Whereas I’ve put React utility, there is not such a factor as React utility. I imply, there are
front-end purposes written in JavaScript or TypeScript that occur to
use React as their views. Nonetheless, I feel it isn’t honest to name them React
purposes, simply as we would not name a Java EE utility JSP
utility.
As a rule, individuals squeeze various things into React
elements or hooks to make the appliance work. Such a
less-organised construction is not an issue if the appliance is small or
principally with out a lot enterprise logic. Nonetheless, as extra enterprise logic shifted
to front-end in lots of instances, this everything-in-component reveals issues. To
be extra particular, the trouble of understanding such kind of code is
comparatively excessive, in addition to the elevated threat to code modification.
On this article, I want to talk about a number of patterns and methods
you should utilize to reshape your “React utility” into a daily one, and solely
with React as its view (you possibly can even swap these views into one other view
library with out an excessive amount of efforts).
The essential level right here is it’s best to analyse what function every a part of the
code is enjoying inside an utility (even on the floor, they could be
packed in the identical file). Separate view from no-view logic, cut up the
no-view logic additional by their duties and place them within the
proper locations.
The good thing about this separation is that it permits you to make modifications in
the underlying area logic with out worrying an excessive amount of concerning the floor
views, or vice versa. Additionally, it might probably improve the reusability of the area
logic in different places as they aren’t coupled to another elements.
React is a humble library for constructing views
It is easy to neglect that React, at its core, is a library (not a
framework) that helps you construct the consumer interface.
On this context, it’s emphasised that React is a JavaScript library
that concentrates on a specific facet of internet growth, particularly UI
elements, and gives ample freedom by way of the design of the
utility and its general construction.
A JavaScript library for constructing consumer interfaces
It might sound fairly simple. However I’ve seen many instances the place
individuals write the information fetching, reshaping logic proper within the place the place
it is consumed. For instance, fetching information inside a React part, within the
useEffect block proper above the rendering, or performing information
mapping/reworking as soon as they bought the response from the server facet.
useEffect(() => {
fetch("https://deal with.service/api")
.then((res) => res.json())
.then((information) => {
const addresses = information.map((merchandise) => ({
avenue: merchandise.streetName,
deal with: merchandise.streetAddress,
postcode: merchandise.postCode,
}));
setAddresses(addresses);
});
}, []);
// the precise rendering...
Maybe as a result of there may be but to be a common customary within the frontend
world, or it is only a dangerous programming behavior. Frontend purposes ought to
not be handled too in a different way from common software program purposes. Within the
frontend world, you continue to use separation of considerations on the whole to rearrange
the code construction. And all of the confirmed helpful design patterns nonetheless
apply.
Welcome to the actual world React utility
Most builders have been impressed by React’s simplicity and the concept that
a consumer interface might be expressed as a pure operate to map information into the
DOM. And to a sure extent, it IS.
However builders begin to wrestle when they should ship a community
request to a backend or carry out web page navigation, as these unintended effects
make the part much less “pure”. And when you contemplate these completely different
states (both international state or native state), issues rapidly get
difficult, and the darkish facet of the consumer interface emerges.
Other than the consumer interface
React itself doesn’t care a lot about the place to place calculation or
enterprise logic, which is honest because it’s solely a library for constructing consumer
interfaces. And past that view layer, a frontend utility has different
elements as properly. To make the appliance work, you have to a router,
native storage, cache at completely different ranges, community requests, Third-party
integrations, Third-party login, safety, logging, efficiency tuning,
and so forth.
With all this further context, making an attempt to squeeze all the pieces into
React elements or hooks is mostly not a good suggestion. The reason being
mixing ideas in a single place typically results in extra confusion. At
first, the part units up some community request for order standing, and
then there may be some logic to trim off main area from a string and
then navigate someplace else. The reader should continually reset their
logic circulate and bounce forwards and backwards from completely different ranges of particulars.
Packing all of the code into elements may match in small purposes
like a Todo or one-form utility. Nonetheless, the efforts to know
such utility shall be important as soon as it reaches a sure stage.
To not point out including new options or fixing present defects.
If we may separate completely different considerations into recordsdata or folders with
constructions, the psychological load required to know the appliance would
be considerably lowered. And also you solely should concentrate on one factor at a
time. Fortunately, there are already some well-proven patterns again to the
pre-web time. These design ideas and patterns are explored and
mentioned properly to resolve the widespread consumer interface issues – however within the
desktop GUI utility context.
Martin Fowler has an ideal abstract of the idea of view-model-data
layering.
On the entire I’ve discovered this to be an efficient type of
modularization for a lot of purposes and one which I often use and
encourage. It is largest benefit is that it permits me to extend my
focus by permitting me to consider the three matters (i.e., view,
mannequin, information) comparatively independently.
Layered architectures have been used to manage the challenges in massive
GUI purposes, and positively we are able to use these established patterns of
front-end group in our “React purposes”.
The evolution of a React utility
For small or one-off tasks, you would possibly discover that every one logic is simply
written inside React elements. You might even see one or just a few elements
in whole. The code appears to be like just about like HTML, with just some variable or
state used to make the web page “dynamic”. Some would possibly ship requests to fetch
information on useEffect after the elements render.
As the appliance grows, and increasingly code are added to codebase.
And not using a correct solution to organise them, quickly the codebase will flip into
unmaintainable state, that means that even including small options might be
time-consuming as builders want extra time to learn the code.
So I’ll listing a number of steps that may assist to aid the maintainable
drawback. It typically require a bit extra efforts, however it’s going to repay to
have the construction in you utility. Let’s have a fast evaluation of those
steps to construct front-end purposes that scale.
Single Part Software
It may be referred to as just about a Single Part Software:

Determine 1: Single Part Software
However quickly, you realise one single part requires a variety of time
simply to learn what’s going on. For instance, there may be logic to iterate
by a listing and generate every merchandise. Additionally, there may be some logic for
utilizing Third-party elements with just a few configuration code, aside
from different logic.
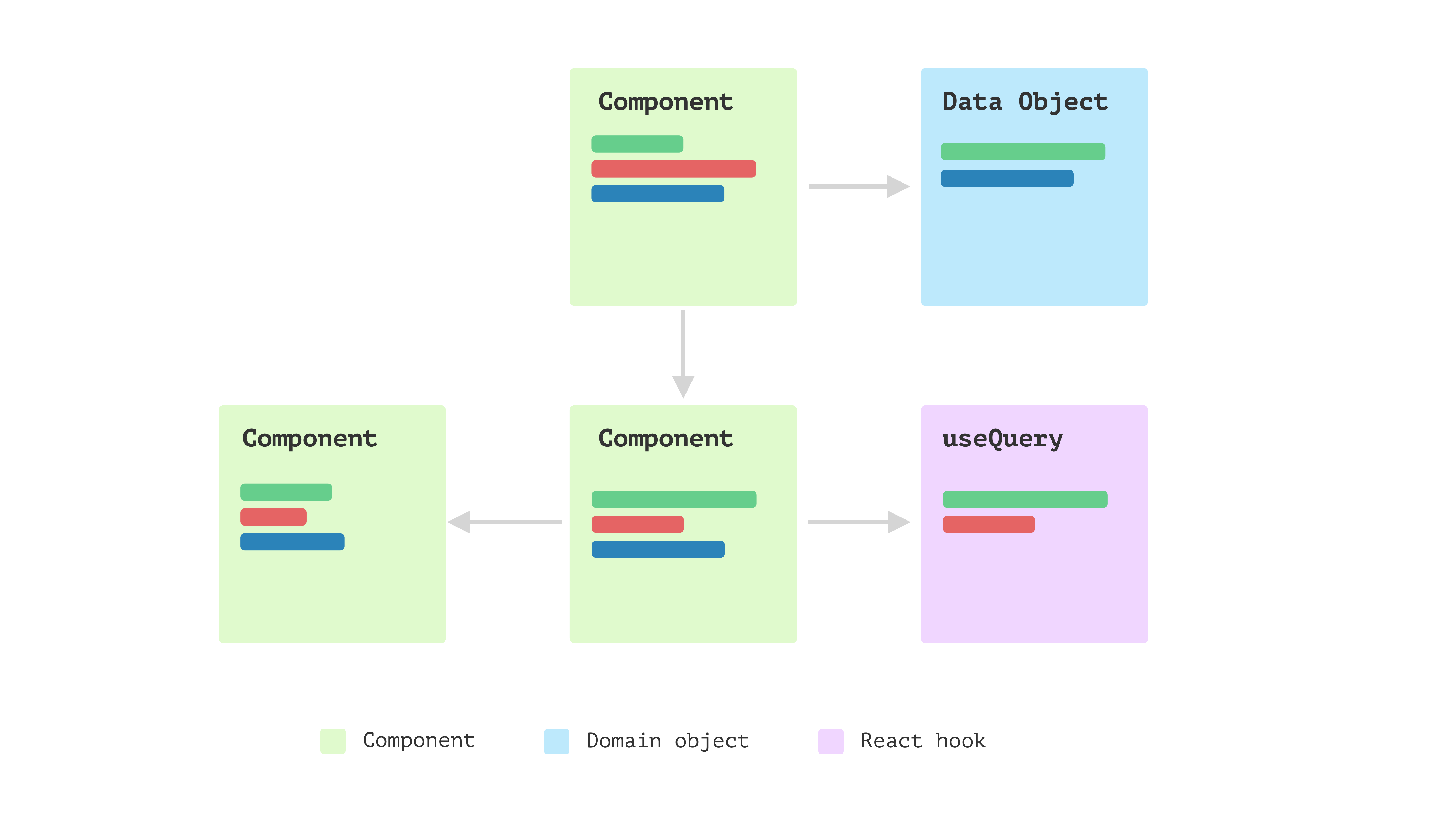
A number of Part Software
You determined to separate the part into a number of elements, with
these constructions reflecting what’s taking place on the consequence HTML is a
good thought, and it lets you concentrate on one part at a time.

Determine 2: A number of Part Software
And as your utility grows, other than the view, there are issues
like sending community requests, changing information into completely different shapes for
the view to devour, and gathering information to ship again to the server. And
having this code inside elements doesn’t really feel proper as they’re not
actually about consumer interfaces. Additionally, some elements have too many
inner states.
State administration with hooks
It’s a greater thought to separate this logic right into a separate locations.
Fortunately in React, you possibly can outline your individual hooks. This can be a nice solution to
share these state and the logic of at any time when states change.

Determine 3: State administration with hooks
That’s superior! You’ve gotten a bunch of parts extracted out of your
single part utility, and you’ve got a number of pure presentational
elements and a few reusable hooks that make different elements stateful.
The one drawback is that in hooks, other than the facet impact and state
administration, some logic doesn’t appear to belong to the state administration
however pure calculations.
Enterprise fashions emerged
So that you’ve began to turn into conscious that extracting this logic into but
one other place can deliver you a lot advantages. For instance, with that cut up,
the logic might be cohesive and unbiased of any views. You then extract
a number of area objects.
These easy objects can deal with information mapping (from one format to
one other), examine nulls and use fallback values as required. Additionally, because the
quantity of those area objects grows, you discover you want some inheritance
or polymorphism to make issues even cleaner. Thus you utilized many
design patterns you discovered useful from different locations into the front-end
utility right here.

Determine 4: Enterprise fashions
Layered frontend utility
The applying retains evolving, and then you definitely discover some patterns
emerge. There are a bunch of objects that don’t belong to any consumer
interface, and so they additionally don’t care about whether or not the underlying information is
from distant service, native storage or cache. After which, you need to cut up
them into completely different layers. Here’s a detailed rationalization concerning the layer
splitting Presentation Area Knowledge Layering.

Determine 5: Layered frontend utility
The above evolution course of is a high-level overview, and it’s best to
have a style of how it’s best to construction your code or no less than what the
route ought to be. Nonetheless, there shall be many particulars you could
contemplate earlier than making use of the speculation in your utility.
Within the following sections, I’ll stroll you thru a function I
extracted from an actual challenge to show all of the patterns and design
ideas I feel helpful for giant frontend purposes.
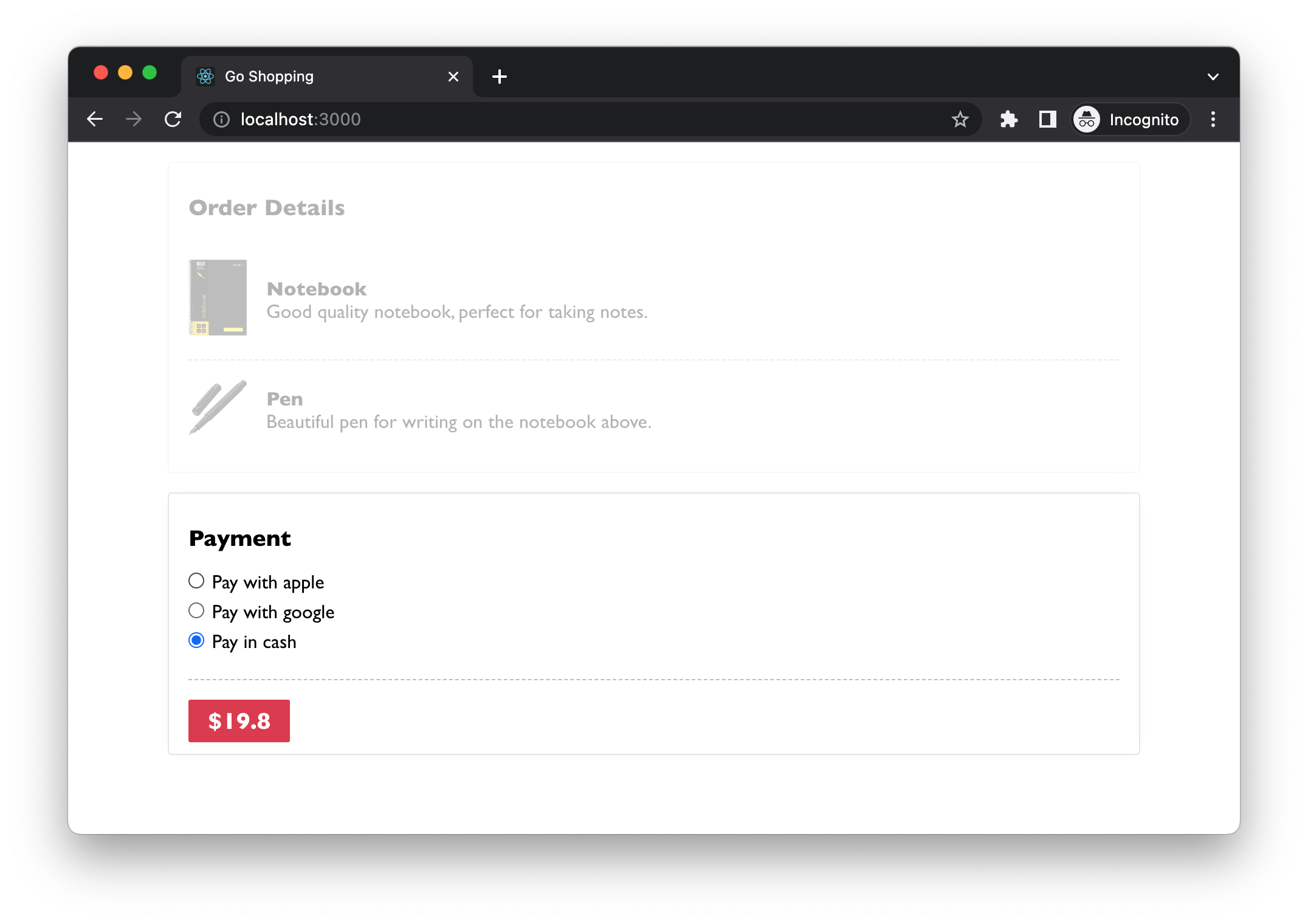
Introduction of the Cost function
I’m utilizing an oversimplified on-line ordering utility as a beginning
level. On this utility, a buyer can decide up some merchandise and add
them to the order, after which they might want to choose one of many cost
strategies to proceed.

Determine 6: Cost part
These cost methodology choices are configured on the server facet, and
prospects from completely different nations may even see different choices. For instance,
Apple Pay could solely be well-liked in some nations. The radio buttons are
data-driven – no matter is fetched from the backend service shall be
surfaced. The one exception is that when no configured cost strategies
are returned, we don’t present something and deal with it as “pay in money” by
default.
For simplicity, I’ll skip the precise cost course of and concentrate on the
Cost part. Let’s say that after studying the React hi there world
doc and a few stackoverflow searches, you got here up with some code
like this:
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.title,
label: `Pay with ${methodology.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
title="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
The code above is fairly typical. You may need seen it within the get
began tutorial someplace. And it isn’t needed dangerous. Nonetheless, as we
talked about above, the code has blended completely different considerations all in a single
part and makes it a bit tough to learn.
The issue with the preliminary implementation
The primary situation I want to deal with is how busy the part
is. By that, I imply Cost offers with various things and makes the
code tough to learn as it’s important to swap context in your head as you
learn.
As a way to make any modifications it’s important to comprehend
initialise community request
,
map the information to an area format that the part can perceive
,
render every cost methodology
,
and
the rendering logic for Cost part itself
.
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.title,
label: `Pay with ${methodology.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
title="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
It isn’t a giant drawback at this stage for this straightforward instance.
Nonetheless, because the code will get larger and extra advanced, we’ll have to
refactoring them a bit.
It’s good apply to separate view and non-view code into separate
locations. The reason being, on the whole, views are altering extra continuously than
non-view logic. Additionally, as they cope with completely different elements of the
utility, separating them permits you to concentrate on a specific
self-contained module that’s far more manageable when implementing new
options.
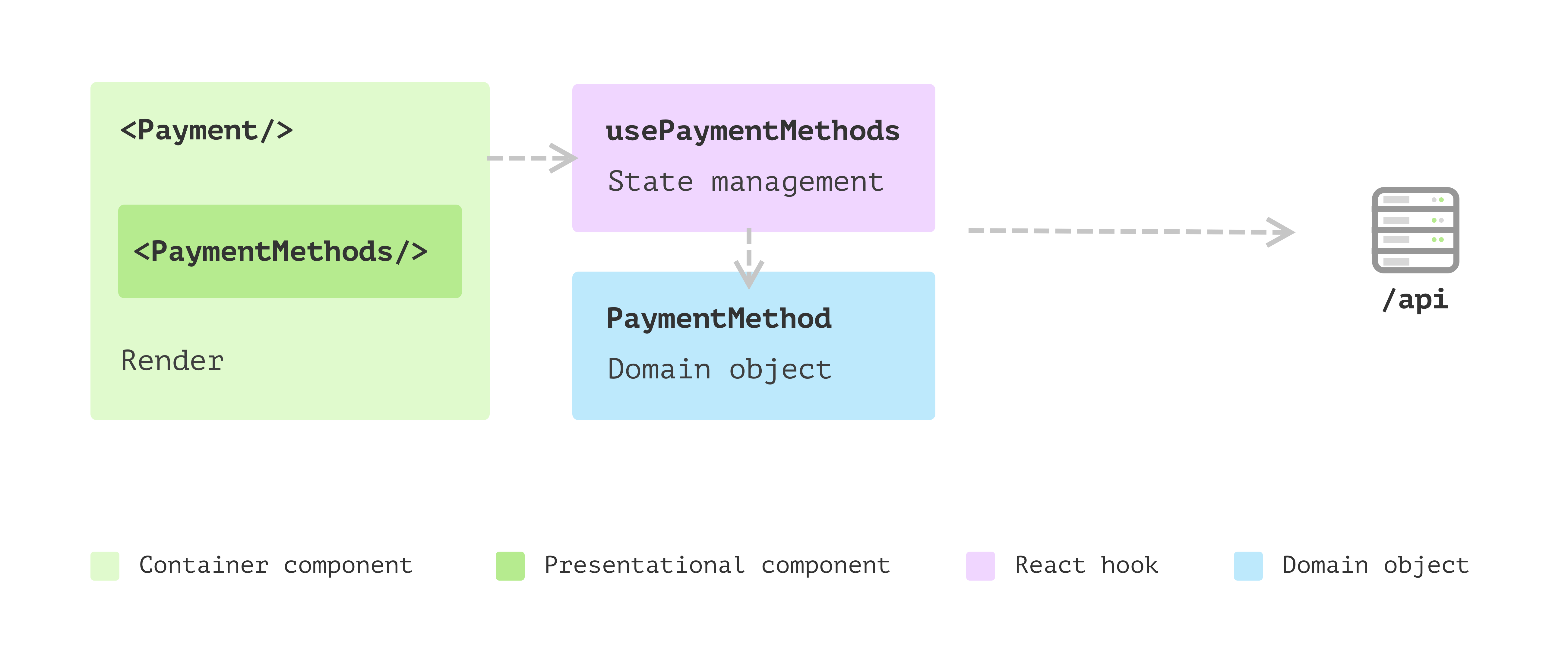
The cut up of view and non-view code
In React, we are able to use a customized hook to take care of state of a part
whereas holding the part itself kind of stateless. We are able to
use
to create a operate referred to as usePaymentMethods (the
prefix use is a conference in React to point the operate is a hook
and dealing with some states in it):
src/Cost.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.title,
label: `Pay with ${methodology.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
This returns a paymentMethods array (in kind LocalPaymentMethod) as
inner state and is prepared for use in rendering. So the logic in
Cost might be simplified as:
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const { paymentMethods } = usePaymentMethods();
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
title="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
This helps relieve the ache within the Cost part. Nonetheless, should you
take a look at the block for iterating by paymentMethods, it appears a
idea is lacking right here. In different phrases, this block deserves its personal
part. Ideally, we wish every part to concentrate on, just one
factor.
Knowledge modelling to encapsulate logic
Up to now, the modifications we have now made are all about splitting view and
non-view code into completely different locations. It really works properly. The hook handles information
fetching and reshaping. Each Cost and PaymentMethods are comparatively
small and straightforward to know.
Nonetheless, should you look intently, there may be nonetheless room for enchancment. To
begin with, within the pure operate part PaymentMethods, we have now a bit
of logic to examine if a cost methodology ought to be checked by default:
src/Cost.tsx…
const PaymentMethods = ({
paymentMethods,
}: {
paymentMethods: LocalPaymentMethod[];
}) => (
<>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
title="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</>
);
These check statements in a view might be thought of a logic leak, and
step by step they are often scatted somewhere else and make modification
tougher.
One other level of potential logic leakage is within the information conversion
the place we fetch information:
src/Cost.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.title,
label: `Pay with ${methodology.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
Be aware the nameless operate inside strategies.map does the conversion
silently, and this logic, together with the methodology.supplier === "money"
above might be extracted into a category.
We may have a category PaymentMethod with the information and behavior
centralised right into a single place:
src/PaymentMethod.ts…
class PaymentMethod {
non-public remotePaymentMethod: RemotePaymentMethod;
constructor(remotePaymentMethod: RemotePaymentMethod) {
this.remotePaymentMethod = remotePaymentMethod;
}
get supplier() {
return this.remotePaymentMethod.title;
}
get label() {
if(this.supplier === 'money') {
return `Pay in ${this.supplier}`
}
return `Pay with ${this.supplier}`;
}
get isDefaultMethod() {
return this.supplier === "money";
}
}
With the category, I can outline the default money cost methodology:
const payInCash = new PaymentMethod({ title: "money" });
And in the course of the conversion – after the cost strategies are fetched from
the distant service – I can assemble the PaymentMethod object in-place. And even
extract a small operate referred to as convertPaymentMethods:
src/usePaymentMethods.ts…
const convertPaymentMethods = (strategies: RemotePaymentMethod[]) => {
if (strategies.size === 0) {
return [];
}
const prolonged: PaymentMethod[] = strategies.map(
(methodology) => new PaymentMethod(methodology)
);
prolonged.push(payInCash);
return prolonged;
};
Additionally, within the PaymentMethods part, we don’t use the
methodology.supplier === "money"to examine anymore, and as an alternative name the
getter:
src/PaymentMethods.tsx…
export const PaymentMethods = ({ choices }: { choices: PaymentMethod[] }) => (
<>
{choices.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
title="cost"
worth={methodology.supplier}
defaultChecked={methodology.isDefaultMethod}
/>
<span>{methodology.label}</span>
</label>
))}
</>
);
Now we’re restructuring our Cost part right into a bunch of smaller
elements that work collectively to complete the work.

Determine 7: Refactored Cost with extra elements that may be composed simply
The advantages of the brand new construction
- Having a category encapsulates all of the logic round a cost methodology. It’s a
area object and doesn’t have any UI-related data. So testing and
doubtlessly modifying logic right here is way simpler than when embedded in a
view. - The brand new extracted part
PaymentMethodsis a pure operate and solely
relies on a site object array, which makes it tremendous straightforward to check and reuse
elsewhere. We’d have to go in aonSelectcallback to it, however even in
that case, it’s a pure operate and doesn’t have to the touch any exterior
states. - Every a part of the function is evident. If a brand new requirement comes, we are able to
navigate to the proper place with out studying all of the code.
I’ve to make the instance on this article sufficiently advanced in order that
many patterns might be extracted. All these patterns and ideas are
there to assist simplify our code’s modifications.
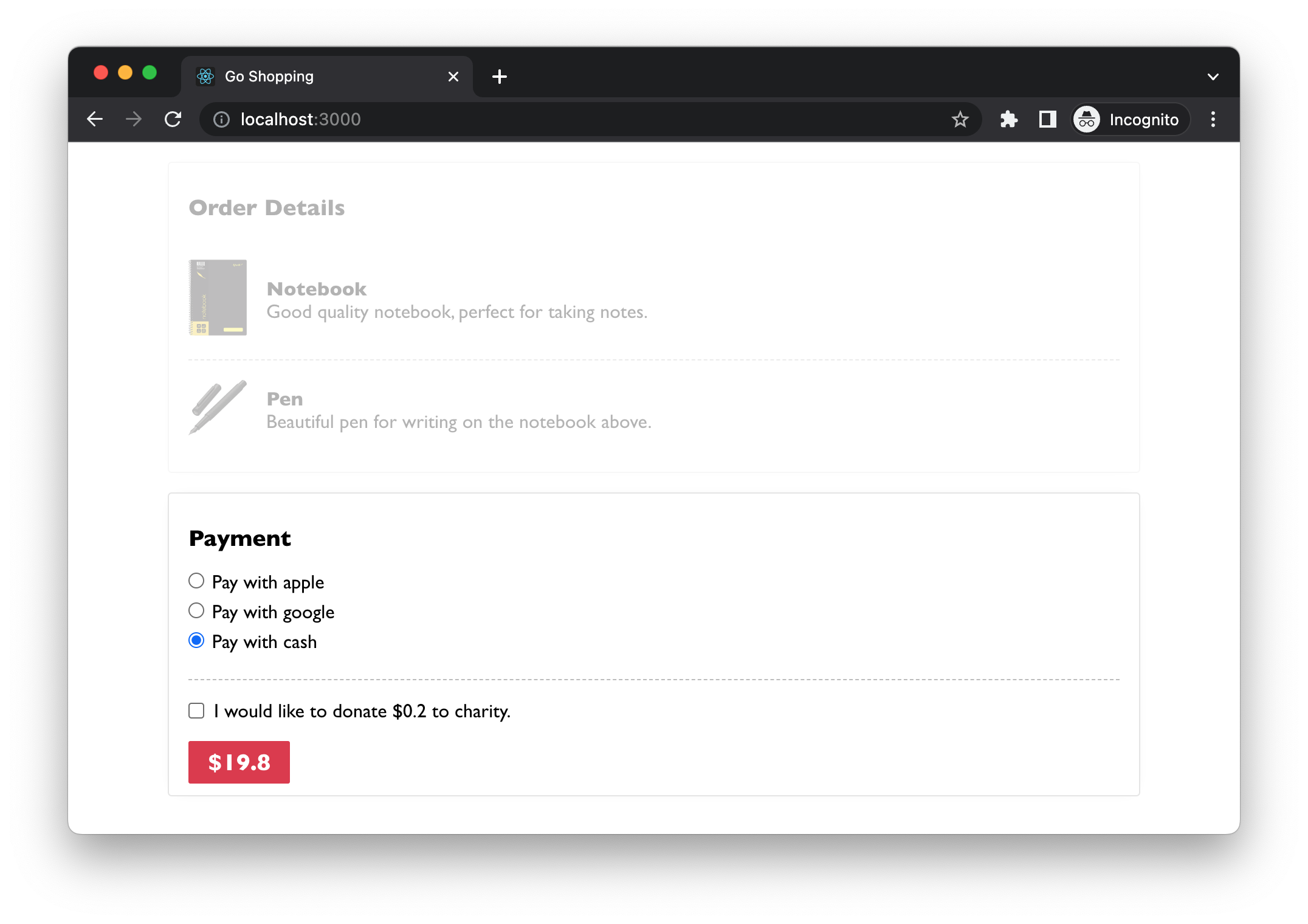
New requirement: donate to a charity
Let’s look at the speculation right here with some additional modifications to the
utility. The brand new requirement is that we need to supply an possibility for
prospects to donate a small amount of cash as a tip to a charity alongside
with their order.
For instance, if the order quantity is $19.80, we ask if they want
to donate $0.20. And if a consumer agrees to donate it, we’ll present the overall
quantity on the button.

Determine 8: Donate to a charity
Earlier than we make any modifications, let’s have a fast take a look at the present code
construction. I favor have completely different elements of their folder so it is easy for
me to navigate when it grows larger.
src
├── App.tsx
├── elements
│ ├── Cost.tsx
│ └── PaymentMethods.tsx
├── hooks
│ └── usePaymentMethods.ts
├── fashions
│ └── PaymentMethod.ts
└── sorts.ts
App.tsx is the primary entry, it makes use of Cost part, and Cost
makes use of PaymentMethods for rendering completely different cost choices. The hook
usePaymentMethods is liable for fetching information from distant service
after which convert it to a PaymentMethod area object that’s used to
maintain label and the isDefaultChecked flag.
Inside state: comply with donation
To make these modifications in Cost, we’d like a boolean state
agreeToDonate to point whether or not a consumer chosen the checkbox on the
web page.
src/Cost.tsx…
const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { whole, tip } = useMemo( () => ({ whole: agreeToDonate ? Math.ground(quantity + 1) : quantity, tip: parseFloat((Math.ground(quantity + 1) - quantity).toPrecision(10)), }), [amount, agreeToDonate] );
The operate Math.ground will around the quantity down so we are able to get the
correct quantity when the consumer selects agreeToDonate, and the distinction
between the rounded-up worth and the unique quantity shall be assigned to tip.
And for the view, the JSX shall be a checkbox plus a brief
description:
src/Cost.tsx…
return (
<div>
<h3>Cost</h3>
<PaymentMethods choices={paymentMethods} />
<div>
<label>
<enter
kind="checkbox"
onChange={handleChange}
checked={agreeToDonate}
/>
<p>
{agreeToDonate
? "Thanks in your donation."
: `I want to donate $${tip} to charity.`}
</p>
</label>
</div>
<button>${whole}</button>
</div>
);
With these new modifications, our code begins dealing with a number of issues once more.
It’s important to remain alert for potential mixing of view and non-view
code. If you happen to discover any pointless mixing, search for methods to separate them.
Be aware that it isn’t a set-in-stone rule. Hold issues all collectively good
and tidy for small and cohesive elements, so you do not have to look in
a number of locations to know the general behaviour. Typically, it’s best to
remember to keep away from the part file rising too large to understand.
Extra modifications about round-up logic
The round-up appears to be like good up to now, and because the enterprise expands to different
nations, it comes with new necessities. The identical logic doesn’t work in
Japan market as 0.1 Yen is just too small as a donation, and it must spherical
as much as the closest hundred for the Japanese forex. And for Denmark, it
must spherical as much as the closest tens.
It appears like a simple repair. All I want is a countryCode handed into
the Cost part, proper?
<Cost quantity={3312} countryCode="JP" />;
And since all the logic is now outlined within the useRoundUp hook, I
can even go the countryCode by to the hook.
const useRoundUp = (quantity: quantity, countryCode: string) => {
//...
const { whole, tip } = useMemo(
() => ({
whole: agreeToDonate
? countryCode === "JP"
? Math.ground(quantity / 100 + 1) * 100
: Math.ground(quantity + 1)
: quantity,
//...
}),
[amount, agreeToDonate, countryCode]
);
//...
};
You’ll discover that the if-else can go on and on as a brand new
countryCode is added within the useEffect block. And for the
getTipMessage, we’d like the identical if-else checks as a special nation
could use different forex signal (as an alternative of a greenback signal by default):
const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
countryCode: string
) => {
const currencySign = countryCode === "JP" ? "¥" : "$";
return agreeToDonate
? "Thanks in your donation."
: `I want to donate ${currencySign}${tip} to charity.`;
};
One last item we additionally want to alter is the forex signal on the
button:
<button>
{countryCode === "JP" ? "¥" : "$"}
{whole}
</button>;
The shotgun surgical procedure drawback
This situation is the well-known “shotgun surgical procedure” scent we see in
many locations (not significantly in React purposes). This basically
says that we’ll have to the touch a number of modules at any time when we have to modify
the code for both a bug fixing or including a brand new function. And certainly, it’s
simpler to make errors with this many modifications, particularly when your assessments
are inadequate.

Determine 10: The shotgun surgical procedure scent
As illustrated above, the colored strains point out branches of nation
code checks that cross many recordsdata. In views, we’ll have to do separate
issues for various nation code, whereas in hooks, we’ll want related
branches. And at any time when we have to add a brand new nation code, we’ll should
contact all these elements.
For instance, if we contemplate Denmark as a brand new nation the enterprise is
increasing to, we’ll find yourself with code in lots of locations like:
const currencySignMap = {
JP: "¥",
DK: "Kr.",
AU: "$",
};
const getCurrencySign = (countryCode: CountryCode) =>
currencySignMap[countryCode];
One potential resolution for the issue of getting branches scattered in
completely different locations is to make use of polymorphism to exchange these swap instances or
desk look-up logic. We are able to use Extract Class on these
properties after which Substitute Conditional with Polymorphism.
Polymorphism to the rescue
The very first thing we are able to do is look at all of the variations to see what
should be extracted into a category. For instance, completely different nations have
completely different forex indicators, so getCurrencySign might be extracted right into a
public interface. Additionally ,nations may need completely different round-up
algorithms, thus getRoundUpAmount and getTip can go to the
interface.
export interface PaymentStrategy {
getRoundUpAmount(quantity: quantity): quantity;
getTip(quantity: quantity): quantity;
}
A concrete implementation of the technique interface could be like
following the code snippet: PaymentStrategyAU.
export class PaymentStrategyAU implements PaymentStrategy {
get currencySign(): string {
return "$";
}
getRoundUpAmount(quantity: quantity): quantity {
return Math.ground(quantity + 1);
}
getTip(quantity: quantity): quantity {
return parseFloat((this.getRoundUpAmount(quantity) - quantity).toPrecision(10));
}
}
Be aware right here the interface and courses don’t have anything to do with the UI
straight. This logic might be shared in different places within the utility or
even moved to backend providers (if the backend is written in Node, for
instance).
We may have subclasses for every nation, and every has the nation particular
round-up logic. Nonetheless, as operate is first-class citizen in JavaScript, we
can go within the round-up algorithm into the technique implementation to make the
code much less overhead with out subclasses. And becaues we have now just one
implementation of the interface, we are able to use Inline Class to
cut back the single-implementation-interface.
src/fashions/CountryPayment.ts…
export class CountryPayment {
non-public readonly _currencySign: string;
non-public readonly algorithm: RoundUpStrategy;
public constructor(currencySign: string, roundUpAlgorithm: RoundUpStrategy) {
this._currencySign = currencySign;
this.algorithm = roundUpAlgorithm;
}
get currencySign(): string {
return this._currencySign;
}
getRoundUpAmount(quantity: quantity): quantity {
return this.algorithm(quantity);
}
getTip(quantity: quantity): quantity {
return calculateTipFor(this.getRoundUpAmount.bind(this))(quantity);
}
}
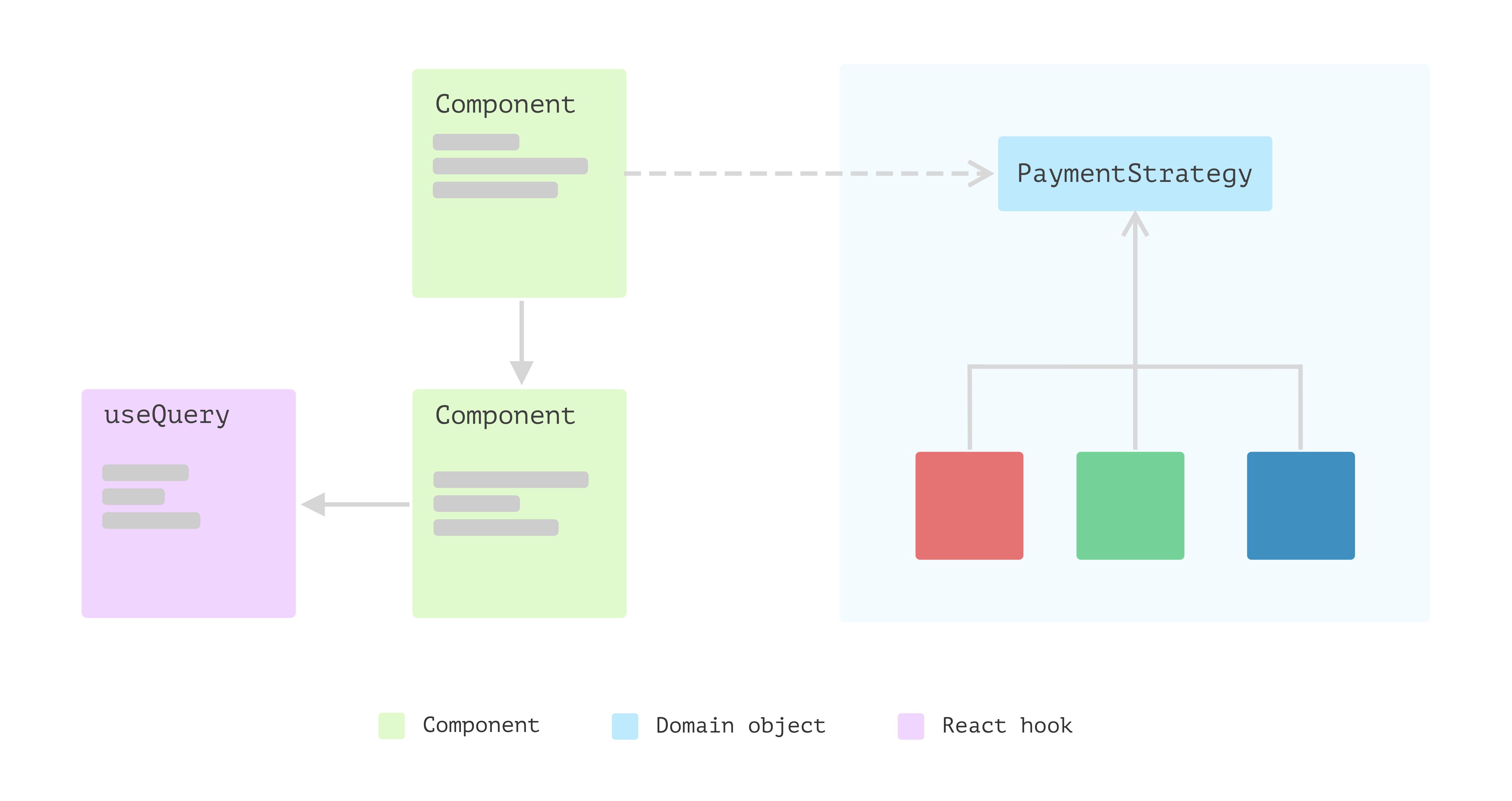
As illustrated under, as an alternative of rely upon scattered logic in
elements and hooks, they now solely depend on a single class
PaymentStrategy. And at runtime, we are able to simply substitute one occasion
of PaymentStrategy for one more (the crimson, inexperienced and blue sq. signifies
completely different cases of PaymentStrategy class).

Determine 11: Extract class to encapsulate logic
And the useRoundUp hook, the code may very well be simplified as:
src/hooks/useRoundUp.ts…
export const useRoundUp = (quantity: quantity, technique: PaymentStrategy) => { const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { whole, tip } = useMemo( () => ({ whole: agreeToDonate ? technique.getRoundUpAmount(quantity) : quantity, tip: technique.getTip(quantity), }), [agreeToDonate, amount, strategy] ); const updateAgreeToDonate = () => { setAgreeToDonate((agreeToDonate) => !agreeToDonate); }; return { whole, tip, agreeToDonate, updateAgreeToDonate, }; };
Within the Cost part, we go the technique from props by
to the hook:
src/elements/Cost.tsx…
export const Cost = ({
quantity,
technique = new PaymentStrategy("$", roundUpToNearestInteger),
}: {
quantity: quantity;
technique?: PaymentStrategy;
}) => {
const { paymentMethods } = usePaymentMethods();
const { whole, tip, agreeToDonate, updateAgreeToDonate } = useRoundUp(
quantity,
technique
);
return (
<div>
<h3>Cost</h3>
<PaymentMethods choices={paymentMethods} />
<DonationCheckbox
onChange={updateAgreeToDonate}
checked={agreeToDonate}
content material={formatCheckboxLabel(agreeToDonate, tip, technique)}
/>
<button>{formatButtonLabel(technique, whole)}</button>
</div>
);
};
And I then did a bit clear as much as extract a number of helper capabilities for
producing the labels:
src/utils.ts…
export const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
technique: CountryPayment
) => {
return agreeToDonate
? "Thanks in your donation."
: `I want to donate ${technique.currencySign}${tip} to charity.`;
};
I hope you will have observed that we’re making an attempt to straight extract non-view
code into separate locations or summary new mechanisms to reform it to be
extra modular.
You may consider it this fashion: the React view is barely one of many
customers of your non-view code. For instance, should you would construct a brand new
interface – possibly with Vue or perhaps a command line device – how a lot code
are you able to reuse together with your present implementation?
The advantages of getting these layers
As demonstrated above, these layers brings us many benefits:
- Enhanced maintainability: by separating a part into distinct elements,
it’s simpler to find and repair defects in particular elements of the code. This will
save time and cut back the chance of introducing new bugs whereas making modifications. - Elevated modularity: the layered construction is extra modular, which might
make it simpler to reuse code and construct new options. Even in every layer, take
views for instance, are usually extra composable. - Enhanced readability: it is a lot simpler to know and observe the logic
of the code. This may be particularly useful for different builders who’re studying
and dealing with the code. That is the core of constructing modifications to the
codebase. - Improved scalability: with lowered complixity in every particular person module,
the appliance is usually extra scalable, as it’s simpler so as to add new options or
make modifications with out affecting the whole system. This may be particularly
essential for big, advanced purposes which might be anticipated to evolve over
time. - Migrate to different techstack: if we have now to (even impossible in most
tasks), we are able to change the view layer with out altering the underlying fashions
and logic. All as a result of the area logic is encapsulated in pure JavaScript (or
TypeScript) code and is not conscious of the existence of views.
Conclusion
Constructing React utility, or a frontend utility with React as its
view, shouldn’t be handled as a brand new kind of software program. Many of the patterns
and ideas for constructing the standard consumer interface nonetheless apply. Even
the patterns for developing a headless service within the backend are additionally
legitimate within the frontend discipline. We are able to use layers within the frontend and have the
consumer interface as skinny as potential, sink the logic right into a supporting mannequin
layer, and information entry into one other.
The good thing about having these layers in frontend purposes is that you just
solely want to know one piece with out worrying about others. Additionally, with
the development of reusability, making modifications to present code could be
comparatively extra manageable than earlier than.
