Toggle in SwiftUI is without doubt one of the most used views that it permits customers to change between two states, both on or off. This management is an effective way to supply a easy and intuitive interface to your customers, making it a well-liked alternative for a lot of builders.For instance, you would possibly use a toggle in your app to activate and off sure options, or to change between completely different modes or choices. Toggle may be very simple to implement in your SwiftUI functions. With the ToggleStyle protocol, you may create toggles that match your app’s design and branding.
On this tutorial, I’ll stroll you thru this Toggle view and present you methods to construct a number of customized toggles utilizing ToggleStyle.
The Fundamentals of Toggle

There are a number of methods to make use of the Toggle view in SwiftUI. The fundamental utilization is like beneath:
|
struct ContentView: View { @State non-public var isEnabled = false
var physique: some View { Toggle(“Airplane Mode”, isOn: $isEnabled) } } |
Right here, we initialize a Toggle view with a textual content description and a binding. The state of the toggle is managed by the state variable. This renders a primary toggle with a textual content label as proven above.
If you wish to customise the textual content model, Toggle additionally supplies an one other initializer. You may set the visible look of the Textual content view within the closure like this:
|
Toggle(isOn: $isEnabled) { Textual content(“Airplane mode”) .font(.system(.title, design: .rounded)) .daring() } |
You may additional customise the outline to incorporate a picture like this:
|
Toggle(isOn: $isEnabled) { HStack { Textual content(“Airplane mode”) Picture(systemName: “airplane”)
} .font(.system(dimension: 20)) } |
This leads to a change with a extra visually interesting design.

Altering the Toggle Type
By default, the Toggle view makes use of the change model. You should utilize the .toggleStyle modifier to alter the model from change to button:
Say, if you wish to create a bookmark button, you may create it utilizing the code beneath:
|
struct ContentView: View { @State non-public var isBookmarked = false
var physique: some View { Toggle(isOn: $isBookmarked) { Picture(systemName: isBookmarked ? “bookmark.fill” : “bookmark”) .font(.system(dimension: 50)) } .tint(.inexperienced) .toggleStyle(.button) .clipShape(Circle()) } } |
The utilization may be very related besides that we inform Toggle to make use of the .button toggle model utilizing the .toggleStyle modifier. On this case, as an alternative of displaying the toggle as a change, SwiftUI exhibits a button that alters its look relying on the state.

Utilizing ToggleStyle to Create a Customized Toggle
Generally, the default toggle model is enough, however there could also be cases the place you need to create a customized model to match the aesthetics of your app higher. Now let’s see methods to create our personal customized toggle. Briefly, you undertake the ToggleStyle protocol and implement the required makeBody(configuration:) operate to create your individual model:
|
struct CustomToggleStyle: ToggleStyle { func makeBody(configuration: Configuration) –> some View { // Your implementation } } |
Let’s begin with a easy process. We’re going to assemble a toggle change with a customizable background shade and image.

To do this, we create a brand new struct named SymbolToggleStyle that conforms to the ToggleStyle protocol:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
struct SymbolToggleStyle: ToggleStyle {
var systemImage: String = “checkmark” var activeColor: Colour = .inexperienced
func makeBody(configuration: Configuration) –> some View { HStack { configuration.label
Spacer()
RoundedRectangle(cornerRadius: 30) .fill(configuration.isOn ? activeColor : Colour(.systemGray5)) .overlay { Circle() .fill(.white) .padding(3) .overlay { Picture(systemName: systemImage) .foregroundColor(configuration.isOn ? activeColor : Colour(.systemGray5)) } .offset(x: configuration.isOn ? 10 : –10)
} .body(width: 50, top: 32) .onTapGesture { withAnimation(.spring()) { configuration.isOn.toggle() } } } } } |
The struct takes in two parameters: one is the picture title of the image and the opposite is the colour of the change. Within the makeBody operate, we construct the toggle from the bottom up. This consists of inserting the textual content label on one aspect and the change on the opposite.
The configuration parameter provides us two items of data: the textual content label (i.e. configuration.label) and the state (i.e. configuration.isOn) of the toggle. Within the code above, we prepare the textual content label and the rounded rectangle utilizing HStack. We constructed the change by overlaying a circle on high of it. To show a logo, we additional overlay a picture view on high of the circle. By default, the picture is ready to show a checkmark.
As talked about, we truly create the change from scratch. Because of this we have to deal with the faucet gesture and toggle the state of the change. And, when the state modifications, we transfer the circle by altering the offset worth.
To make use of this practice toggle model, we will apply the toggleStyle modifier like this:
|
Toggle(isOn: $isEnabled) { Textual content(“Airplane mode”) } .toggleStyle(SymbolToggleStyle(systemImage: “airplane”, activeColor: .purple)) |
This creates a toggle utilizing the SymbolToggleStyle.
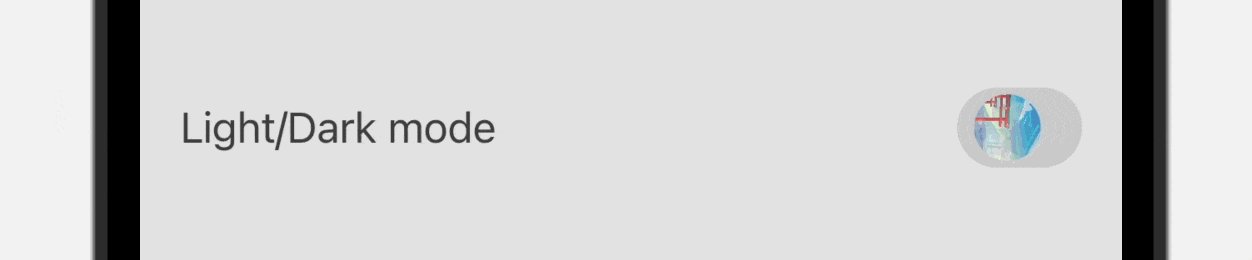
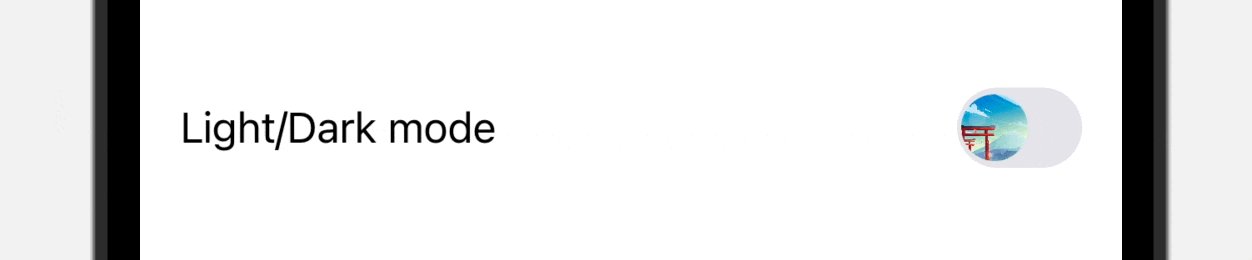
Creating an Animated Picture Toggle

Now allow us to assemble one other toggle model that exhibits completely different photographs for its enabled and disabled states. We’ll use these two photographs for the undertaking:
When you downloaded the photographs, import them to the asset catalog of your SwiftUI undertaking. We then create a brand new toggle model like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
struct ImageToggleStyle: ToggleStyle {
var onImage = “darkish” var offImage = “mild”
func makeBody(configuration: Configuration) –> some View {
HStack { configuration.label
Spacer()
RoundedRectangle(cornerRadius: 30) .fill(configuration.isOn ? .black : Colour(.systemGray5)) .overlay { Picture(configuration.isOn ? onImage : offImage) .resizable() .scaledToFill() .clipShape(Circle()) .padding(5) .rotationEffect(.levels(configuration.isOn ? 0 : –360)) .offset(x: configuration.isOn ? 10 : –10) } .body(width: 50, top: 32) .onTapGesture { withAnimation(.spring()) { configuration.isOn.toggle() } } } } } |
This ImageToggleStyle struct accepts two parameters for the ON & OFF photographs. The implementation of the change is similar to that we mentioned earlier than. As an alternative of utilizing a Circle view to create the change, we use a picture view to show the ON & OFF photographs.
We additionally added the rotationEffect modifier to animate the transition of the change between the states.
Once more, to make use of this toggle model, you may merely connect the .toggleStyle modifier to the Toggle view. Right here is an instance:
|
VStack { Toggle(isOn: $isEnabled) { Textual content(“Gentle/Darkish mode”) .foregroundColor(isEnabled ? .white : .black) } .toggleStyle(ImageToggleStyle()) .padding() } .body(maxWidth: .infinity, maxHeight: .infinity) .background(isEnabled ? .black.opacity(0.6) : .white) |
Accessing the Toggle Type with Ease
To simplify the entry of the customized toggle model, you may add a static variable in an extension to ToggleStyle as follows:
|
extension ToggleStyle the place Self == ImageToggleStyle {
static var picture: ImageToggleStyle { .init() } } |
On this case, you may apply the toggle model utilizing the dot syntax:
|
Toggle(isOn: $isEnabled) { Textual content(“Gentle/Darkish mode”) .foregroundColor(isEnabled ? .white : .black) } .toggleStyle(.picture) |
What’s Subsequent
On this tutorial, we’ve confirmed you the methods of making customized toggle kinds in SwiftUI. With the assistance of the ToggleStyle protocol, you may craft visually interesting toggles that stand out from the gang. Should you’re desirous to study extra about SwiftUI and the ToggleStyle protocol, make sure you take a look at our “Mastering SwiftUI” e book for much more ideas and methods, plus full supply code.

