The beginning of a brand new yr is normally a time once we begin on the lookout for methods to make one thing slightly higher. That one thing could possibly be our life, work, or what we produce. Internet designers, for instance, would possibly search for methods to make their designs extra fascinating or efficient.
On this publish we are going to give attention to 5 net design tendencies which might be designed to assist customers get probably the most from the web sites they go to and we are going to use 10 pre-built web sites from BeTheme to display how finest to implement these tendencies .
BeTheme is without doubt one of the world’s hottest and highly-rated WordPress Themes with 268,000+ gross sales and a 4.83/5 star-rating.
5 new net design tendencies for 2023
To enhance something, it’s a must to know what it does or the way it capabilities and what can have an effect on its efficiency, whether or not that affect is optimistic or detrimental.
In our case, we wish to have a affect on net design that can result in enhancements, which is what net design tendencies are anticipated to do. What follows is a dialogue on how 5 tendencies designed to behave in the perfect pursuits of net customers might be applied.
1. The advantages of hoverable iconography
One efficient approach of avoiding muddle is to maintain the quantity of textual content on a web page to a minimal. A strategic use of icons can admirably serve that objective – assuming customers perceive what the icons characterize!
When a scenario is encountered the place an icon would serve a objective however it’s not a well-recognized one, it might look like a no-win scenario. You might after all add textual content, however that might contribute to muddle – or would it not?
Allow us to first begin with an instance of acquainted icons. On the BeBiker 4 web site there are three icons on the left for:
- Buying bag/cart
- Search
- Account
When these icons are used time and again, on one web site or many, customers instantly perceive what they characterize.
How then, do you deal with icons which might be much less acquainted or don’t give a consumer an apparent clue as to what they characterize?
You might give each a short description, however that might require including textual content – which, as you will notice within the BeJeweler 2 web site, shouldn’t be a foul concept, however an excellent one:
Hover-triggered helper textual content is the reply on this case, and it could actually produce other makes use of as nicely since it could actually present helpful info with out including muddle. Hover-trigger helpers can improve consumer confidence and provides those self same customers the impression that the web site proprietor has their pursuits in thoughts.
2. Use social proof to construct belief
Belief is a crucial a part of relationship constructing, whether or not that relationship is private or one a model has with its clients. Within the latter case, web sites typically function the preliminary touchpoints between manufacturers and shoppers and is the place belief constructing must be initiated.
Utilizing social proof to construct belief is a pattern many net designers will add to their skillsets in 2023.
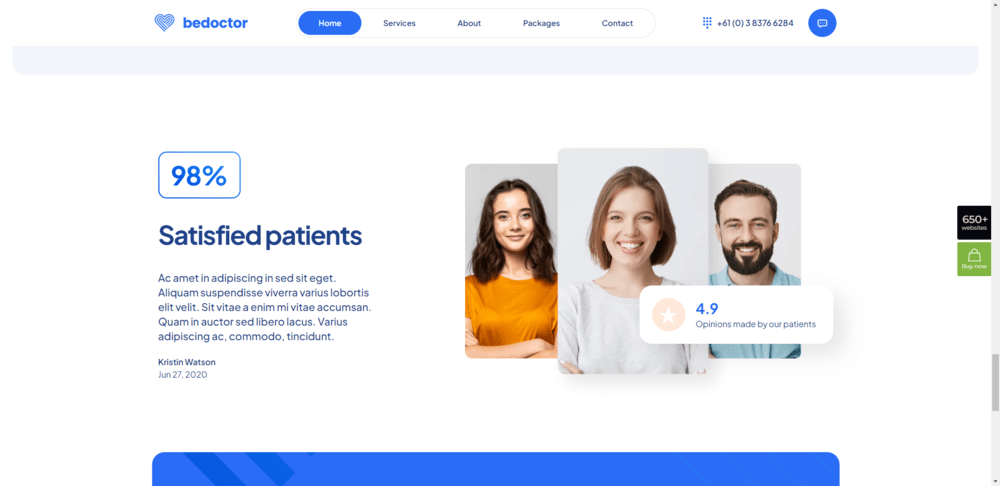
One efficient belief constructing strategy utilized in web site design entails a web page devoted to real testimonials and opinions together with a house web page part that does the identical, as demonstrated within the following BeDoctor web site instance:
BeDoctor makes use of three distinctive trust-building sorts:
- A buyer satisfaction fee
- A buyer testimonial
- A median buyer ranking
- of which the latter could possibly be linked to a rankings platform similar to Google or Yelp.
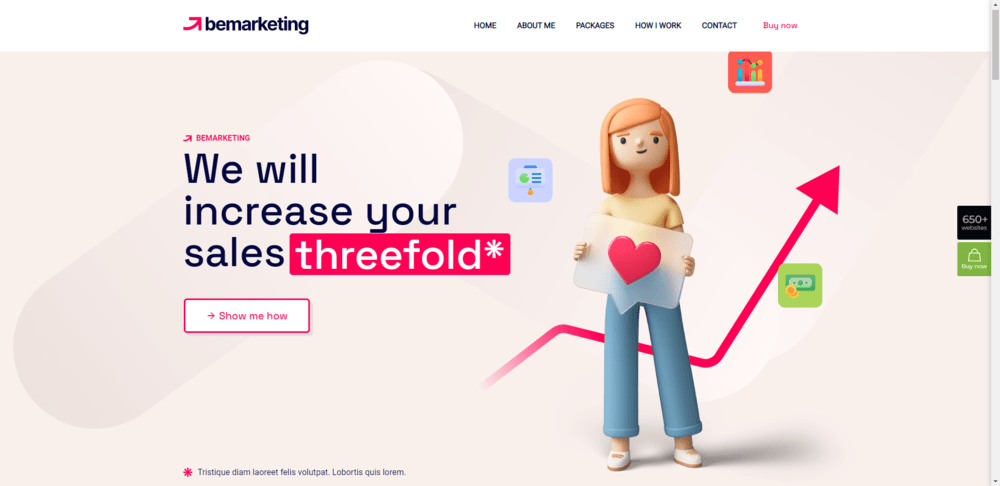
Newer companies that lack social proof to make use of for trust-building could have to depend on utilizing belief marks as an alternative. Putting an icon subsequent to a “Checkout” button that signifies the transaction might be safe could be one instance. One other instance, proven within the strategy taken by BeMarketing 2, is so as to add context to its web site claims:
On this instance, the “threefold” asterisk is repeated to incorporate a short textual assertion linking to a web page the place proof to the declare is documented.
3. New mobile-specific tendencies
Given guidelines and simple procedures to observe, net designers have change into fairly proficient at addressing cellular design wants in recent times. A lot so actually that, in these cases the place designers have discovered a consolation zone, stagnation has set in.
Nonetheless, there stays room for enchancment. In 2023 we are going to see larger consideration paid to mobile-specific options that concentrate on overcoming particular frictions and obstacles.
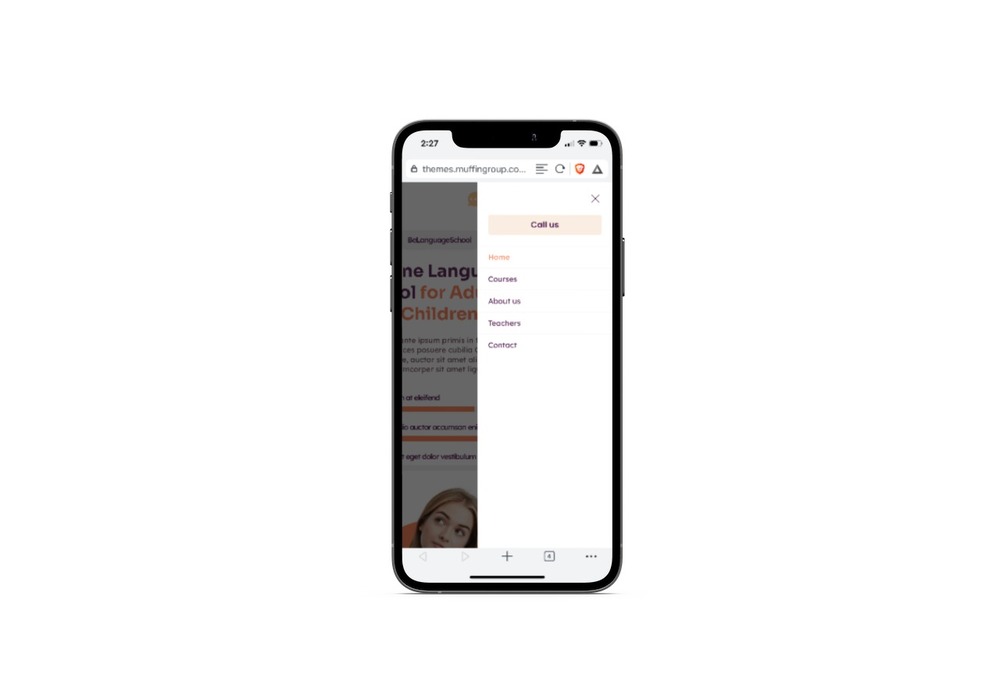
The BeLanguage 4 pre-built web site addresses one in every of these in its navigation design:
Notice how the “Name Us” button is positioned on the prime of the listing of hyperlinks, quite than on the finish the place it might usually seem on a desktop show. A slight change maybe, however a useful one for a cellular consumer.
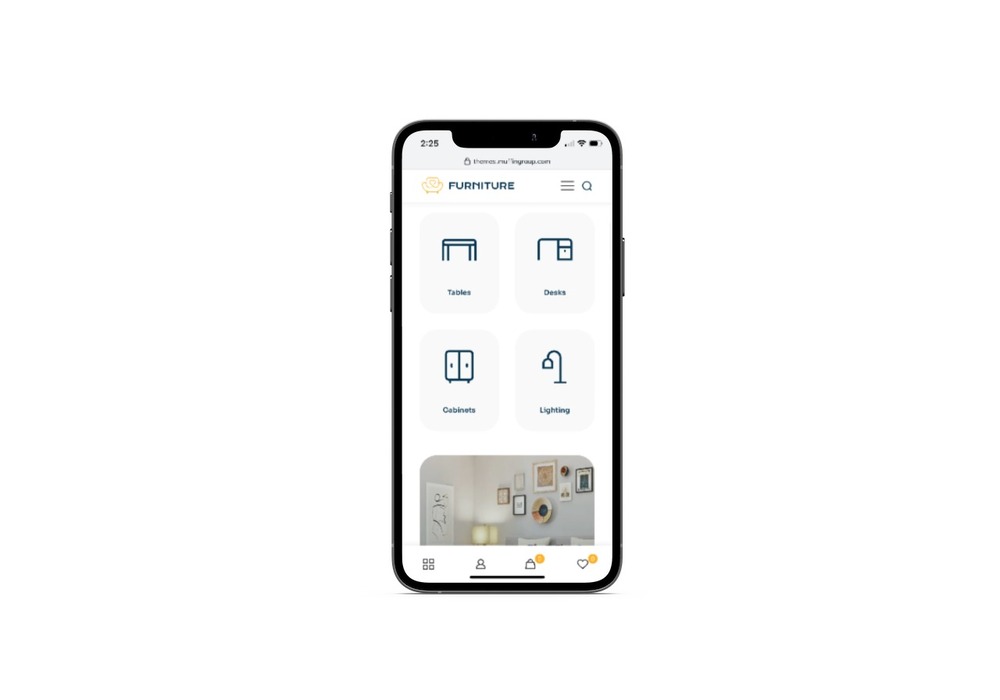
The BeFurnitureStore strategy takes the account, cart, and favorites icons which might be usually located on the prime on a desktop show and locations them on a sticky backside banner.
The usage of sticky banners can be advantageous to cellular customers. So long as net designers work to constantly enhance the cellular net expertise, it doesn’t matter how small a few of their modifications would possibly look like. Cell customers will acquire from them.
4. Form texturization
Skeuomorphism was as soon as the fashion and performed a dominant position within the net design world. This was at a time when net customers had been nonetheless getting used to the know-how and skeuomorphism proved to be a particularly useful design pattern because it helped customers change into an increasing number of comfy interacting with the online.
Finally, the pattern grew to become much less and fewer of a requirement and ultimately started to be seemed upon as a supply of muddle and distraction. The garbage can and digital camera symbols stay in use, however most different examples of this design strategy have passed by the wayside.
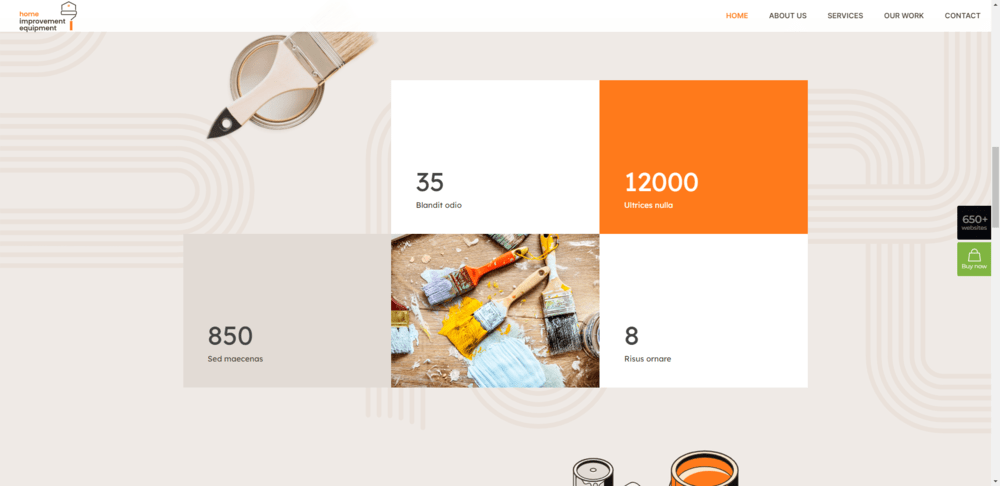
In 2023, net designers will start working with natural shapes by including small, strategic textures to their designs. The BeRenovate 5 web site illustrates an instance of this new pattern:
The rounded shapes and contours that seem within the background have a softening impact whereas on the similar time drawing consideration to the central part, making the web page extra fascinating and fascinating.
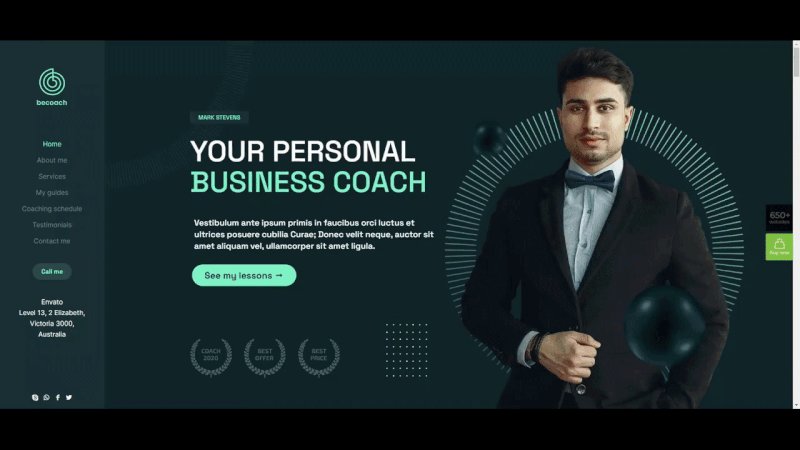
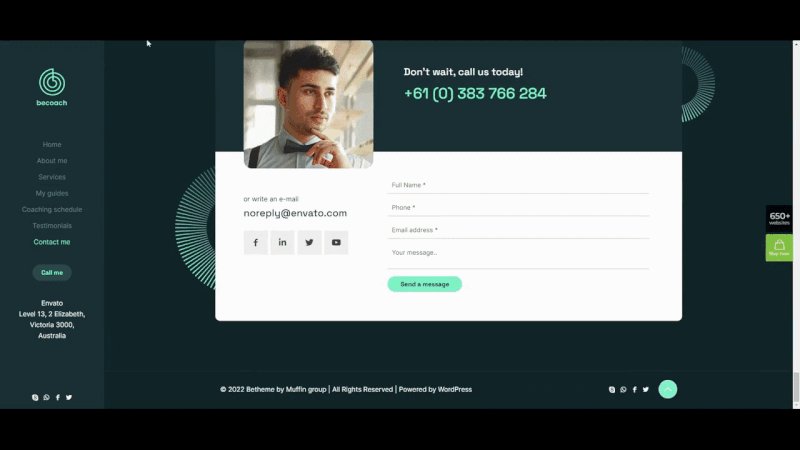
Digital texturization will also be used to attract consideration to a particular space of a web page. BeCoaching 3 gives an instance of this efficient design pattern.
The 2 digitally textured shapes seen listed here are used all through this one-page web site to assist direct a customer’s eyes and a focus to the areas of the web page you need them to go. The entire content material within the instance is essential, however the picture on the best is essential and to not be missed.
5. Advantages of supplemental video
Totally different net customers have totally different viewing habits, making it extraordinarily troublesome, if not unimaginable, to fulfill all of them. Some favor studying textual content or blogs. Others would quite to look at and hearken to a video or a vlog.
Relatively than attempting to fulfill each worlds, experiment with utilizing supplemental movies or video alternate options each time it is sensible to take action. You’re much less apt to downgrade web site loading speeds, and avoiding an overreliance on autoplay movies would in all probability earn you some good marks out of your customers.
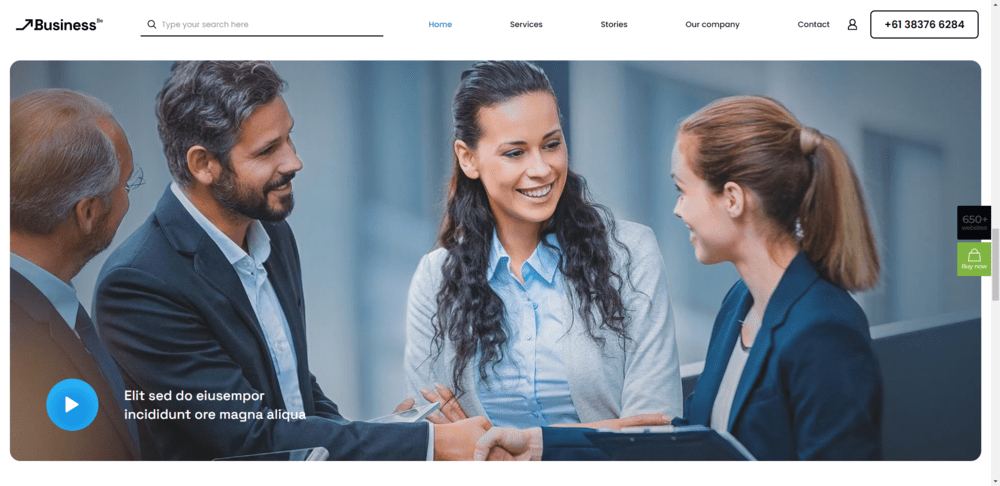
The BeBusiness 6 web site’s full-width video part midway down its house web page jumps proper out at you.
It could possibly be used to summarize or develop on earlier content material, to point out a video testimonial, or for quite a lot of different functions.
A video doesn’t should be full width to be efficient. This BePregnancy hero part instance features a small cutout that contains a supplemental video:
The “Play” button is immediately recognizable and provides a customer the choice of whether or not or to not watch the video. On this occasion, the selection to look at would in all probability win fingers down, but when the video had been autoplay it might in all probability be seemed upon as being intrusive.
Utilizing movies sparingly and strategically is sensible. Customer’s will probably approve, and it’s simpler for net designers to take care of affordable web page loading speeds.
What’s your opinion of those web site design tendencies?
Web site design tendencies have as a rule centered on background and shade tendencies, typological experimentation, attention-getting particular results, and different approaches that, whereas well-intentioned and normally efficient, is also considered as being superficial to a point.
2023’s net design tendencies signify a sea change in web site enchancment methods. The main target is extra on belief constructing, responsiveness, and accessibility than on consumer engagement or leisure.
Use BeTheme to construct web sites and also you’ll uncover that these new tendencies have already been included to at least one diploma or one other in lots of its 650+ pre-built websites. Excellent news certainly!