Progress bars or different kinds of indicators play an important position in apps that execute time-consuming duties or operations. It enriches the person expertise by displaying a progress indicator, which permits the person to trace the progress of the operation and get an concept of how lengthy it would take to finish.
In SwiftUI, it comes with a built-in element referred to as ProgressView for builders to current a progress bar or a round indicator to show the progress of a long-running operation, akin to downloading a file or importing information to a server.
The default look of ProgressView is easy and minimalistic, and it may not match the design and theme of your app. That is the place the ProgressViewStyle protocol comes into play. You should use the ProgressViewStyle protocol to create customized types for the ProgressView element that match the design and theme of your app.
On this tutorial, I’ll stroll you thru the fundamentals of ProgressView and present you find out how to customise the look & really feel of the progress view utilizing ProgressViewStyle.
The Fundamental Implementation of ProgressView

The ProgressView element may be very simply to make use of. In your SwiftUI apps, you may create a progress indicator by writing the next line of code:
Optionally, you may add a label to show the standing message like this:
|
ProgressView() { Textual content(“Loading…”) } |
On iOS, the progress view is displayed as a round indicator.
Indeterminate Progress vs Determineate Progress

The ProgressView element offers two kinds of progress indicator to point indeterminate progress and determineate progress. What we simply demonstrated within the earlier part is an indeterminate progress indicator. For duties which have an unknown period, akin to loading or syncing complicated information, we use indeterminate progress indicators, which is displayed as a round exercise indicator.
When potential, use a determinate progress indicator. An indeterminate progress indicator exhibits {that a} course of is happening, but it surely doesn’t assist folks estimate how lengthy a job will take. A determinate progress indicator will help folks determine whether or not to do one thing else whereas ready for the duty to finish, restart the duty at a distinct time, or abandon the duty.
For a determinate progress indicator, it’s used for duties with a well-defined period akin to file downloads. On iOS, a determinate progress indicator is introduced within the type of a progress bar. To implement it, you simply have to instantiate a ProgressView with the present worth of the progress. Right here is an instance:
By default, the whole worth is 1.0. You’ll be able to present a price between 0.0 and 1.0 the place 1.0 means 100% full. If it’s a must to use a distinct vary with a distinct complete, you may write the code by utilizing one other initializer:
|
ProgressView(worth: 30, complete: 100) |
Each strains of the codes current the identical progress indicator that exhibits 30% full.

Optionally, you may add some labels to show the standing message and present progress by utilizing the label and currentValueLabel parameters:
|
ProgressView(worth: 0.3, label: { Textual content(“Processing…”) }, currentValueLabel: { Textual content(“30%”) }) |
So as to replace the worth of the progress, you normally create a state variable to carry the present worth of the progress. Here’s a pattern code snippet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
struct ContentView: View {
@State non-public var progress = 0.1
var physique: some View { ProgressView(worth: progress, label: { Textual content(“Processing…”) }, currentValueLabel: { Textual content(progress.formatted(.p.c.precision(.fractionLength(0)))) }) .padding() .job { Timer.scheduledTimer(withTimeInterval: 1, repeats: true) { _ in
self.progress += 0.1
if self.progress > 1.0 { self.progress = 0.0 } } } } } |
Altering the Progress View’s Colour and Type

The default progress indicator has a easy design with restricted customization choices. Nevertheless, it’s potential to change the colour of the progress bar by making use of the tint modifier:
|
ProgressView(worth: 0.3) .tint(.purple) |
A determinate progress indicator is usually displayed as a progress bar. In case you want to modify its look, you should utilize the progressViewStyle modifier. For example, you may swap from the default linear fashion to a round fashion, like so:
|
ProgressView(worth: 0.3, label: { Textual content(“Processing…”) }, currentValueLabel: { Textual content(“30%”) }) .progressViewStyle(.round) |
This transforms the progress bar right into a round indicator.

Utilizing ProgressViewStyle for Superior Customizations
Though the default fashion of the progress view is enough for many purposes, you might need to create distinctive and visually interesting progress bars that match their app’s design and theme. If you wish to create a custom-made progress bar that aligns along with your app’s aesthetic, you should utilize the ProgressViewStyle protocol in SwiftUI.
ProgressViewStyle is a robust device for creating custom-made progress indicators in SwiftUI. With ProgressViewStyle, you may create distinctive and visually interesting progress bars that completely match the design and theme of your app. There are a number of built-in types out there, akin to CircularProgressViewStyle and LinearProgressViewStyle. By conforming to the ProgressViewStyle protocol, you may create your individual types and apply them to the ProgressView element. This permits for superior customizations that transcend altering the colour of the progress bar.

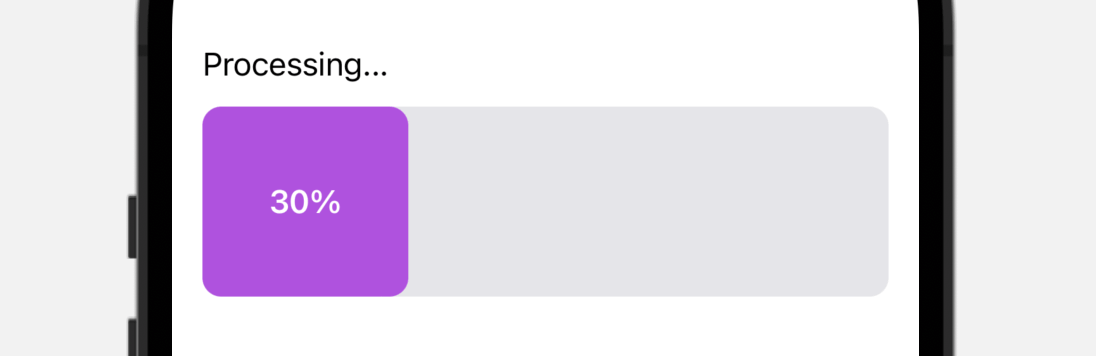
To present you a greater concept about ProgressViewStyle, let’s construct a customized progress bar just like the one proven above. What you have to do is to create a brand new struct that conforms to the ProgressViewStyle protocol and implement the next required technique:
|
@ViewBuilder func makeBody(configuration: Self.Configuration) –> Self.Physique |
In case you have expertise with ButtonStyle, the implementation of ProgressViewStyle may be very related because it follows the identical sample.
Let’s create a brand new fashion named BarProgressStyle like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
struct BarProgressStyle: ProgressViewStyle {
var colour: Colour = .purple var peak: Double = 20.0 var labelFontStyle: Font = .physique
func makeBody(configuration: Configuration) –> some View {
let progress = configuration.fractionCompleted ?? 0.0
GeometryReader { geometry in
VStack(alignment: .main) {
configuration.label .font(labelFontStyle)
RoundedRectangle(cornerRadius: 10.0) .fill(Colour(uiColor: .systemGray5)) .body(peak: peak) .body(width: geometry.dimension.width) .overlay(alignment: .main) { RoundedRectangle(cornerRadius: 10.0) .fill(colour) .body(width: geometry.dimension.width * progress) .overlay { if let currentValueLabel = configuration.currentValueLabel {
currentValueLabel .font(.headline) .foregroundColor(.white) } } }
}
} } } |
This tradition fashion takes in three parameters for configuring the bar colour, peak, and font fashion. I’m not going to clarify the code within the makeBody technique line by line. Briefly, we implement our personal progress bar fashion by overlaying a purple RoundedRectangle view on prime of one other RoundedRectangle view in gentle grey.
The configuration parameter offers you with the frequent properties of a progress view together with:
fractionCompleted– The finished fraction of the duty represented by the progress view, from0.0(not but began) to1.0(absolutely full).label– The standing label.currentValueLabel– the label that exhibits the present progress.
Now that we’ve created our personal fashion, you may apply it by attaching the progressViewStyle modifier to the progress view:
|
ProgressView(worth: 0.3, label: { Textual content(“Processing…”) }, currentValueLabel: { Textual content(“30%”) }) .progressViewStyle(BarProgressStyle(peak: 100.0)) |
Train
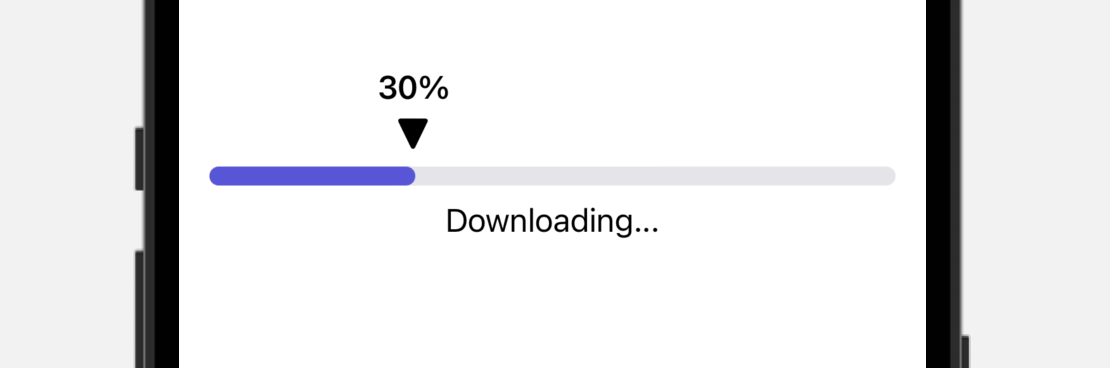
After gaining an understanding of ProgressViewStyle, it’s time to place that information into observe and create a brand new customized fashion. You’ll be able to problem your self by making an attempt to construct a method that resembles the one proven within the picture under. This won’t solely show you how to reinforce what you could have discovered but in addition push you to assume creatively about find out how to obtain your required appear and feel. Don’t be afraid to experiment and have enjoyable with it!

Abstract
All through this tutorial, now we have lined the basics of utilizing ProgressView to show the progress of time-consuming duties or operations in your app. It’s endorsed to make use of a determinate progress indicator each time potential, because it offers customers with a extra correct understanding of the progress being made.
Whereas the default progress view is enough for many purposes, now we have additionally explored find out how to create a custom-made progress view utilizing the ProgressViewStyle protocol. By following the steps outlined on this tutorial, you need to now have a strong understanding of find out how to create your individual distinctive fashion of progress view that aligns with the design and theme of your app.

