Throughout our SwiftUI Workshop we regularly discover that only a few individuals appear to learn about transitions, regardless that they are not very difficult and extremely helpful.
Transitions occur when a view is faraway from the view tree, or added to the view tree. Nevertheless, in the event you’ve executed some SwiftUI, you’ll have seen that there isn’t any precise means so as to add views to the view tree — there isn’t any addSubview(_:). As a substitute, you’ll be able to solely add and take away views via the mixture of a state change and utilizing an if assertion (or swap or ForEach). In different phrases, views are someway added and eliminated for us routinely, but transitions fireplace solely as soon as. Earlier than we dive into the main points of this, let’s take into account a quite simple transition:
struct ContentView: View {
@State var seen = false
var physique: some View {
VStack {
Toggle("Seen", isOn: $seen)
if seen {
Textual content("Good day, world!")
}
}
.animation(.default, worth: seen)
}
}
Once we run the above code we are able to see the textual content fade out and in. That is the default transition (.opacity). When the view will get inserted into the view tree, it fades in, and as soon as it will get eliminated it fades out. Notice that if the physique executes once more, the view does not fade in once more except the situation within the if assertion modifications.
To construct up a psychological mannequin of what is taking place, we are able to take into account the SwiftUI view tree for the above view:

SwiftUI views are ephemeral: the physique of ContentView will get executed and from it a render tree is created. This render tree is persistent throughout view updates, and it represents the precise views on display. As soon as the render tree is up to date, the worth for physique then goes away. This is the render tree after the preliminary rendering:

As soon as we faucet the swap, a state change occurs and the physique of ContentView executes once more. The prevailing render tree is then up to date. On this case, SwiftUI seen that the if situation modified from false to true, and it’ll insert our Textual content view into the render tree:

The change within the render tree is what triggers the transition. Transitions solely animate when the present transaction incorporates an animation. Within the instance above, the .animation name causes the transition to animate.
The render tree doesn’t truly exist with that identify or kind, however is solely a mannequin for understanding how SwiftUI works. We’re not fully positive how these items are represented below the hood.
Once we change our view to have an if/else situation, issues get a bit extra fascinating. This is the code:
struct ContentView: View {
@State var seen = false
var physique: some View {
VStack {
Toggle("Seen", isOn: $seen)
if seen {
Textual content("Good day, world!")
} else {
Picture(systemName: "hand.wave")
}
}
.animation(.default, worth: seen)
}
}
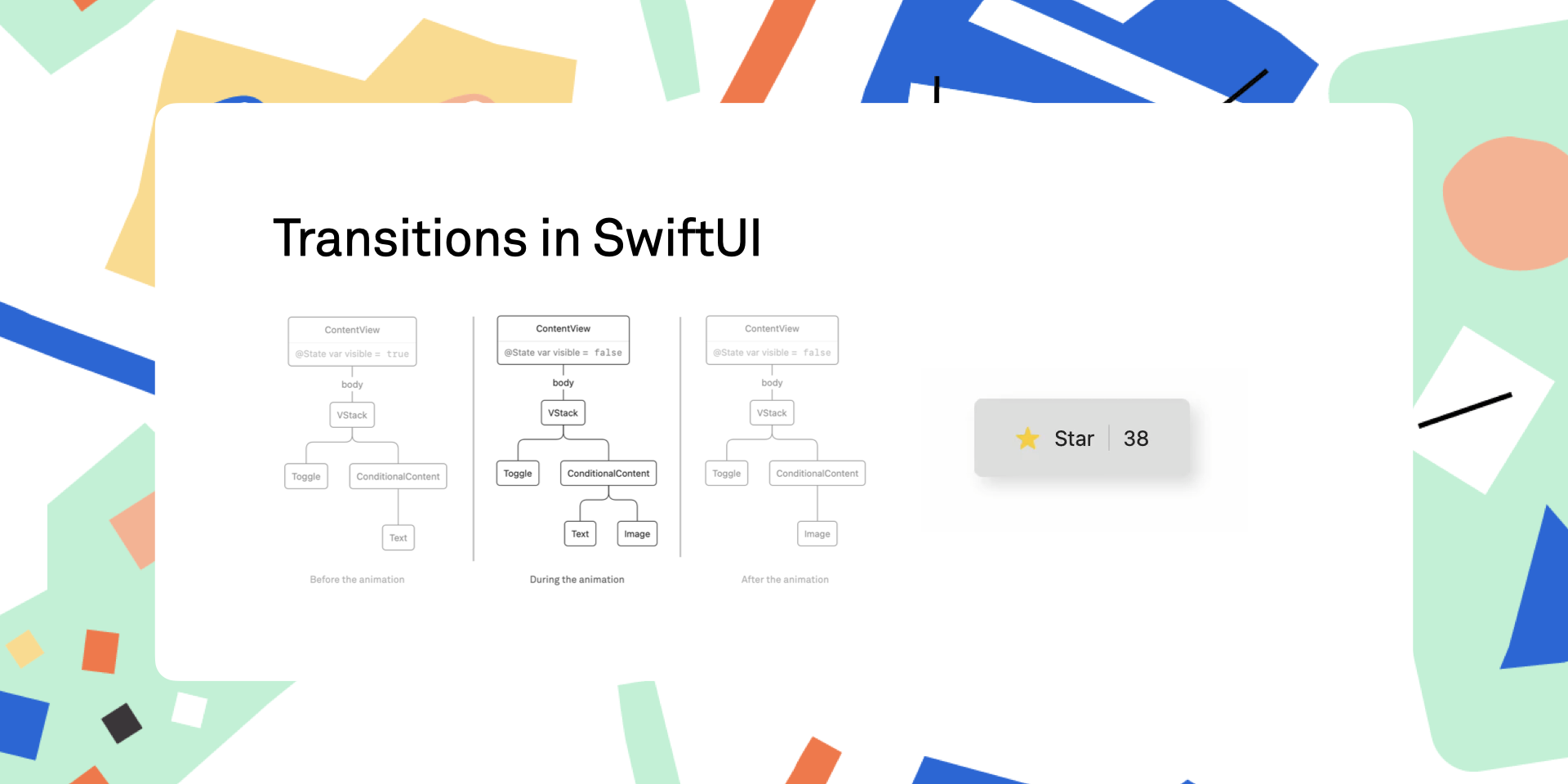
Once we render the preliminary view tree, it can include a VStack with a Toggle and a Textual content. As soon as the state modifications from false to true, the textual content is changed by a picture. Within the ephemeral view tree there may be at all times both the Textual content or the Picture, by no means each. Within the render tree nonetheless, through the animation the tree will include each views:

As a result of we use the default transition, it appears to be like just like the textual content fades into the picture and again. Nevertheless, you’ll be able to consider them as separate transitions: the textual content has a elimination transition (fade out) and the picture has an insertion transition (fade in).
We’re not restricted to the default fade transition. For instance, here’s a transition that slides in from the forefront when a view is inserted, and removes the view by scaling it down:
let transition = AnyTransition.uneven(insertion: .slide, elimination: .scale)
We are able to then mix it with an .opacity (fade) transition. The .mixed operator combines each transitions in parallel to get the next impact:
let transition = AnyTransition.uneven(insertion: .slide, elimination: .scale).mixed(with: .opacity)
VStack {
Toggle("Seen", isOn: $seen)
if seen {
Textual content("Good day, world!")
.transition(transition)
} else {
Textual content("Good day world!")
.transition(transition)
}
}
.animation(.default.velocity(0.5), worth: seen)
Notice that within the pattern above, we used a seen worth to change between the 2 Textual contents, regardless that they’re the identical. We are able to simplify the code a bit by utilizing id(_:). At any time when the worth we cross to id modifications, SwiftUI considers this to be a brand new view within the render tree. Once we mix this with our data of transitions, we are able to set off a transition simply by altering the id of a view. For instance, we are able to rewrite the pattern above:
let transition = AnyTransition.uneven(insertion: .slide, elimination: .scale).mixed(with: .opacity)
VStack {
Toggle("Seen", isOn: $seen)
Textual content("Good day, world!")
.id(seen)
.transition(transition)
}
.animation(.default.velocity(0.5), worth: seen)
Earlier than the animation, the textual content is current, and through the animation the newly inserted view (with id(false)) is transitioned in, and the previous view (with id(true)) is transitioned out. In different phrases: each views are current through the animation:

When the builtin transitions do not cowl your wants, you may also create customized transitions. There may be the .modifier(lively:id) transition. When a view is not transitioning, the id modifier is utilized. When a view is eliminated, the animation interpolates in between the id modifier and the lively modifier earlier than eradicating the view fully. Likewise, when a view is inserted it begins out with the lively modifier in the beginning of the animation, and ends with the id modifier on the finish of the animation.
This is an instance of a favourite button with a customized transition. This is not an ideal implementation (we might not hardcode the offsets and width of the button) but it surely does present what’s potential:
The total code is accessible as a gist.
Generally when performing a transition you would possibly see sudden side-effects. In our case we have been virtually at all times capable of resolve these by wrapping the view we’re transitioning inside a container (for instance, a VStack or ZStack). This provides some “stability” to the view tree that may assist forestall glitches.
In essence, transitions aren’t very difficult. Nevertheless, reaching the end result you need generally is a bit tough typically. So as to successfully work with transitions it’s a must to perceive the distinction between the view tree and the render tree. And if you need to have customized transitions, you additionally want to know how animations work. We cowl this in each our workshops and our guide Considering in SwiftUI.
If your organization is fascinated by a workshop on SwiftUI, do get in contact.