Google has up to date PageSpeed Insights with a brand new model of Lighthouse. The brand new model accommodates new audits, bug fixes and modifications to scoring.
Lighthouse 11
Lighthouse is an open supply measurement software that helps debug web site efficiency points.
It’s additionally the know-how that powers PageSpeed Insights and different instruments that measure core internet vitals.
Google launched the newest model, Lighthouse 11, on Monday, August twenty eighth.
Adjustments To Lighthouse 11/PageSpeed Insights
There are numerous modifications launched.
The next modifications and additions are notable:
- New accessibility audits
- Adjustments to how finest practices are scored
- Largest Contentful Paint scoring bug mounted
- Up to date Interplay to Subsequent Paint (INP) to replicate it’s now not experimental
- A number of miscellaneous bug fixes
Interplay to Subsequent Paint (INP)
Interplay to Subsequent Paint (INP) is a brand new metric that measures the interactivity of your entire webpage.
It was previously an experimental metric however in Could of this 12 months Google eliminated it from the experimental stage and it’s in line to develop into an official Core Net Very important in 2024.
The change in Lighthouse 11 is to formally replicate that INP is now not experimental.
Largest Contentful Paint (LCP) Scoring Bug Mounted
LCP diagnostic suggestions confirmed an error in scoring, a bug that was launched in Lighthouse 10.2.0.
In line with the GitHub error report:
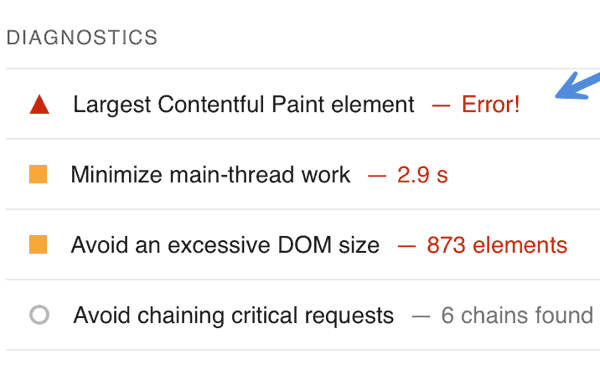
“Largest Contentful Paint component — Error!” is showing on all web sites, together with your individual web site (https://internet.dev/).
It seems to be a bug with the newest model of Lighthouse (Lighthouse 10.2.0) when utilizing PageSpeed Insights.”
Screenshot of Bug in PageSpeed Insights

Accessibility Audits
Web site accessibility shouldn’t be presently a rating issue and fairly probably not a high quality sign.
Nonetheless it’s a finest observe for an internet site to operate appropriately for as many individuals as doable.
It’s good for society and finally it’s additionally good for the underside line.
Lighthouse 11 introduces 13 new accessibility audits:
- aria-allowed-role
- aria-dialog-name
- aria-text
- html-xml-lang-mismatch
- image-redundant-alt
- input-button-name
- label-content-name-mismatch
- link-in-text-block
- select-name
- skip-link
- desk–duplicate-name
- table-fake-caption
- td-has-header
Aria-Allowed-Position
The aria-allowed-role, in easy phrases, is the title for a gaggle of labels that helps individuals utilizing assistive applied sciences work together with the webpage.
For instance, a landmark function identifies the aim of a semantic component.
The Mozilla reference web page for the landmark function explains:
“A landmark is an summary function for a bit of content material that’s necessary sufficient that customers will probably need to have the ability to navigate to the part simply and have it included in a dynamically generated abstract of the web page.
Landmarks permit assistive applied sciences to navigate and to search out content material shortly.”
Picture-Redundant-Alt
The image-redundant-alt is an audit for figuring out various textual content that’s redundant as a result of it’s positioned subsequent to textual content that claims the identical factor.
An instance of redundancy is when the alt-text of a button says “Click on Right here” and the identical textual content (click on right here) exists beneath the button.
A display screen reader will learn the alt-text and the textual content, as click on right here, click on right here.
Up to date Lighthouse 11
This replace accommodates many necessary modifications to PageSpeed Insights and factors the way in which to even larger modifications coming in 2024.
Learn the Official Bulletins
The official bulletins are unfold out throughout a number of pages, together with dozens of error experiences on GitHub.
Listed below are two good beginning factors for studying all the main points:
Featured picture by Shutterstock/Overearth

