Throughout gameplay, it’s widespread to want to speak with the participant both by displaying info corresponding to well being, rating or ammo by textual content or graphics or by permitting gamers to make choices or talk preferences by buttons or lists. That is the Person Interface (UI) of the sport.
Replace observe: Ricardo Santos up to date this tutorial for Unreal Engine 5. Tommy Tran wrote the unique.
In Unreal Engine 5, you need to use Unreal Movement Graphics (UMG) to create Person Interfaces. UMG permits you to assemble a UI simply by dragging and dropping UI components corresponding to buttons and textual content labels, creating each Display screen Area UI, which shows on prime of the sport view or a World Area UI, which seems as an in-game factor for weapons or giving details about enemies, for example.
On this tutorial, you’ll discover ways to:
- Create a heads-up show (HUD) that shows a counter and a timer.
- Show the HUD.
- Replace the counter and timer to show variable values.
This tutorial is aimed toward a newbie degree however assumes some familiarity with the Unreal Editor. In case you want some refreshing, please consult with the next:
The above tutorials present the premise of the Unreal Engine Editor, the way to create new Blueprints, the way to work with blueprint nodes, variables and features. If you happen to really feel at a loss at any time, please consult with them earlier than going ahead with this tutorial.
Getting Began
Obtain the starter undertaking by clicking the Obtain Supplies hyperlink at both the highest or backside of this tutorial and unzip it. To open the undertaking, go to the starter undertaking folder and open GeometryCatcher.uproject.
Be aware: If you happen to get a message saying that the undertaking was created with an earlier model of the Unreal editor, that’s OK, the engine updates continuously. You may both select the choice to open a duplicate or the choice to transform in place.
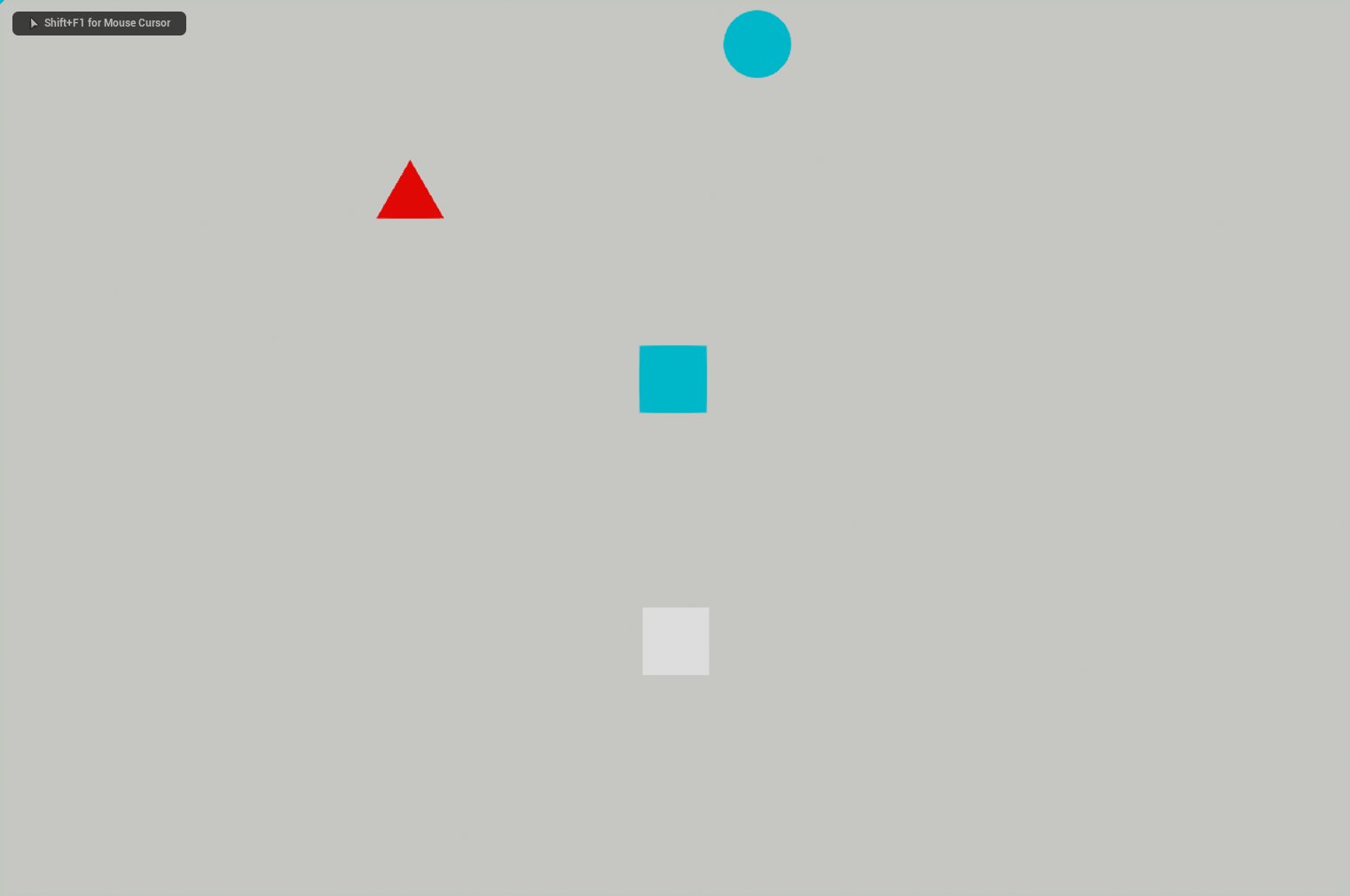
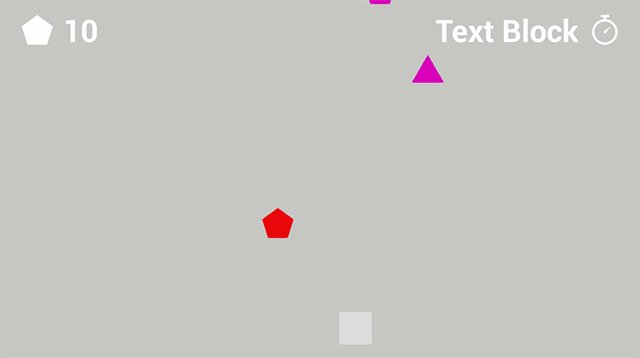
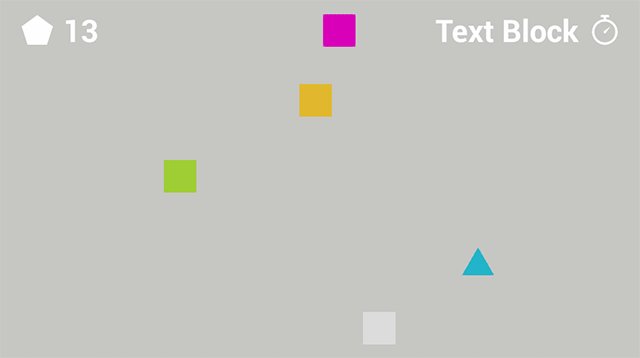
Press Play to manage a white dice and attempt to catch the falling shapes. You may transfer the catcher horizontally by shifting your mouse. After ten seconds, the shapes will cease spawning.

The very first thing you’ll do is create a HUD that shows two issues:
- A counter that tracks what number of shapes the participant has collected.
- A timer that shows what number of seconds stay till the shapes cease spawning.
It’s essential to use widgets to create all of those.
Utilizing Widgets
A widget is a UI factor that gives visible performance to the UI. For instance, a Button widget offers an object that the consumer can see and click on.

The widget itself doesn’t should be seen. For instance, a Grid Panel widget divides its area evenly between its contents. The consumer can’t see the Grid Panel however can see its impact.

Widgets also can comprise different widgets. Right here’s an instance of a customized widget that incorporates a Textual content widget and a Textual content Field widget:

You may even assemble a widget to be a whole interface, corresponding to a menu display. Beneath is an instance of a widget constructed to appear like a title display. All of the UI components are additionally widgets and are contained inside the title display widget.

Now that you already know what widgets are, it’s time to create one for the HUD.
Making a Widget
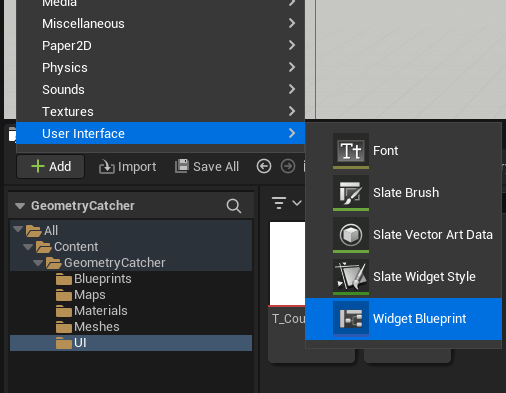
Go to the Content material Browser and navigate to the UI folder. Click on Add New and choose Person InterfaceWidget Blueprint.

After deciding on this selection, Unreal will show a window asking you what widget class you’d wish to create. Click on the button Person Widgets and rename the brand new asset to WBP_HUD.
Double-click WBP_HUD to open it within the UMG UI Designer.
The UMG UI Designer
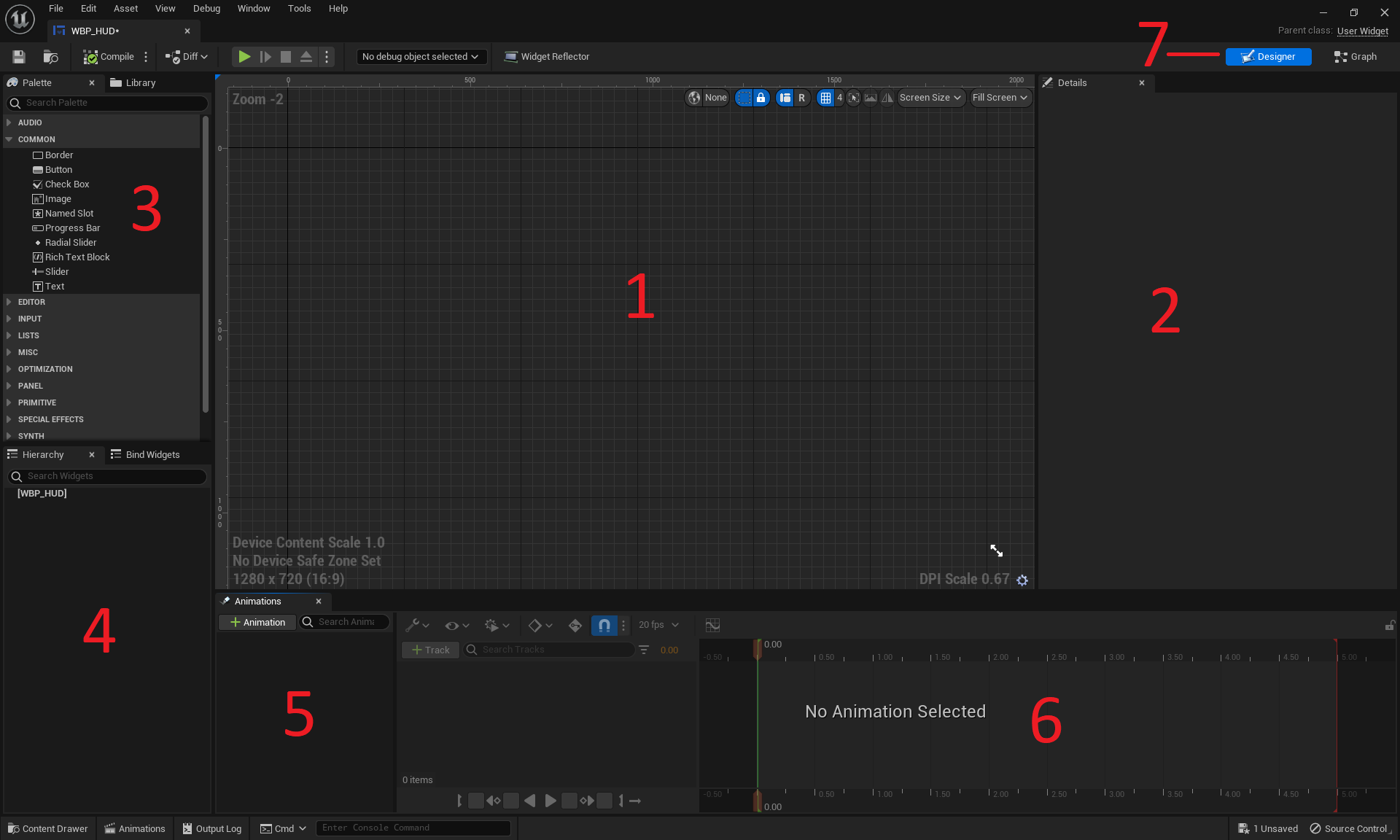
Seven primary components compose the UMG UI Designer:

- Designer: This space incorporates the visible illustration of your widget. Pan by holding right-click and shifting your mouse. Zoom by scrolling your mouse wheel.
- Particulars: Any widget you choose can have its properties displayed right here.
- Palette: A listing of all of the widgets you need to use. Any user-created widgets may even seem right here.
- Hierarchy: A listing of all of the widgets you’re at present utilizing.
- Animations: Widgets can have sure properties animated, corresponding to place and measurement. This panel lists all of your animations.
- Timeline: When you choose an animation, this panel will show the animated properties and keyframes.
- Editor Mode: Right here, you may change between the Designer and Graph modes. The Graph mode is nearly an identical to a Blueprint’s Occasion Graph.
Making a Textual content Widget
Textual content widgets are excellent for displaying numerical info, such because the counter and timer.
As of UE5, the UMG editor doesn’t present a default container for performing as the foundation of the UI, so that you want a container to fill this function. If you happen to attempt to insert a Textual content Widget with out a container, the Textual content Widget will develop into the foundation, and the habits received’t be as anticipated.
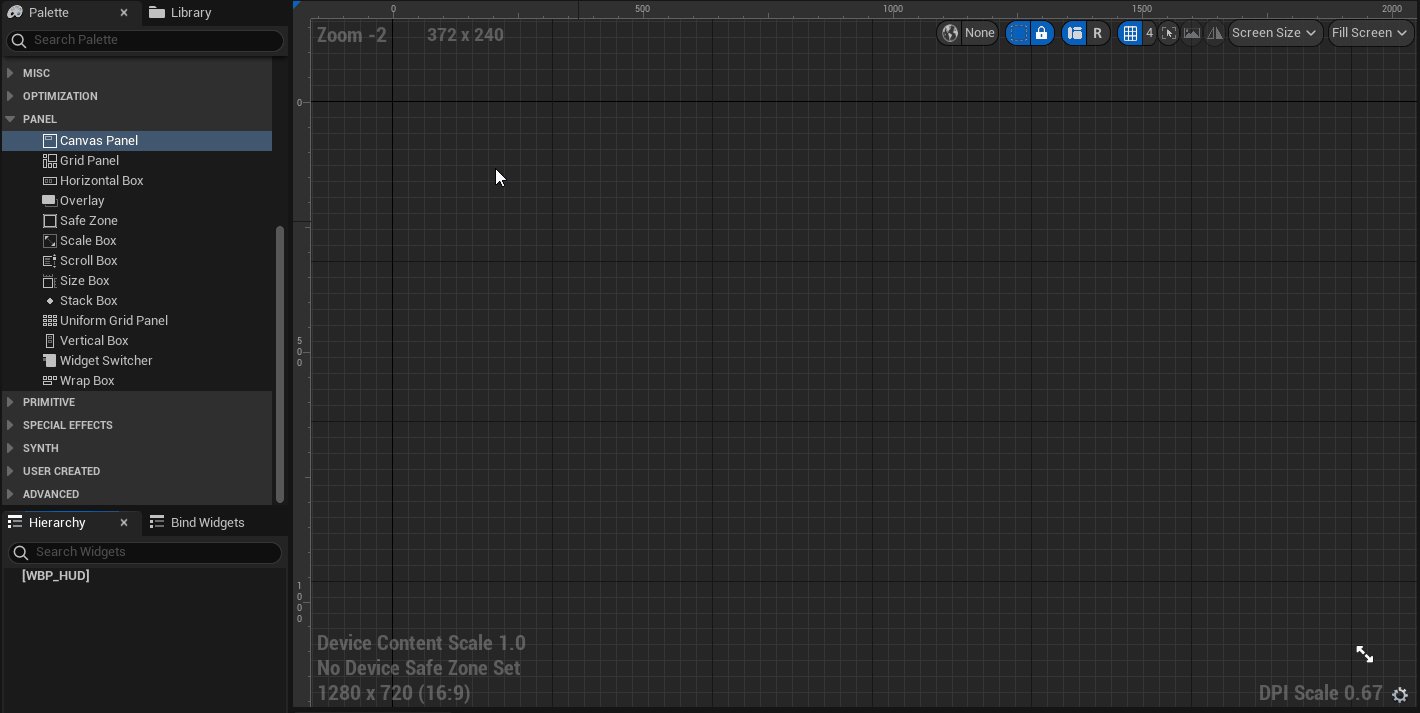
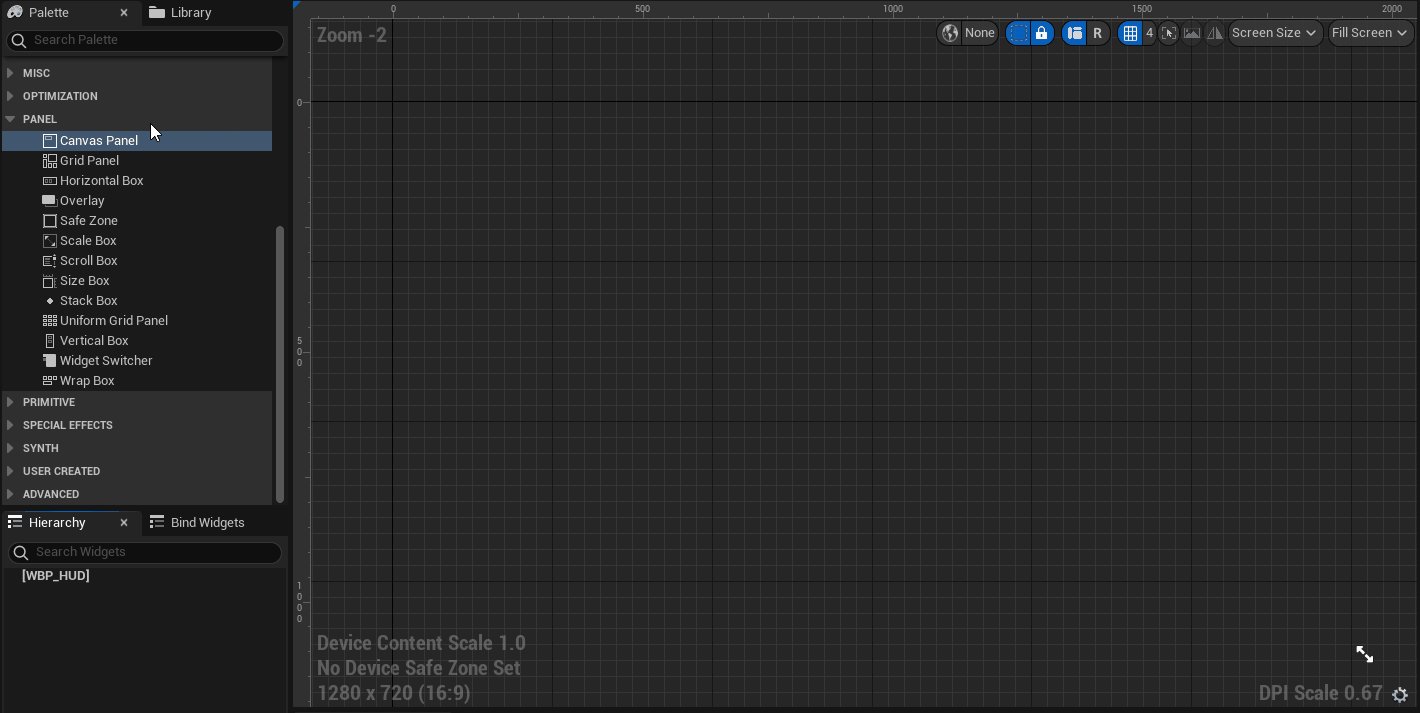
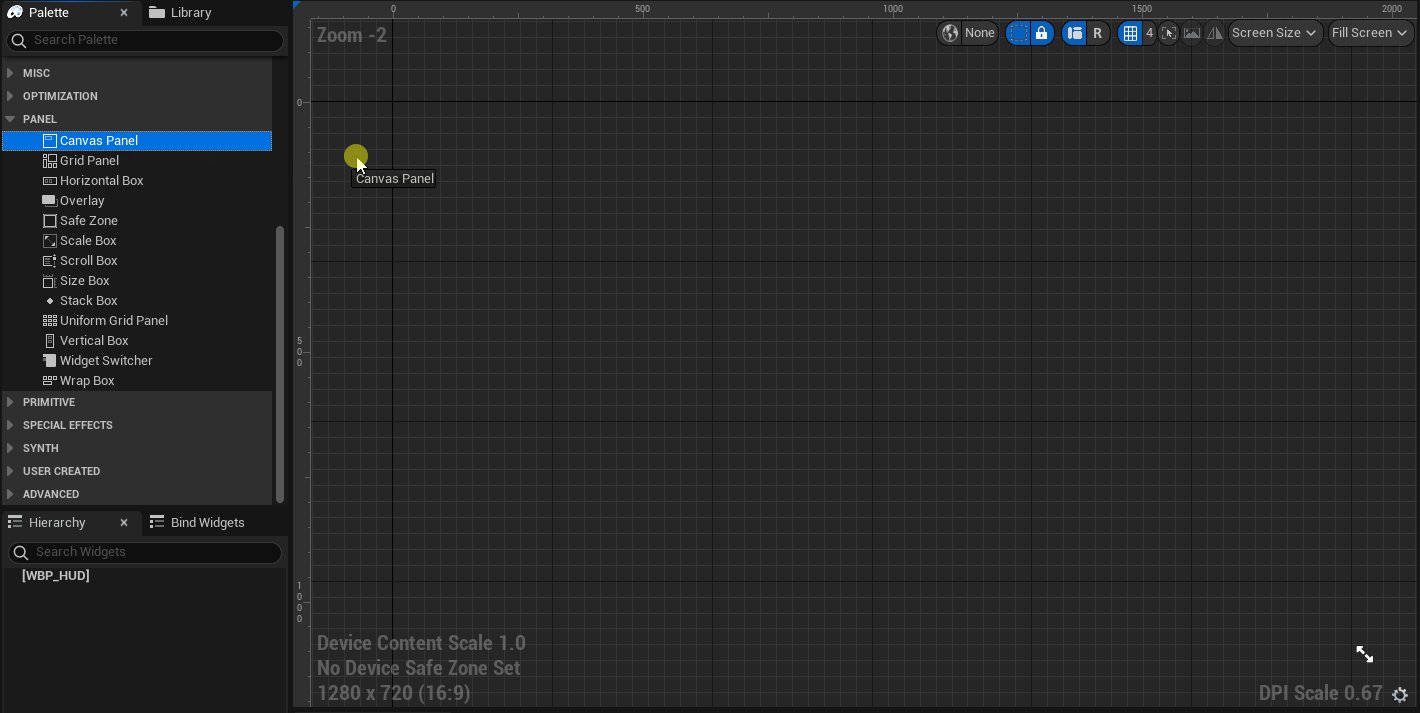
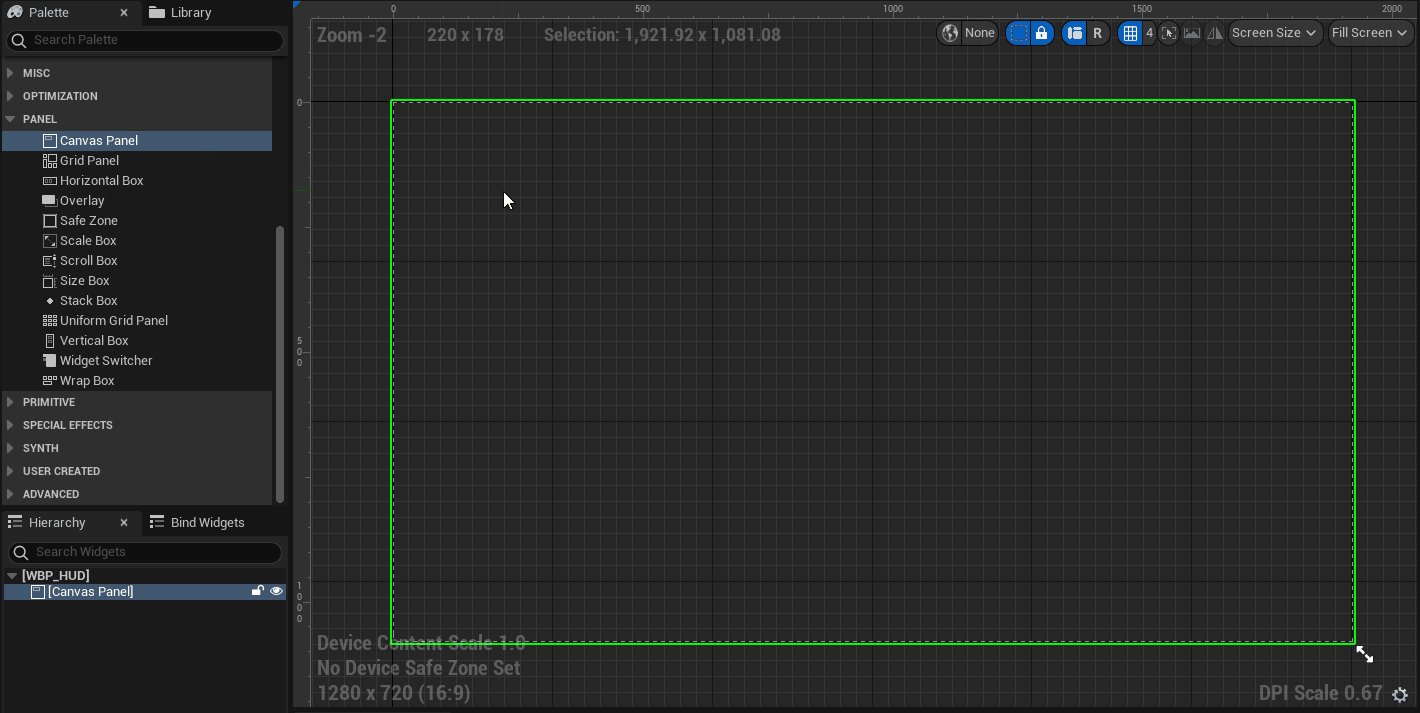
Go to the Palette panel, seek for the Canvas Panel widget, and add it to the Designer panel.

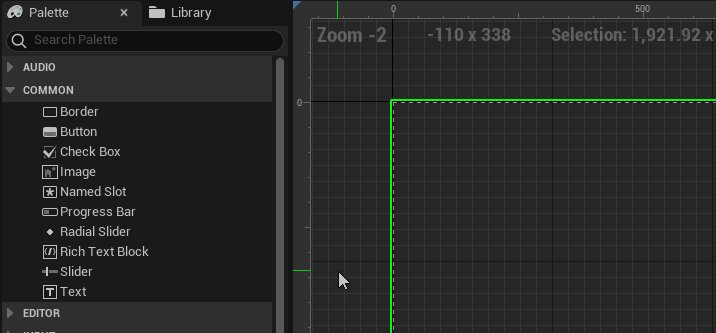
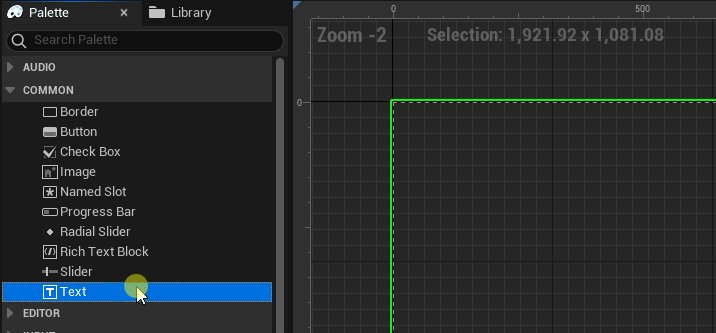
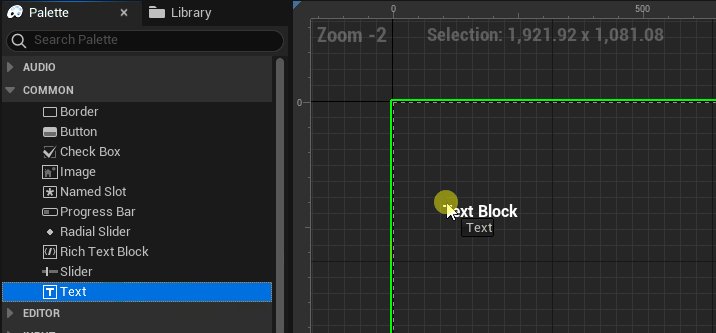
Now, go to the Palette panel and seek for the Textual content widget. Add the widget by holding left-click< and dragging it into the Canvas Panel you positioned beforehand.

Don’t fear in regards to the textual content content material for now, you’ll exchange it later.
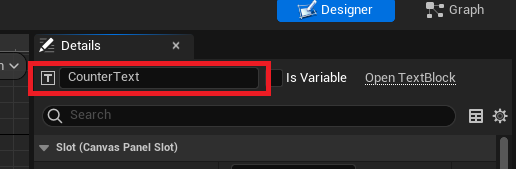
Rename the widget to CounterText. You are able to do this by deciding on the Textual content widget and going to the Particulars panel. Kind in CounterText into the textual content field situated on the prime.

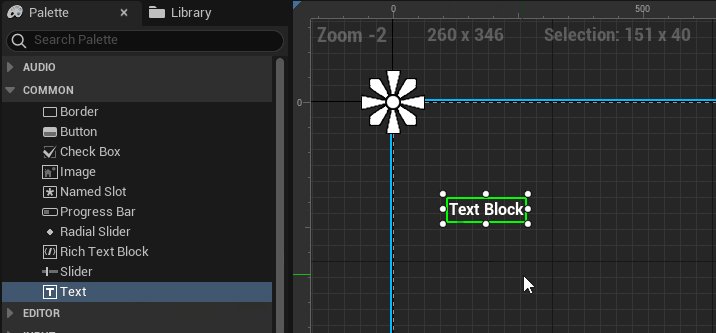
You may transfer widgets by left-clicking and dragging the widget within the Designer.

You too can resize widgets by left-clicking and dragging the handles. Resizing permits you to set the bounds for the widget. Unreal received’t render something outdoors the bounds.

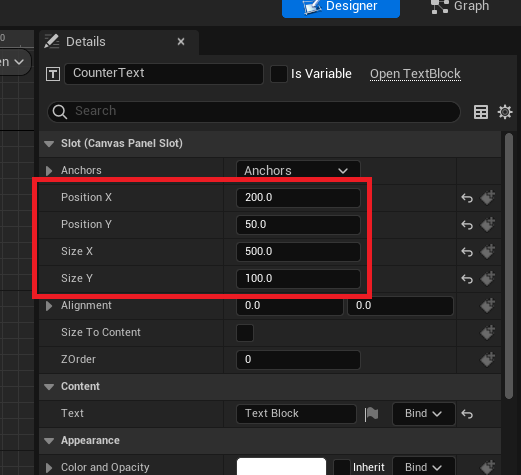
Alternatively, you may set the place and measurement by modifying the values within the Particulars panel. Set the next properties and values for CounterText:
- Place X: 200
- Place Y: 50
- Measurement X: 500
- Measurement Y: 100

At the moment, the textual content solely takes up a small portion of the field.

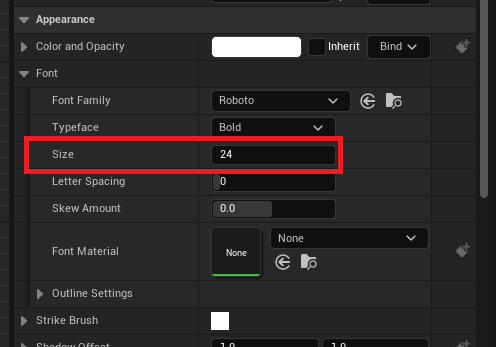
You may improve the font measurement by going to the Particulars panel and navigating to the Look part. There’s a textual content field to set the font measurement on the proper of the Font property.

Set the font measurement to 68.

Let’s make the counter look nicer by including an icon subsequent to it.
Creating an Picture Widget
Picture widgets are a simple approach to show graphics in your UI, corresponding to icons.
Add an Picture widget by dragging it from the Palette window and identify it CounterIcon. Set Place X to 75 and Place Y to 50. This can place it subsequent to CounterText.

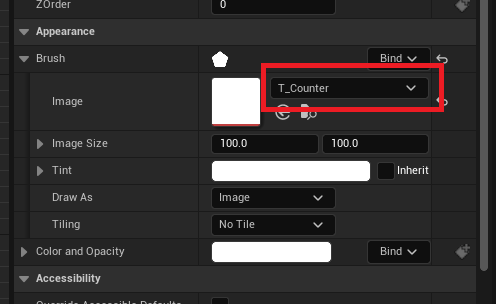
To set a picture, go to the Particulars panel and the Look part. Increase the Brush property after which click on the drop-down for Picture. Choose T_Counter. Subsequent set the Picture Measurement to 100 by 100.

The picture will look stretched as a result of the widget has a special measurement to the picture.

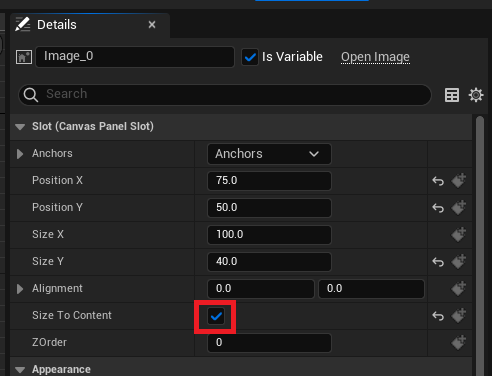
As an alternative of resizing the widget, you need to use the Measurement To Content material possibility. This selection will routinely resize a widget to accommodate its contents.
Whereas nonetheless within the Particulars panel, go to the Slot (Canvas Panel Slot) part. Verify the checkbox subsequent to Measurement To Content material.

The widget will resize itself to suit the picture.

When enjoying the sport throughout totally different display sizes, the UI wants to maneuver its widgets accordingly. To keep up the structure of your UI, you need to use anchors.
Utilizing Anchors
An anchor level defines the place a widget’s place is relative to. By default, widgets have their anchor set to the top-left of their guardian. So, once you’re setting a widget’s place, you’re really setting its place relative to that anchor level.
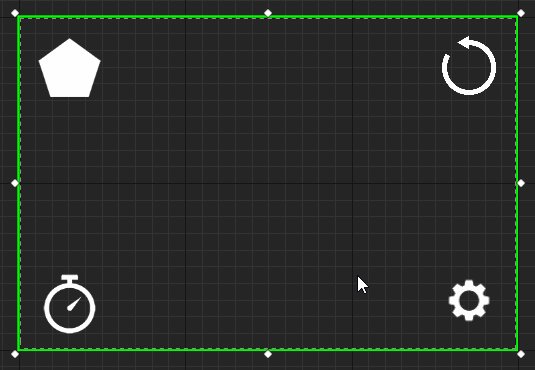
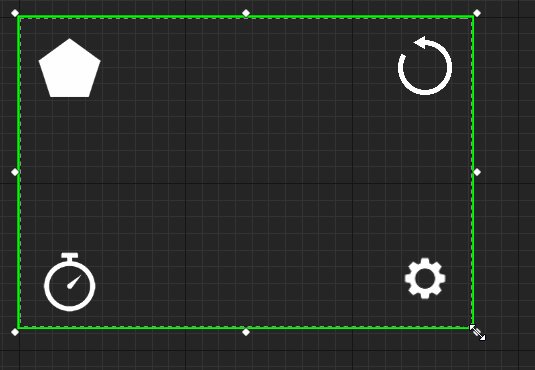
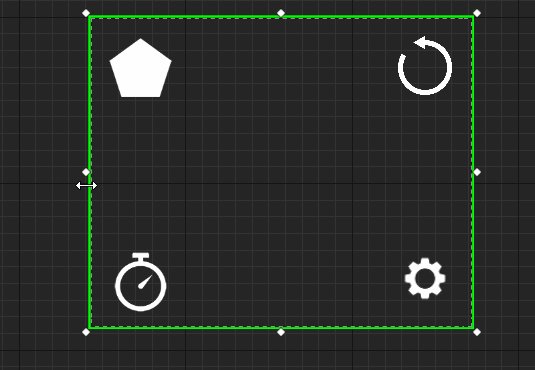
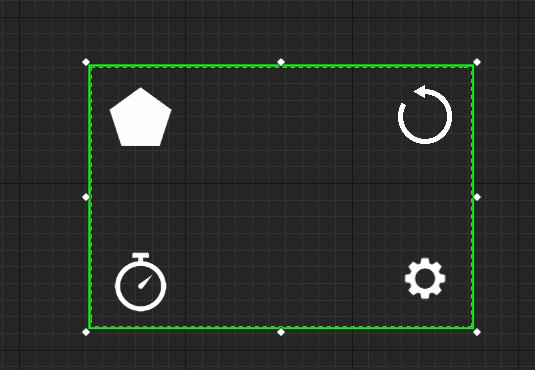
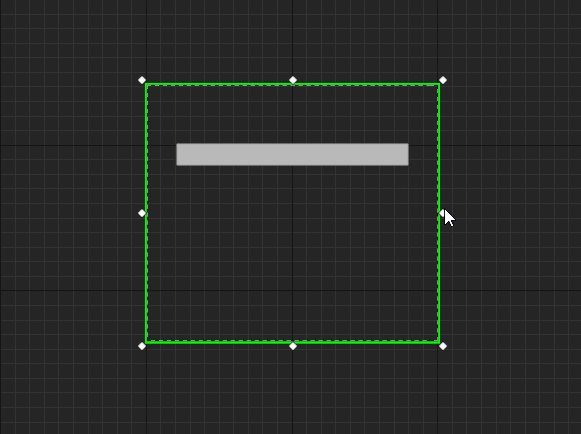
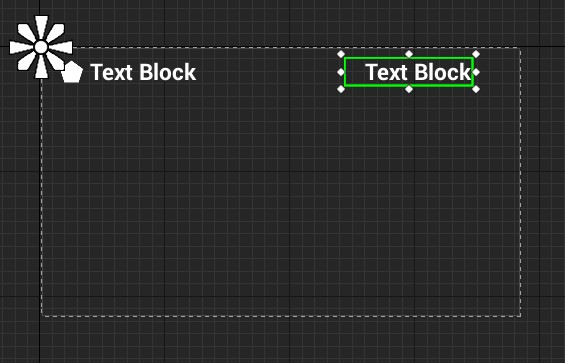
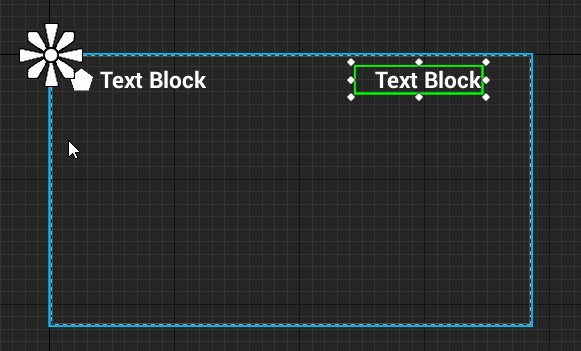
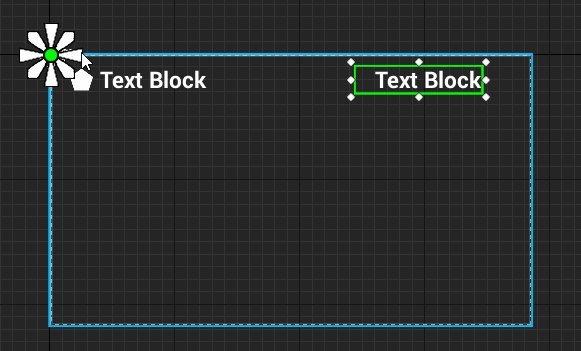
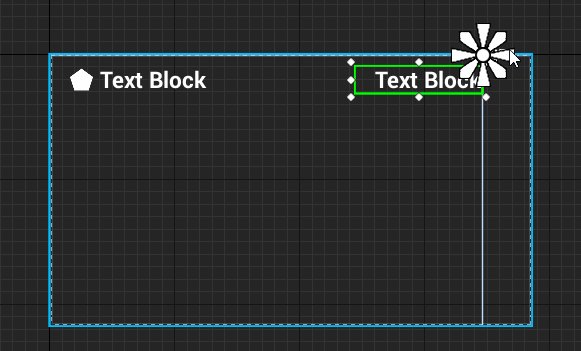
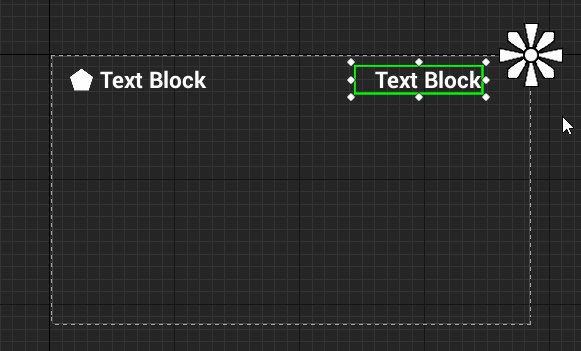
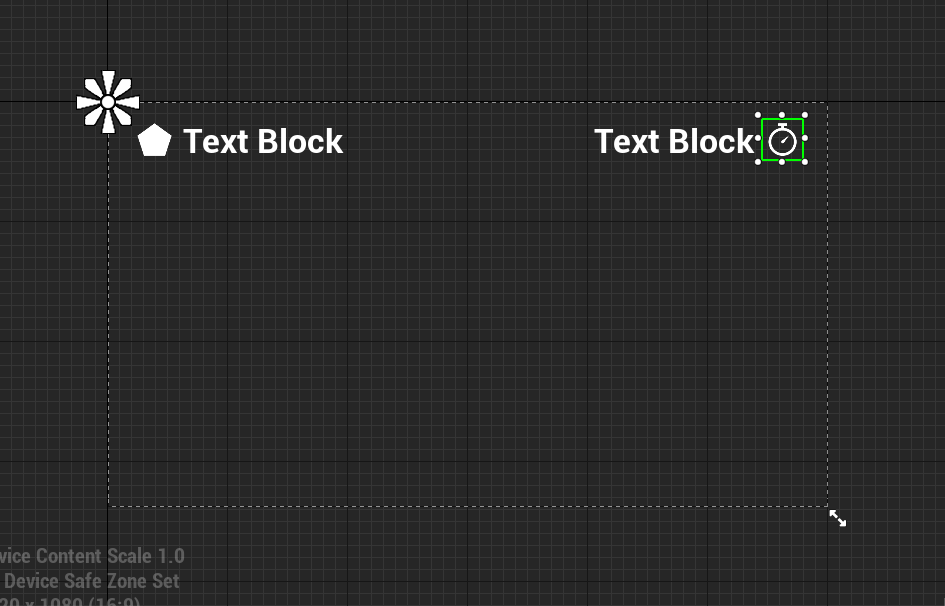
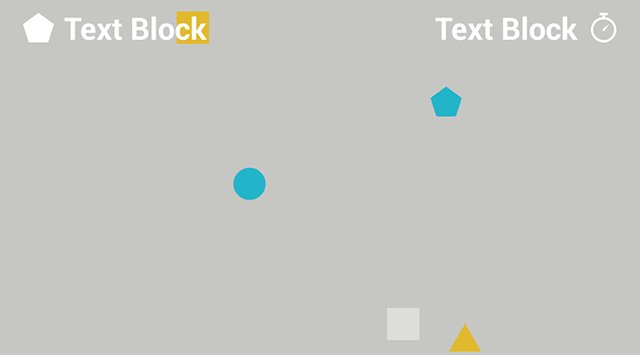
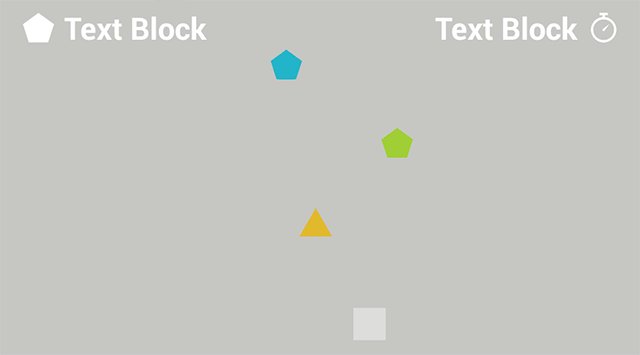
Within the instance beneath, every picture is anchored to a single level, the closest nook.

Discover how every picture maintains its place relative to its anchor. Utilizing anchors can guarantee your UI has the identical structure throughout totally different display sizes.
You too can use anchors to resize widgets routinely. When anchoring to 2 or extra factors, the widget will resize itself to keep up its relative measurement.
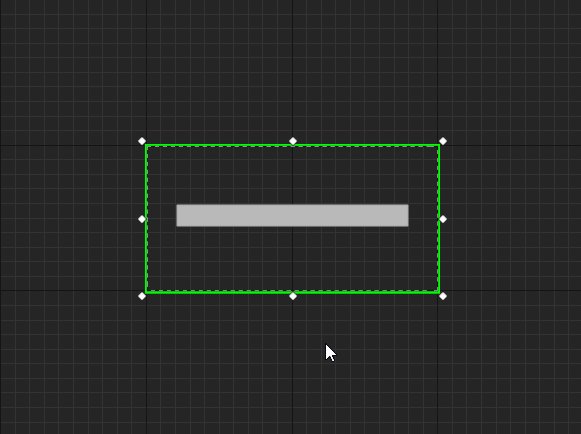
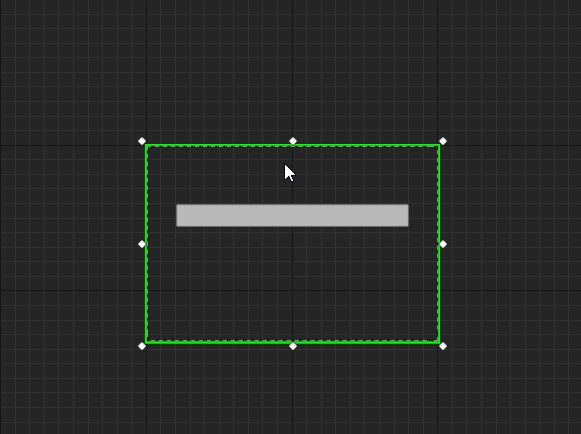
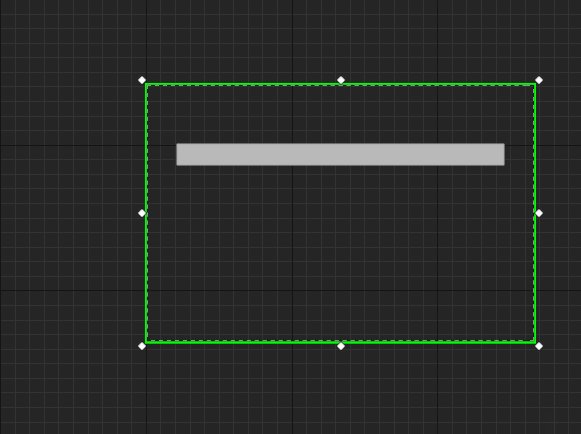
Within the instance beneath, the bar is anchored to the top-left and top-right corners.

Vertically, the bar strikes however doesn’t resize. It’s because it solely has one anchor on the Y-axis, the highest. Nevertheless, the bar resizes horizontally as a result of it has two anchor factors on the X-axis.
The Anchor Medallion represents the placement of your anchor. It would seem each time you may have a widget chosen.

The anchors for CounterText and CounterIcon are already within the appropriate place, so that you don’t have to set them.
Subsequent, you’ll create one other Textual content and Picture widget for the timer. Nevertheless, this time you’ll place them on the right-hand aspect.
Creating the Timer
First, create a Textual content widget and identify it TimerText. Set the next properties:
- Place X: 1225
- Place Y: 50
- Measurement X: 500
- Measurement Y: 100
- Font Measurement: 68
- Justification: Align Textual content Proper; this may align the textual content to the precise aspect of the widget.

Subsequent, you’ll set the anchor to the top-right. You are able to do this by left-clicking and dragging the circle on the Anchor Medallion. Transfer the Anchor Medallion to the top-right nook.

Discover how the place has up to date to be relative to the anchor.

Create an Picture widget and identify it TimerIcon. Set the next properties:
- Place X: 1750
- Place Y: 50
- Measurement To Content material: Checked
- BrushImage: T_Timer
- BrushImage Measurement: 100 | 100

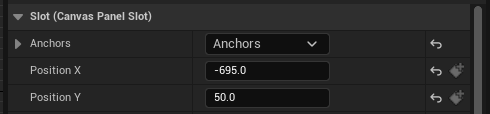
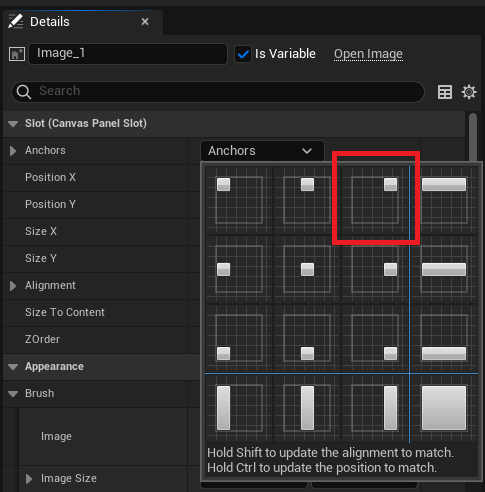
As an alternative of setting the anchor utilizing the Anchor Medallion, you need to use presets. Go to the Particulars panel and click on the drop-down subsequent to Anchors to show the presets. Choose the third preset, the one with the sq. on the top-right.

Be aware: If you happen to additionally maintain shift when deciding on the anchor then you’ll change the widget alignment to be the highest proper of the widget itself. This manner you may set the place to -75 to reflect the place of the shapes icon.
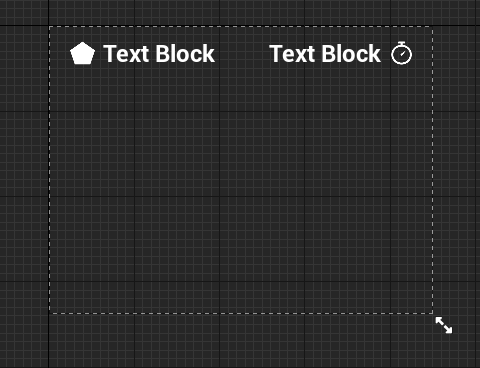
The structure for the UI is now full. You may see the anchors working by emulating totally different display sizes. Go to the Designer panel and click on the Display screen Measurement drop-down.

Deciding on an possibility will change the dimensions of WBP_HUD to match the choice. Beneath is how the HUD would look on an iPad Mini 5. Discover how the widgets are nearer collectively.

Within the subsequent part, you’ll discover ways to show the WBP_HUD widget.
Displaying the HUD
Click on Compile and return to the principle editor. Navigate to the Blueprints folder and double-click BP_GameManager to open it.
The HUD needs to be seen as quickly as the sport begins. You should utilize the Occasion BeginPlay node to do that.
Discover the Occasion BeginPlay node, after which add a Create Widget node to the top of the chain. This node will create an occasion of the desired widget.
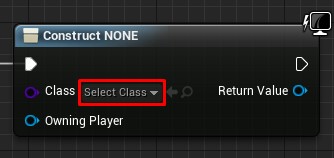
Click on the drop-down subsequent to Class and choose WBP_HUD.

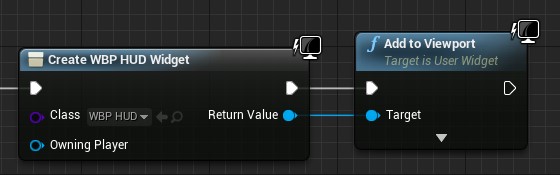
It’s essential to use an Add to Viewport node to show the HUD. Left-click and drag the Create Widget node’s Return Worth pin. Launch left-click on an empty area to convey up the context menu. Add an Add to Viewport node.

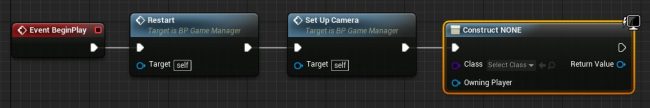
Let’s go over the order of occasions:
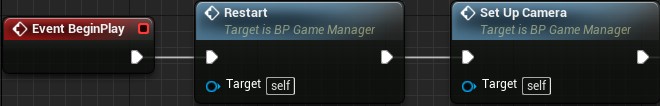
- As soon as Unreal spawns BP_GameManager, the Restart and SetUpCamera features will execute. These features arrange a couple of variables and the digital camera. If you happen to don’t know what a operate is, don’t fear, the tutorial will cowl them quickly.
- The Create Widget node creates an occasion of WBP_HUD.
- The Add to Viewport node shows WBP_HUD.
Click on Compile after which return to the principle editor. Press Play to play the sport together with your new HUD.

You’ll want the variables holding that info to show the values for the counter and timer. These variables are present in BP_GameManager.

To make use of these variables, you want a approach to entry BP_GameManager from WBP_HUD. You are able to do this by storing a reference to BP_GameManager in a variable.
Storing References
Storing a reference is helpful as a result of you may simply entry a particular occasion.
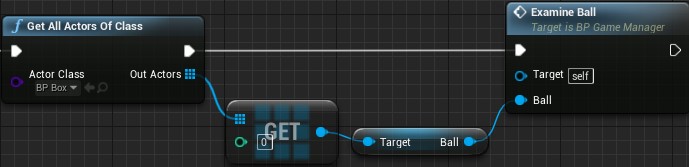
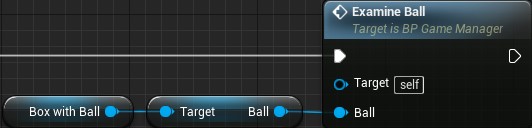
Think about you had a single field with a ball in it. If you happen to needed to search out and study the ball, it’d be straightforward as a result of there’s just one field.

Now, think about you had 100 packing containers, however just one incorporates a ball. You would need to verify every field till you discovered the field with the ball.
Everytime you need to study the ball, you’d you need to carry out this operation. This is able to rapidly result in efficiency points.
Utilizing references, you may hold observe of the field with the ball. This manner, you don’t should verify each field.

Creating the Variable
Open WBP_HUD and change to Graph mode by going to the Editor Mode and deciding on Graph.

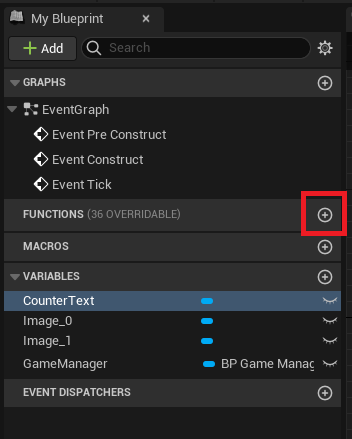
You’ll discover that the Palette panel was changed by the My Blueprint tab. Navigate to it and create a brand new variable known as GameManager.
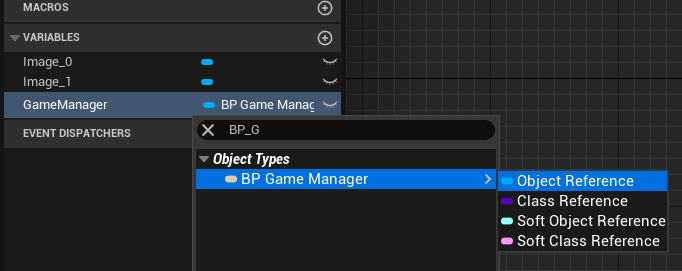
Go to the Particulars panel and click on the drop-down subsequent to Variable Kind. Seek for BP_GameManager and choose BP Sport ManagerObject Reference.

Setting the Reference
Click on Compile after which open BP_GameManager.
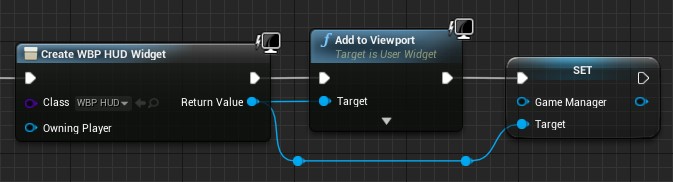
Find the Create Widget node after which left-click and drag the Return Worth pin. Launch left-click on an empty area after which choose Set Sport Supervisor from the menu.
Afterward, hyperlink the Add to Viewport node to the Set Sport Supervisor node.

Be aware: You may reroute wires by double-clicking on them to create a Reroute node. Left-click and drag the Reroute node to reroute the wire.
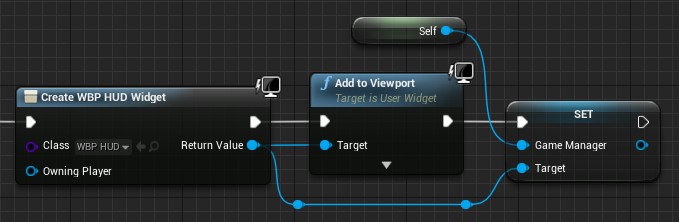
Subsequent, create a Self node and join it to the left pin of the Set Sport Supervisor node. The Self node shall be listed as Get a reference to self.

Now, when WBP_HUD is created, it’ll have a reference to BP_GameManager.
Within the subsequent part, you’ll discover ways to replace a widget with the assistance of features.
Capabilities
In Blueprints, features are graphs just like the Occasion Graph. Not like the Occasion Graph, you may name a operate utilizing a node. However why would you need to do that? Learn on to search out out!

Organizing
One of many causes to make use of features is group. By utilizing features, you may collapse a number of nodes right into a single node.
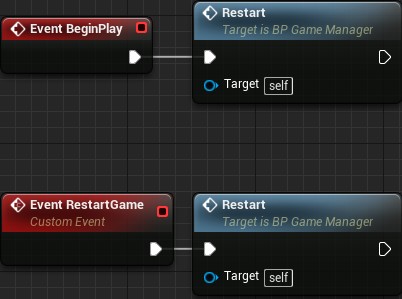
Check out the Occasion BeginPlay part of BP_GameManager. There are two features: Restart and SetUpCamera.

Right here’s what that part would appear like with out features:
As you may see, it seems so much cleaner utilizing features.
Reusability
Another excuse to make use of features is reusability. For instance, in the event you needed to reset the counter and timer, you might simply achieve this utilizing the Restart operate.

This protects you the work of getting to recreate the nodes each time you need to reset these variables.
Now that you already know what features are, you’ll use one to replace the CounterText widget.
Updating a Widget
By default, Textual content widgets aren’t accessible from Blueprints. This implies you received’t have the ability to set their Textual content property. Fortunately, that is a simple repair.
Click on Compile after which open WBP_HUD. Change to Designer mode.
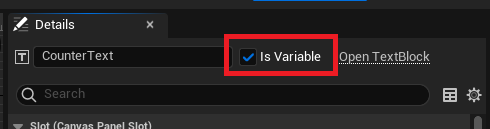
Choose CounterText after which go to the Particulars panel. Verify the Is Variable checkbox situated on the very prime.

Now, you’ll have the ability to replace CounterText. The subsequent step is to create a operate to replace the textual content.
Creating the Replace Perform
Change again to Graph mode after which go to the My Blueprint tab. Click on the + signal to the precise of the Capabilities part.

This can create a brand new operate and take you to its graph. Rename the operate to UpdateCounterText.
By default, the graph will comprise an Entry node. When the operate executes, that is the place it’ll begin.

To make CounterText show the ShapesCollected variable, you’ll have to hyperlink them.
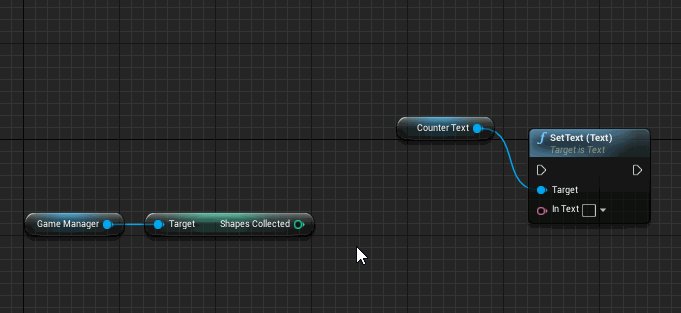
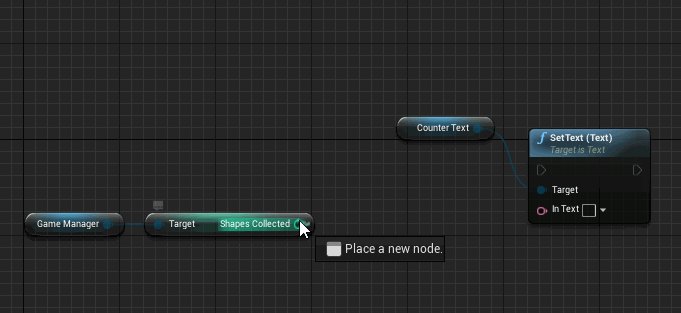
Drag the GameManager variable into the graph. Left-click and drag its pin after which launch left-click on an empty area. Choose Get Shapes Collected from the menu.
![]()
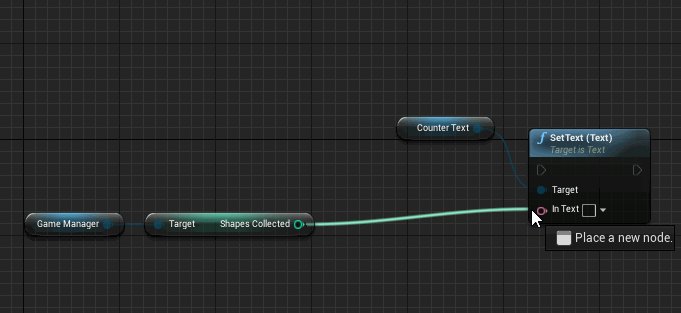
To set the textual content, you’ll use the SetText (Textual content) node. Drag the CounterText variable into the graph. Left-click and drag its pin after which launch left-click on an empty area. From the menu, add a SetText (Textual content) node.

The SetText (Textual content) solely accepts an enter of sort Textual content. Nevertheless, the ShapesCollected variable is of sort Integer. Fortunately, Unreal will do the conversion routinely once you attempt to plug an Integer right into a Textual content enter.
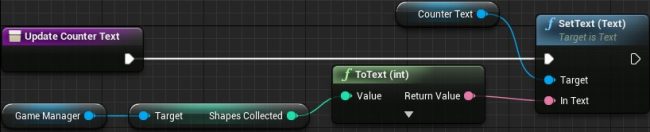
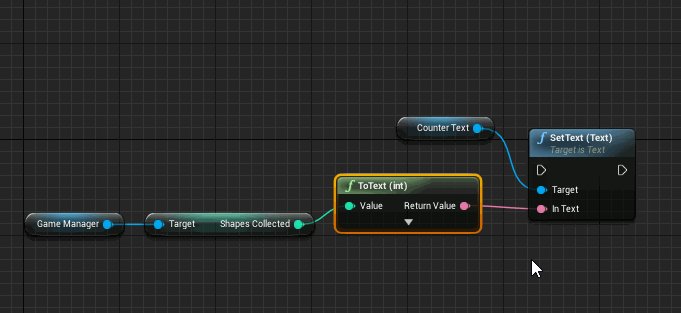
Join the ShapesCollected variable to the In Textual content pin for the Set Textual content (Textual content) node. Unreal will routinely create a ToText (int) node for you.

To finish the operate, join the Entry node to the Set Textual content (Textual content) node.
Order of occasions:
- While you name UpdateCounterText, the operate will get the ShapesCollected variable from BP_GameManager.
- The ToText (int) node converts the worth of ShapesCollected to a Textual content sort.
- SetText (Textual content) will set the textual content for CounterText to the worth from ToText (int).
Subsequent, you need to name UpdateCounterText each time the participant collects a form.
Calling the Replace Perform
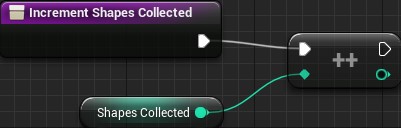
The perfect place to name UpdateCounterText is correct after the sport increments ShapesCollected. I’ve created a operate known as IncrementShapesCollected that increments the counter for you. The shapes name this operate each time they overlap the participant.

Click on Compile after which return to BP_GameManager.
Earlier than you may name UpdateCounterText, you want a reference to WBP_HUD. See in the event you can retailer a reference by your self first. If you happen to get caught, learn on!
- Find the part the place you created and displayed the WBP_HUD.
- Left-click and drag the Return Worth pin of the Create Widget node.
- Launch left-click on an empty area after which choose Promote to variable from the menu.
- Add the brand new node to the top of the node chain.
After you have created the variable, rename it to HUDWidget.
Subsequent, drag-click the proper pin of the Set HUDWidget node and launch on an empty area. Add an UpdateCounterText node. This can ensure CounterText shows the worth of ShapesCollected when the sport begins.

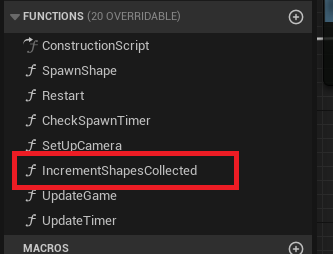
Afterward, navigate to the My Blueprint panel and go to the Capabilities part. Double-click on IncrementShapesCollected to open its graph.

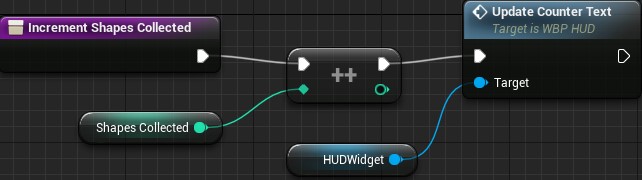
Drag the HUDWidget variable into the graph. Left-click and drag its pin and launch on an empty area. Add an UpdateCounterText node and join it like so:

Now, each time IncrementShapesCollected executes, it’ll increment ShapesCollected after which name UpdateCounterText. This operate will then replace CounterText to the worth of ShapesCollected.
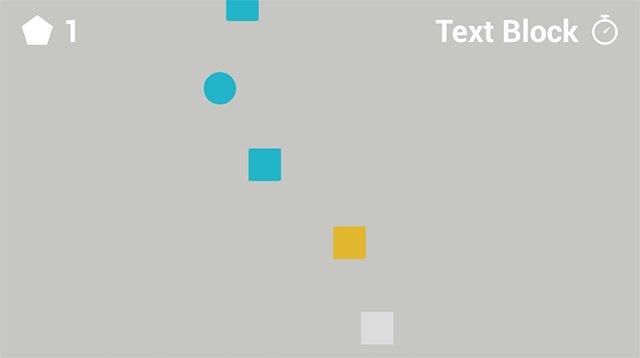
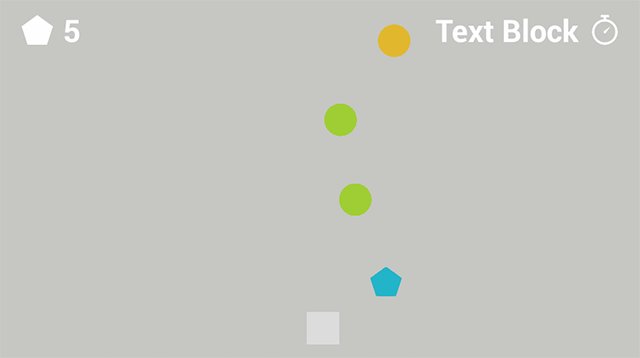
Click on Compile after which shut BP_GameManager. Press Play and accumulate some shapes to see the CounterText widget replace.

Within the subsequent part, you’ll replace the TimerText widget utilizing a special technique known as binding.
Bindings
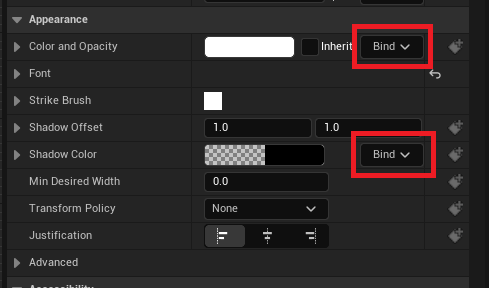
Bindings let you replace sure widget properties routinely. The property will need to have the Bind drop-down to be bindable.

You may bind properties to a operate or variable contained inside the widget. The binding will continually get hold of a price from the operate or variable. It would then set the certain property to that worth.

You is likely to be questioning why you shouldn’t simply use bindings on a regular basis. Bindings are inefficient as a result of they’re continually updating. This implies the sport wastes time updating the property even when there isn’t any new info. Examine it to the earlier technique, the place the widget solely updates when wanted.
That mentioned, bindings are nice for continuously altering components, such because the timer. Let’s go forward and create a binding for TimerText.
Making a Binding
Open WBP_HUD and change to Designer mode.
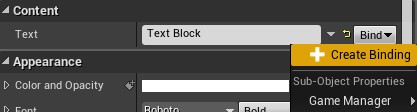
Choose TimerText after which go to the Content material part within the Particulars panel. You’ll see that the Textual content property is bindable. Click on the Bind drop-down and choose Create Binding.

This can create a brand new operate for you and take you to its graph. Rename the operate to UpdateTimerText.
The operate can have a Return node with a Return Worth pin of sort Textual content. TimerText will show no matter textual content you plug into this pin.

Drag GameManager into the graph after which get the TimeRemaining variable from it.
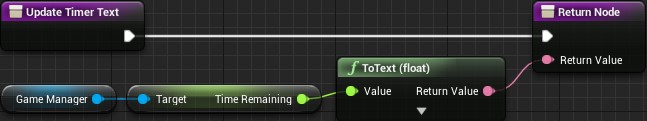
Join the TimeRemaining variable to the Return Worth of the Return node. Like final time, Unreal will routinely add a conversion node for you.

Abstract:
- The binding will continually name the UpdateTimerText operate.
- The operate will get the TimeRemaining variable from BP_GameManager.
- The ToText (float) node will convert the worth from TimeRemaining to a Textual content sort.
- The transformed worth is then outputted to the Return node.
Effectively accomplished! The HUD is lastly full.
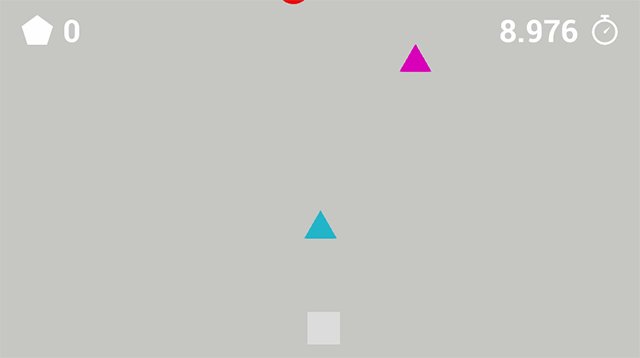
Click on Compile after which shut WBP_HUD. Press Play to see the ultimate outcomes, it seems nice.

The place to Go From Right here?
You may obtain the finished undertaking information by clicking Obtain Supplies on the prime or backside of the tutorial.
Now that you already know the fundamentals of UMG, constructing extra advanced interfaces is comparatively straightforward. Attempt to experiment with different widgets and check out the panel widgets. Feeling assured? Why not strive constructing one other Widget Blueprint to behave as a New Sport menu!
For a deeper understanding of the UMG and its assets, you may strive the Unreal Engine 5 UMG programs. Right here you will see that info and full programs for creating interfaces on your video games.