Creating display recordings is a necessary talent for internet builders. Display screen recordings can illustrate new options, bugs, or quite a lot of different concepts. I am usually requested what app I exploit to create display recordings and persons are shocked once I inform them Quicktime! Let’s assessment find out how to create a display recording with with Mac’s native Quicktime!
In Brief:
- Open Quicktime
- Select
File->New Display screen Recording - Document your display actions
- Press
COMMAND+CONTROL+ESCto cease and save
Step 1: Open Quicktime
To get began with the method of recording your display, open the Quicktime app. The Quicktime app will instantly open a dialog to import or play a video — shut that dialog as you are not working with present media.
Step 2: Choose File > New Display screen Recording
From the principle menu, select File after which New Display screen Recording. Doing so gives you a modifiable management to pick out what portion of the display you’d prefer to report. It is normally greatest to isolate the display to only the vital half to maintain video measurement performant and objective exact.
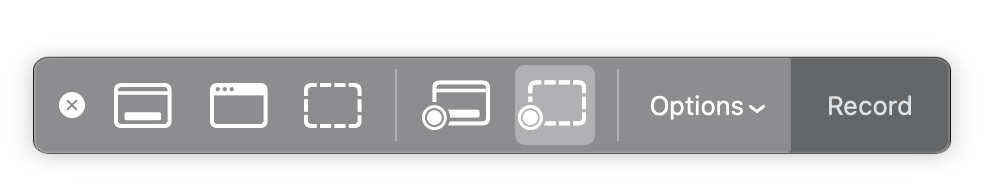
Step 3: Click on the Document Button
After deciding on the recordable space, select the Document button within the toolbar offered. Doing so will instantly begin your recording. Go forward and executes all the actions you want to seize.

Step 4: Cease and Save the Recording
Once you’ve recorded the whole lot you hoped to, press COMMAND+CONTROL+ESC. Urgent these keys will cease the recording and immediate you to avoid wasting the display recording to the listing of your alternative.
Do not go trying to find display recording utilities when Apple provides you Quicktime without spending a dime! Quicktime is dependable and covers all of the bases!

CSS Filters
CSS filter assist lately landed inside WebKit nightlies. CSS filters present a way for modifying the rendering of a primary DOM aspect, picture, or video. CSS filters permit for blurring, warping, and modifying the colour depth of components. Let’s have…

9 Thoughts-Blowing WebGL Demos
As a lot as builders now detest Flash, we’re nonetheless enjoying a little bit of catch as much as natively duplicate the animation capabilities that Adobe’s previous expertise offered us. In fact we have now canvas, an superior expertise, one which I highlighted 9 mind-blowing demos. One other expertise obtainable…

Morphing Components Utilizing MooTools and CSS
Morphing a component between CSS lessons is one other nice trick the MooTools JavaScript library allows you to do. Morphing is not essentially the most sensible use of MooTools, but it surely’s nonetheless a trick at your disposal. Step 1: The XHTML The block of content material that may change is…

9 Unbelievable CodePen Demos
CodePen is a treasure trove of unbelievable demos harnessing the facility of shopper aspect languages. The shopper aspect is all the time restricted by what browsers present us however the creativity and cleverness of builders all the time pushes the boundaries of what we expect the entrance finish can do. Due to CSS…
