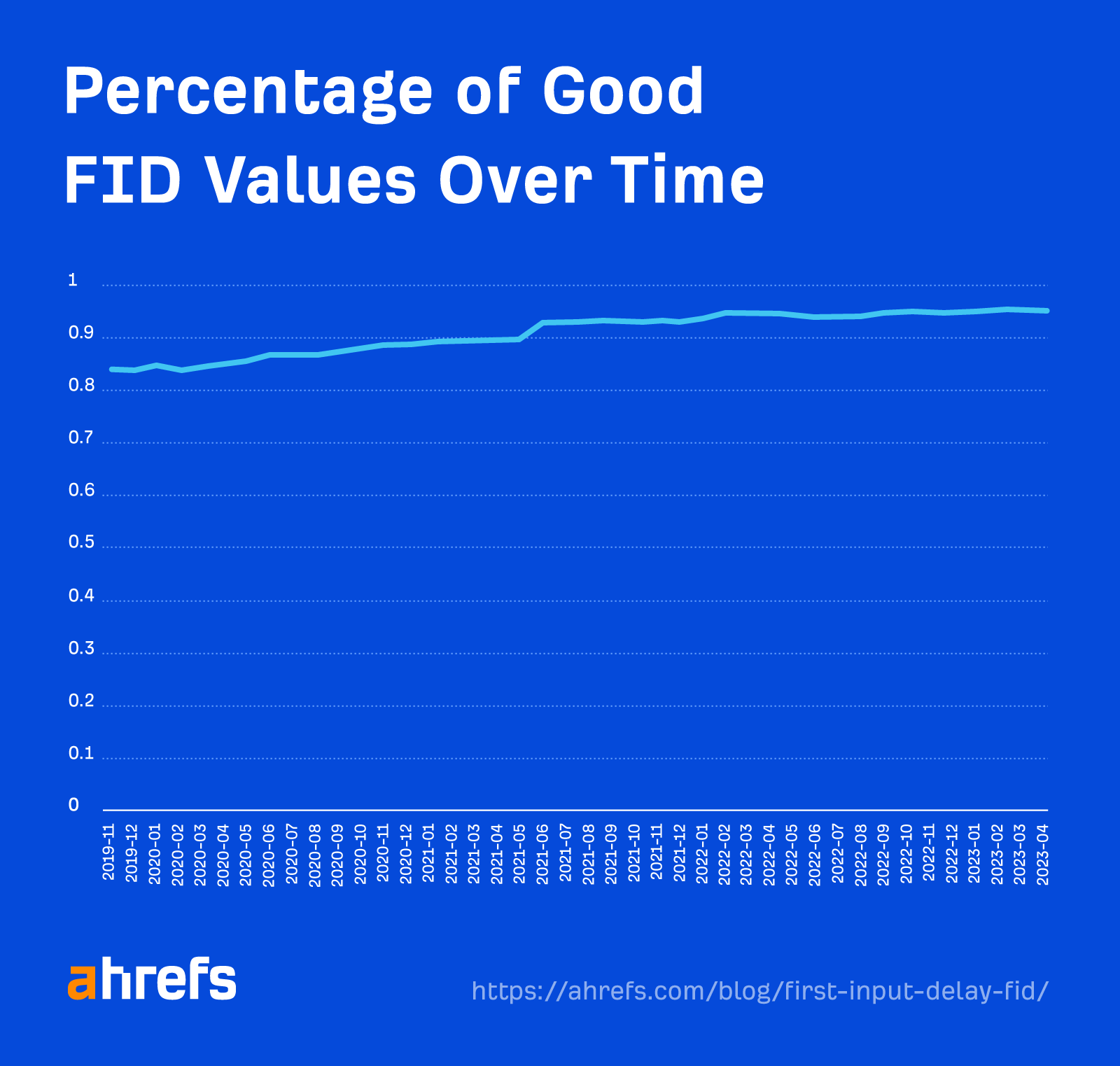
FID information
95.3% of web sites are within the good FID bucket as of April 2023. That is averaged throughout the location. As we talked about, you want 75% of interactions to reply in lower than 100 ms to point out pretty much as good right here.

Nearly all of pages on most websites go the CWV verify for FID. I don’t imagine that is actually the very best technique to measure responsiveness, and Google will likely be changing FID with Interplay to Subsequent Paint (INP) in March 2024. As a substitute of solely the primary enter, INP seems to be on the latency of all of the interactions a person makes.

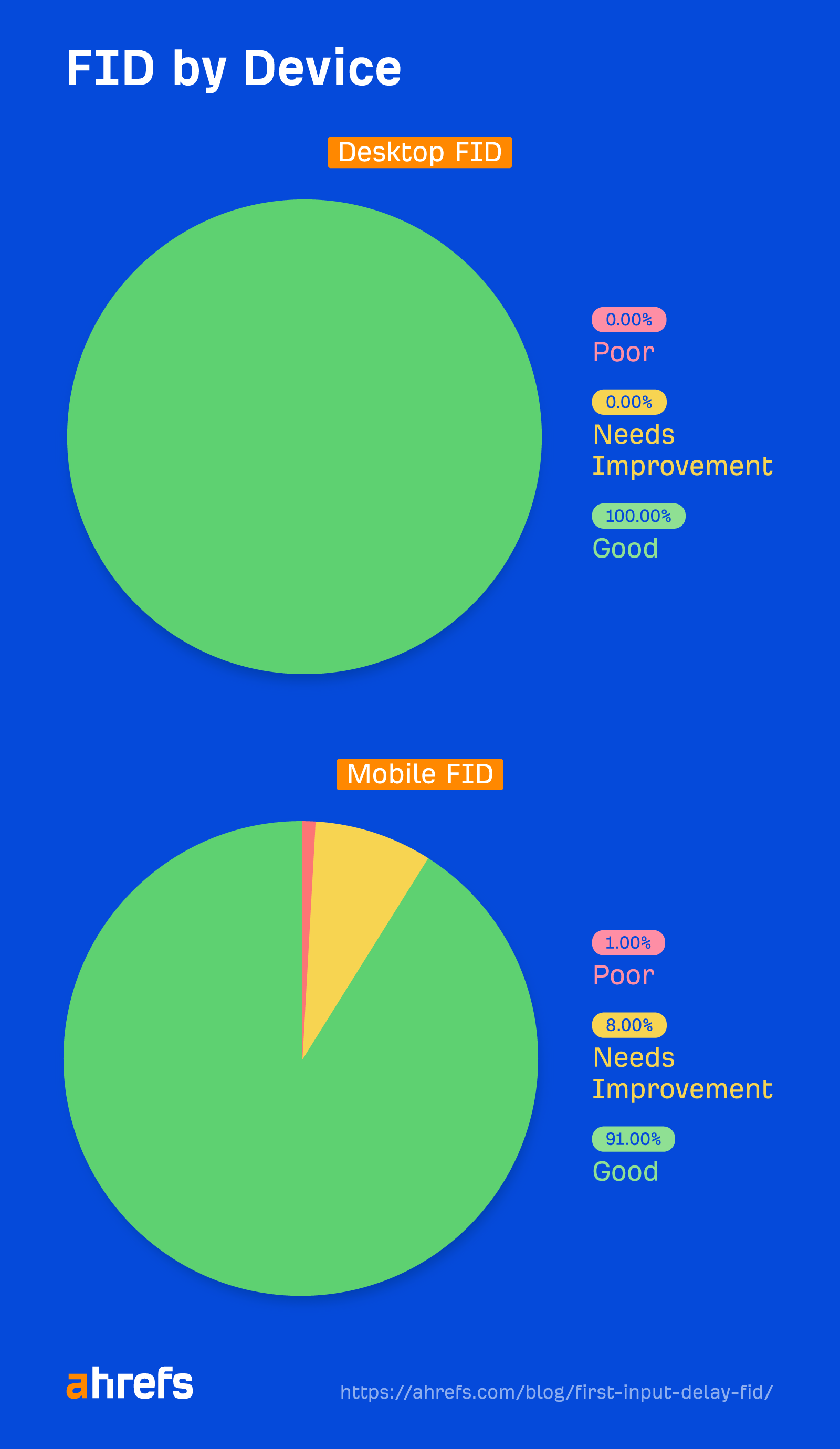
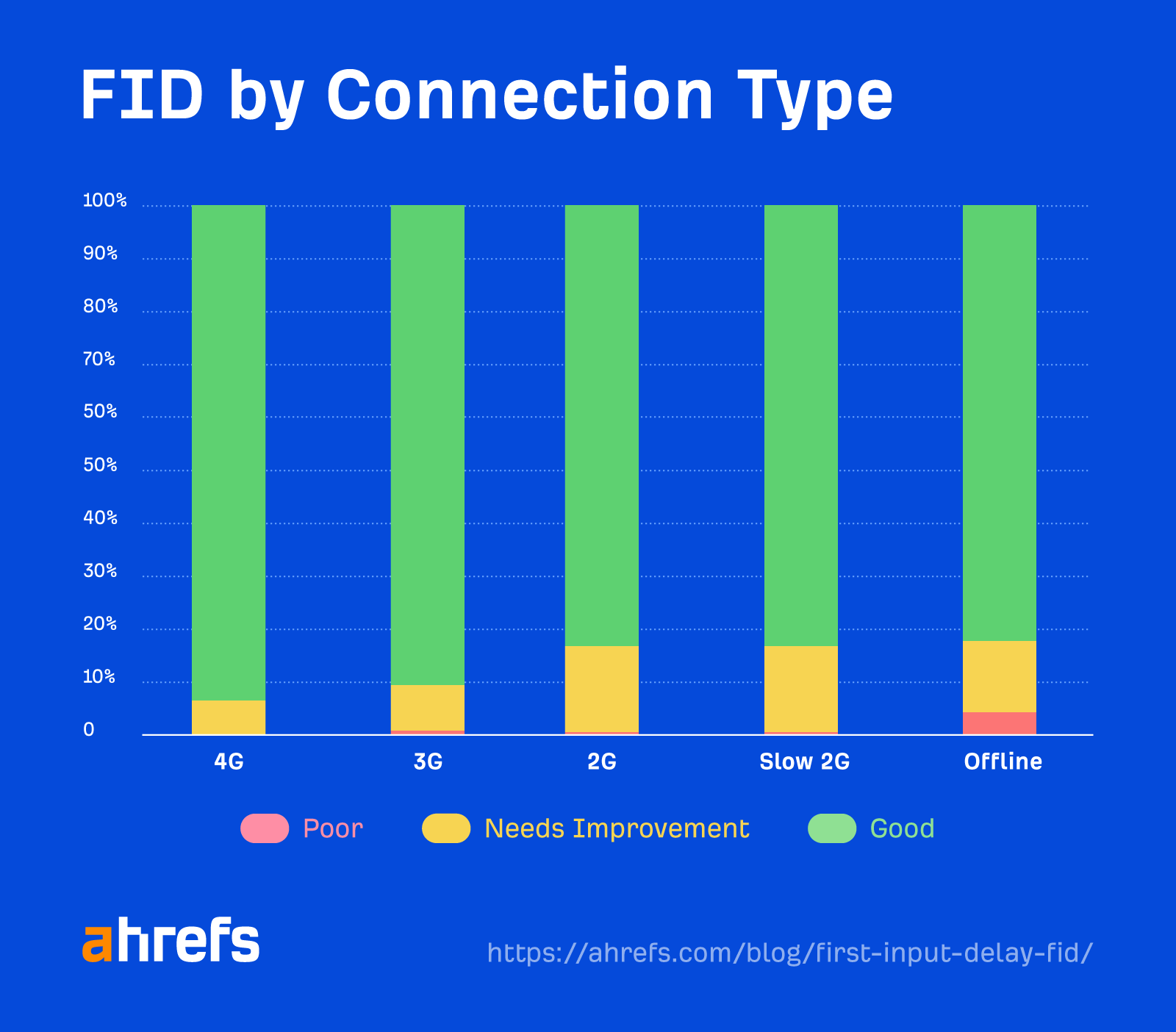
After we ran a research on Core Internet Vitals, we discovered that just about nobody wants to fret about FID on desktop connections, and only a few want to fret about it on cellular.

Few websites want to fret about FID, even on slower connections, as most of their pages are passing.

Our page-level information from the research instructed the identical story. FID doesn’t appear to be a priority for many pages.
The one FID quantity that issues comes from the Chrome Person Expertise Report (CrUX), which is information from actual customers of Chrome who select to share their information.
That is known as subject information and provides you the very best concept of real-world FID efficiency throughout totally different community situations, units, caching, and so on. It’s additionally what you’ll truly be measured on by Google for Core Internet Vitals.
For constant, repeatable checks, there’s additionally lab information, which checks with the identical situations. FID isn’t obtainable in lab checks as a result of the testing instruments don’t click on something. Nevertheless, you should use Whole Blocking Time (TBT) as a substitute metric. By bettering the processes which can be blocked, additionally, you will be bettering your FID.
Measuring FID for a single URL
Pagespeed Insights pulls page-level subject information which you can’t in any other case question within the CrUX dataset. It additionally offers you origin information so you’ll be able to examine web page efficiency to your entire website and runs lab checks primarily based on Google Lighthouse to offer you TBT.
Measuring FID for a lot of URLs or a whole website
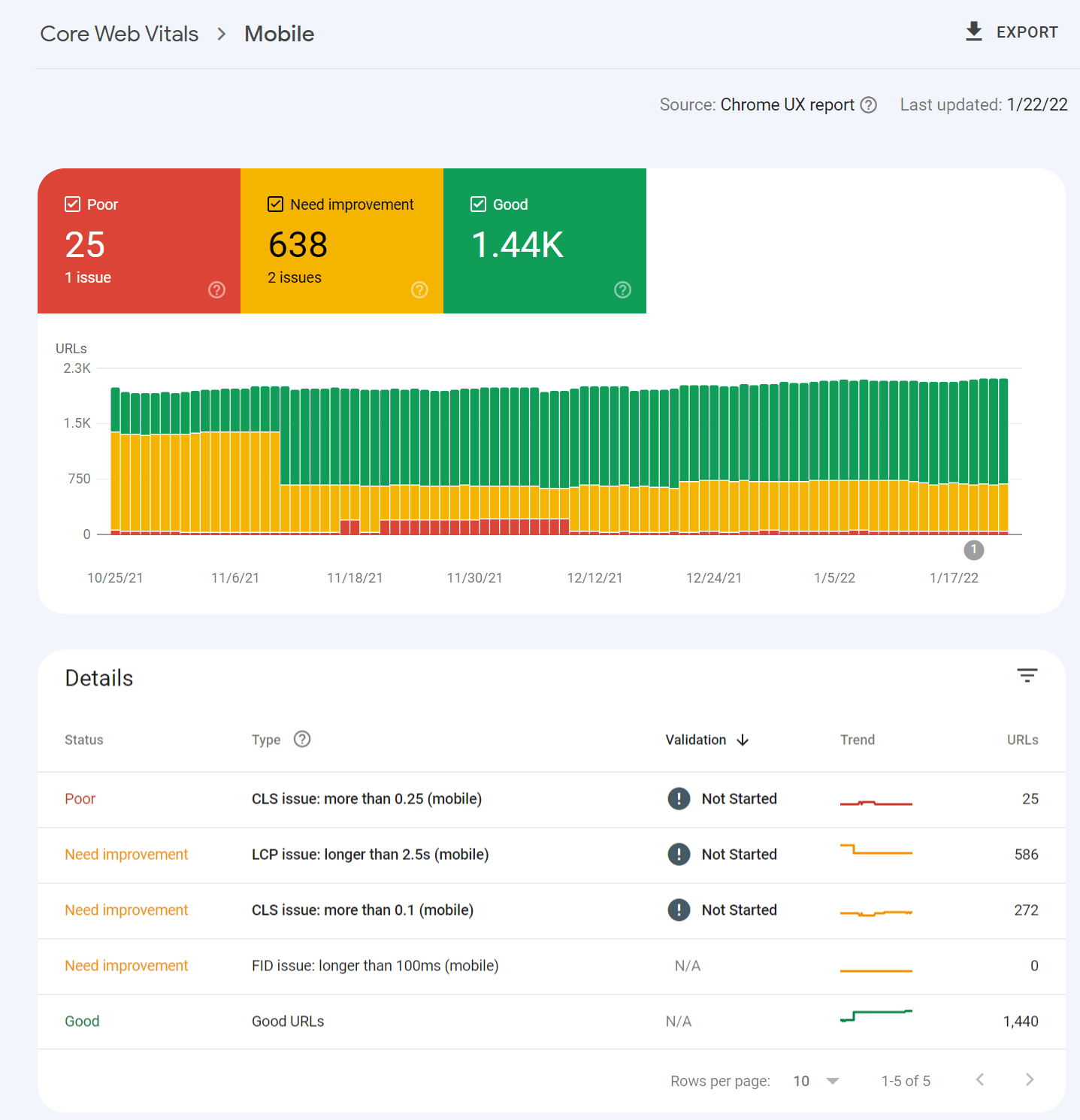
You will get CrUX information in Google Search Console that’s bucketed into the classes of fine, wants enchancment, and poor.

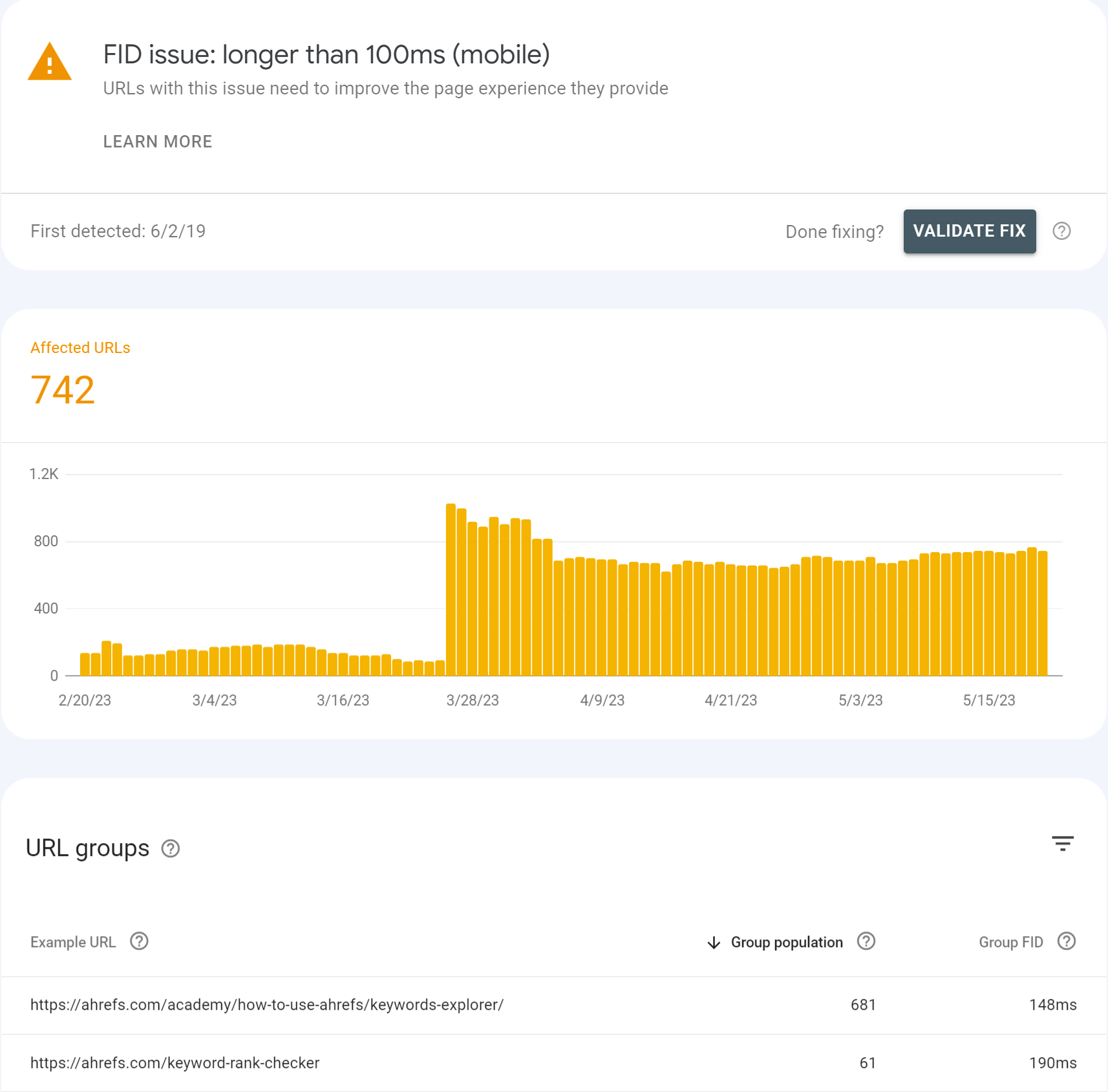
Clicking into one of many points offers you a breakdown of web page teams which can be impacted. The teams are pages with related values that seemingly use the identical template. You make the modifications as soon as within the template, and that will likely be fastened throughout the pages within the group.

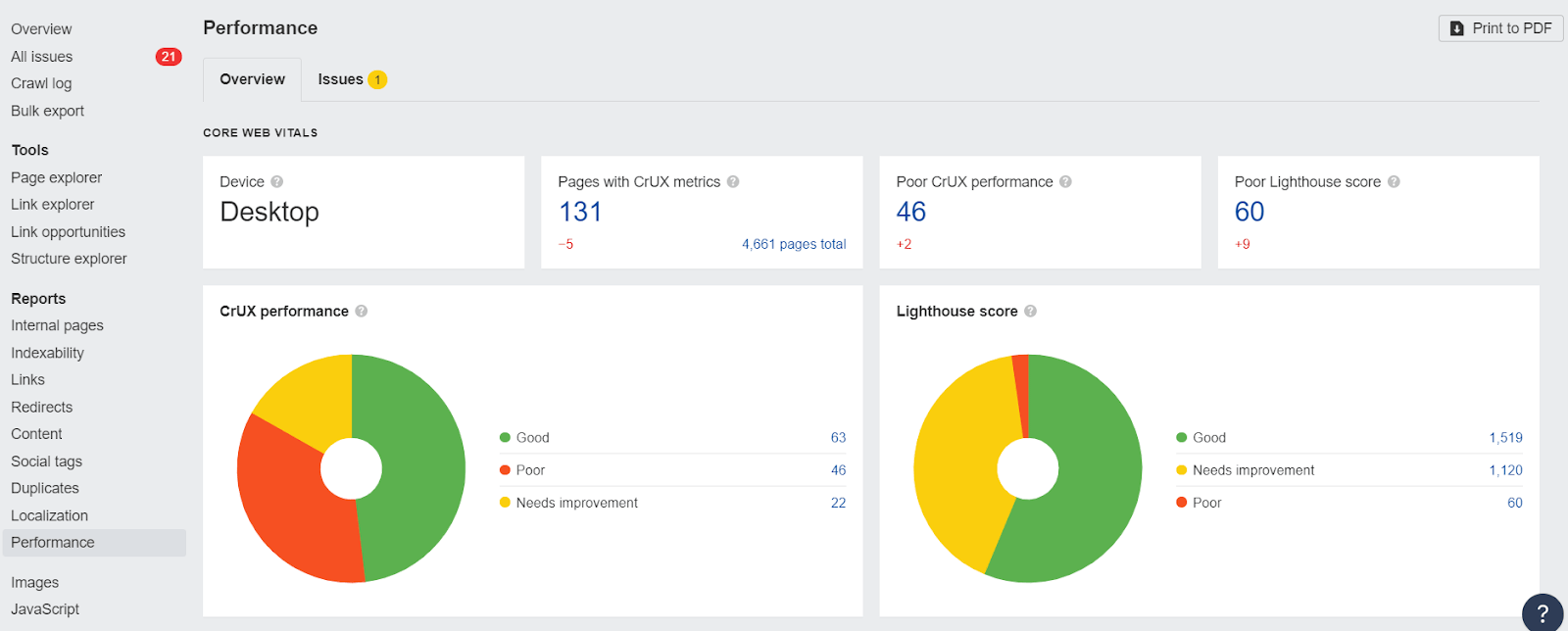
If you would like each lab information and subject information at scale, the one strategy to get that’s by way of the PageSpeed Insights API. You possibly can hook up with it simply with Ahrefs’ Web site Audit and get reviews detailing your efficiency. That is free for verified websites with an Ahrefs Webmaster Instruments (AWT) account.

Word that the Core Internet Vitals information proven will likely be decided by the user-agent you choose on your crawl throughout the setup. When you crawl from cellular, you’ll get cellular CWV values from the API.
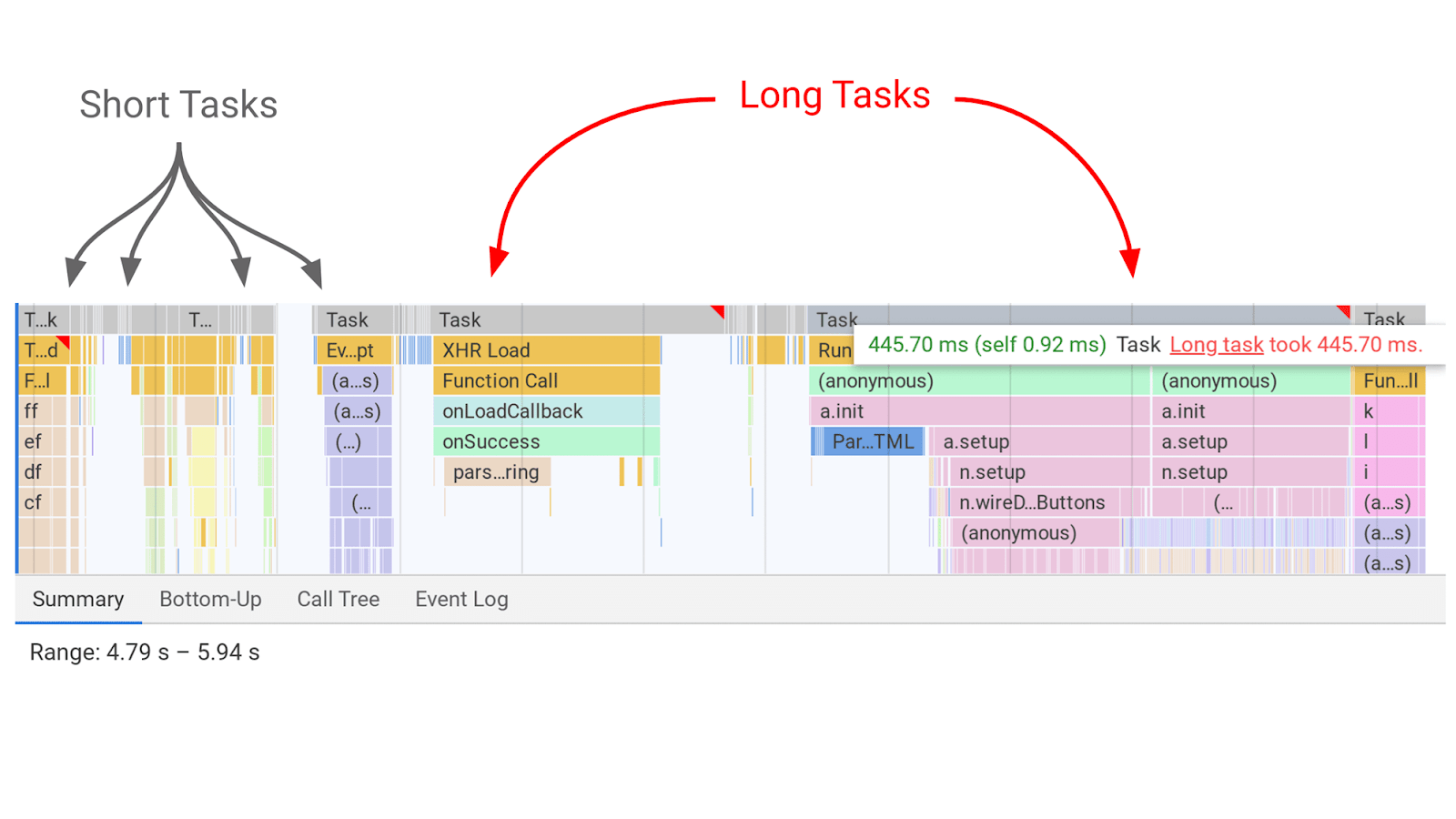
JavaScript competing for the principle thread. There’s only one foremost thread, and JavaScript competes to run duties on it.
JavaScript has to take turns to run on the principle thread. It’s like a one-burner range the place it’s important to cook dinner one merchandise at a time, however you’ve got a number of dishes to cook dinner.
Whereas a job is working, a web page can’t reply to person enter. That is the delay that’s felt. The longer the duty, the longer the delay skilled by the person.

The breaks between duties are the alternatives that the web page has to change to the person enter job and reply to what they needed to do. That is worse on slower units, as JavaScript can take longer to course of and trigger longer delays.
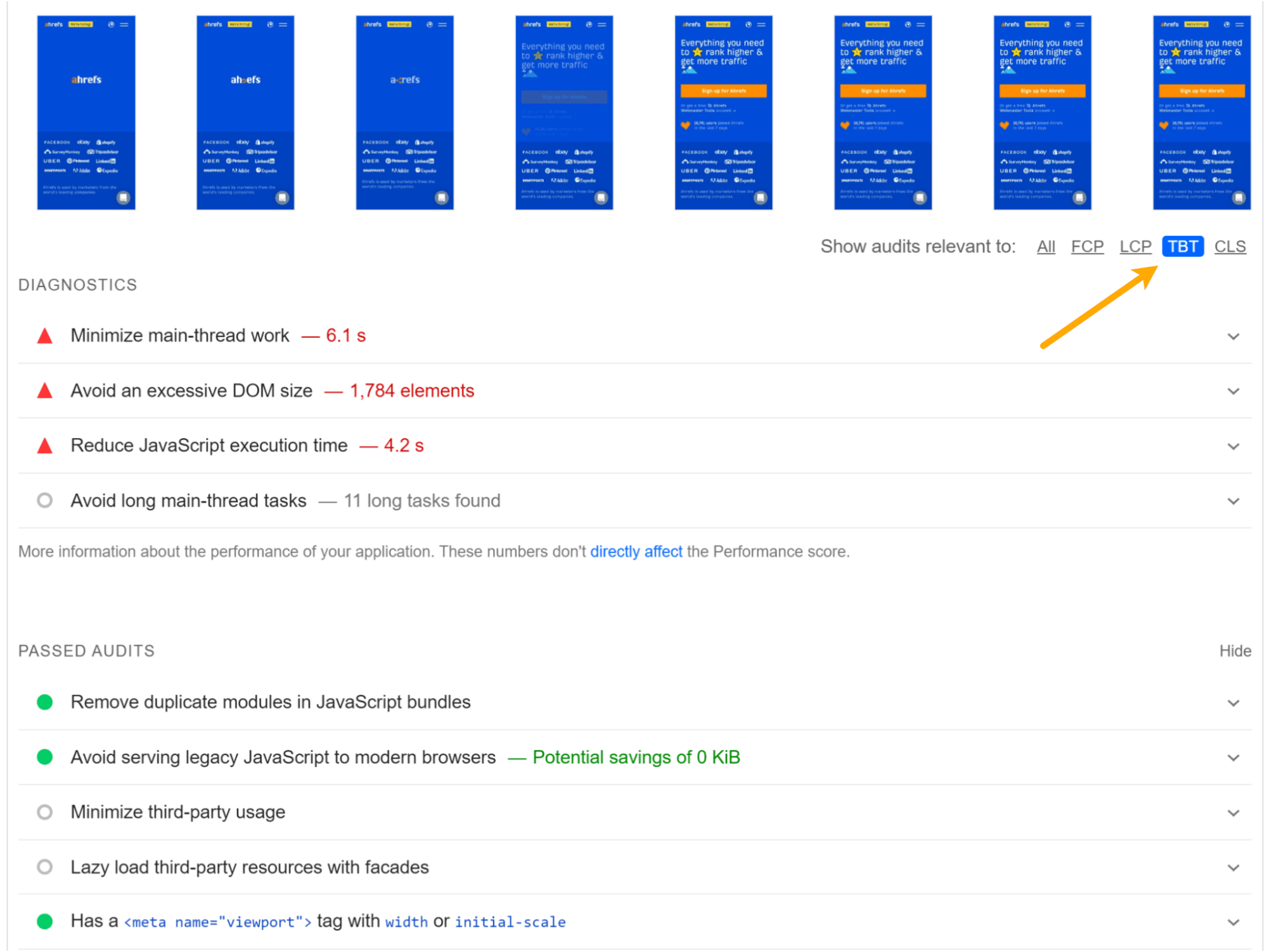
In PageSpeed Insights, you’ll see a TBT tab that has points associated to the principle thread being blocked. These are the problems you’ll need to remedy with the intention to enhance FID.

Most pages go FID checks. Nevertheless, if it is advisable work on FID, there are only a few gadgets you’ll be able to work on:
1. Cut back the quantity of JavaScript
When you can cut back the quantity of JavaScript working, try this first. Give attention to the JavaScript early on within the web page load. If there hasn’t been plenty of optimization completed, the early a part of the load course of could be full of a ton of JavaScript all attempting to run on that single foremost thread.
2. Load JavaScript later if attainable
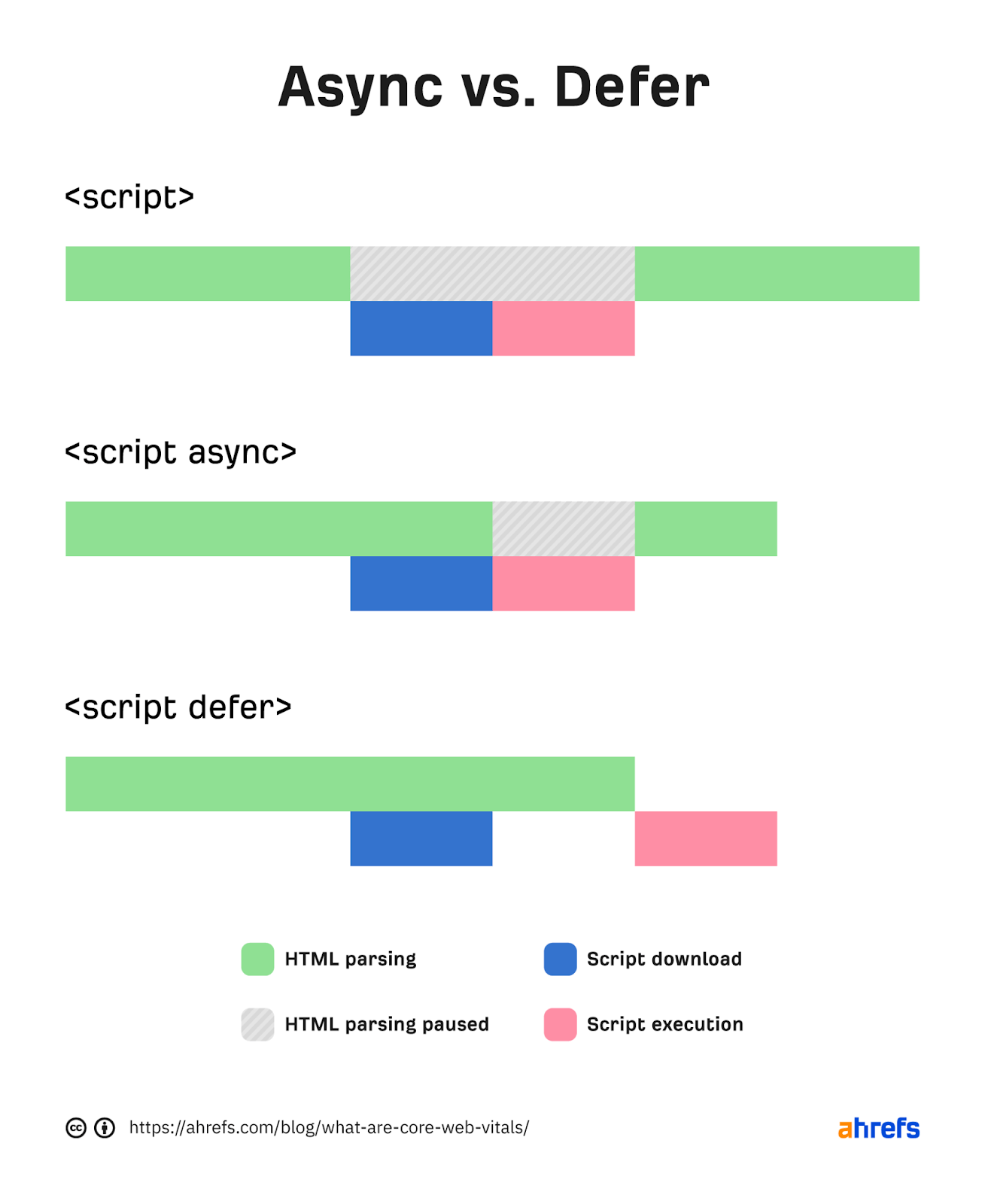
Any JavaScript you don’t want instantly ought to be loaded later. There are two foremost methods to try this—defer and async attributes. These attributes could be added to your script tags.
Normally, a script being downloaded blocks the parser whereas downloading and executing. Async will let the parsing and downloading happen on the identical time however nonetheless block parsing throughout the script execution. Defer is not going to block parsing throughout the obtain and solely execute after the HTML has completed parsing.

Which must you use? For something that you really want earlier or that has dependencies, I’d lean towards async.
For example, I have a tendency to make use of async on analytics tags in order that extra customers are recorded. You’ll need to defer something that isn’t wanted till later or doesn’t have dependencies. The attributes are fairly simple to add.
Take a look at these examples:
Regular:
<script src="https://www.area.com/file.js"></script>
Async:
<script src="https://www.area.com/file.js" async></script>
Defer:
<script src="https://www.area.com/file.js" defer></script>
3. Break up lengthy duties
Another choice is to interrupt up the JavaScript in order that it runs for much less time. You’re taking these lengthy duties that delay response to person enter and break them into smaller duties that block for much less time. That is completed with code splitting, which breaks the duties into smaller chunks.
4. Use internet staff
There’s additionally the choice of shifting a number of the JavaScript to a service employee. I did point out that JavaScript competes for the one foremost thread within the browser, however this can be a workaround that provides it one other place to run.
There are some trade-offs so far as caching goes. And the service employee can’t entry the DOM, so it may’t do any updates or modifications. When you’re going to maneuver JavaScript to a service employee, you really want to have a developer who is aware of what they’re doing.
5. Use prerendering or server-side rendering (SSR)
When you’re on a JavaScript framework, there’s plenty of JavaScript wanted for the web page to load. That JavaScript can take some time to course of within the browser, and that may trigger delays. When you use prerendering or SSR, you shift this burden from the browser to the server.
Remaining ideas
Though FID is being changed by INP in March 2024, it’s nonetheless price engaged on bettering FID. The identical stuff you work on to enhance TBT and FID also needs to enhance INP.
In case you have any questions, message me on Twitter.

