
GitHub launched its new code search and code view to allow builders to shortly search, navigate and perceive their code, and put essential data into context.
The brand new code search engine has been reworked to be two occasions sooner than the previous one and has extra capabilities resembling supporting substring queries, common expressions, and image search.
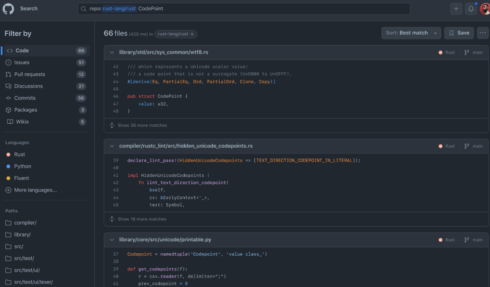
Code Search understands a consumer’s code and brings related outcomes at excessive speeds by looking throughout a number of repositories. Customers can search utilizing common expressions, boolean operations, keyboard shortcuts, and extra.
“Think about {that a} consumer complains that they acquired an error message out of your service saying ‘question just isn’t satisfiable.’ You’re undecided which system produced this error message, or which repository the code is in,” Colin Merkel, software program engineer at GitHub, wrote in a weblog put up.
“With out code search, you may need to clone a bunch of repositories and grep by way of them, or ask a educated coworker. However with code search, you possibly can immediately search throughout all of a company’s code without delay.”
For instance, if an organization makes use of Kubernetes and their infrastructure crew reviews a scarcity of reminiscence of their cluster, one method could possibly be to seek for YAML configuration recordsdata containing the time period “reminiscence” throughout the crew’s code. The search outcomes, which may be saved with a question resembling “saved:blackbird lang:yaml reminiscence,” would reveal the Kubernetes configuration recordsdata for the crew’s providers and their allotted reminiscence. The search outcomes might then be shared with the infrastructure crew to provoke a dialogue on the reminiscence allocation for these providers.
For groups utilizing React, the prop dangerouslySetInnerHTML is a widely known characteristic that allows the direct injection of HTML into a component utilizing a string. Nonetheless, it could actually pose a safety threat if the string being injected is untrusted. One strategy to determine potential vulnerabilities is by looking for the utilization of this prop throughout GitHub’s codebase utilizing a question resembling “repo:github/github dangerouslySetInnerHTML.” The search outcomes might reveal any occurrences of the prop, together with some linter guidelines that forbid its use.
GitHub additionally redesigned its code view to combine search, looking, and code navigation. The corporate said that this launch is only the start and it’s infusing intelligence into each side of software program improvement shifting ahead.

