PageSpeed Insights (PSI) is a instrument supplied by Google that analyzes a web page’s efficiency and gives strategies for bettering its velocity and consumer expertise.
PageSpeed Insights works by analyzing a webpage’s HTML, CSS, fonts, and JavaScript, and gives strategies to optimize the efficiency of the web page. This consists of issues like compressing photographs, minifying code, and decreasing the variety of HTTP requests made by the web page.
Let’s have a look at PageSpeed Insights extra intently.
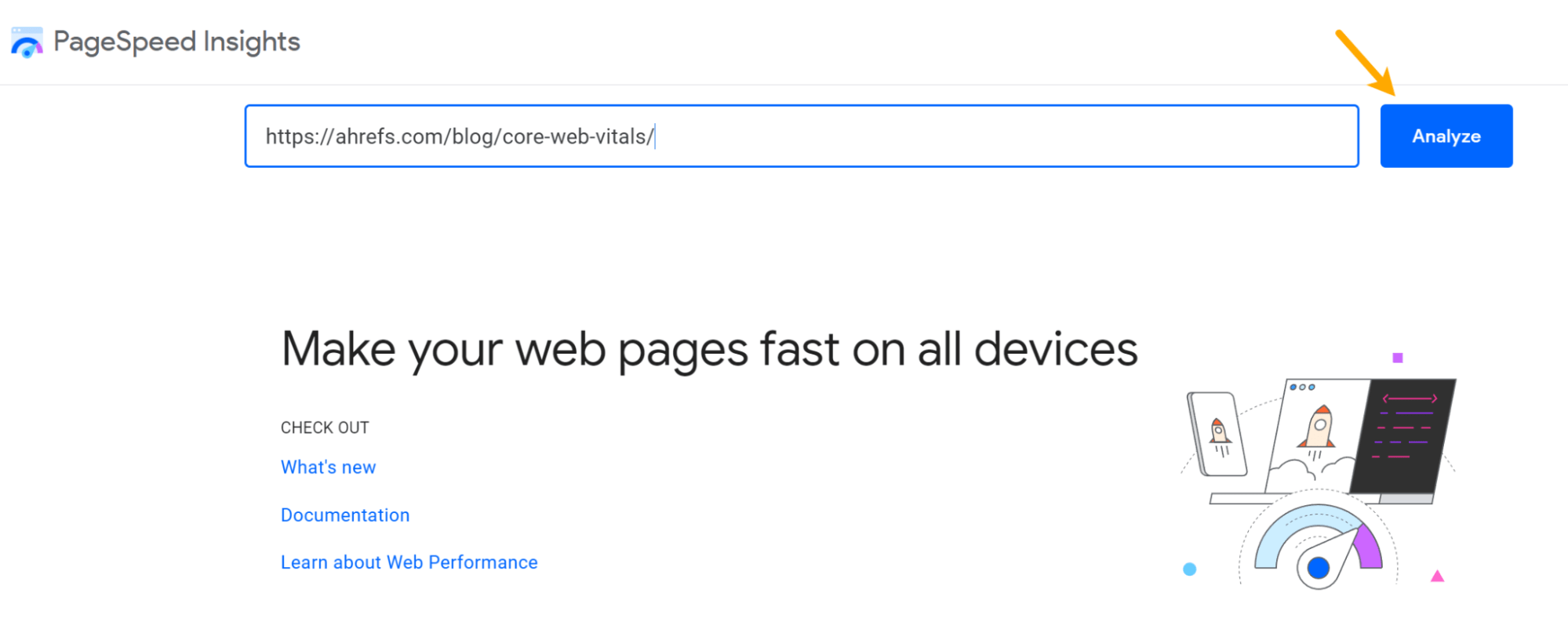
To start out, go to PageSpeed Insights. Enter a URL and click on “Analyze.”

You’ll have the choice to modify between the Desktop and Cell evaluation. Cell scores will normally be worse than Desktop scores. Cell knowledge might reveal extra points so that you can resolve, and that’s what I like to recommend .

Discipline knowledge
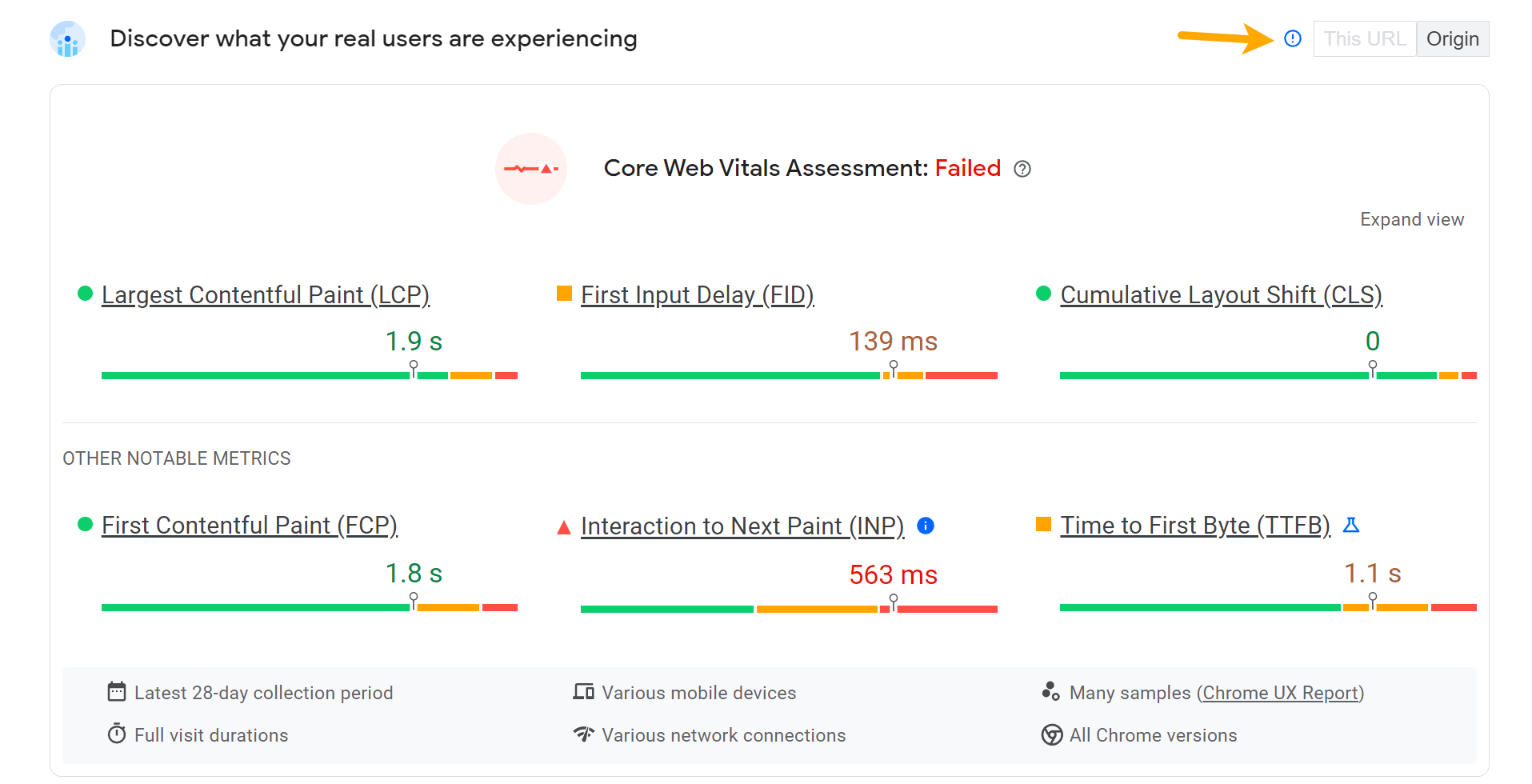
The following part comprises knowledge from actual customers of your web site. PageSpeed Insights is pulling this from the Chrome Consumer Expertise Report (CrUX), which comprises the info of Chrome customers who opted in to sharing that knowledge.
On the high is a tab to modify between web page and origin (much like area) degree knowledge, which aggregates the info for a lot of pages. You could not have knowledge for all pages and even origin knowledge. It is dependent upon how many individuals go to your web site and choose in to sharing this info.
As of April 2023, there are ~29.5 million origins within the CrUX dataset.

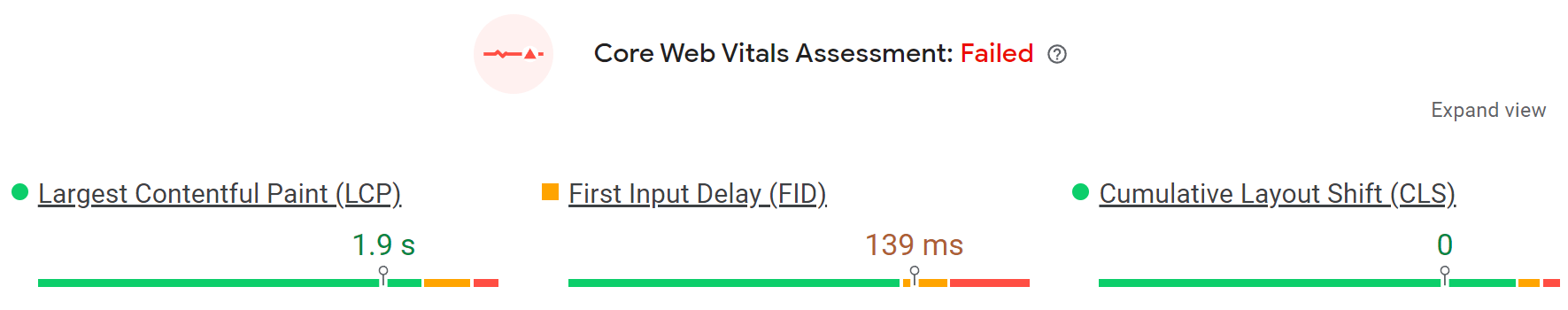
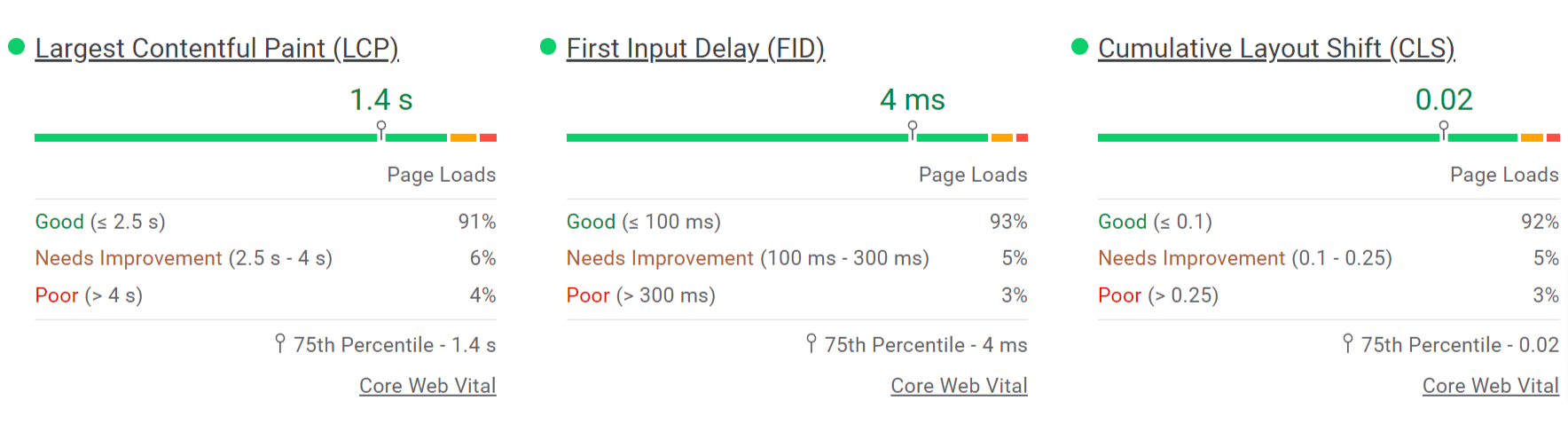
The following part is all about Core Internet Vitals (CWV), together with a move/fail evaluation. The principle metrics are Largest Contentful Paint (LCP), First Enter Delay (FID), and Cumulative Structure Shift (CLS). These CWV metrics are those Google makes use of in its rankings.

The numbers are coloration coded to point out you that inexperienced = good, orange = wants enchancment, and pink = poor. In all, 75% of consumer experiences want to fulfill the edge set for a given metric for it to be thought-about “good.” These are the thresholds:
| Metric | Good | Wants enchancment | Poor |
|---|---|---|---|
| LCP | 2500 ms | 2500 ms–4000 ms | > 4000 ms |
| FID | 100 ms | 100 ms–300 ms | > 300 ms |
| CLS | 0.1 | 0.1–0.25 | > 0.25 |
In case you click on “Develop view,” you’ll see the distribution for every metric.

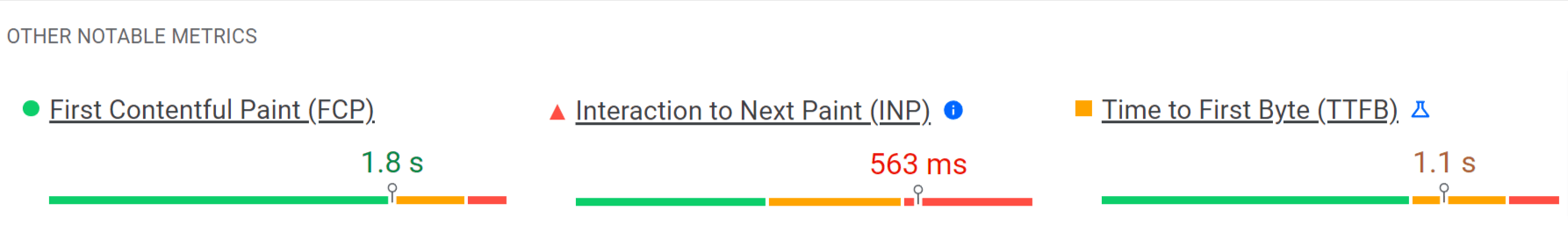
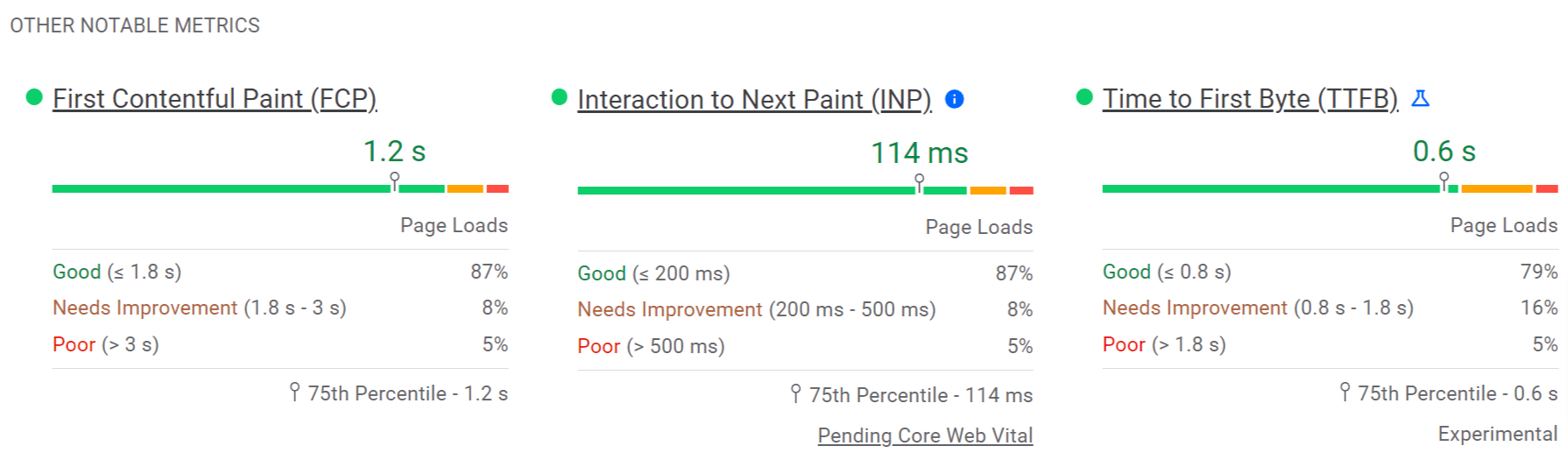
There are further metrics from the CrUX database that aren’t presently used within the rankings. These embody First Contentful Paint (FCP), Interplay to Subsequent Paint (INP), and Time to First Byte (TTFB). INP will probably be changing FID as a CWV metric in March 2024.

The numbers are coloration coded to point out you that inexperienced = good, orange = wants enchancment, and pink = poor. 75% of consumer experiences want to fulfill the edge set for a given metric for it to be thought-about “good.” These are the thresholds:
| Metric | Good | Wants enchancment | Poor |
|---|---|---|---|
| FCP | 1800 ms | 1800 ms–3000 ms | > 3000 ms |
| INP | 200 ms | 200 ms–500 ms | > 500 ms |
| TTFB | 800 ms | 800 ms–1800 ms | > 1800 ms |
In case you click on “Develop view,” you’ll see the distribution for every metric.

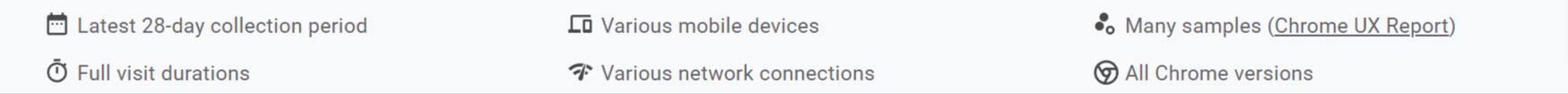
The final part tells you a bit about the place this knowledge comes from. The information is from actual consumer experiences and is a rolling common over a 28-day interval.

Lab knowledge
Lighthouse is an open-source instrument for measuring the efficiency and high quality of webpages. It may be run in your personal browser. However within the case of PageSpeed Insights, it runs on Google’s servers.
You’ll see a number of numbers for Efficiency, Accessibility, Finest Practices, and search engine optimisation. All of those actually simply examine for greatest practices, however they don’t inform you how effectively you’re doing in every of the areas.

As soon as once more, the metrics are coloration coded to shortly provide you with an concept of what’s good and what chances are you’ll must work on.
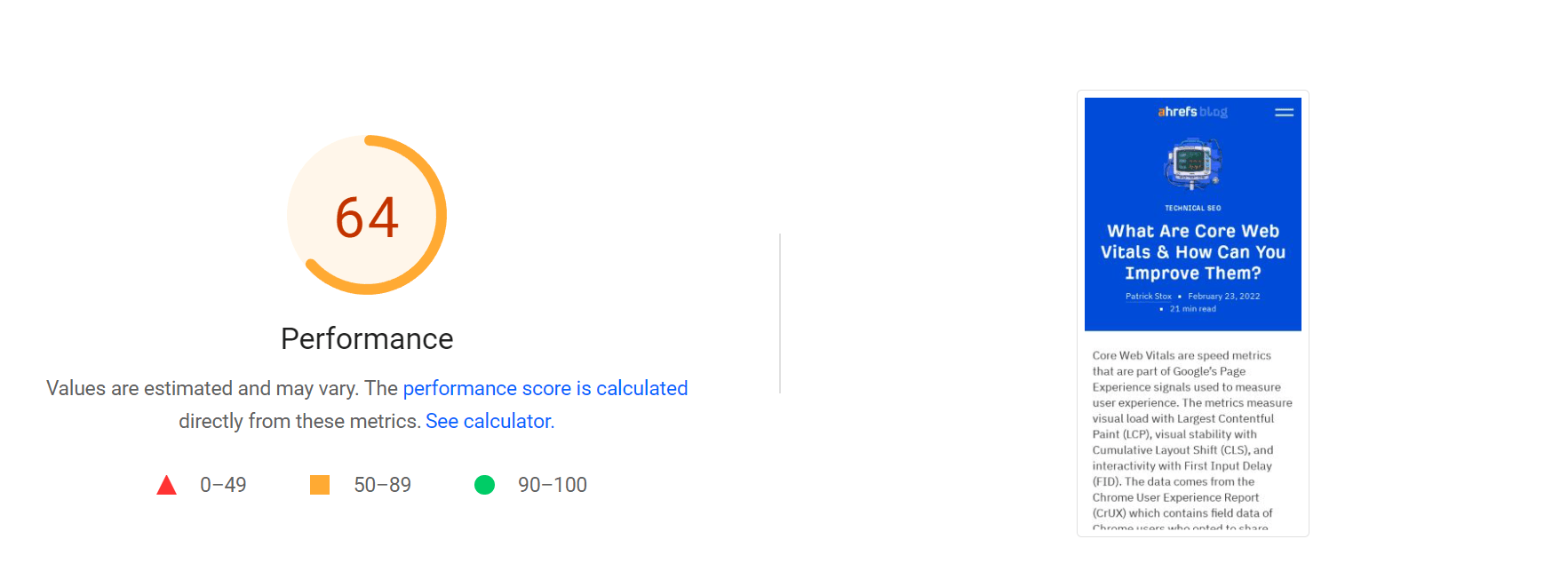
For the aim of this text, we’re going to deal with the “Efficiency” part, since that’s what SEOs use the instrument for. First up, you’ve a efficiency rating and a screenshot of the web page.

You’ll be scored between 0 and 100. The present rating thresholds are:
- Good: scores of 90–100
- Wants enchancment: scores of fifty–89
- Poor: scores of 0–49
As I discussed, you may have rating however nonetheless have a sluggish web page that doesn’t move CWV. Different elements, comparable to community situations, server load, caching, and the consumer machine, additionally have an effect on web page load time.
Solely 2% of examined pages rating 100. A rating of fifty places you within the high 25% of examined pages.
The rating and metrics can change every time you run a take a look at. This may occur due to community situations, load, or browsers that make totally different selections within the page-loading course of. I like to recommend operating three to 5 assessments and averaging the outcomes.
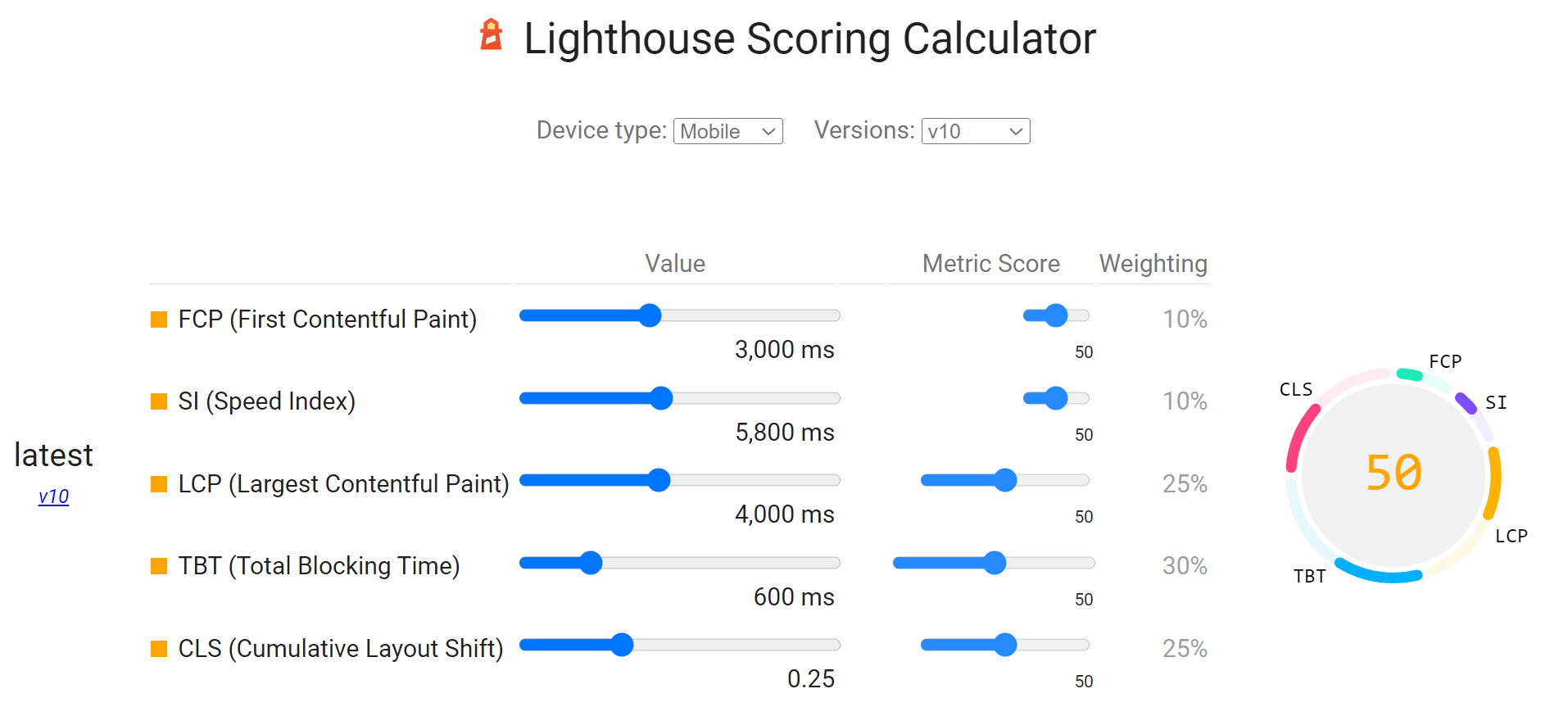
The rating is predicated on a calculation and entails weighting a number of of the metrics. The weights change between Cell and Desktop. These are the present scores for Cell, however examine the calculator for the newest data.

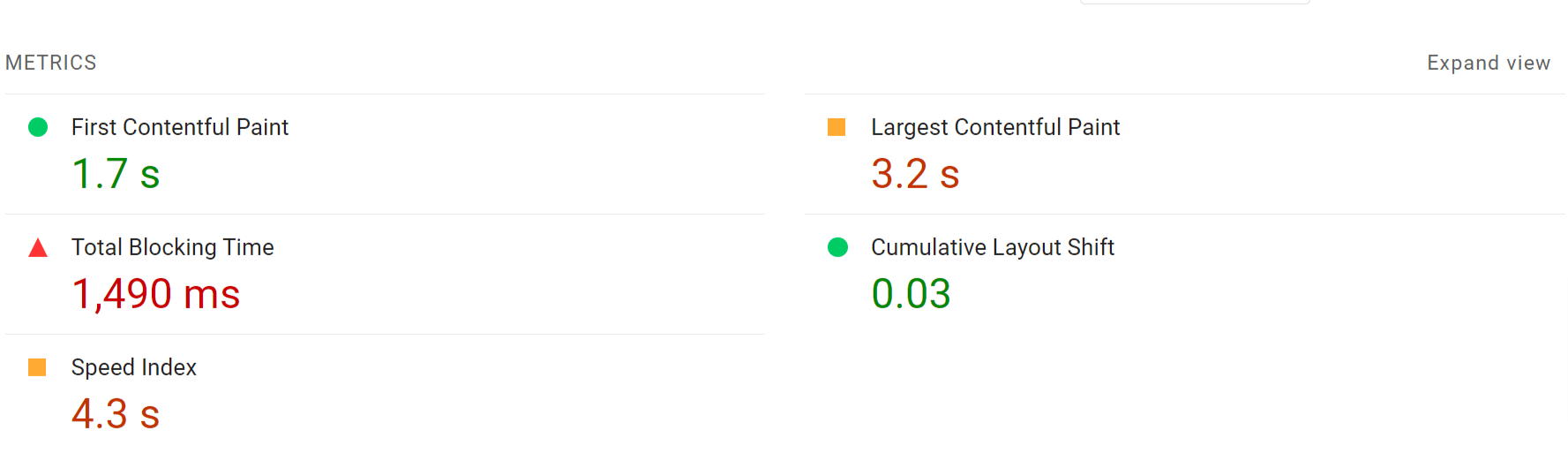
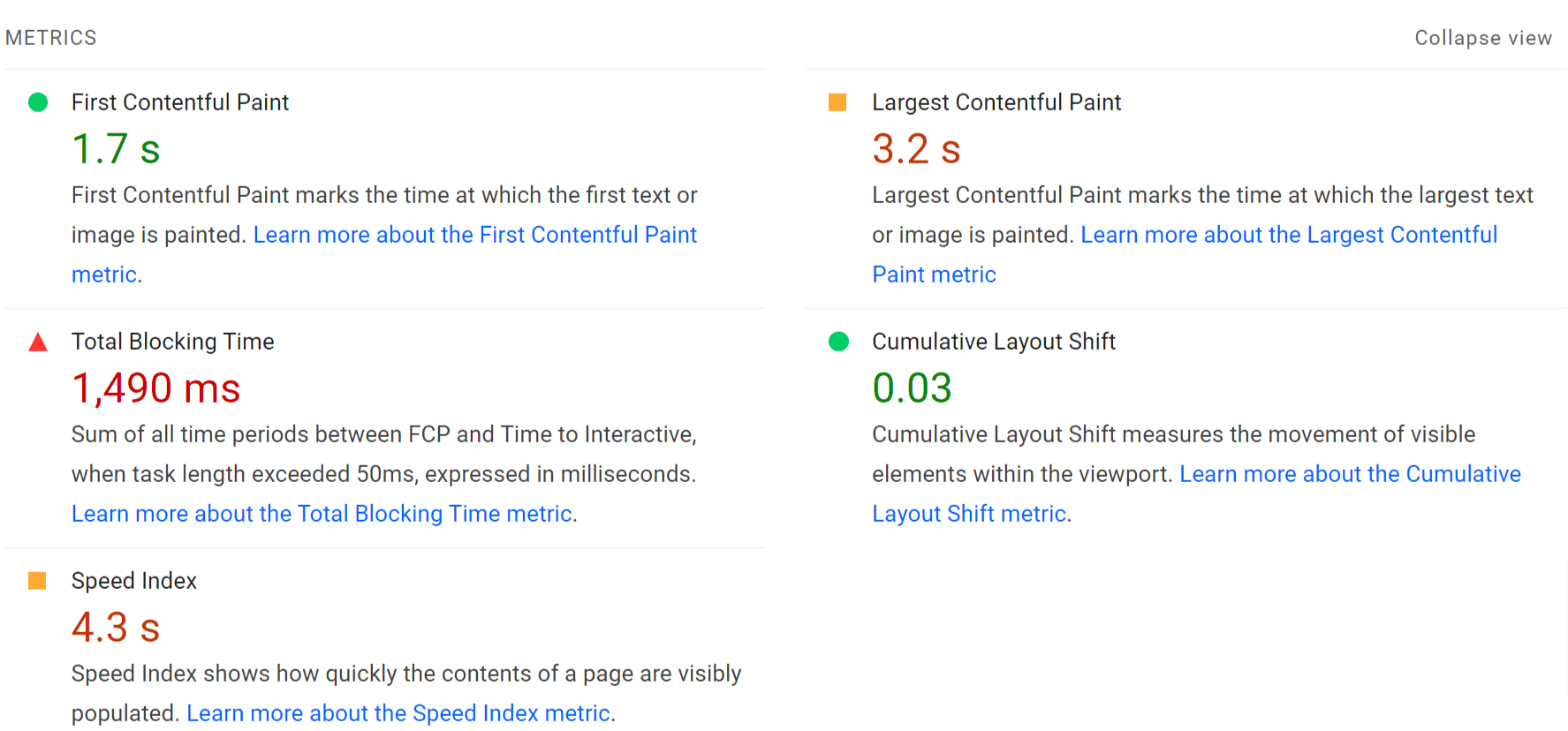
There’s one other metric part, this time for the lab take a look at metrics. You’ll discover LCP and CLS right here however gained’t discover the FID or INP metrics from CWV. These require clicks on the web page, which lab testing doesn’t reproduce. As an alternative, you need to use Complete Blocking Time (TBT) as a proxy metric to work on bettering.

You can too click on the “Develop view” button to get an expanded view that features definitions for the metrics and hyperlinks with extra particulars.

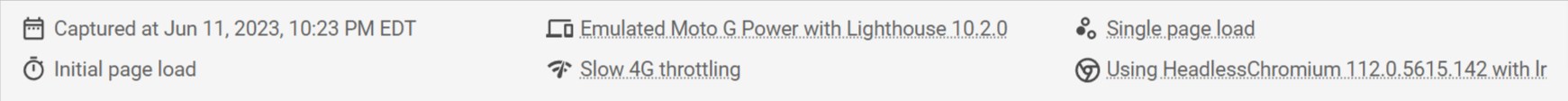
The final part tells you a bit about the place this knowledge comes from.

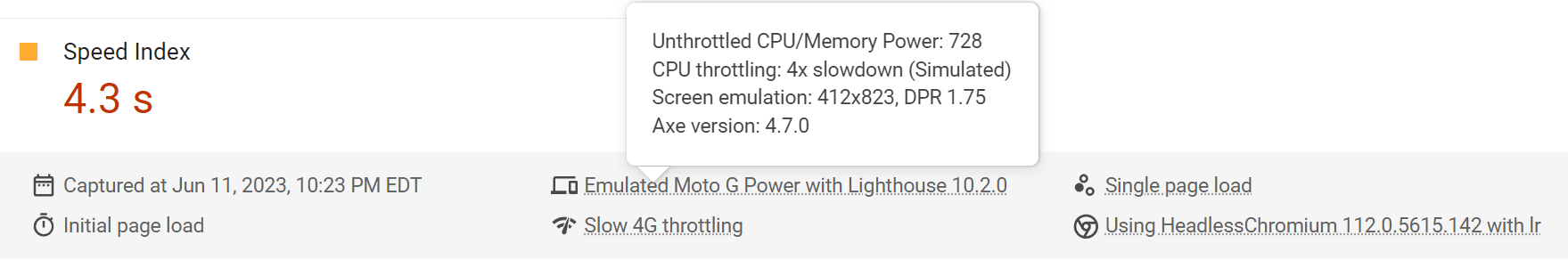
In case you hover over this info, you’ll get much more data on the take a look at situations. Whereas PageSpeed Insights has historically used a Moto G4 because the take a look at machine for a few years, it seems like that’s now a Moto G Energy. You can too get knowledge on the placement of the take a look at, which will probably be North America, Europe, or Asia.

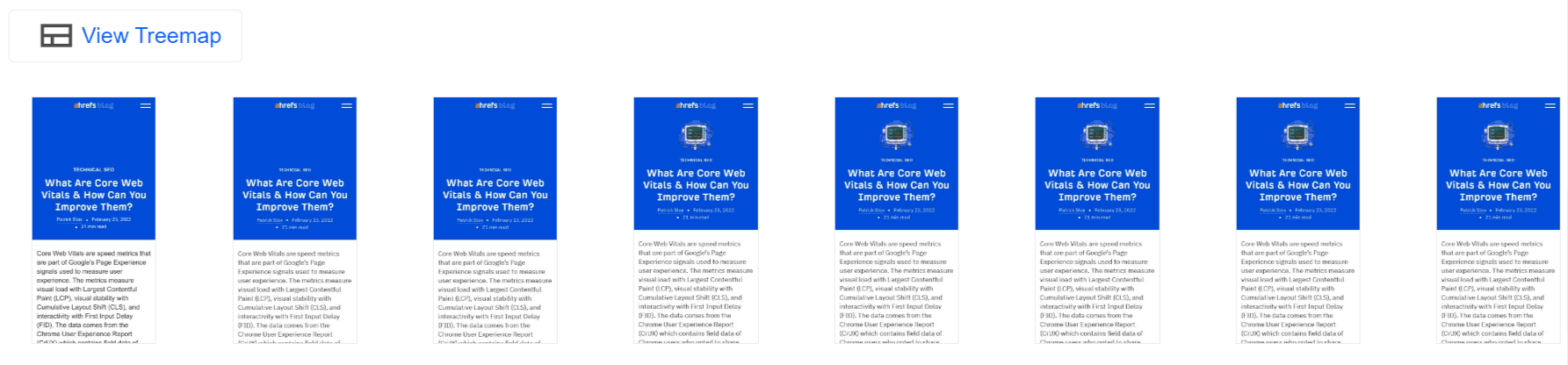
There are some snapshots that visually present you the way a web page loaded over time.

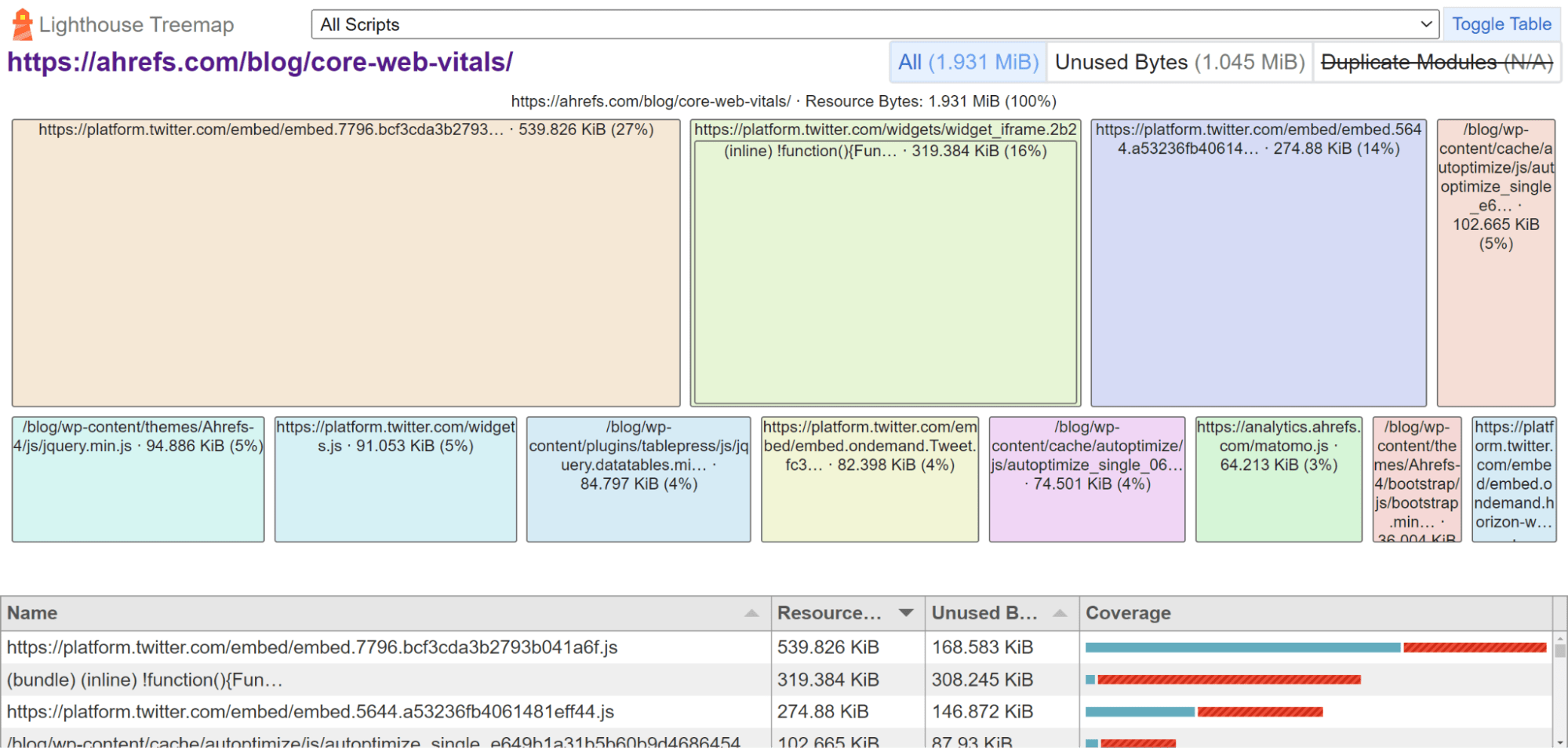
In case you click on “View Treemap,” you’ll find the biggest information and the way a lot of the code is unused on the web page.

By default, you’ll see points associated to the entire metrics. There are buttons the place you may filter to points impacting particular metrics that you could be need to enhance.

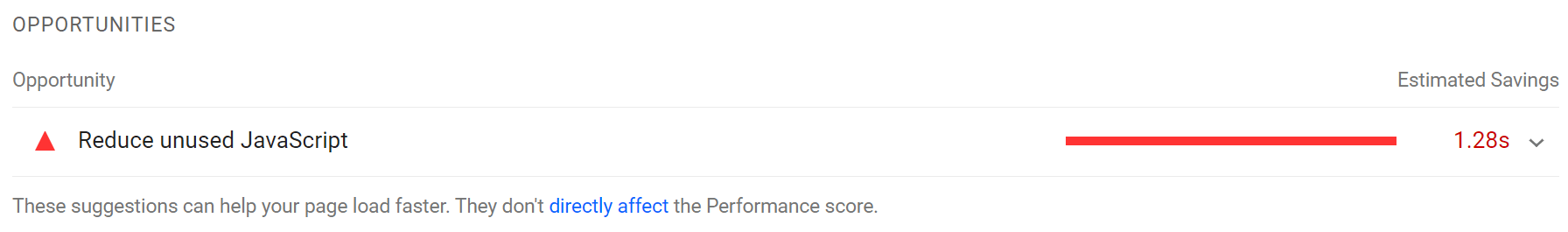
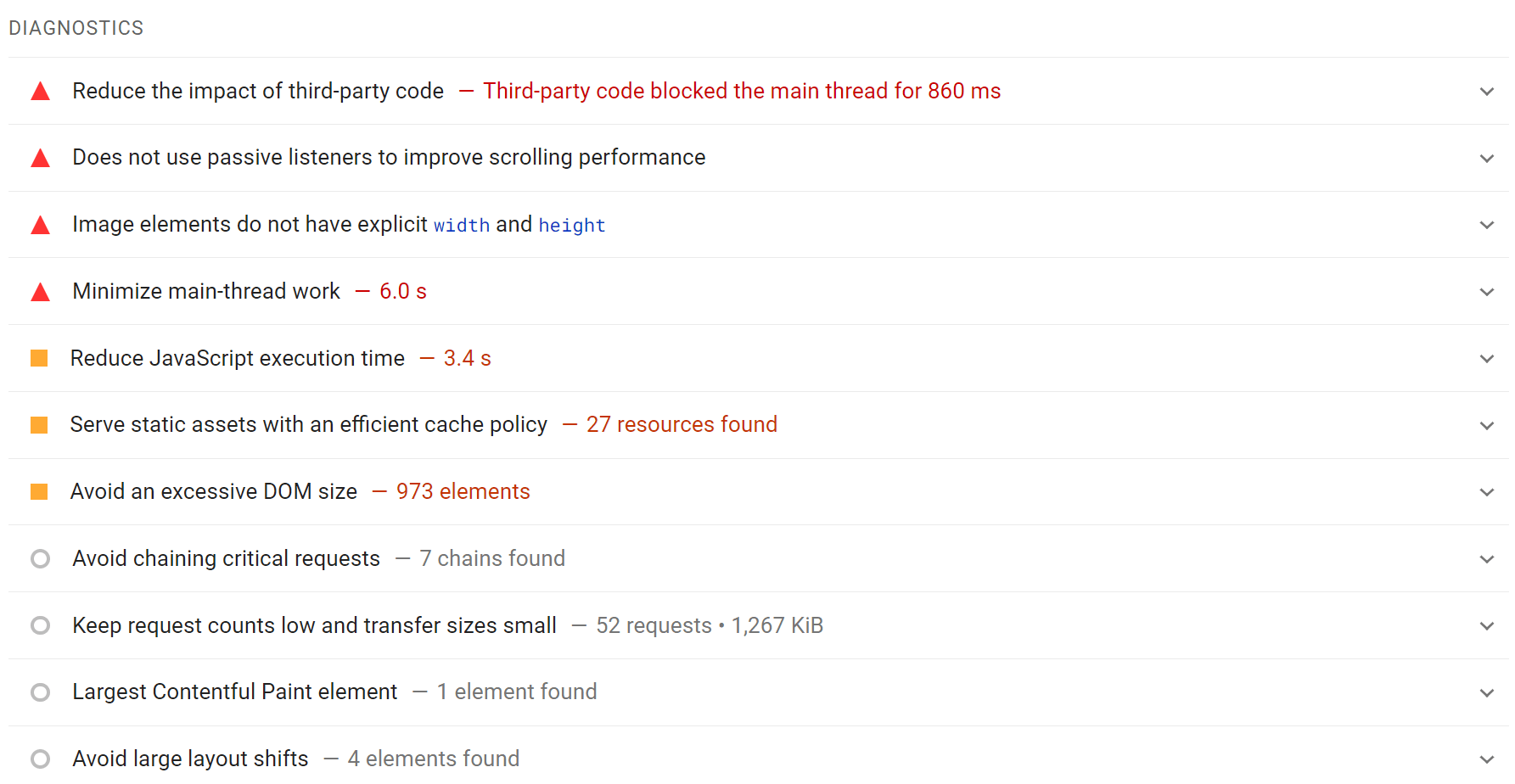
The “Alternatives” and “Diagnostics” sections will present you points that may assist your web page efficiency.


The estimated financial savings and enhancements they present aren’t life like. There could be different blockers so that you gained’t get the enhancements proven or, in some instances, any enchancment in any respect in case you repair a difficulty. Typically, you need to repair a number of points to really see an enchancment.
You’ll be able to click on to increase any of the weather. You’ll obtain some steering on tips on how to repair every problem. The suggestions can change primarily based on the system that’s being examined. For example, I examined a web page on our WordPress weblog, and I noticed WordPress-specific steering.

The ideas are helpful for translating a few of the points into phrases you’ll have heard. For example, the “defer offscreen parts” problem tells you that try to be lazy loading photographs. You’ll be able to then seek for a plugin in WordPress that handles lazy loading.
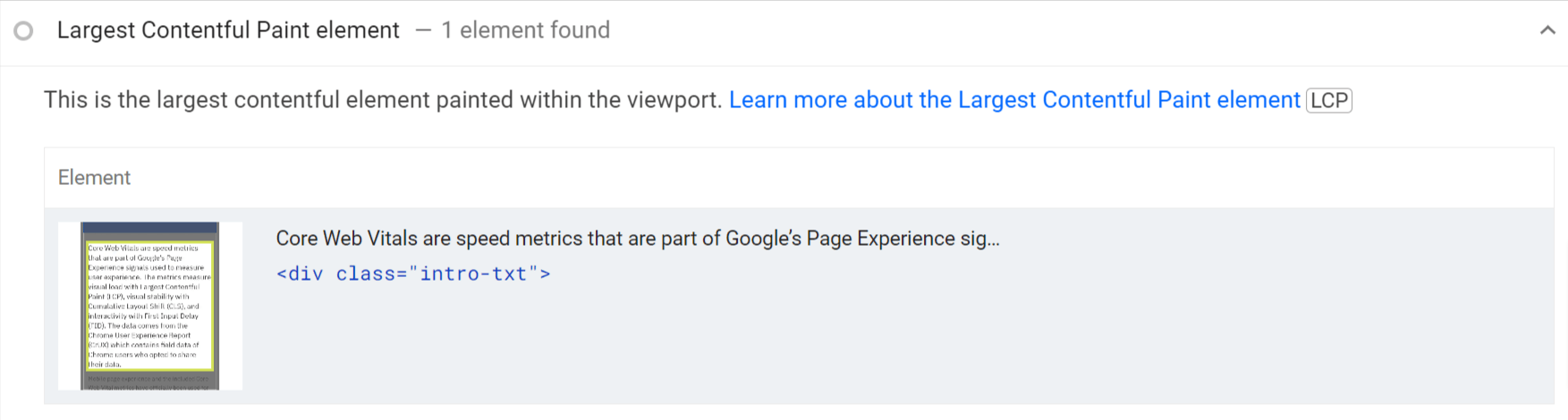
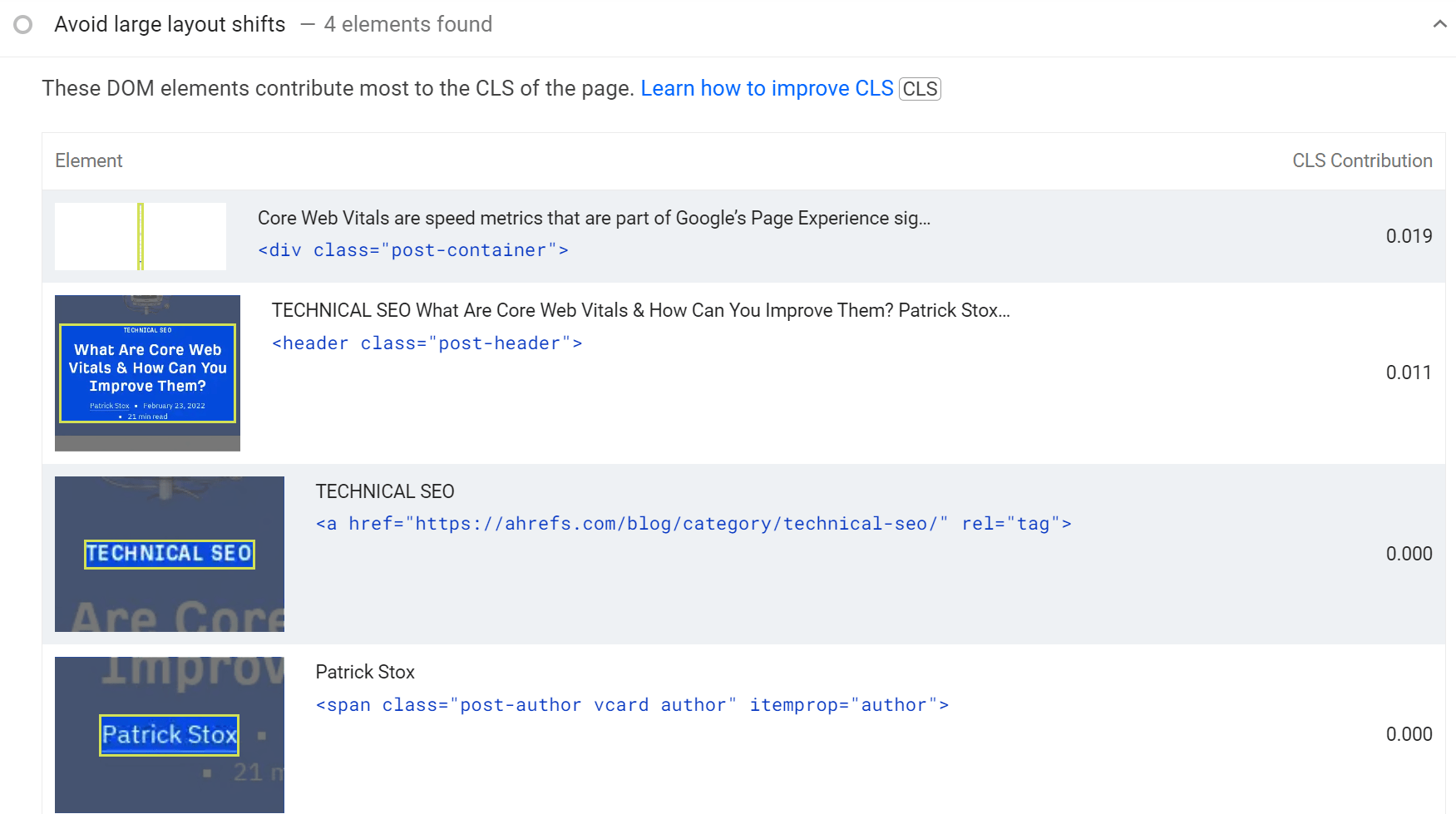
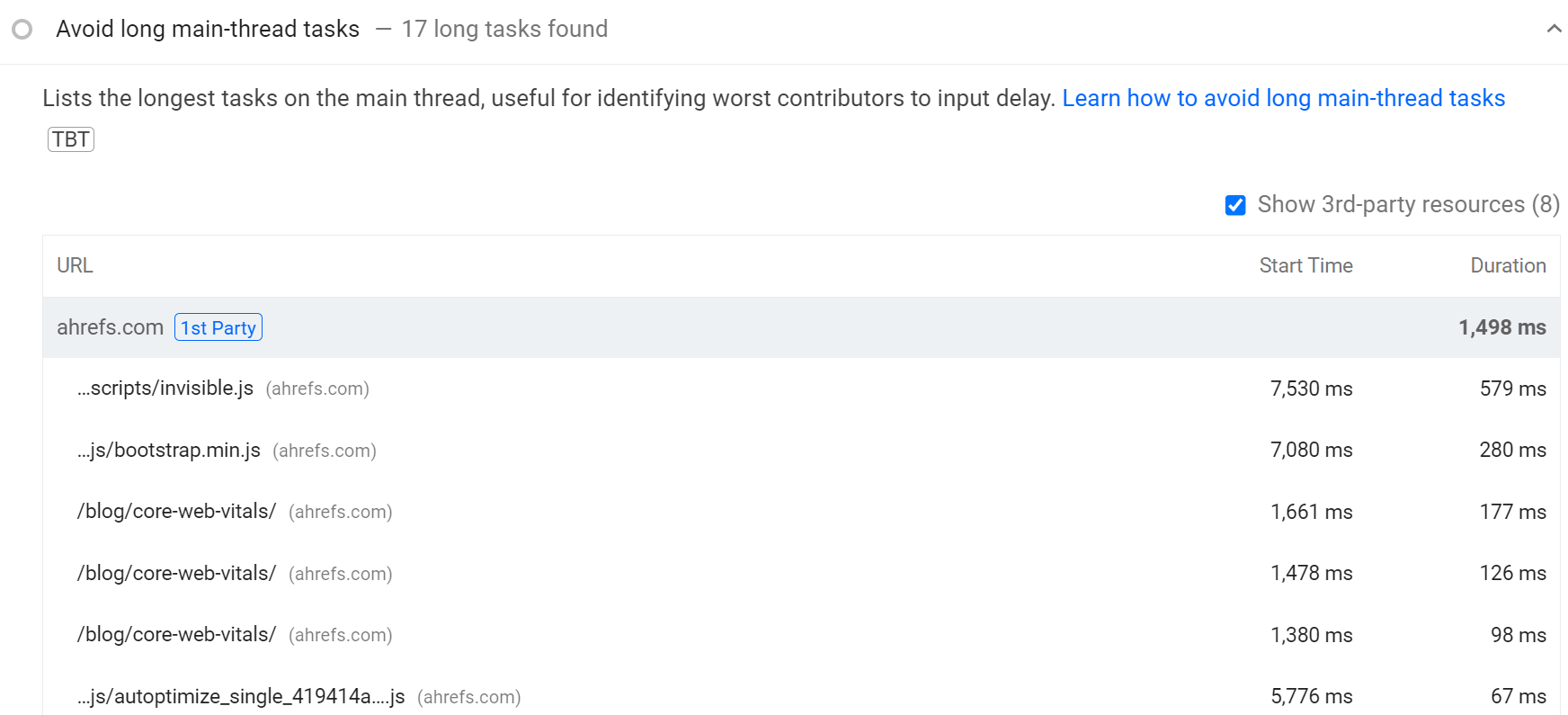
There may be further info that reveals what the LCP picture is, what parts are inflicting CLS, and what parts are blocking the principle thread (what it is advisable scale back to enhance FID/INP). This info will help you goal fixes towards these parts.



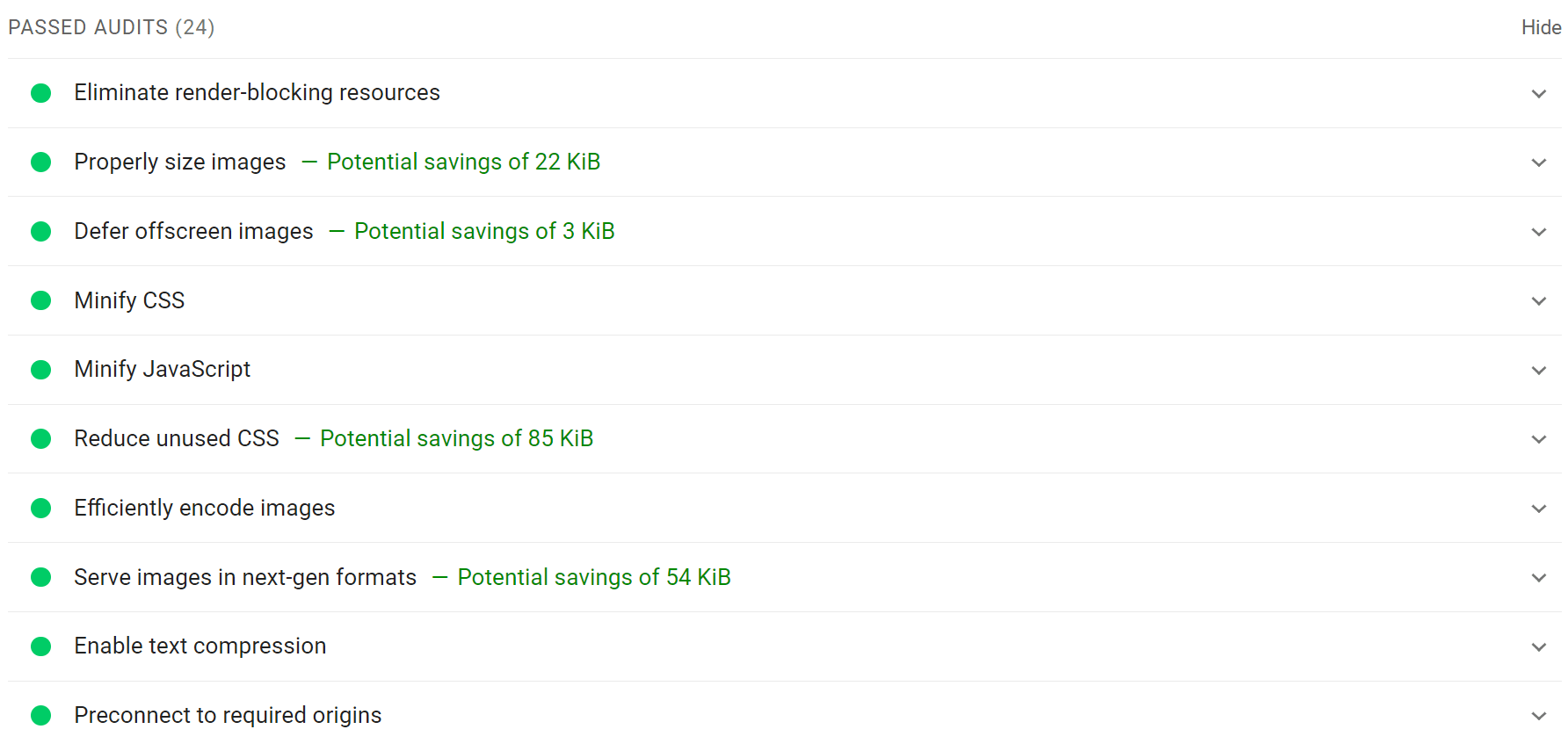
There’s additionally a bit for handed audits, exhibiting you the place you’re already doing job. You should still have the ability to enhance these. However you’re probably higher off spending time on different points.

PageSpeed Insights has an incredible API. It helps you to pull the sector knowledge from CrUX and the lab knowledge from the Lighthouse take a look at. You can too get page-level CWV knowledge in bulk that may solely be accessed through PageSpeed Insights.
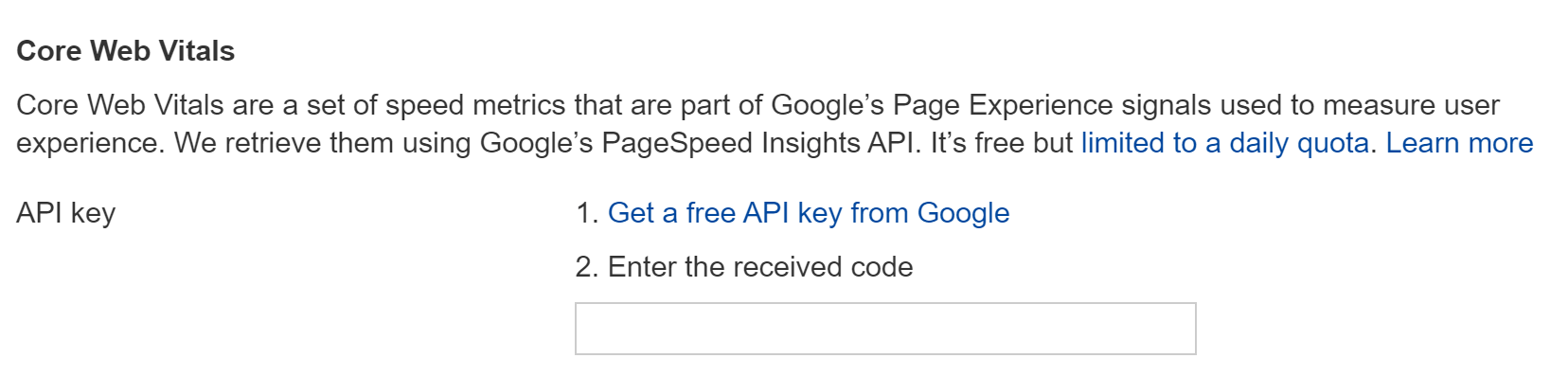
The issue is that not everybody has the abilities to question the info in bulk and retailer it. However we make it straightforward for you in Ahrefs’ Website Audit. Comply with the directions for organising CWV within the Crawl settings.

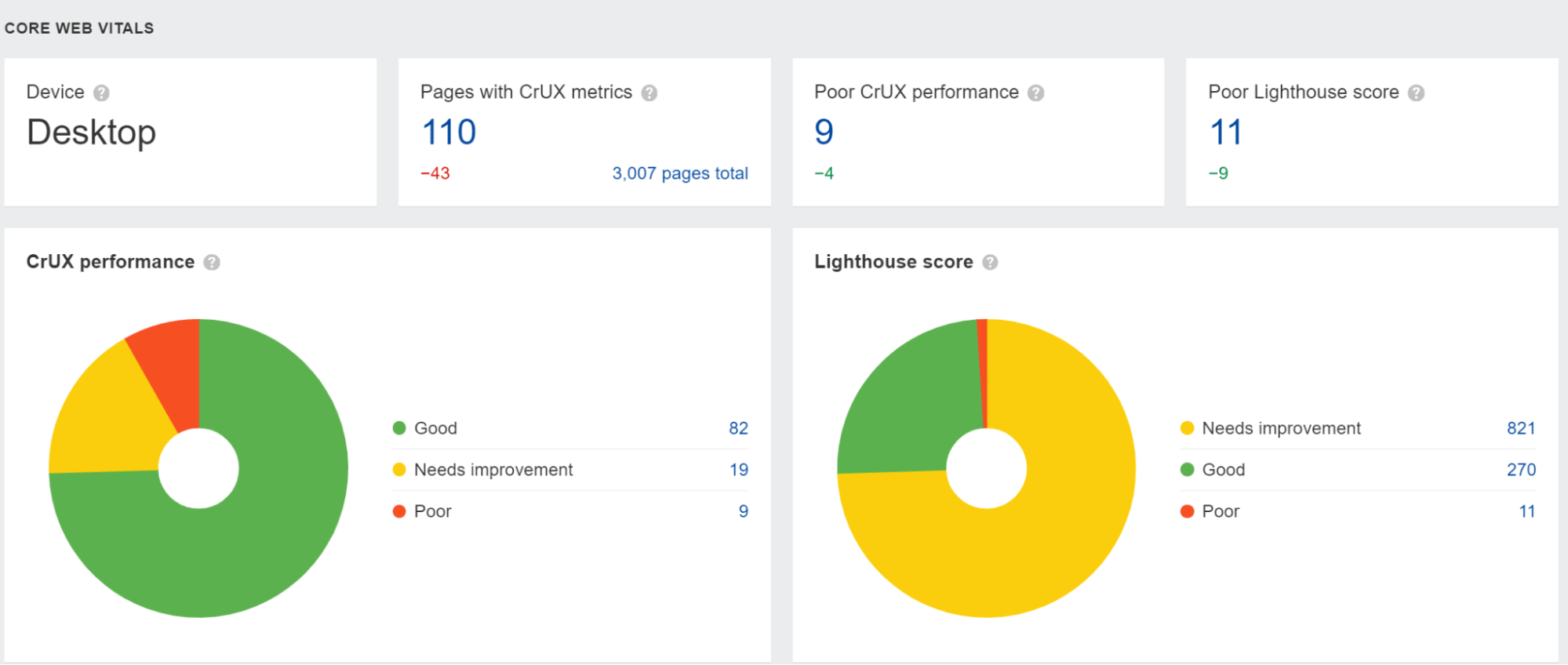
Once you run a crawl, we’ll pull the info from PageSpeed Insights into the Efficiency report, and you’ll drill into problematic pages.

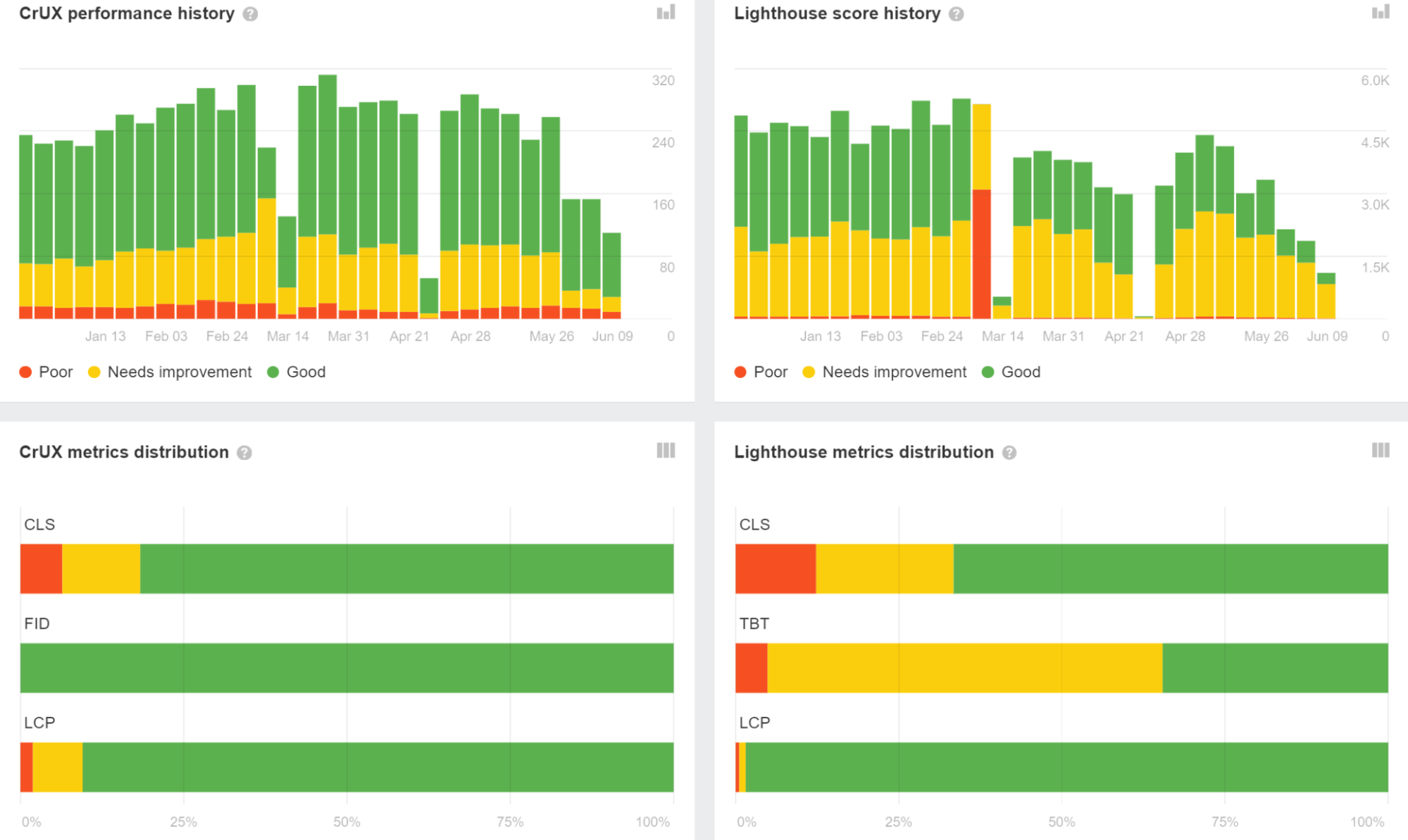
We additionally present the info from earlier crawls, which you need to use to observe efficiency over time. Moreover, you may see the distribution of affected pages for every particular person metric.

For analysis and monitoring, I’d use Ahrefs, as proven above, to see the problematic pages and developments, in addition to the Core Internet Vitals report in Google Search Console (GSC).
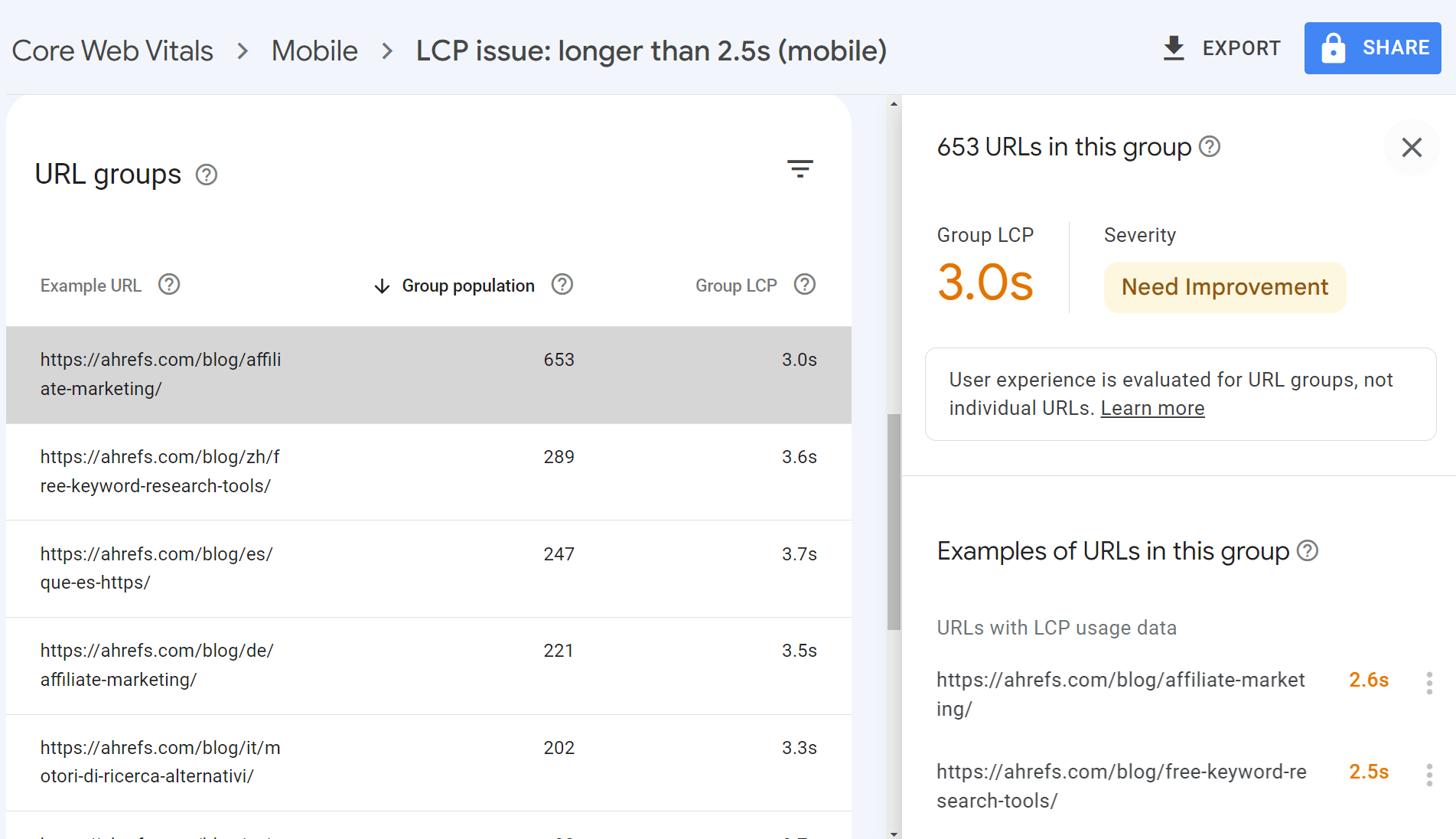
The advantage of GSC is that it buckets related URLs. For the bucketed pages, you’ll probably be working in a single system or template. And if you repair the problems, you’ll repair them for the entire pages in that bucket.

As soon as you understand what pages or templates it is advisable work on, you need to use the steering from PageSpeed Insights to make enhancements. I’d additionally suggest testing our guides on LCP, FID, and CLS for tips on how to repair numerous points.
To examine the enhancements, you need to use PageSpeed Insights or run one other crawl in Website Audit to get the info in bulk. The CWV knowledge will take longer to point out the affect of any adjustments as a result of it’s a 28-day common, so use PSI or the PSI knowledge in Ahrefs to examine if the adjustments you made improved the lab take a look at metrics.
When you have any questions, message me on Twitter.

