This submit was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
What do it’s essential do to rank excessive on Google?
The simple reply: create high-quality content material that serves your readers.
However Google additionally seems to be at how good your web site expertise is as soon as guests arrive.
Over the previous few years, Google has overhauled which web page expertise alerts are collected and used as a rating issue.
After introducing the Core Net Metrics, Google regularly tweaked how they’re measured in order that they higher replicate actual person expertise.
Nevertheless, with the introduction of the Interplay to Subsequent Paint (INP) metric, Google has now introduced the most important Core Net Vitals replace since its unique rollout.
What do it’s essential do earlier than INP turns into a rating sign?
This information explains Google’s new metric and how one can optimize it.
What Core Net Vitals & What’s Altering?
Core Net Vitals (CWV) are a set of three person expertise metrics that grew to become a rating sign in June 2021.
The three CWV metrics are:
- Largest Contentful Paint: How rapidly does the primary web page content material present up?
- Cumulative Structure Shift: Is the web page structure steady after loading?
- First Enter Delay: How rapidly does the web page reply to person enter?
Nevertheless, in March 2024, Interplay to Subsequent Paint (INP) will substitute First Enter Delay.
What Is Interplay To Subsequent Paint?
The Interplay to Subsequent Paint (INP) metric tells you what interplay delays guests’ expertise when utilizing your web site.
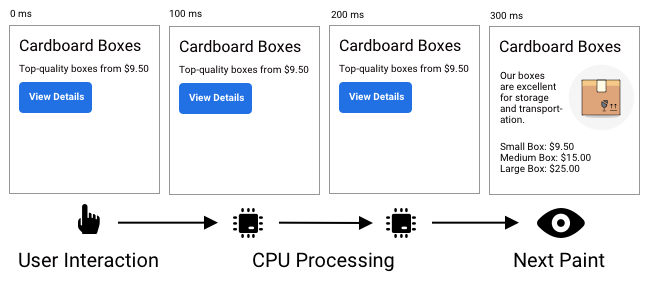
INP measures how a lot time elapses between a person interplay (like a click on or contact enter) and the “subsequent paint” that visually updates the web site.
For instance, if a person clicks a button after which the web page hangs for half a second earlier than updating, the INP worth will probably be 500 milliseconds.
The browser spends that point working web site code and rendering the up to date web page.
-
 A picture created by DebugBear.com, August 2023
A picture created by DebugBear.com, August 2023
Why Did Google Change First Enter Delay To Interplay To Subsequent Paint?
The previous First Enter Delay metric usually did not determine poor person experiences after they occurred.
Interplay to Subsequent Paint (INP) improves on First Enter Delay in two methods:
- INP considers the entire time between the person interplay and the following visible replace on the web page. First Enter Delay solely considers a fraction of the general delay.
- INP considers all web page interactions and often experiences the one with the most important delay. First Enter Delay solely seems to be on the first interplay.
What Ought to My Interplay To Subsequent Paint Be?
To supply expertise and meet Google’s Core Net Vitals standards your INP must be under 200 milliseconds.
Most websites discovered assembly the First Enter Delay threshold pretty simple, with 93% of cell websites offering expertise.
In distinction, solely 64% of websites are at present doing properly on the Interplay to Subsequent Paint metric.
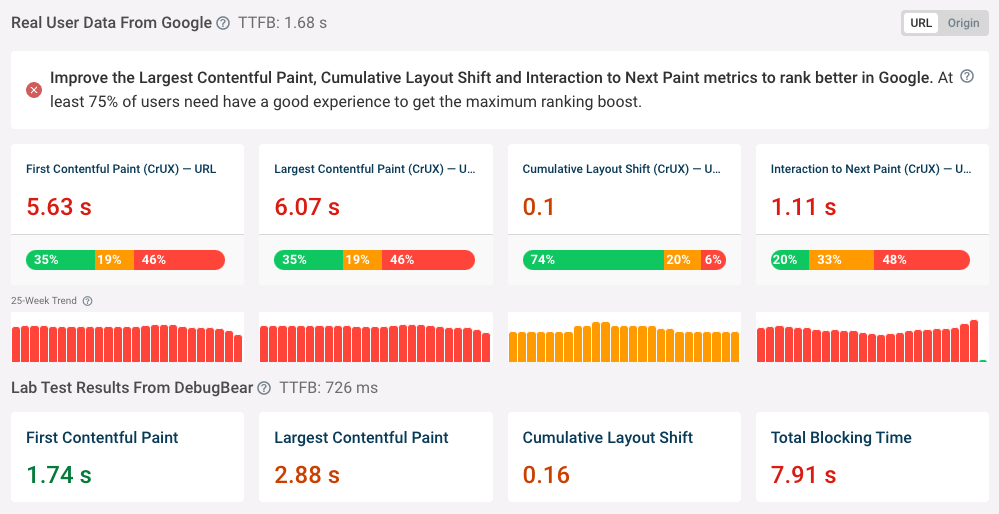
You should utilize a free device like PageSpeed Insights or DebugBear to see how properly your web site does. The DebugBear “Net Vitals” tab additionally reveals you a historical past of how your INP rating has modified over time.
-
 A screenshot from DebugBear.com, August 2023
A screenshot from DebugBear.com, August 2023
What Causes Gradual Interplay To Subsequent Paint (INP) Scores?
Ongoing CPU processing on the web page that forestalls the browser from exhibiting up to date web page content material is what causes sluggish INP scores.
So, let’s break down the place you need to search for potential INP points.
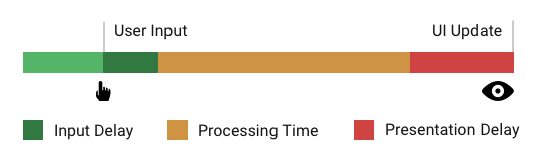
The general INP worth is made up of three completely different elements that add as much as the general rating:
- Enter Delay.
- Processing Time.
- Presentation Delay.
-
 A picture created by DebugBear.com, August 2023
A picture created by DebugBear.com, August 2023
Enter Delay
Enter delay is the delay between your person clicking a button and the person getting a response from that button.
On this instance, chances are you’ll use JavaScript to dynamically show new web page content material as quickly as a person clicks a “Present Extra” button.
Nevertheless, the brand new web page content material can solely load if the browser isn’t already busy working different code in your web site.
If the browser remains to be working different code in your web site, it has to attend for this code to complete working earlier than it will possibly reply to the person’s click on.
This delay between the person interplay and working your occasion handler code known as the Enter Delay.
The Complete Blocking Time metric can provide you a sign of what different code is working in your web site and may delay occasion handler code.
Processing Time
Processing Time is the time spent working your code in response to a person interplay. This sometimes accounts for the most important chunk of the general interplay delay.
In case your code merely makes some small modifications to the web page (like making hidden content material seen) this processing can occur in only a few milliseconds.
Nevertheless, if you need to re-render a posh utility exhibiting a number of knowledge this will likely take tons of of milliseconds or extra.
Presentation Delay
Presentation Delay is the time your browser spends calculating the place and the way new content material ought to seem. This may embody something from colours to location to fonts.
When you’ve got a easy web site, there shouldn’t be a lot of a delay.
Nevertheless, in case your web site consists of 10s of 1000’s of particular person components with complicated styling then these calculations can contribute to interplay delays in your web site.
How To Optimize Interplay To Subsequent Paint
Should you’re unsure what pages in your web site have to be optimized, place to begin is the Core Net Vitals report in Google Search Console. Right here you’ll be able to see particular URLs which can be sluggish.
As soon as you understand what pages to optimize there are a number of approaches to figuring out sluggish interactions in your web site:
- Utilizing the INP Debugger
- Testing manually in Chrome DevTools
- Creating person flows in Lighthouse
- Utilizing actual person monitoring (RUM)
We’ll check out these 4 approaches in addition to their professionals and cons.
1. Use An INP Debugger To Uncover What Is Inflicting INP Delays
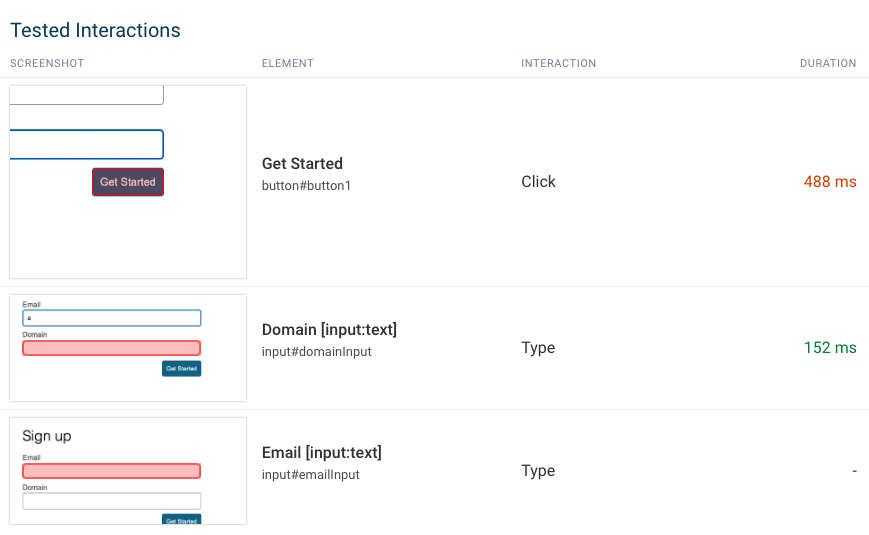
The INP Debugger by DebugBear is a free device that routinely identifies sluggish interactions on an internet site.
- Enter your web site URL.
- The debugger will attempt to discover buttons, enter fields, and different web page components that will trigger interplay delays.
- If a sluggish interplay has occurred, the related UI aspect is then proven within the check end result, together with its Interplay to Subsequent Paint worth.
-
 A screenshot by DebugBear.com, August 2023
A screenshot by DebugBear.com, August 2023
The INP Debugger makes it simple to run a check and determine sluggish components.
Nevertheless, it doesn’t work properly for complicated flows.
For instance, if a person first provides a component to their buying cart and encounters poor efficiency in the course of the checkout movement this received’t be detected.
2. Observe Up With Chrome DevTools To Uncover Complicated INP Points
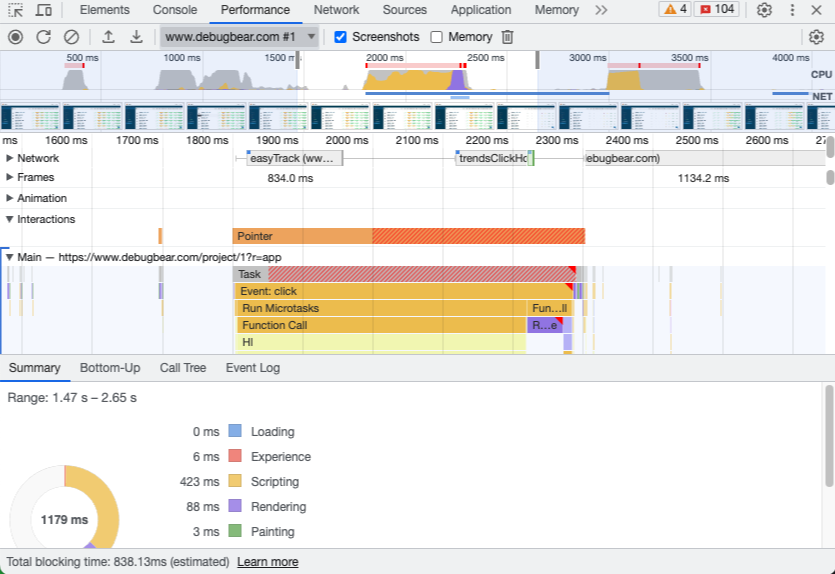
The developer instruments in Google Chrome present a number of details about what’s occurring in your web page.
The DevTools “Efficiency” tab allows you to create a recording of an interplay after which analyze it.
- Open the DevTools Efficiency tab.
- Click on the Begin Recording button.
- Click on on a UI aspect on the web page.
- Cease the recording.
- Open the “Interactions” lane of the efficiency profile.
- Overview the “Foremost” lane to see the CPU work that was executed, together with the particular duties which can be answerable for the delay.
Any ongoing work on the primary thread is what is obstructing the following paint.
-
 A screenshot of Chrome DevTools, August 2023
A screenshot of Chrome DevTools, August 2023
The DevTools knowledge is extremely detailed and offers you all the data it’s essential optimize that interplay.
It really works for each easy pages and complicated person flows or pages that require login.
Subsequent, it’s essential gather the info manually and use trial and error to determine what UI components to work together with.
3. Drill Down To Extra Concise Interplay Delays With Lighthouse Person Flows
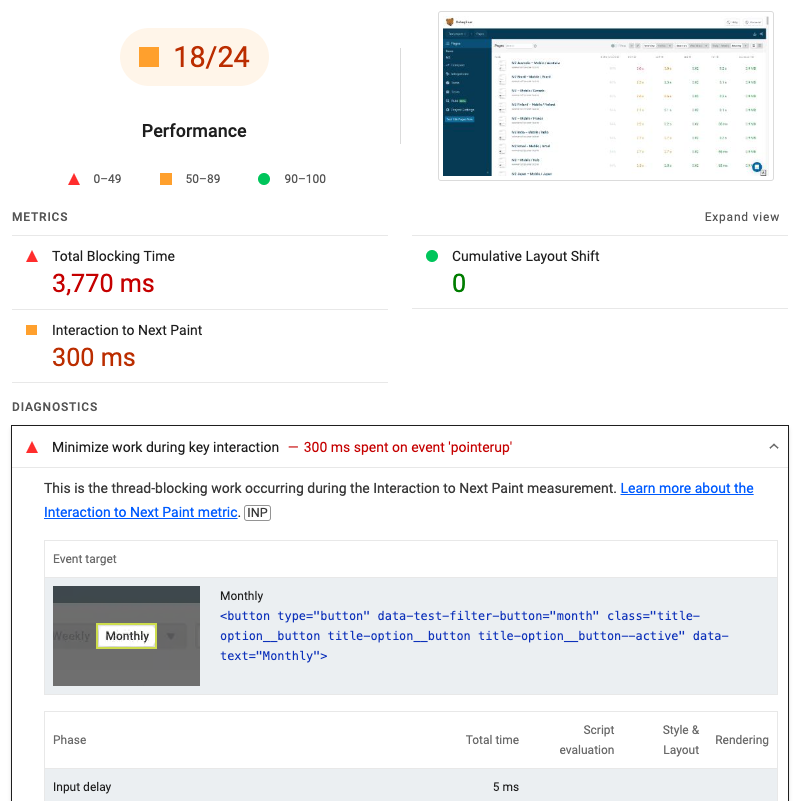
Now that you simply’ve manually recognized web page components, it’s time to leverage Google’s Lighthouse device, which additionally helps testing person flows and measuring INP.
Lighthouse supplies a extra concise evaluation of interplay delays than the DevTools Efficiency tab.
You possibly can run Lighthouse from Chrome DevTools and manually work together with web page components, or write code to automate the interactions to make it simple to retest your web site later.
-
 A screenshot of Lighthouse, August 2023
A screenshot of Lighthouse, August 2023
4. Repair Interplay To Subsequent Paint Points
After figuring out the interplay that causes a delay you’ll be able to replicate it in DevTools and gather a efficiency profile with particulars on what precisely must be fastened.
You’ll have to work along with your improvement staff or web site platform supplier to get these points fastened.
Widespread INP points embody third-party code could possibly be blocking the CPU, or the efficiency of a customized slider or menu could have to be optimized.
How an INP challenge could be fastened closely is determined by the character of the difficulty.
The Simple Method: Actual Person Monitoring (RUM)
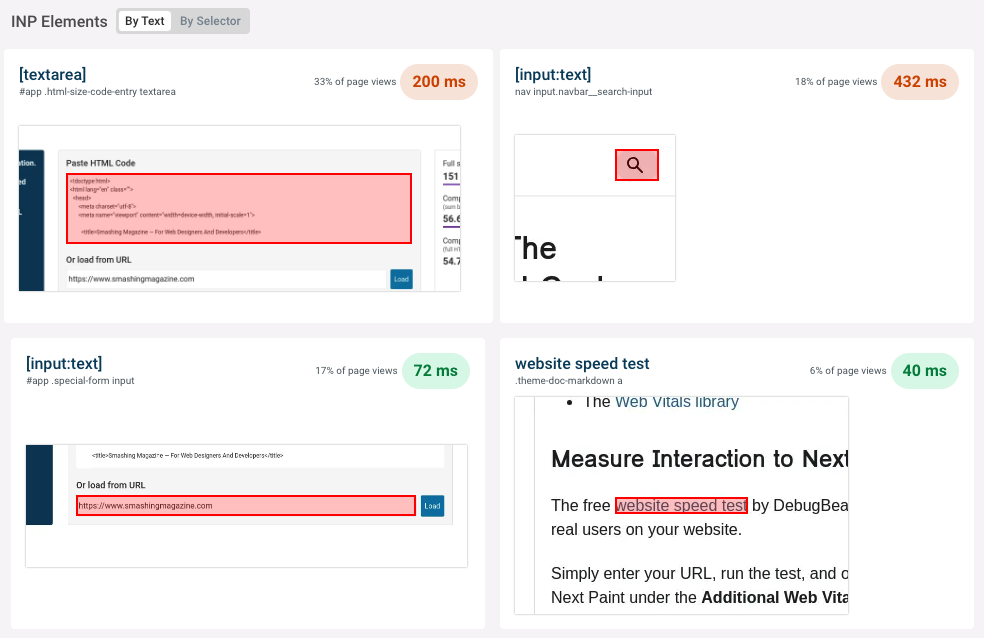
With actual person monitoring, you’ll be able to gather detailed knowledge and see precisely what particular web page interactions resulted in interplay delays.
In real-time.
To simply scale back INP scores:
- Use RUM to routinely uncover sluggish web page components.
- Shortly see the web page components that mostly lead to sluggish interactions.
- Make your modifications.
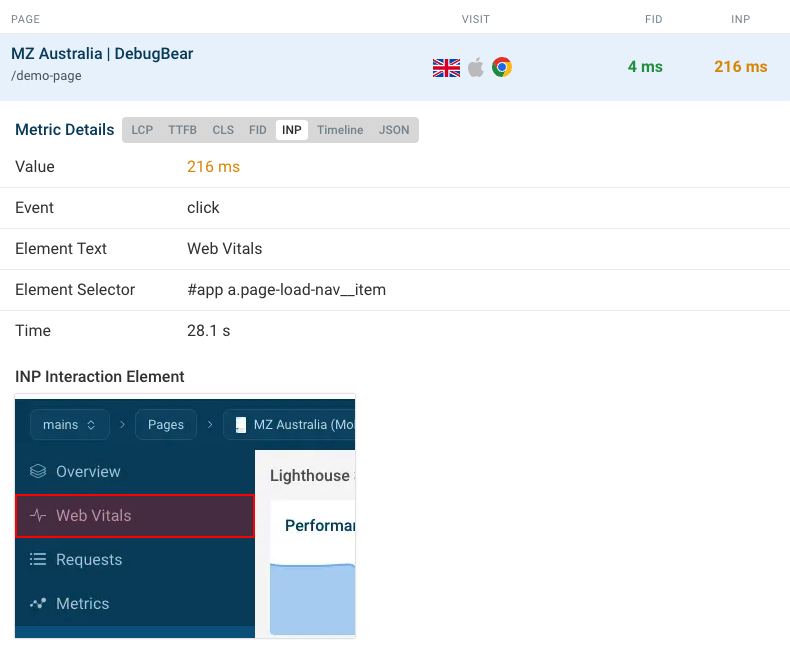
This screenshot of the DebugBear RUM product reveals how completely different customers work together with completely different web page components, and the way they expertise completely different quantities of enter delay in consequence.
-
 A screenshot from DebugBear.com, August 2023
A screenshot from DebugBear.com, August 2023
Actual person monitoring instruments additionally present particulars on particular situations of sluggish person experiences.
This might help you perceive the context of the place the delay occurred and makes it simpler to copy and repair the difficulty.
For instance, some UI components could solely be seen on particular display screen sizes or sure interactions could solely be sluggish in some browsers.
-
 A screenshot from DebugBear.com, August 2023
A screenshot from DebugBear.com, August 2023
Actual person monitoring supplies detailed knowledge about sluggish interactions in your web site.
It’s additionally closest to Google knowledge since Google additionally collects its metrics from actual customers. Complicated person journeys and logged-in experiences could be tracked.
Nevertheless, actual person monitoring instruments often require paid instruments and it’s essential set up a snippet in your web site.
You possibly can strive DebugBear at no cost for 14 days.
Simply & Constantly Monitor Interplay To Subsequent Paint
Begin amassing actual person knowledge on INP and different Core Net Vitals by signing up for a free 14-day trial of DebugBear.
With this free trial, you’ll be able to:
- Instantly see the affect of your optimizations, as an alternative of ready 28 days for Google.
- Monitor efficiency throughout your whole web site.
- Determine high-traffic pages the place customers expertise sluggish interactions.
- See how efficiency varies the world over, throughout gadgets, and throughout several types of pages in your web site.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.