July 25, 2021
WebPageTest and Technical search engine optimization
This text is an educational information that can assist you precisely check load time utilizing WebPageTest.org. It’s a supporting tutorial that’s a part of the MobileMoxie Technical search engine optimization Article Sequence. In Could 2021, Google launched one in every of their greatest algorithm updates after the roll-out of Cell-First Indexing, saying that load time and person engagement would quickly change into extra necessary rating elements. They’ve additionally pre-announce the Expertise Replace that has been delayed, however will now begin rolling out in July of 2021. These adjustments to the Google search algorithm improve the necessity for technical instruments that present detailed suggestions on web page load time and on-page technical issues total.
Whereas Lighthouse is a superb software, typically it doesn’t offer you every little thing you want. At MobileMoxie, we imagine that WebPageTest.org is likely one of the most undervalued instruments within the search engine optimization business. The software gives detailed details about the well being of your pages and helps analyze issues like spherical journey requests, asset errors, redirects, caching issues, safety info, and extra. Developed by Patrick Meenan, the open-source software was acquired in 2020 by Catchpoint. It was just lately up to date, however has been offering free and worthwhile load time evaluation for years. On this article, we are going to overview easy methods to arrange WebPage Check for search engine optimization testing and spotlight necessary settings and ends in the software.
NOTE: MobileMoxie doesn’t have any partnership with WebPageTest; we simply love the software!
Learn how to Arrange a Internet Web page Testing
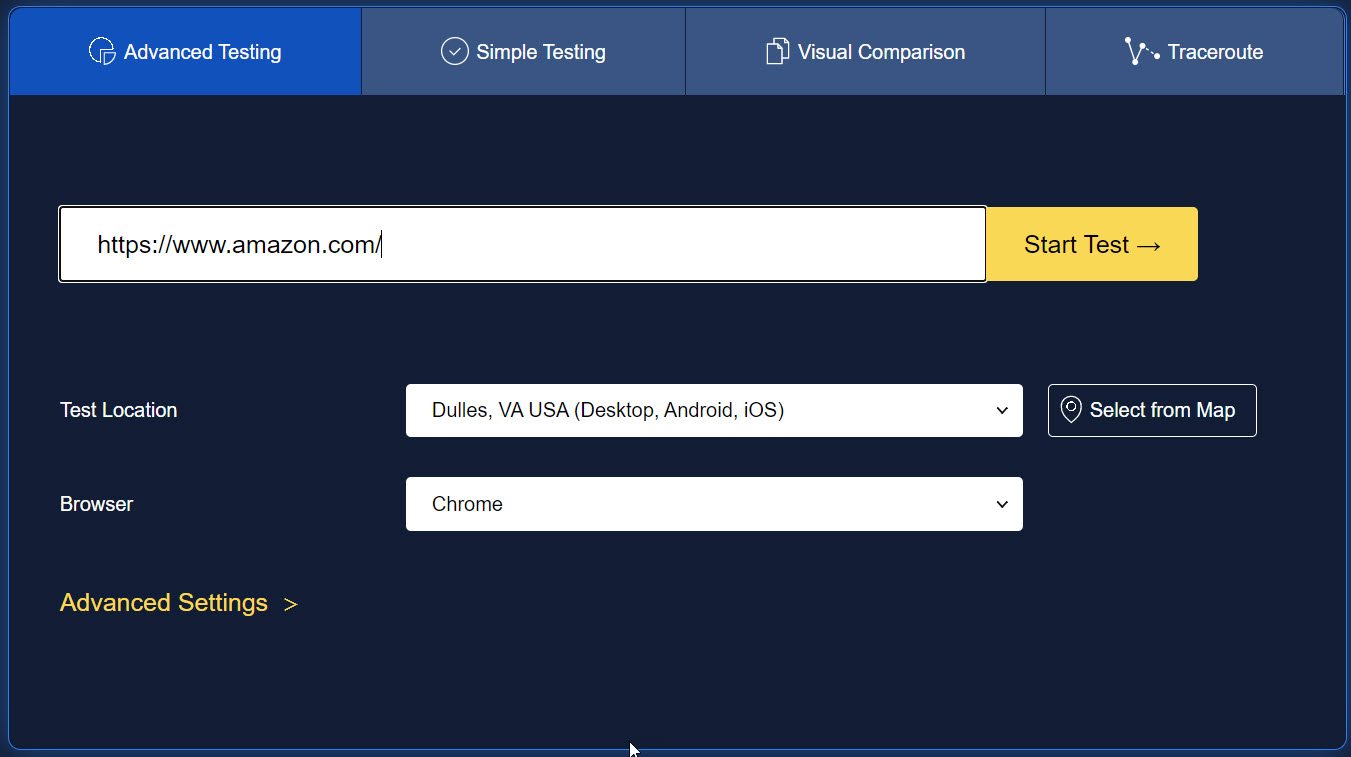
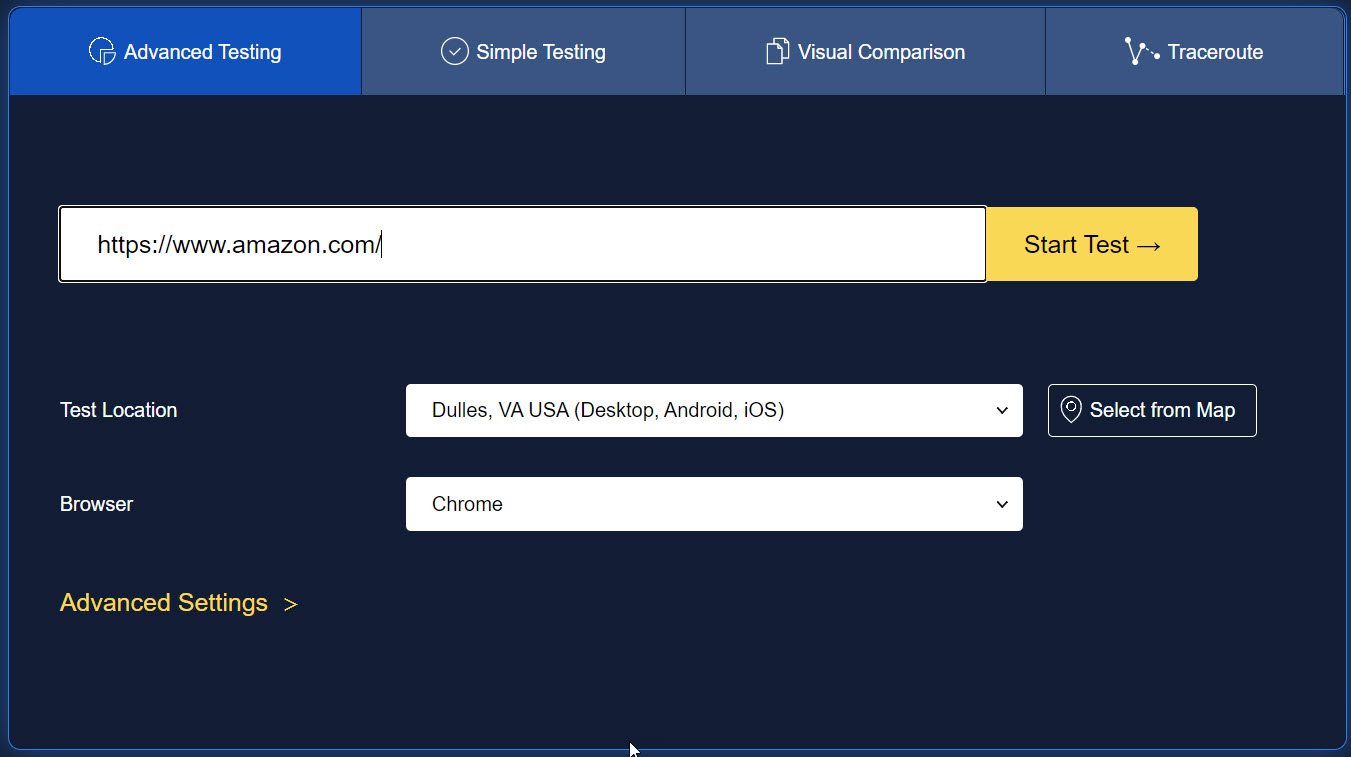
- Fundamental Check Set-Up: Entry the software at webpagetest.org, choose the web page URL you wish to check, the geographic location you wish to check from, and browser for the check. The instance beneath exhibits the usual settings MobileMoxie utilized in a check for search engine optimization analysis. It is best to at all times change the situation to mirror your corporation wants or use California which is the place Googlebot is commonly crawling from.

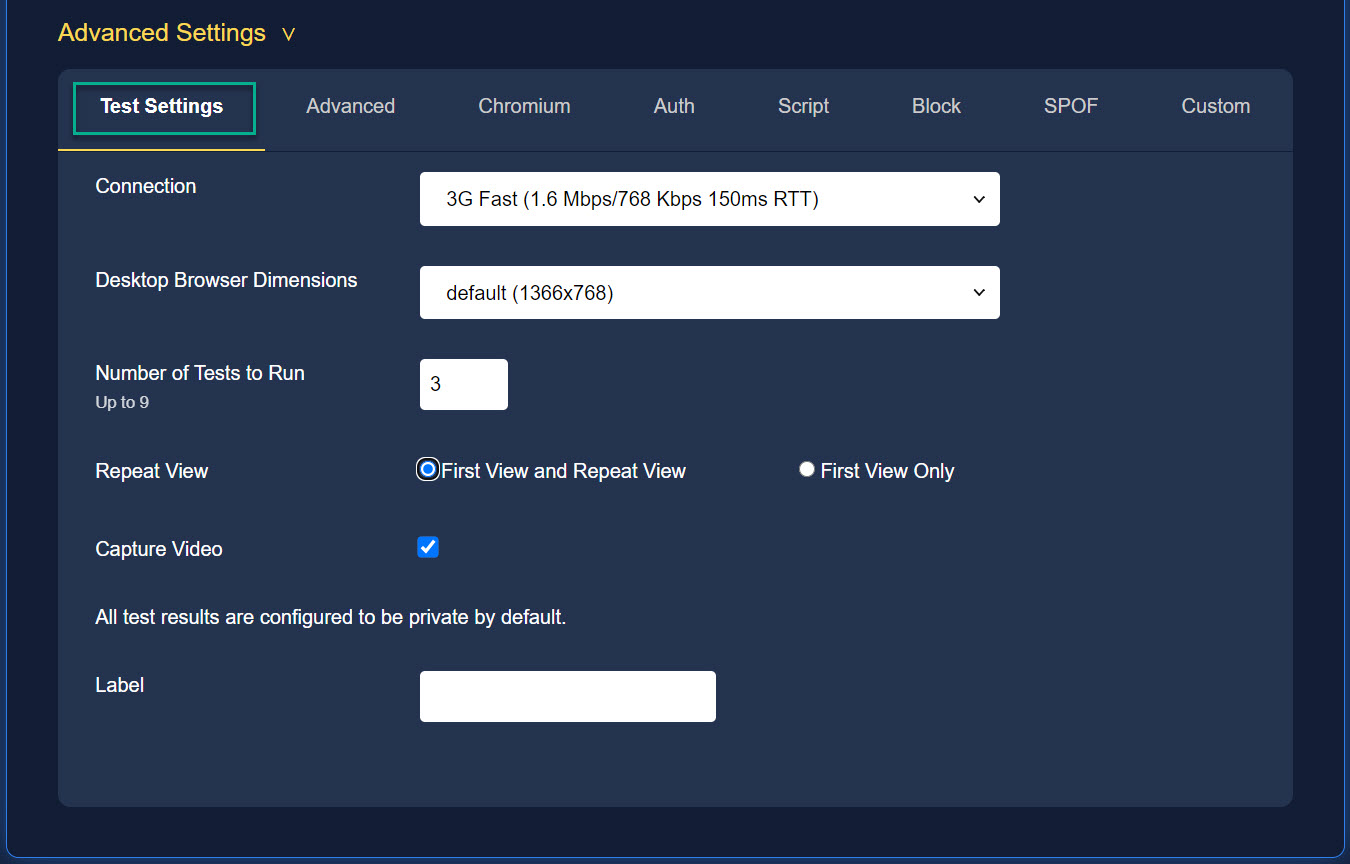
- Check Settings: Broaden the Superior Settings menu to proceed the check setup. Underneath ‘Check Settings’, choose the specified connection pace that you just wish to simulate and the variety of instances you wish to run the check, then click on on the radio button for ‘First and Repeat View’. MobileMoxie recommends at all times working 3 assessments and testing at the least one cell and one desktop connection to check the outcomes. We use 3G or 3G Quick and Cable, and set them up in two totally different tabs, so as to run the check at roughly the identical time. This can permit you to precisely evaluate variations between cell and desktop load time. We additionally suggest at all times testing First and Repeat Views. Googlebot cares principally concerning the First View as a result of that’s what it will get when it crawls a website however figuring out concerning the Repeat View will make it easier to troubleshoot and enhance the person expertise (UX) on the web page for customers who’ve visited the web page earlier than, or produce other domestically cached copies of website property.

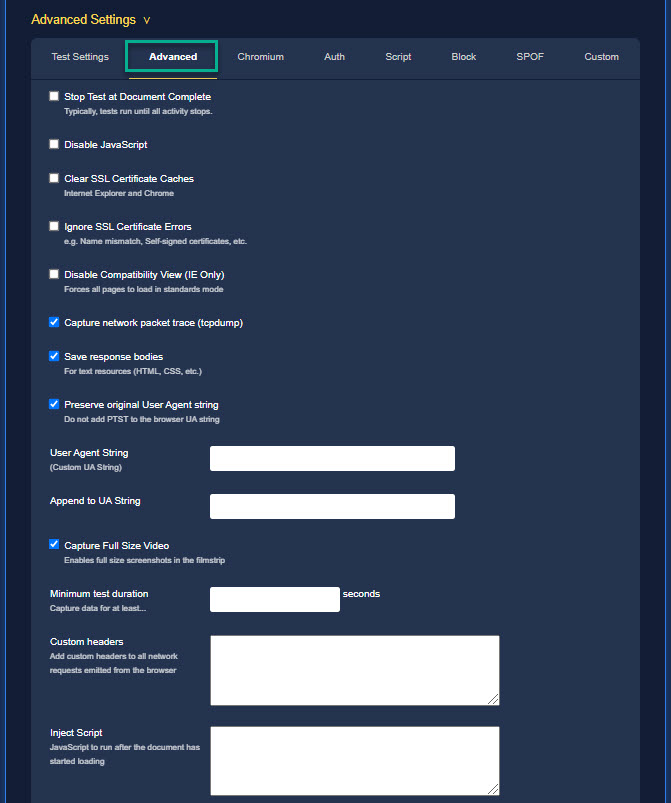
- Superior: After getting accomplished the Superior Settings, click on on the Superior Tab, slightly below the Superior Settings expander. On this tab, you may embody or take away a number of the capabilities of the software if they don’t seem to be wanted in your analysis. As a default, the software assessments till the web page is totally loaded and executes JavaScript, in addition to SSL Certificates validation. If these usually are not a priority you may restrict the check. A pattern of our regular check settings is included beneath. As a consultancy, MobileMoxie at all times data the video in case purchasers wish to see them, however you would not have to incorporate this if you do not want it.

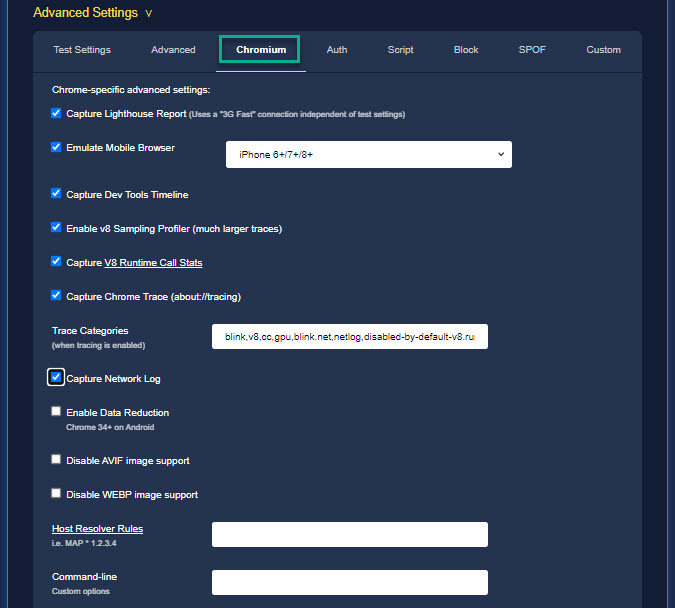
- Chromium: Now click on on the Chromium tab subsequent to the Superior tab. These settings permit you to check and measure your web page efficiency with particular Chrome capabilities enabled, comparable to:
- The power to seize the Lighthouse report, which makes use of a ‘3G Quick Connection’ impartial of check settings.
- The capability to emulate a particular telephone – We attempt to choose the most typical machine our web site customers is likely to be utilizing. On this case we’re utilizing an iPhone X, however older telephones are additionally accessible, and we typically check with these as nicely.
- You too can have your check seize a Dev Instruments Timeline, get the v8 Runtime Stats, a Chrome Hint and a community log. We allow these simply in case questions or objections get sophisticated and we want extra knowledge later, in conversations with the DEV Group.
- In case you are selectively serving any components of your pages, you even have the flexibility to request the web page with a particular person agent string, together with the 2 most important GoogleBots:
- GoogleBot Cell: Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Construct/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/W.X.Y.Z‡ Cell Safari/537.36 (suitable; Googlebot/2.1; +http://www.google.com/bot.html)
- (Google has switched to crawling with a bot that may hold tempo with the releases of Chrome – referred to as an EverGreen bot, so this might change.)
- GoogleBot Desktop: Mozilla/5.0 (suitable; Googlebot/2.1; +http://www.google.com/bot.html) OR Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; suitable; Googlebot/2.1; +http://www.google.com/bot.html) Chrome/W.X.Y.Z‡ Safari/537.36
- (Please observe that Google has stated that they are going to be crawling and indexing nearly solely with GoogleBot Cell (Smartphone) so testing with this person agent string will not be consultant of present search engine optimization steerage from Google.)
- (Please observe that Google has stated that they are going to be crawling and indexing nearly solely with GoogleBot Cell (Smartphone) so testing with this person agent string will not be consultant of present search engine optimization steerage from Google.)
- GoogleBot Cell: Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Construct/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/W.X.Y.Z‡ Cell Safari/537.36 (suitable; Googlebot/2.1; +http://www.google.com/bot.html)
- We don’t allow knowledge discount or any particular therapy for photos, since these wouldn’t apply to GoogleBot or GoogleBot Cell.

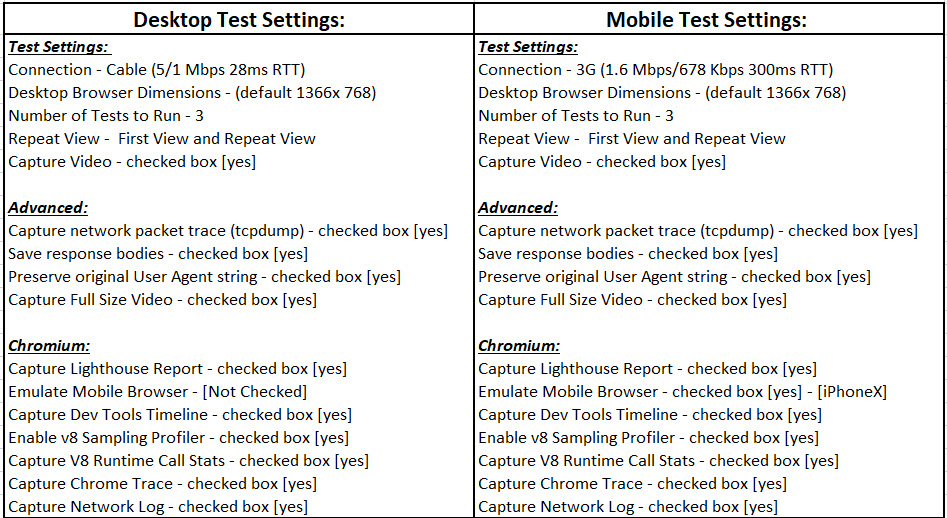
- Assessment all Settings: Keep in mind, you’re organising two assessments, in two totally different tabs, to run at about the identical time. A abstract of the advisable settings for each assessments (in an search engine optimization context) are within the desk beneath:

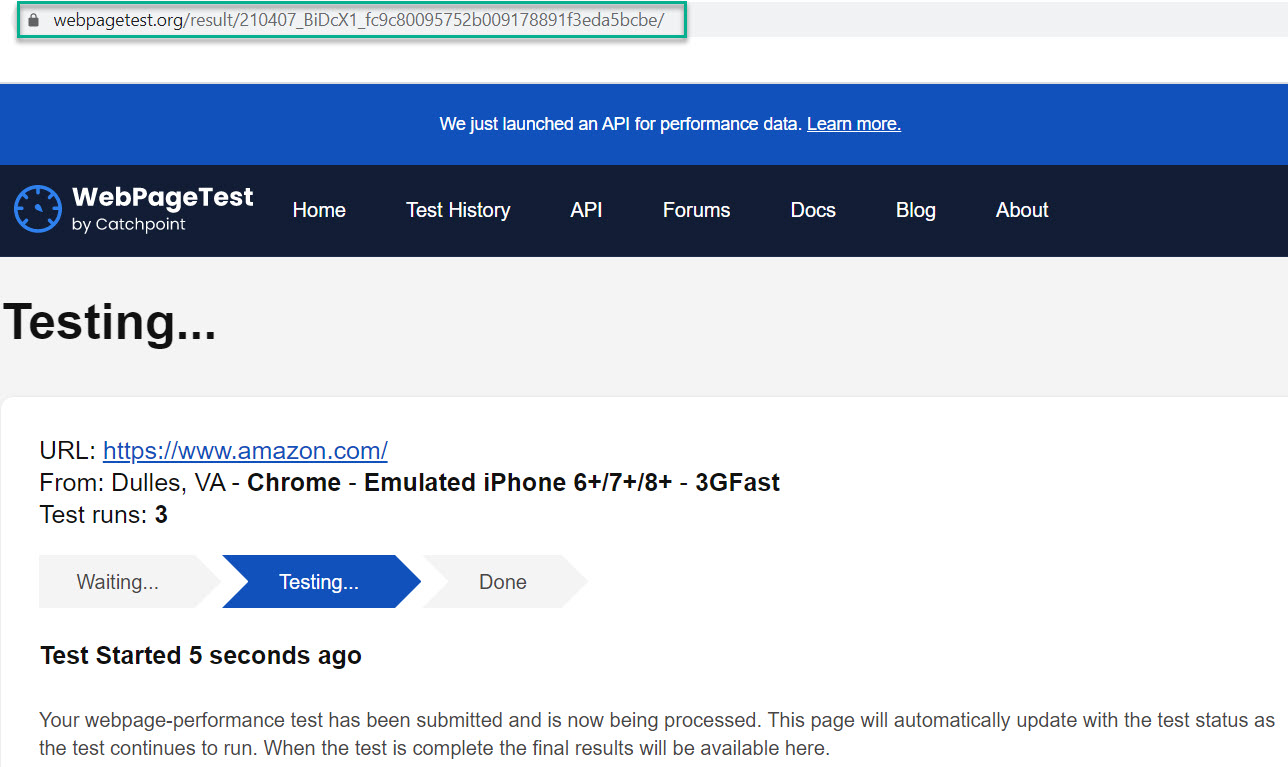
- Testing: Click on on ‘Begin Check’ in each tabs. As soon as the check begins, the software will present particulars concerning the progress of the check, or if there’s a queue, particulars about your place within the queue behind different assessments. You might have to attend a couple of minutes if there are a lot of different assessments ready to be run. (One of the simplest ways to keep away from the queue is to select much less standard places or check at much less standard instances of day – exterior of regular enterprise hours.)
An necessary element right here is that at this level the software has already created a static URL on your check. You possibly can copy this URL and use it to overview the outcomes at any time. We usually simply pop these urls right into a spreadsheet, and overview the outcomes later, when the entire assessments are carried out. Keep in mind to start out each assessments, and save each hyperlinks, in order that it is possible for you to to check them later, with out having to attend for an additional check to run.
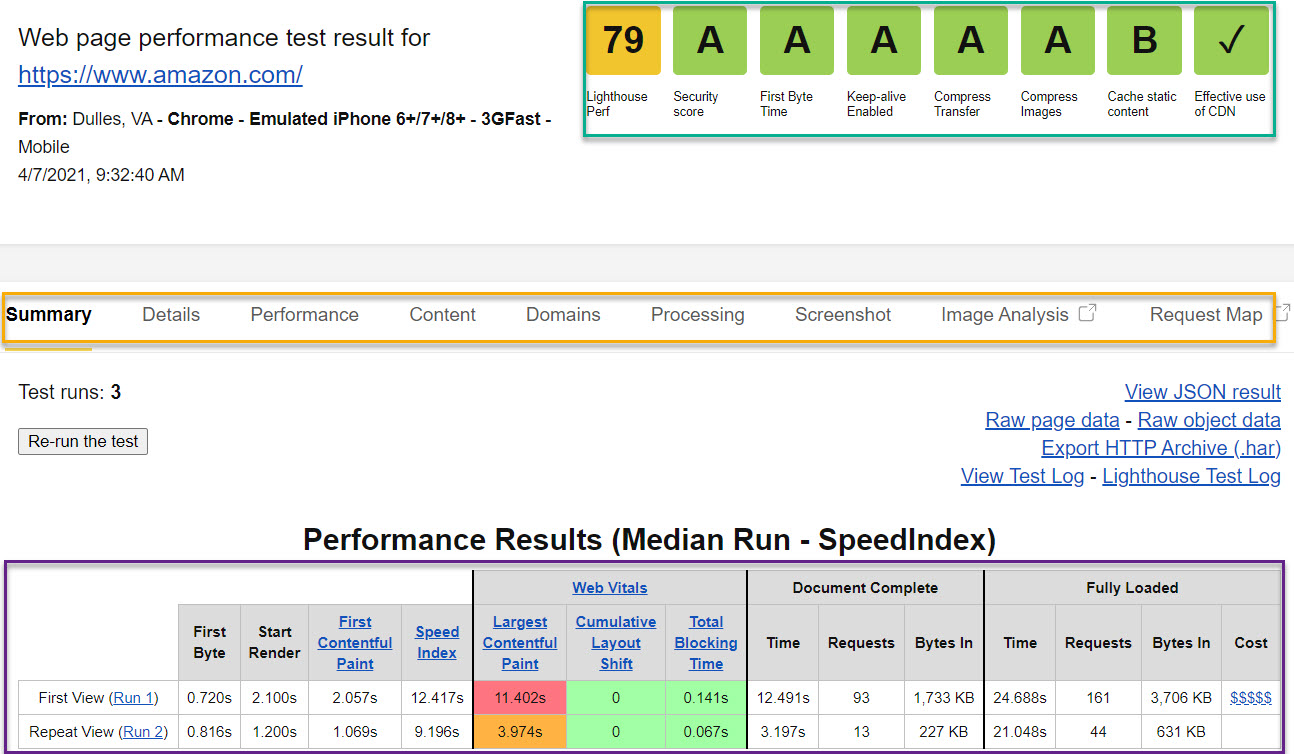
- Outcomes: For our instance we used the Amazon homepage. Right here is a hyperlink to the unique check. The software returns scores from A to F for Safety, First Byte Time, Maintain-alive Enabled, Compress Switch, Compress Photos, and Cache Static Content material, in addition to Lighthouse Efficiency Rating and Efficient use of CDN (sure or no), (all marked in inexperienced within the picture beneath) . The scores are clickable and by clicking on every rating it is possible for you to to entry extra particulars about successes and alternatives for the web page.
Moreover, you will note knowledge within the purple field beneath from Core Internet Vitals in addition to KPIs for Doc Full load time and Absolutely Loaded load time. These are nice knowledge factors to make use of as a baseline to trace enhancements.
Lastly, the software gives in depth particulars about the whole web page well being. These are unfold throughout the totally different tabs within the WebPageTest navigation (marked in yellow). You possibly can copy and paste this info right into a spreadsheet for comparability of the cell and desktop outcomes, or simply hold the 2 tabs open and click on forwards and backwards between them. We’ll go into extra particulars about info in these tabs in subsequent tutorials.
Conclusion
This was a primary tutorial for organising a load time evaluation in WebPage Check, and evaluating cell and desktop load instances. This info may also help you realize what to repair for higher efficiency in Cell-First Indexing and Core Internet Vitals. WebPage Check is likely one of the most in depth technical search engine optimization instruments available on the market that can be utilized without spending a dime, to assist with search engine optimization. It gives detailed info on web page property and cargo time, in addition to different technical issues. MobileMoxie has created this text sequence about Technical search engine optimization (full listing included beneath) and it contains many tutorials that leverage WebPage Check knowledge. Reviewing these different metrics will assist your organization and/or your purchasers enhance important technical points which negatively affect search engine optimization.
Full Record of Technical search engine optimization Articles:
- Learn how to Uncover & Handle Spherical Journey Requests
- How Matching Cell vs. Desktop Web page Belongings can Enhance Your search engine optimization
- Learn how to Determine Unused CSS or JavaScript on a Web page
- Learn how to Optimize Robotic Directions for Technical search engine optimization
- Learn how to Use Sitemaps to Assist search engine optimization