Largest Contentful Paint (LCP) is the period of time it takes to load the one largest seen ingredient within the viewport. It represents the web site being visually loaded and is likely one of the three Core Internet Vitals (CWV) metrics Google makes use of to measure web page expertise.
The primary impression customers have of your website is how briskly it seems to be loaded.
The biggest ingredient is often going to be a featured picture or possibly the <h1> tag. But it surely is also any of these:
- <img> ingredient
- <picture> ingredient inside an <svg> ingredient
- Picture inside a <video> ingredient
- Background picture loaded with the url() operate
- Blocks of textual content
<svg> and <video> could also be added sooner or later.
Something outdoors the viewport or any overflow shouldn’t be thought of when determining the scale. If a picture occupies the whole viewport, it’s not thought of for LCP.
Let’s take a look at how briskly your LCP must be and find out how to enhance it.
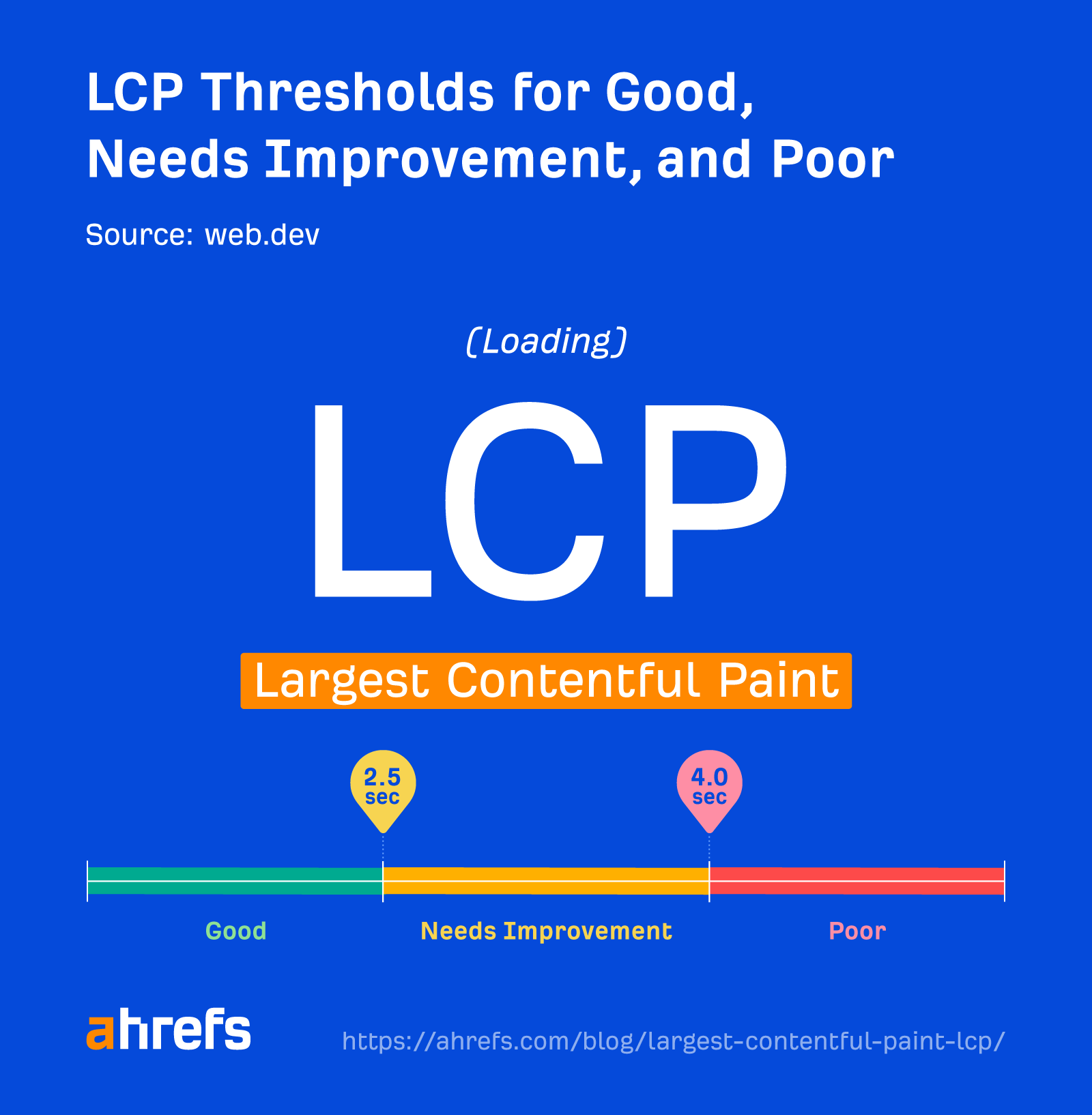
A very good LCP worth is lower than 2.5 seconds and must be primarily based on Chrome Consumer Expertise Report (CrUX) information. That is information from precise customers of Chrome who’re in your website and have opted in to sharing this info. You want 75% of web page visits to load in 2.5 seconds or much less.
Your web page could also be categorized into one of many following buckets:
- Good: <=2.5s
- Wants enchancment: >2.5s and <=4s
- Poor: >4s

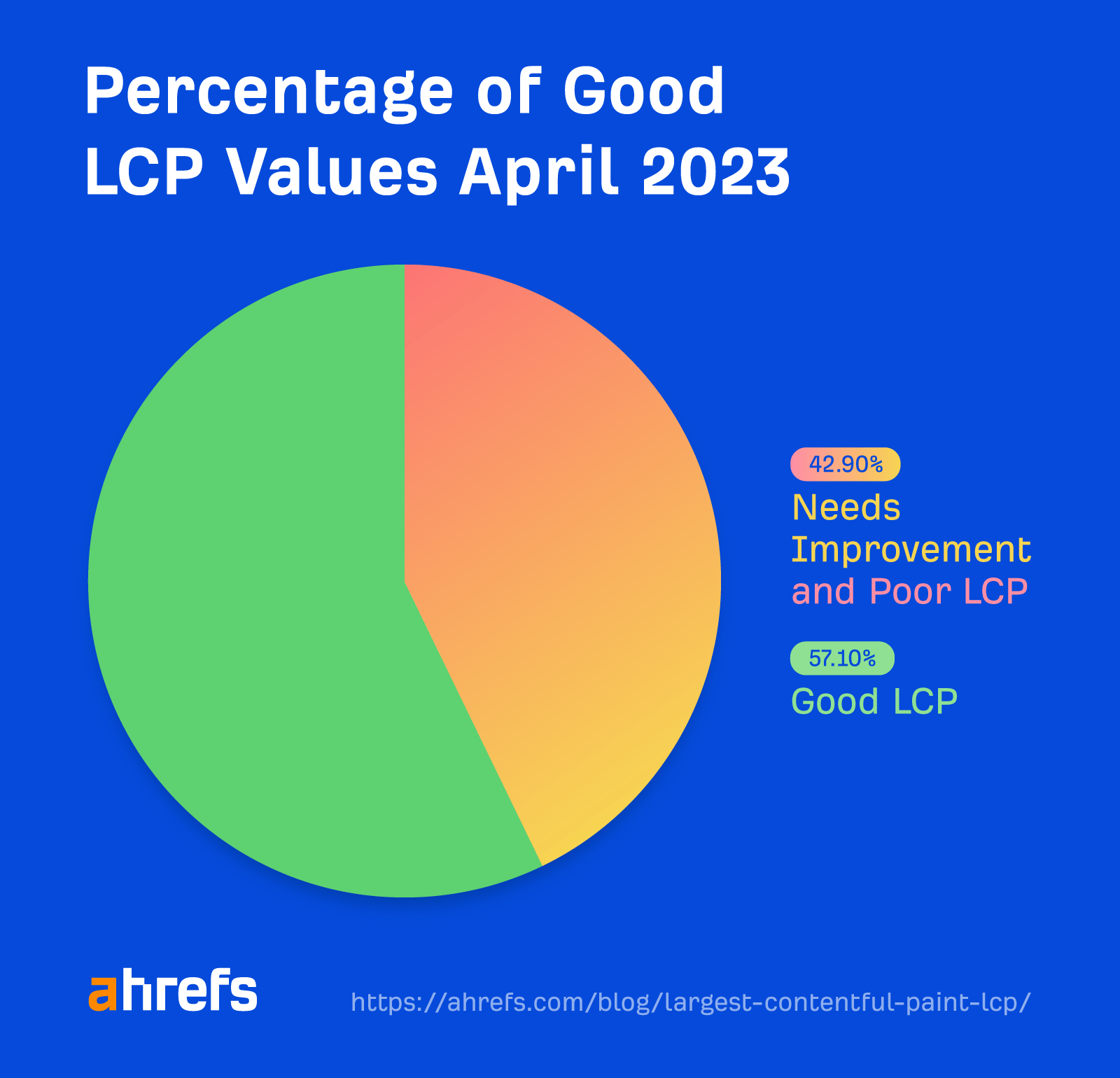
LCP information
57.1% of websites are within the good LCP bucket as of April 2023. That is averaged throughout the positioning. As we talked about, you want 75% of web page visits to load in 2.5 seconds or much less to point out as “good” right here.

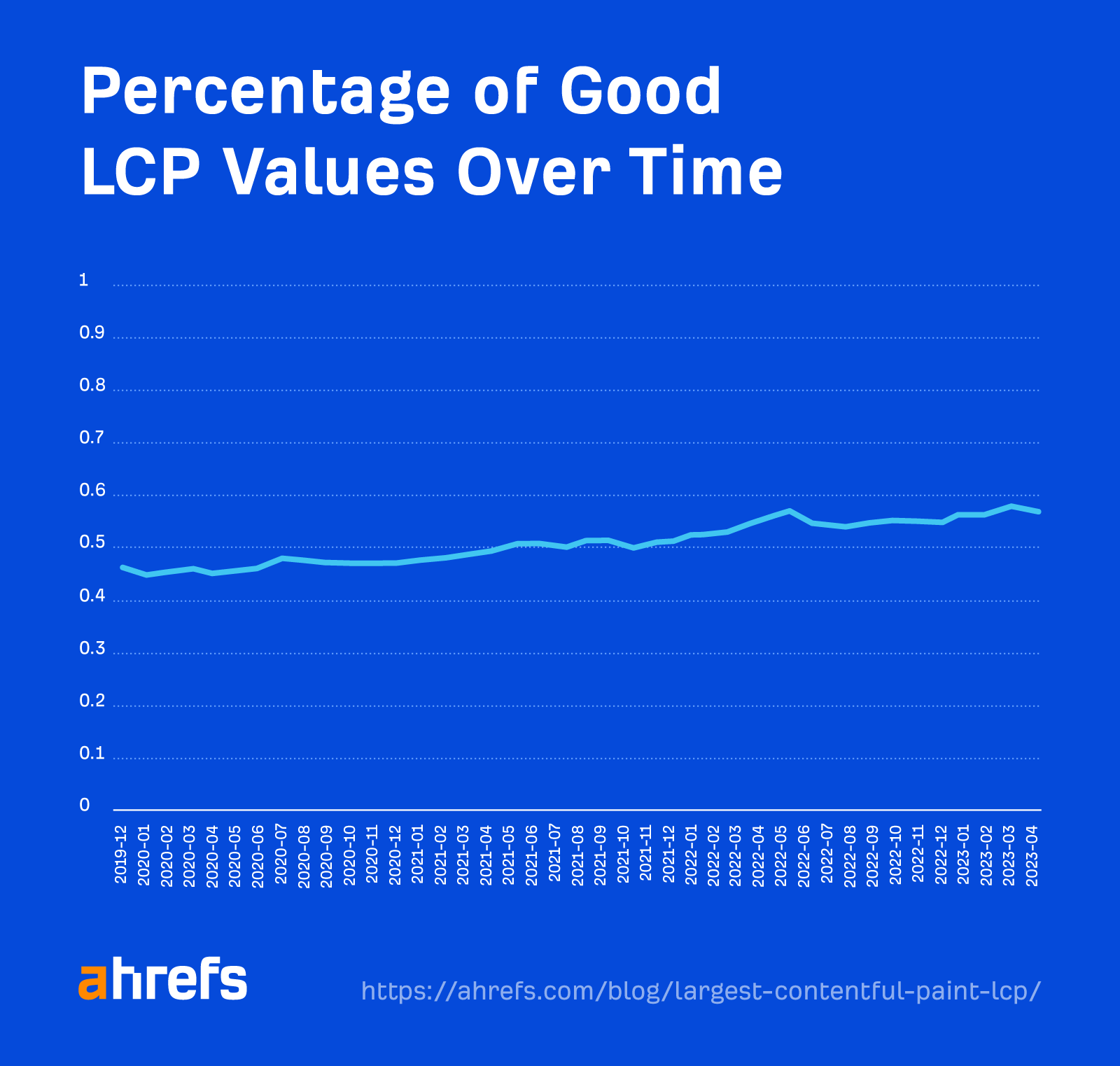
LCP is the Core Internet Very important that persons are struggling essentially the most to enhance.

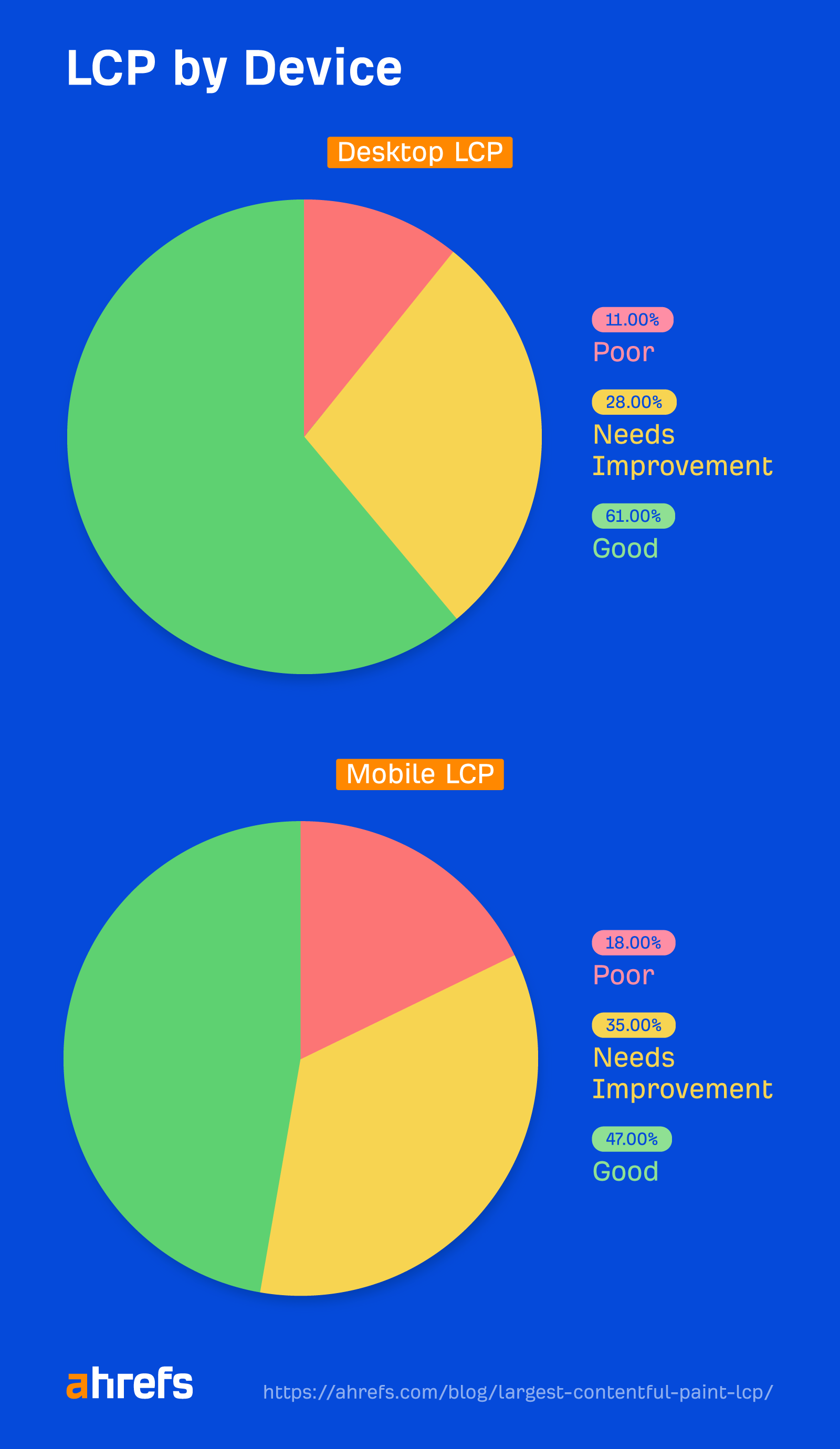
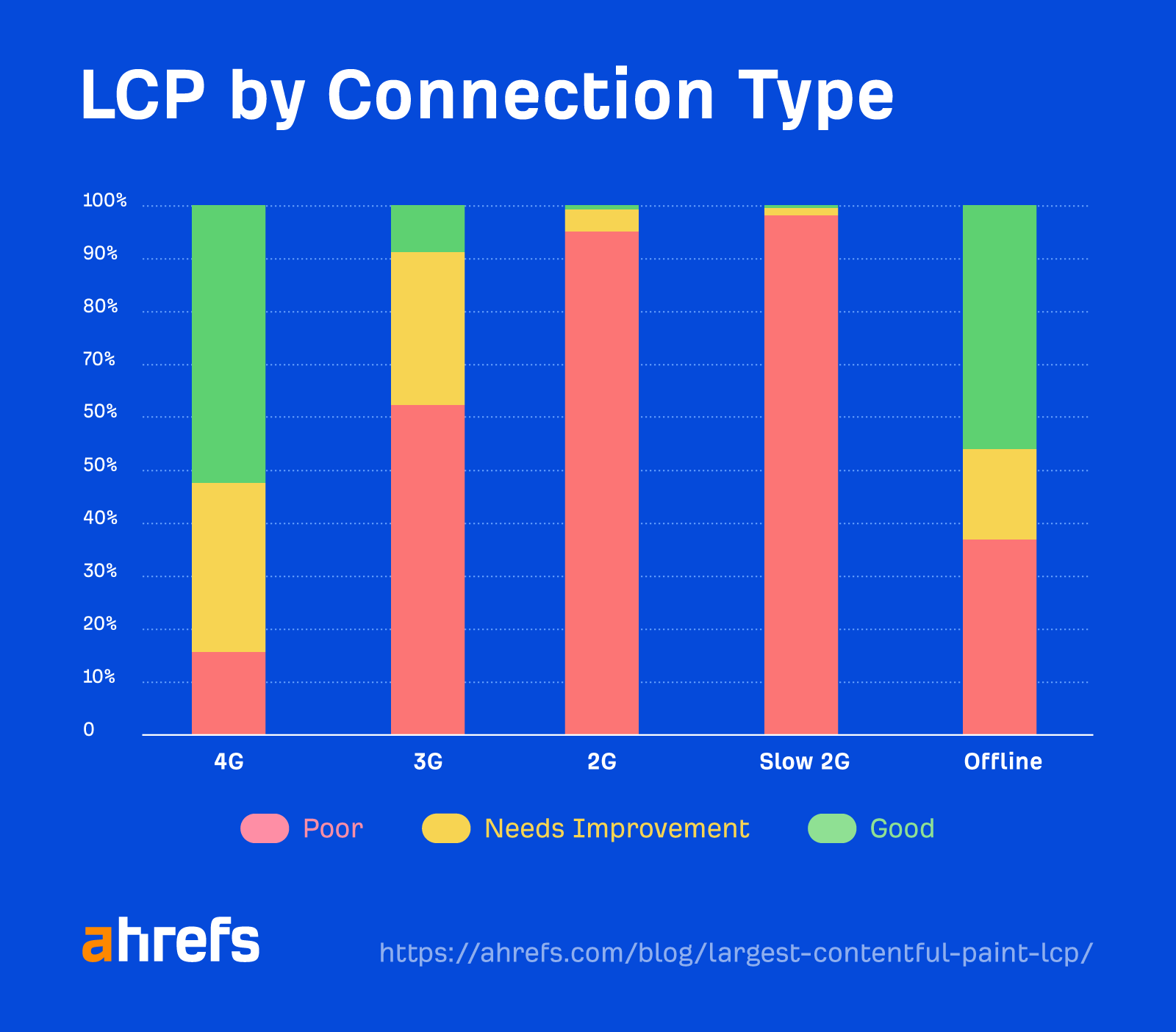
After we ran a research on Core Internet Vitals, we noticed that pages are much less prone to have good LCP values on cellular units in comparison with desktop.

The LCP threshold appears nearly unattainable to go on slower connections.

There are a few other ways of measuring LCP you’ll need to take a look at: discipline information and lab information.
Discipline information comes from the Chrome Consumer Expertise Report (CrUX), which is information from actual customers of Chrome who select to share their information. This offers you the perfect concept of real-world LCP efficiency throughout totally different community circumstances, units, caching, and so forth. It’s additionally what you’ll really be measured on by Google for Core Internet Vitals.
Lab information relies on exams with the identical circumstances to make exams repeatable. Google doesn’t use this for Core Internet Vitals, however it’s helpful for testing as a result of CrUX/discipline information is a 28-day rolling common, so it takes some time to see the impression of adjustments.
The most effective software to measure LCP will depend on the kind of information you need (lab/discipline) and whether or not you need it for one URL or many.
Measuring LCP for a single URL
Pagespeed Insights pulls page-level discipline information that you could’t in any other case question within the CrUX dataset. It additionally runs lab exams for you primarily based on Google Lighthouse and provides you origin information so you possibly can evaluate web page efficiency to the whole website.
Measuring LCP for a lot of URLs or a complete website
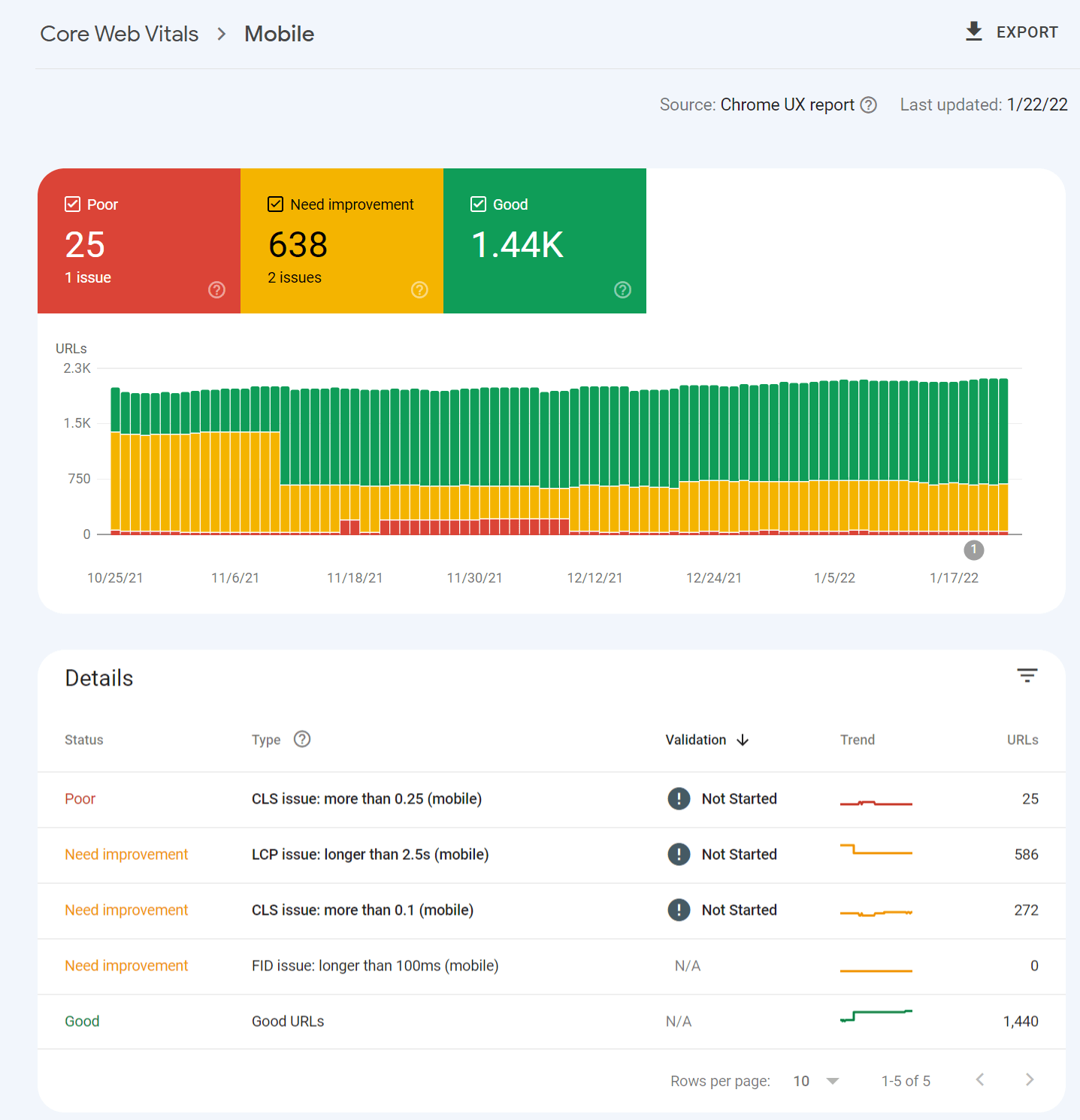
You will get CrUX information in Google Search Console that’s bucketed into the classes of fine, wants enchancment, and poor.

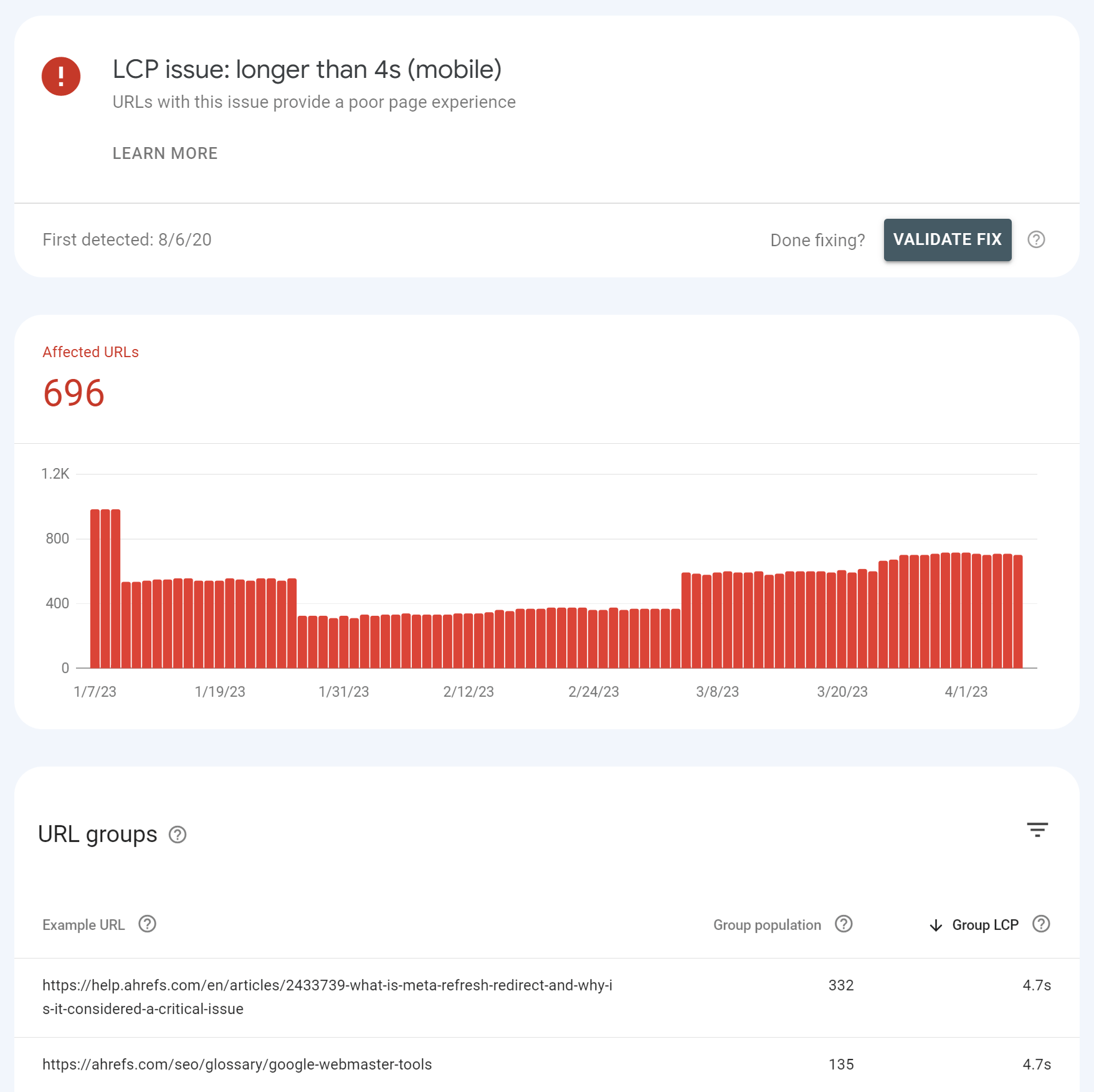
Clicking into one of many points provides you a breakdown of web page teams which are impacted. The teams are pages with comparable values that probably use the identical template. You make the adjustments as soon as within the template, and that might be mounted throughout the pages within the group.

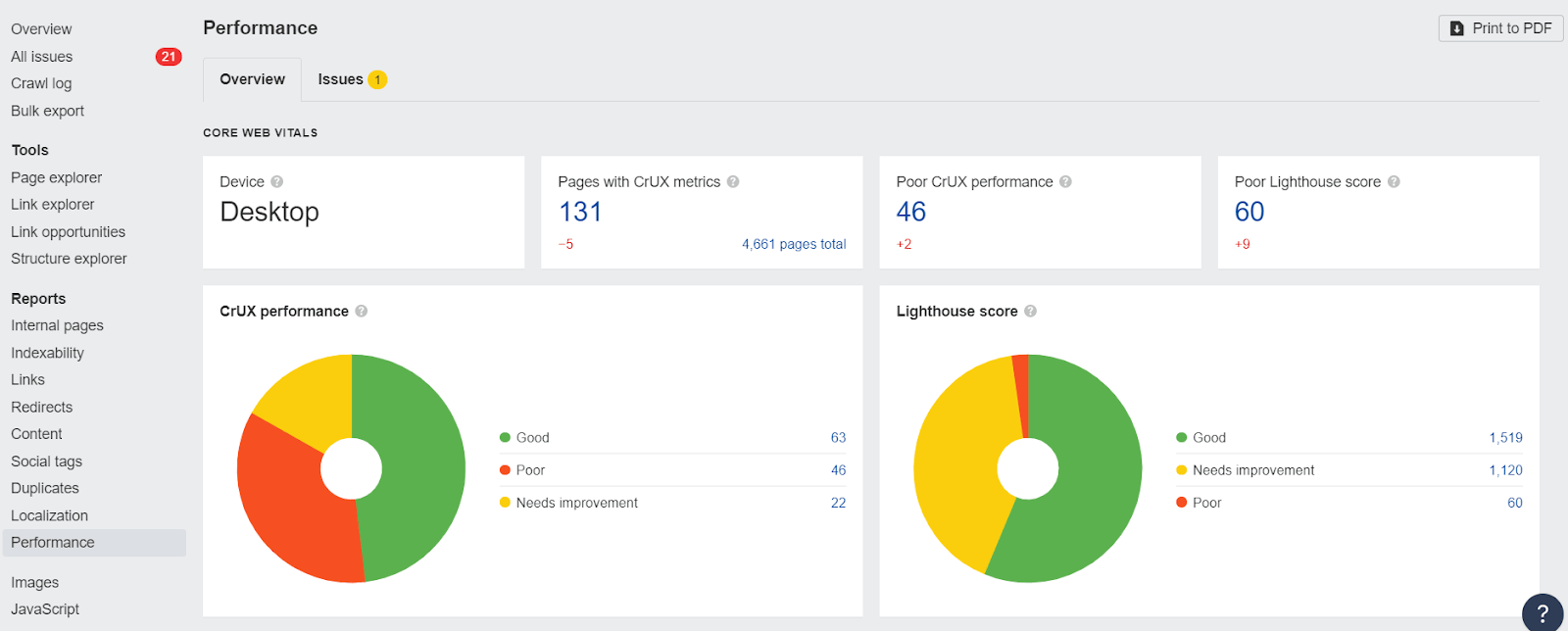
In order for you each lab information and discipline information at scale, the one approach to get that’s by means of the PageSpeed Insights API. You may hook up with it simply with Ahrefs’ Web site Audit and get reviews detailing your efficiency. That is free for verified websites with an Ahrefs Webmaster Instruments (AWT) account.

Word that the Core Internet Vitals information proven might be decided by the user-agent you choose to your crawl through the setup. In the event you crawl from cellular, you’ll get cellular CWV values from the API.
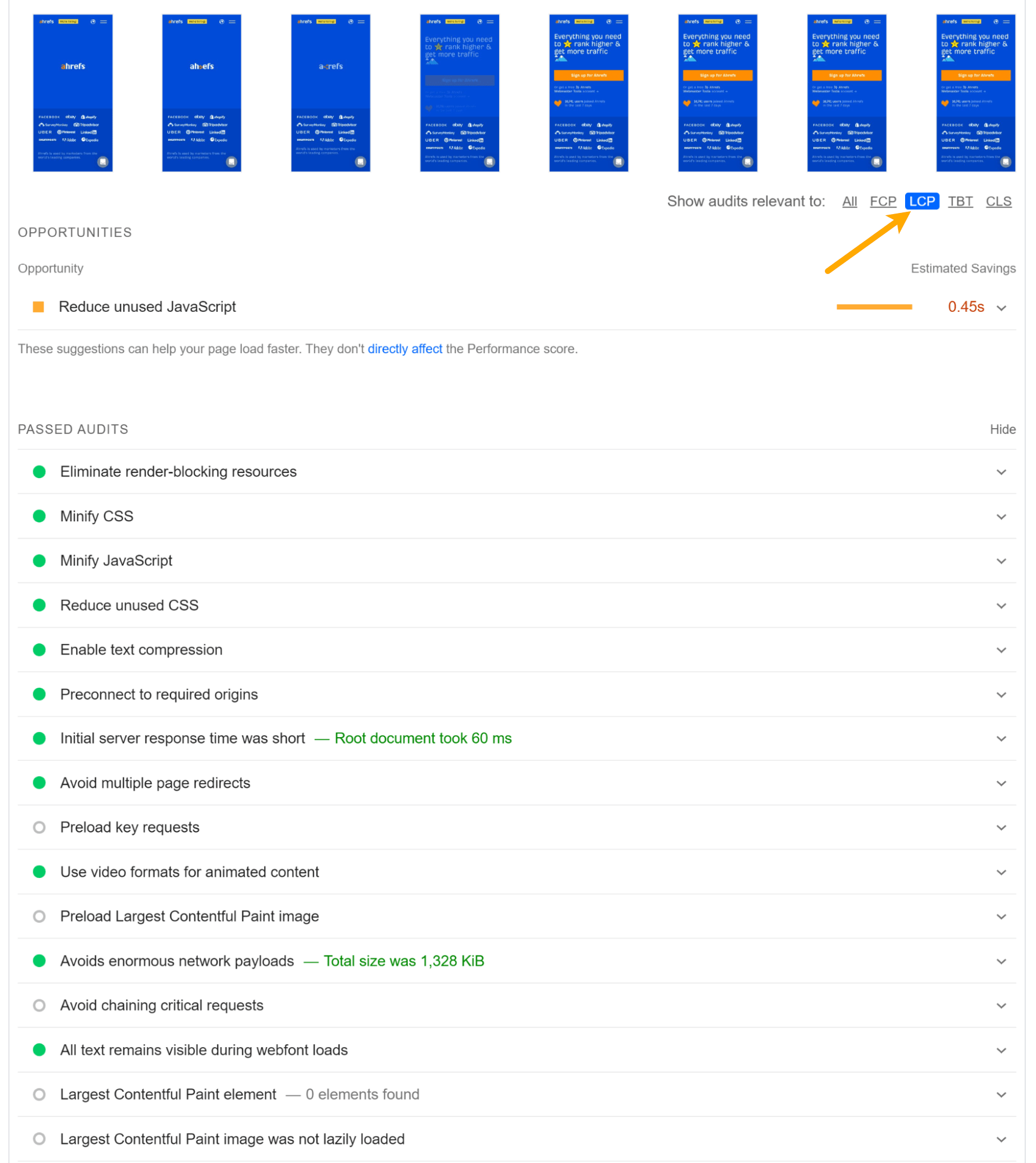
In PageSpeed Insights, the LCP ingredient might be specified within the “Diagnostics” part. Additionally, discover there’s a tab to pick out LCP that may solely present points associated to LCP. These are the problems seen within the lab take a look at that you just’ll need to remedy.

There are a number of points that relate to LCP, making it the toughest metric to enhance.
The final concept sounds straightforward sufficient. Give me the most important ingredient quicker. However in observe, this could get pretty complicated. Some information might require others to be loaded first, or there could also be conflicting priorities within the browser. It’s possible you’ll repair a bunch of points with out really seeing an enchancment, which might be irritating.
In the event you’re not very technical and don’t need to rent somebody, search for efficiency or web page pace optimization plugins, modules, or packages for no matter system you’re utilizing. You should use the under info as a information for what options chances are you’ll want.
Listed below are a couple of methods you possibly can enhance LCP:
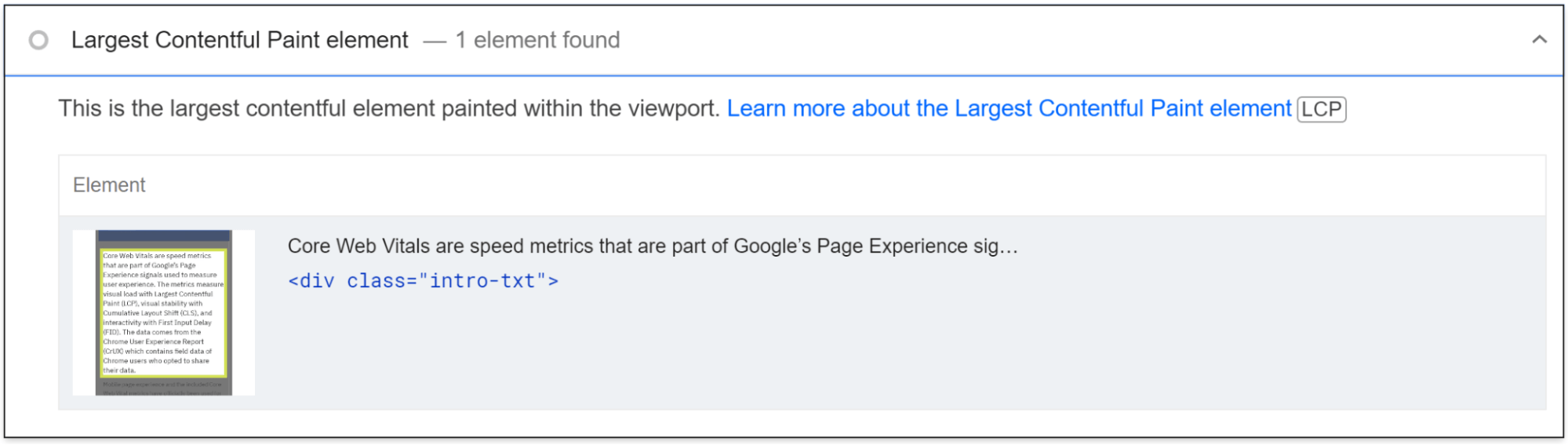
1. Discover your LCP ingredient
In PageSpeed Insights, you possibly can click on “Largest Contentful Paint ingredient” within the “Diagnostics” part, and it’ll establish your LCP ingredient.

2. Prioritize loading of assets
To go the LCP test, it’s best to prioritize how your assets are loaded within the crucial rendering path. What I imply by that’s you need to rearrange the order through which the assets are downloaded and processed.
It’s best to first load the assets wanted to your LCP ingredient and some other assets wanted for the content material above the fold. After the initially seen components are loaded for customers, the remaining are then loaded.
Many websites can get to a passing time for LCP by simply including some early hints or preload statements for issues like the principle picture, in addition to obligatory stylesheets and fonts. Let’s take a look at find out how to optimize the varied useful resource varieties.
Photographs early
In the event you don’t want the picture, essentially the most impactful answer is to easily eliminate it. In the event you will need to have the picture, I recommend optimizing the scale and high quality to maintain it as small as attainable.
You can even use Early Hints. Fetchpriority=”excessive” can be utilized on <img> or <hyperlink> tags and tells browsers to get the picture early. This implies it’s going to show somewhat earlier.
Early Hints don’t work on all browsers, so you may additionally need to preload the picture. That is going to begin the obtain of that picture somewhat earlier, however not fairly as early as fetchpriority=”excessive”.
A preload assertion for a responsive picture appears like this:
<hyperlink rel="preload" as="picture" href=“cat.jpg"
imagesrcset=“cat_400px.jpg 400w,
cat_800px.jpg 800w, cat_1600px.jpg 1600w"
imagesizes="50vw">
You may even use fetchpriority=”excessive” and preload collectively!
Photographs late
It’s best to lazy load any photos that you just don’t want instantly. This masses photos later within the course of or when a consumer is near seeing them. You should use loading=“lazy” like this:
<img src=“cat.jpg" alt=“cat" loading="lazy">
Don’t lazy load photos above the fold!
CSS early
It’s best to minify any CSS you may have. If attainable, take away any unused CSS as properly.
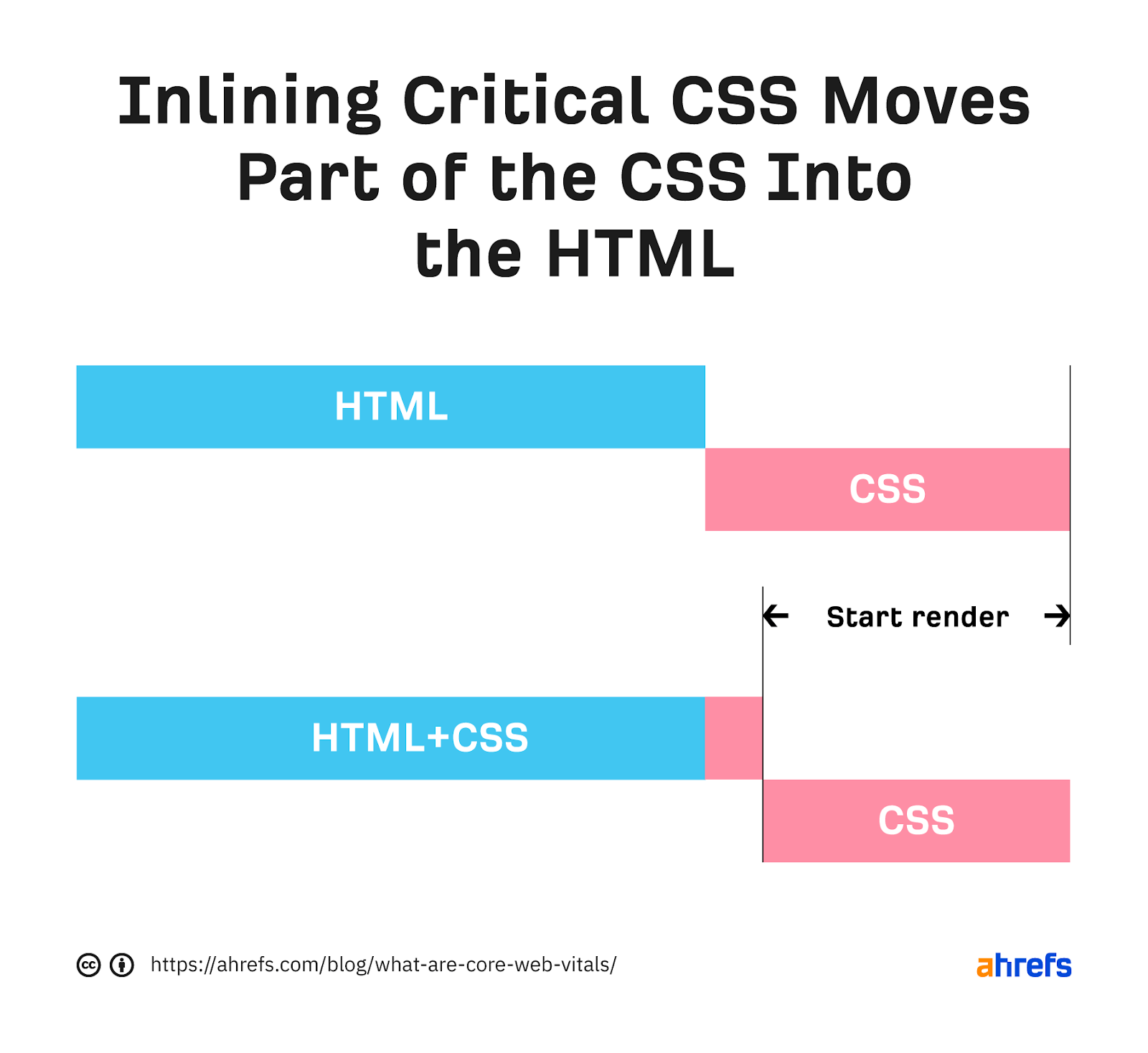
The opposite main factor it’s best to do is to inline crucial CSS. What this does is it takes the a part of the CSS wanted to load the content material customers see instantly after which applies it instantly into the HTML. When the HTML is downloaded, all of the CSS wanted to load what customers see is already obtainable.

CSS late
With any further CSS that isn’t crucial, you’ll need to apply it later within the course of. You may go forward and begin downloading the CSS with a preload assertion however not apply the CSS till later with an onload occasion. This appears like:
<hyperlink rel="preload" href="https://ahrefs.com/weblog/largest-contentful-paint-lcp/stylesheet.css" as="fashion" onload="this.rel="stylesheet"">
Fonts
I’m going to offer you a couple of choices right here:
Good: Preload your fonts. Even higher in case you use the identical server to eliminate the connection.
Higher: Font-display: non-obligatory. This may be paired with a preload assertion. That is going to offer your font a small window of time to load. If the font doesn’t make it in time, the preliminary web page load will merely present a default font. Your customized font will then be cached and present up on subsequent web page masses.
Finest: Simply use a system font. There’s nothing to load—so no delays.
JavaScript early
We already talked about eradicating unused JavaScript and minifying what you may have. In the event you’re utilizing a JavaScript framework, then chances are you’ll need to prerender or server-side render (SSR) the web page.
You can even inline the JavaScript wanted early. This works the identical approach as was described within the CSS part, the place you progress parts out of your JavaScript information to as a substitute be loaded with the HTML.
Another choice is to preload the JavaScript information so that you just get them earlier. This could solely be performed for belongings wanted to load the content material above the fold or if some performance will depend on this JavaScript.
JavaScript late
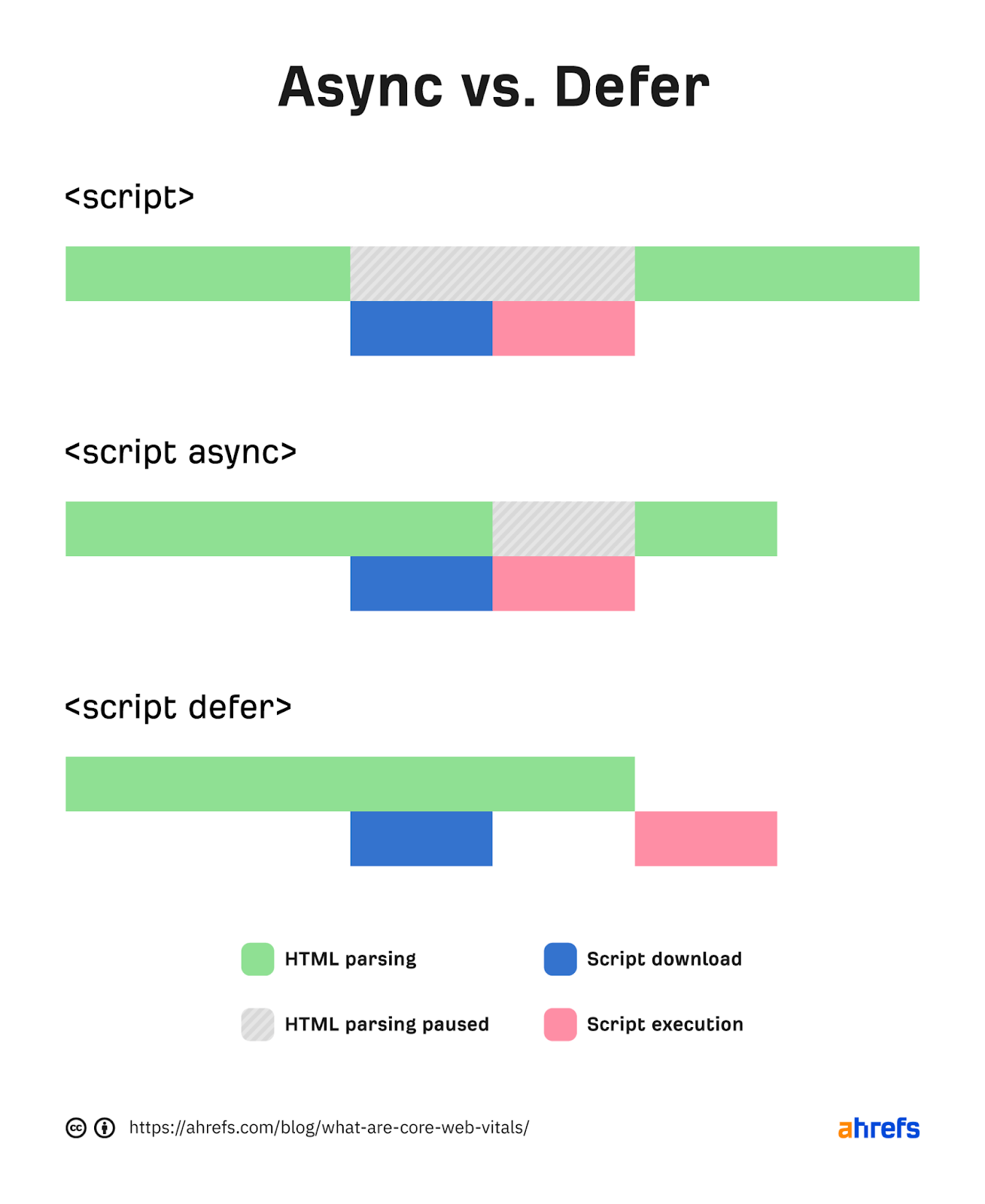
Any JavaScript you don’t want instantly must be loaded later. There are two essential methods to try this—defer and async attributes. These attributes might be added to your script tags.
Normally, a script being downloaded blocks the parser whereas downloading and executing. Async will let the parsing and downloading happen on the similar time however nonetheless block parsing through the script execution. Defer is not going to block parsing through the obtain and solely execute after the HTML has completed parsing.

Which do you have to use? For something that you really want earlier or that has dependencies, I’d lean towards async.
As an illustration, I have a tendency to make use of async on analytics tags in order that extra customers are recorded. You’ll need to defer something that’s not wanted till later or doesn’t have dependencies. The attributes are fairly straightforward to add.
Take a look at these examples:
Regular:
<script src="https://www.area.com/file.js"></script>
Async:
<script src="https://www.area.com/file.js" async></script>
Defer:
<script src="https://www.area.com/file.js" defer></script>
3. Make information smaller
In the event you can eliminate any information or cut back their sizes, then your web page will load quicker. This implies chances are you’ll need to delete any information not getting used or elements of the code that aren’t used.
The way you go about this may rely loads in your setup, however the course of for eradicating unneeded elements of information is often known as tree shaking.
That is generally performed by way of an automatic course of with Webpack or Grunt with JavaScript frameworks or generally even programs like WordPress, however most typical CMS programs might not assist this.
It’s possible you’ll need to skip this or see if there are any plugins which have this selection to your system.
To make the information smaller, you usually need to compress them.
Just about each file kind used to construct your web site might be compressed, together with CSS, JavaScript, Photographs, and HTML. Additionally, practically each system and server assist compression.
It’s often performed on the server or CDN degree, however some plugins assist this like WP Rocket for WordPress.
4. Serve information nearer to customers
Data takes time to journey. The additional you might be from a server, the longer it takes for the info to be transferred. Until you serve a small geographical space, having a Content material Supply Community (CDN) is an effective concept.
CDNs provide you with a approach to join and serve your website that’s nearer to customers. It’s like having copies of your server in several areas across the world.
5. Host assets on the identical server
Once you first hook up with a server, there’s a course of that navigates the online and establishes a safe connection between you and the server.
This takes a while, and every new connection it is advisable make provides further delay whereas it goes by means of the identical course of. In the event you host your assets on the identical server, you possibly can remove these further delays.
In the event you can’t use the identical server, chances are you’ll need to use preconnect or DNS-prefetch to begin connections earlier. A browser will usually look ahead to the HTML to complete downloading earlier than beginning a connection. However with preconnect or DNS-prefetch, it begins sooner than it usually would. Do observe that DNS-prefetch has higher assist than preconnect.
For every useful resource you need to get early, you add a brand new assertion like:
<hyperlink rel="preconnect" href="https://fonts.googleapis.com/">
<hyperlink rel="dns-prefetch" href="https://fonts.googleapis.com/" />
6. Use caching
Once you cache assets, they’re downloaded for the primary web page view however don’t have to be downloaded for subsequent web page views. With the assets already obtainable, further web page masses might be a lot quicker.
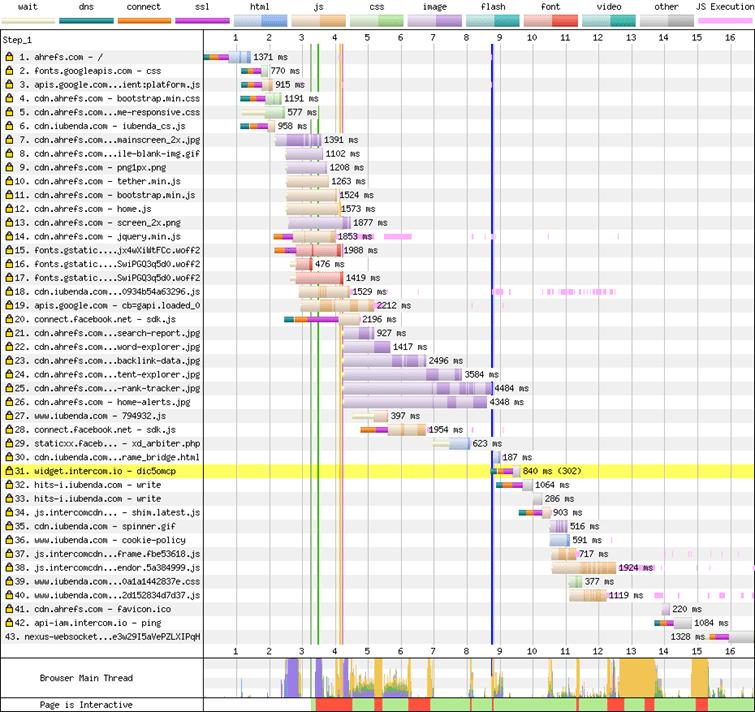
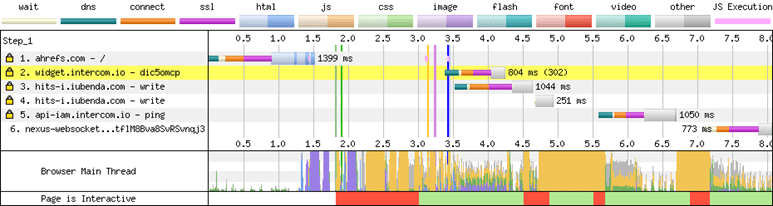
Take a look at how few information are downloaded within the second web page load within the waterfall charts under.
First load of the web page:

Second load of the web page:

In the event you can, cache on a CDN as properly. Your cache time must be so long as you might be comfy with.
An excellent setup is to cache for a extremely lengthy time period however purge the cache if you make a change to a web page.
7. Misc
There are a couple of different applied sciences that you could be need to take a look at to assist with efficiency. These embrace Speculative Prerendering, Signed Exchanges, and HTTP/3.
Remaining ideas
Is there a greater metric to measure seen load? I don’t see something new on the horizon presently. We’ve already seen a number of evolutions making an attempt to measure the load.
Load and DOMContentLoaded don’t actually let you know what a consumer sees. First Contentful Paint (FCP) is the start of the loading expertise. First Which means Paint (FMP) and Velocity Index (SI) are complicated and don’t actually establish when the principle content material has been loaded.
In case you have any questions, message me on Twitter.

