Whereas I’ve put React software, there is not such a factor as React software. I imply, there are
front-end functions written in JavaScript or TypeScript that occur to
use React as their views. Nonetheless, I feel it is not honest to name them React
functions, simply as we would not name a Java EE software JSP
software.
Most of the time, individuals squeeze various things into React
parts or hooks to make the appliance work. This sort of
less-organised construction is not an issue if the appliance is small or
largely with out a lot enterprise logic. Nonetheless, as extra enterprise logic shifted
to front-end in lots of circumstances, this everything-in-component reveals issues. To
be extra particular, the trouble of understanding such kind of code is
comparatively excessive, in addition to the elevated danger to code modification.
On this article, I wish to focus on a couple of patterns and strategies
you should utilize to reshape your “React software” into an everyday one, and solely
with React as its view (you possibly can even swap these views into one other view
library with out an excessive amount of efforts).
The important level right here is it’s best to analyse what position every a part of the
code is taking part in inside an software (even on the floor, they is perhaps
packed in the identical file). Separate view from no-view logic, cut up the
no-view logic additional by their duties and place them within the
proper locations.
The good thing about this separation is that it lets you make adjustments in
the underlying area logic with out worrying an excessive amount of in regards to the floor
views, or vice versa. Additionally, it may well enhance the reusability of the area
logic somewhere else as they don’t seem to be coupled to every other elements.
React is a humble library for constructing views
It is easy to neglect that React, at its core, is a library (not a
framework) that helps you construct the person interface.
On this context, it’s emphasised that React is a JavaScript library
that concentrates on a selected facet of net growth, particularly UI
parts, and gives ample freedom by way of the design of the
software and its total construction.
A JavaScript library for constructing person interfaces
It might sound fairly simple. However I’ve seen many circumstances the place
individuals write the information fetching, reshaping logic proper within the place the place
it is consumed. For instance, fetching knowledge inside a React element, within the
useEffect block proper above the rendering, or performing knowledge
mapping/remodeling as soon as they received the response from the server facet.
useEffect(() => {
fetch("https://tackle.service/api")
.then((res) => res.json())
.then((knowledge) => {
const addresses = knowledge.map((merchandise) => ({
avenue: merchandise.streetName,
tackle: merchandise.streetAddress,
postcode: merchandise.postCode,
}));
setAddresses(addresses);
});
}, []);
// the precise rendering...
Maybe as a result of there’s but to be a common customary within the frontend
world, or it is only a unhealthy programming behavior. Frontend functions ought to
not be handled too in a different way from common software program functions. Within the
frontend world, you continue to use separation of issues normally to rearrange
the code construction. And all of the confirmed helpful design patterns nonetheless
apply.
Welcome to the true world React software
Most builders have been impressed by React’s simplicity and the concept that
a person interface could be expressed as a pure perform to map knowledge into the
DOM. And to a sure extent, it IS.
However builders begin to battle when they should ship a community
request to a backend or carry out web page navigation, as these unwanted side effects
make the element much less “pure”. And when you think about these completely different
states (both world state or native state), issues rapidly get
difficult, and the darkish facet of the person interface emerges.
Aside from the person interface
React itself doesn’t care a lot about the place to place calculation or
enterprise logic, which is honest because it’s solely a library for constructing person
interfaces. And past that view layer, a frontend software has different
elements as effectively. To make the appliance work, you will want a router,
native storage, cache at completely different ranges, community requests, Third-party
integrations, Third-party login, safety, logging, efficiency tuning,
and so on.
With all this additional context, making an attempt to squeeze every thing into
React parts or hooks is usually not a good suggestion. The reason being
mixing ideas in a single place usually results in extra confusion. At
first, the element units up some community request for order standing, and
then there’s some logic to trim off main house from a string and
then navigate some place else. The reader should always reset their
logic circulation and leap backwards and forwards from completely different ranges of particulars.
Packing all of the code into parts may fit in small functions
like a Todo or one-form software. Nonetheless, the efforts to know
such software might be important as soon as it reaches a sure stage.
To not point out including new options or fixing current defects.
If we might separate completely different issues into recordsdata or folders with
buildings, the psychological load required to know the appliance would
be considerably diminished. And also you solely need to concentrate on one factor at a
time. Fortunately, there are already some well-proven patterns again to the
pre-web time. These design rules and patterns are explored and
mentioned effectively to resolve the frequent person interface issues – however within the
desktop GUI software context.
Martin Fowler has an incredible abstract of the idea of view-model-data
layering.
On the entire I’ve discovered this to be an efficient type of
modularization for a lot of functions and one which I frequently use and
encourage. It is greatest benefit is that it permits me to extend my
focus by permitting me to consider the three matters (i.e., view,
mannequin, knowledge) comparatively independently.
Layered architectures have been used to manage the challenges in giant
GUI functions, and definitely we will use these established patterns of
front-end group in our “React functions”.
The evolution of a React software
For small or one-off tasks, you would possibly discover that every one logic is simply
written inside React parts. You may even see one or just a few parts
in whole. The code seems to be just about like HTML, with just some variable or
state used to make the web page “dynamic”. Some would possibly ship requests to fetch
knowledge on useEffect after the parts render.
As the appliance grows, and an increasing number of code are added to codebase.
And not using a correct approach to organise them, quickly the codebase will flip into
unmaintainable state, which means that even including small options could be
time-consuming as builders want extra time to learn the code.
So I’ll checklist a couple of steps that may assist to reduction the maintainable
drawback. It usually require a bit extra efforts, however it’s going to repay to
have the construction in you software. Let’s have a fast evaluate of those
steps to construct front-end functions that scale.
Single Part Utility
It may be referred to as just about a Single Part Utility:

Determine 1: Single Part Utility
However quickly, you realise one single element requires plenty of time
simply to learn what’s going on. For instance, there’s logic to iterate
by way of a listing and generate every merchandise. Additionally, there’s some logic for
utilizing Third-party parts with just a few configuration code, aside
from different logic.
A number of Part Utility
You determined to separate the element into a number of parts, with
these buildings reflecting what’s occurring on the end result HTML is a
good concept, and it lets you concentrate on one element at a time.

Determine 2: A number of Part Utility
And as your software grows, aside from the view, there are issues
like sending community requests, changing knowledge into completely different shapes for
the view to eat, and gathering knowledge to ship again to the server. And
having this code inside parts doesn’t really feel proper as they’re not
actually about person interfaces. Additionally, some parts have too many
inside states.
State administration with hooks
It’s a greater concept to separate this logic right into a separate locations.
Fortunately in React, you possibly can outline your personal hooks. It is a nice approach to
share these state and the logic of every time states change.

Determine 3: State administration with hooks
That’s superior! You have got a bunch of parts extracted out of your
single element software, and you’ve got a couple of pure presentational
parts and a few reusable hooks that make different parts stateful.
The one drawback is that in hooks, aside from the facet impact and state
administration, some logic doesn’t appear to belong to the state administration
however pure calculations.
Enterprise fashions emerged
So that you’ve began to turn into conscious that extracting this logic into but
one other place can convey you a lot advantages. For instance, with that cut up,
the logic could be cohesive and unbiased of any views. You then extract
a couple of area objects.
These easy objects can deal with knowledge mapping (from one format to
one other), test nulls and use fallback values as required. Additionally, because the
quantity of those area objects grows, you discover you want some inheritance
or polymorphism to make issues even cleaner. Thus you utilized many
design patterns you discovered useful from different locations into the front-end
software right here.

Determine 4: Enterprise fashions
Layered frontend software
The applying retains evolving, and you then discover some patterns
emerge. There are a bunch of objects that don’t belong to any person
interface, and so they additionally don’t care about whether or not the underlying knowledge is
from distant service, native storage or cache. After which, you need to cut up
them into completely different layers. Here’s a detailed clarification in regards to the layer
splitting Presentation Area Knowledge Layering.

Determine 5: Layered frontend software
The above evolution course of is a high-level overview, and it’s best to
have a style of how it’s best to construction your code or no less than what the
route must be. Nonetheless, there might be many particulars it’s good to
think about earlier than making use of the idea in your software.
Within the following sections, I’ll stroll you thru a characteristic I
extracted from an actual challenge to show all of the patterns and design
rules I feel helpful for giant frontend functions.
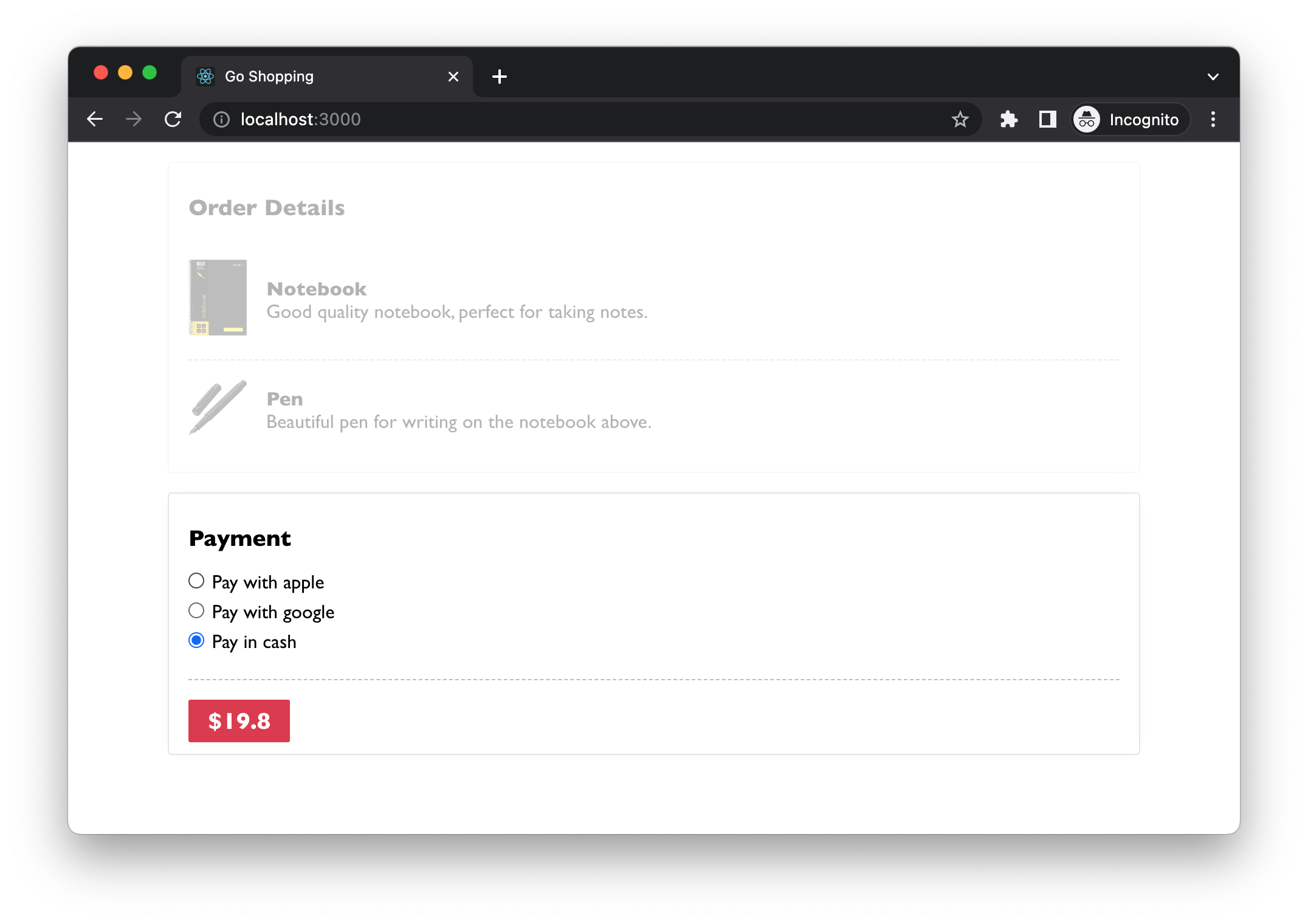
Introduction of the Fee characteristic
I’m utilizing an oversimplified on-line ordering software as a beginning
level. On this software, a buyer can choose up some merchandise and add
them to the order, after which they might want to choose one of many fee
strategies to proceed.

Determine 6: Fee part
These fee technique choices are configured on the server facet, and
prospects from completely different international locations may even see different choices. For instance,
Apple Pay might solely be standard in some international locations. The radio buttons are
data-driven – no matter is fetched from the backend service might be
surfaced. The one exception is that when no configured fee strategies
are returned, we don’t present something and deal with it as “pay in money” by
default.
For simplicity, I’ll skip the precise fee course of and concentrate on the
Fee element. Let’s say that after studying the React hi there world
doc and a few stackoverflow searches, you got here up with some code
like this:
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
The code above is fairly typical. You might need seen it within the get
began tutorial someplace. And it is not obligatory unhealthy. Nonetheless, as we
talked about above, the code has blended completely different issues all in a single
element and makes it a bit troublesome to learn.
The issue with the preliminary implementation
The primary situation I wish to tackle is how busy the element
is. By that, I imply Fee offers with various things and makes the
code troublesome to learn as you must change context in your head as you
learn.
With the intention to make any adjustments you must comprehend
how you can initialise community request
,
how you can map the information to an area format that the element can perceive
,
how you can render every fee technique
,
and
the rendering logic for Fee element itself
.
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
It is not an enormous drawback at this stage for this straightforward instance.
Nonetheless, because the code will get greater and extra complicated, we’ll have to
refactoring them a bit.
It’s good observe to separate view and non-view code into separate
locations. The reason being, normally, views are altering extra often than
non-view logic. Additionally, as they take care of completely different points of the
software, separating them lets you concentrate on a selected
self-contained module that’s far more manageable when implementing new
options.
The cut up of view and non-view code
In React, we will use a customized hook to keep up state of a element
whereas preserving the element itself roughly stateless. We are able to
use
to create a perform referred to as usePaymentMethods (the
prefix use is a conference in React to point the perform is a hook
and dealing with some states in it):
src/Fee.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
This returns a paymentMethods array (in kind LocalPaymentMethod) as
inside state and is prepared for use in rendering. So the logic in
Fee could be simplified as:
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const { paymentMethods } = usePaymentMethods();
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
This helps relieve the ache within the Fee element. Nonetheless, for those who
have a look at the block for iterating by way of paymentMethods, it appears a
idea is lacking right here. In different phrases, this block deserves its personal
element. Ideally, we would like every element to concentrate on, just one
factor.
Knowledge modelling to encapsulate logic
Up to now, the adjustments we’ve made are all about splitting view and
non-view code into completely different locations. It really works effectively. The hook handles knowledge
fetching and reshaping. Each Fee and PaymentMethods are comparatively
small and simple to know.
Nonetheless, for those who look intently, there’s nonetheless room for enchancment. To
begin with, within the pure perform element PaymentMethods, we’ve a bit
of logic to test if a fee technique must be checked by default:
src/Fee.tsx…
const PaymentMethods = ({
paymentMethods,
}: {
paymentMethods: LocalPaymentMethod[];
}) => (
<>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</>
);
These take a look at statements in a view could be thought-about a logic leak, and
progressively they are often scatted in other places and make modification
more durable.
One other level of potential logic leakage is within the knowledge conversion
the place we fetch knowledge:
src/Fee.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
Notice the nameless perform inside strategies.map does the conversion
silently, and this logic, together with the technique.supplier === "money"
above could be extracted into a category.
We might have a category PaymentMethod with the information and behavior
centralised right into a single place:
src/PaymentMethod.ts…
class PaymentMethod {
non-public remotePaymentMethod: RemotePaymentMethod;
constructor(remotePaymentMethod: RemotePaymentMethod) {
this.remotePaymentMethod = remotePaymentMethod;
}
get supplier() {
return this.remotePaymentMethod.title;
}
get label() {
if(this.supplier === 'money') {
return `Pay in ${this.supplier}`
}
return `Pay with ${this.supplier}`;
}
get isDefaultMethod() {
return this.supplier === "money";
}
}
With the category, I can outline the default money fee technique:
const payInCash = new PaymentMethod({ title: "money" });
And through the conversion – after the fee strategies are fetched from
the distant service – I can assemble the PaymentMethod object in-place. And even
extract a small perform referred to as convertPaymentMethods:
src/usePaymentMethods.ts…
const convertPaymentMethods = (strategies: RemotePaymentMethod[]) => {
if (strategies.size === 0) {
return [];
}
const prolonged: PaymentMethod[] = strategies.map(
(technique) => new PaymentMethod(technique)
);
prolonged.push(payInCash);
return prolonged;
};
Additionally, within the PaymentMethods element, we don’t use the
technique.supplier === "money"to test anymore, and as a substitute name the
getter:
src/PaymentMethods.tsx…
export const PaymentMethods = ({ choices }: { choices: PaymentMethod[] }) => (
<>
{choices.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="fee"
worth={technique.supplier}
defaultChecked={technique.isDefaultMethod}
/>
<span>{technique.label}</span>
</label>
))}
</>
);
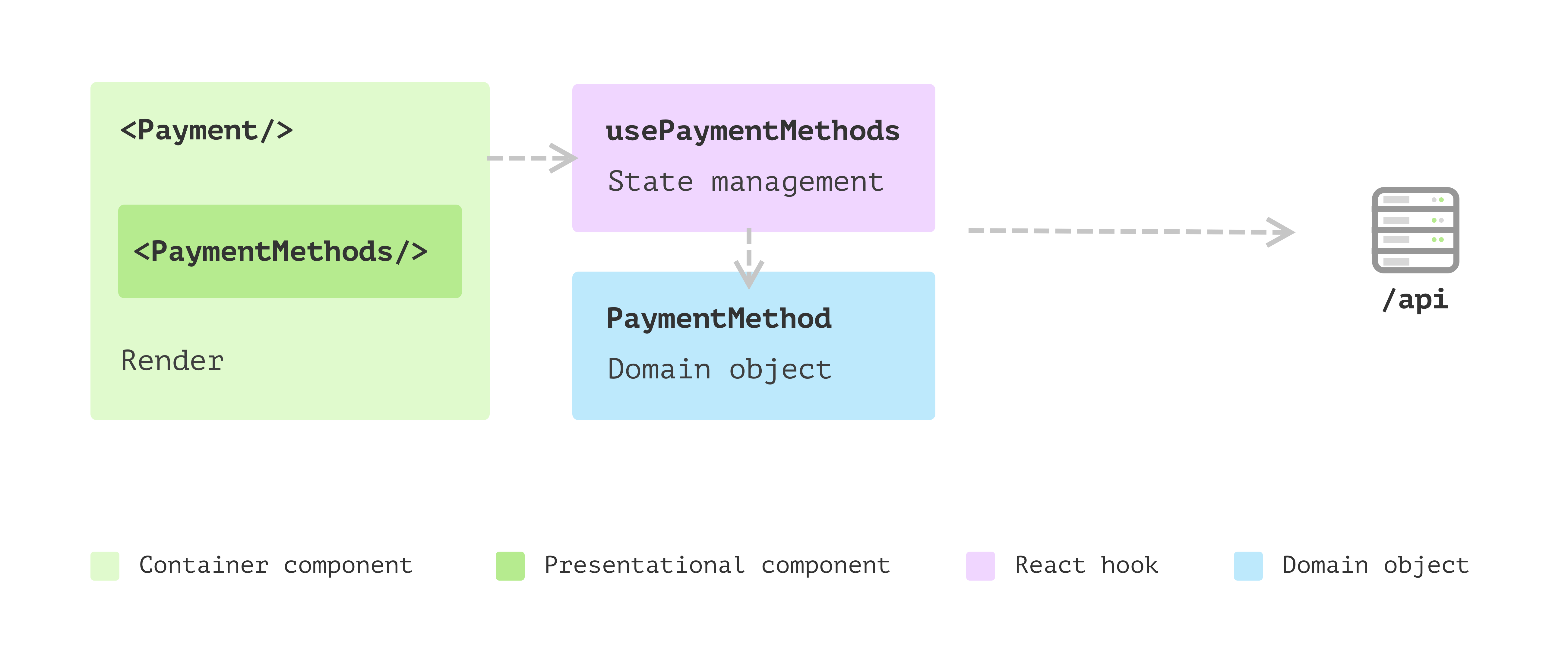
Now we’re restructuring our Fee element right into a bunch of smaller
elements that work collectively to complete the work.

Determine 7: Refactored Fee with extra elements that may be composed simply
The advantages of the brand new construction
- Having a category encapsulates all of the logic round a fee technique. It’s a
area object and doesn’t have any UI-related info. So testing and
probably modifying logic right here is far simpler than when embedded in a
view. - The brand new extracted element
PaymentMethodsis a pure perform and solely
depends upon a website object array, which makes it tremendous straightforward to check and reuse
elsewhere. We would have to move in aonSelectcallback to it, however even in
that case, it’s a pure perform and doesn’t have to the touch any exterior
states. - Every a part of the characteristic is obvious. If a brand new requirement comes, we will
navigate to the appropriate place with out studying all of the code.
I’ve to make the instance on this article sufficiently complicated in order that
many patterns could be extracted. All these patterns and rules are
there to assist simplify our code’s modifications.
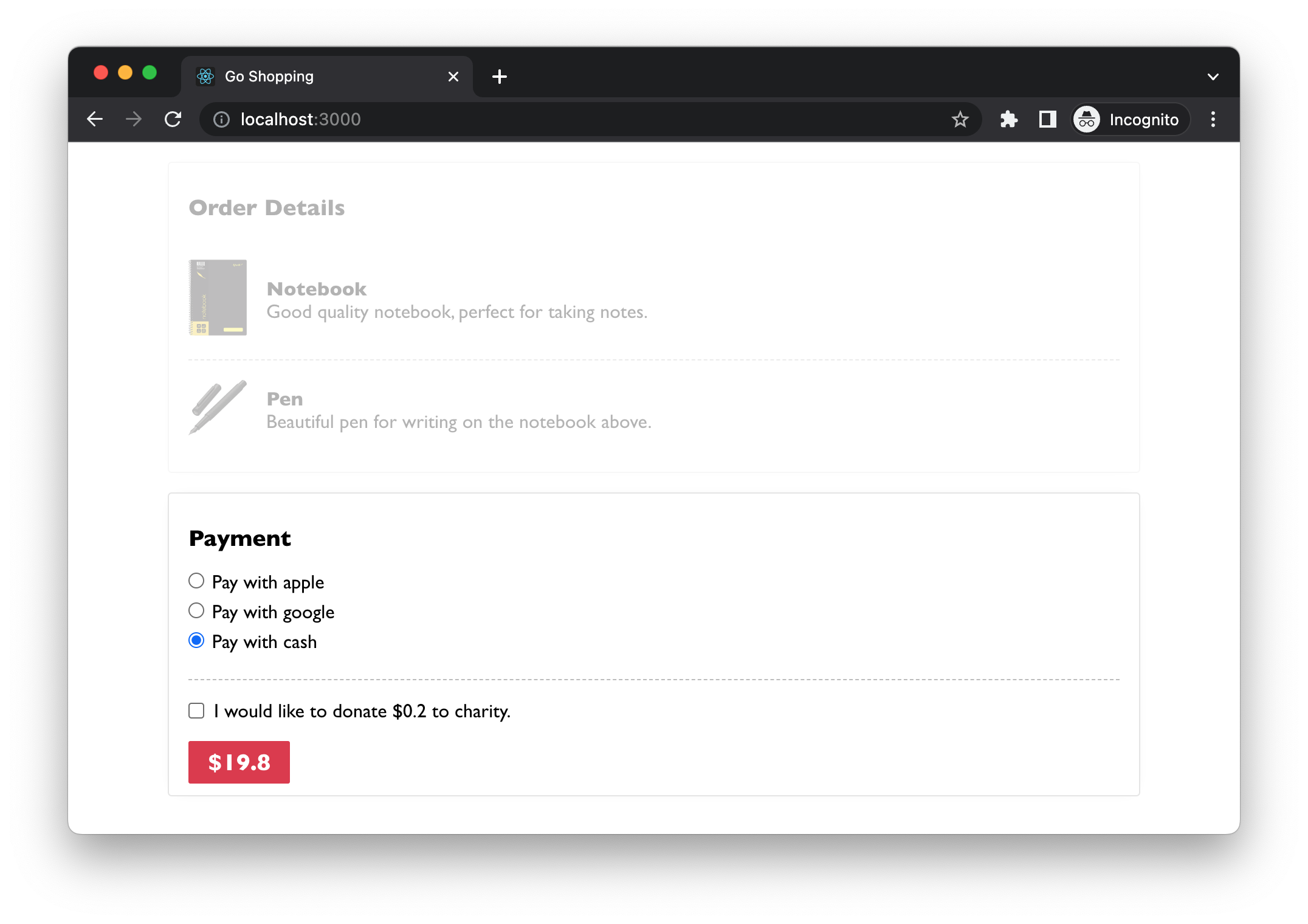
New requirement: donate to a charity
Let’s look at the idea right here with some additional adjustments to the
software. The brand new requirement is that we need to provide an possibility for
prospects to donate a small amount of cash as a tip to a charity alongside
with their order.
For instance, if the order quantity is $19.80, we ask if they want
to donate $0.20. And if a person agrees to donate it, we’ll present the overall
quantity on the button.

Determine 8: Donate to a charity
Earlier than we make any adjustments, let’s have a fast have a look at the present code
construction. I desire have completely different elements of their folder so it is simple for
me to navigate when it grows greater.
src
├── App.tsx
├── parts
│ ├── Fee.tsx
│ └── PaymentMethods.tsx
├── hooks
│ └── usePaymentMethods.ts
├── fashions
│ └── PaymentMethod.ts
└── varieties.ts
App.tsx is the primary entry, it makes use of Fee element, and Fee
makes use of PaymentMethods for rendering completely different fee choices. The hook
usePaymentMethods is accountable for fetching knowledge from distant service
after which convert it to a PaymentMethod area object that’s used to
maintain label and the isDefaultChecked flag.
Inside state: conform to donation
To make these adjustments in Fee, we’d like a boolean state
agreeToDonate to point whether or not a person chosen the checkbox on the
web page.
src/Fee.tsx…
const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { whole, tip } = useMemo( () => ({ whole: agreeToDonate ? Math.ground(quantity + 1) : quantity, tip: parseFloat((Math.ground(quantity + 1) - quantity).toPrecision(10)), }), [amount, agreeToDonate] );
The perform Math.ground will around the quantity down so we will get the
correct quantity when the person selects agreeToDonate, and the distinction
between the rounded-up worth and the unique quantity might be assigned to tip.
And for the view, the JSX might be a checkbox plus a brief
description:
src/Fee.tsx…
return (
<div>
<h3>Fee</h3>
<PaymentMethods choices={paymentMethods} />
<div>
<label>
<enter
kind="checkbox"
onChange={handleChange}
checked={agreeToDonate}
/>
<p>
{agreeToDonate
? "Thanks to your donation."
: `I wish to donate $${tip} to charity.`}
</p>
</label>
</div>
<button>${whole}</button>
</div>
);
With these new adjustments, our code begins dealing with a number of issues once more.
It’s important to remain alert for potential mixing of view and non-view
code. When you discover any pointless mixing, search for methods to separate them.
Notice that it is not a set-in-stone rule. Maintain issues all collectively good
and tidy for small and cohesive parts, so you do not have to look in
a number of locations to know the general behaviour. Usually, it’s best to
bear in mind to keep away from the element file rising too massive to grasp.
Extra adjustments about round-up logic
The round-up seems to be good to date, and because the enterprise expands to different
international locations, it comes with new necessities. The identical logic doesn’t work in
Japan market as 0.1 Yen is just too small as a donation, and it must spherical
as much as the closest hundred for the Japanese forex. And for Denmark, it
must spherical as much as the closest tens.
It feels like a straightforward repair. All I want is a countryCode handed into
the Fee element, proper?
<Fee quantity={3312} countryCode="JP" />;
And since the entire logic is now outlined within the useRoundUp hook, I
may also move the countryCode by way of to the hook.
const useRoundUp = (quantity: quantity, countryCode: string) => {
//...
const { whole, tip } = useMemo(
() => ({
whole: agreeToDonate
? countryCode === "JP"
? Math.ground(quantity / 100 + 1) * 100
: Math.ground(quantity + 1)
: quantity,
//...
}),
[amount, agreeToDonate, countryCode]
);
//...
};
You’ll discover that the if-else can go on and on as a brand new
countryCode is added within the useEffect block. And for the
getTipMessage, we’d like the identical if-else checks as a distinct nation
might use different forex signal (as a substitute of a greenback signal by default):
const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
countryCode: string
) => {
const currencySign = countryCode === "JP" ? "¥" : "$";
return agreeToDonate
? "Thanks to your donation."
: `I wish to donate ${currencySign}${tip} to charity.`;
};
One last item we additionally want to alter is the forex signal on the
button:
<button>
{countryCode === "JP" ? "¥" : "$"}
{whole}
</button>;
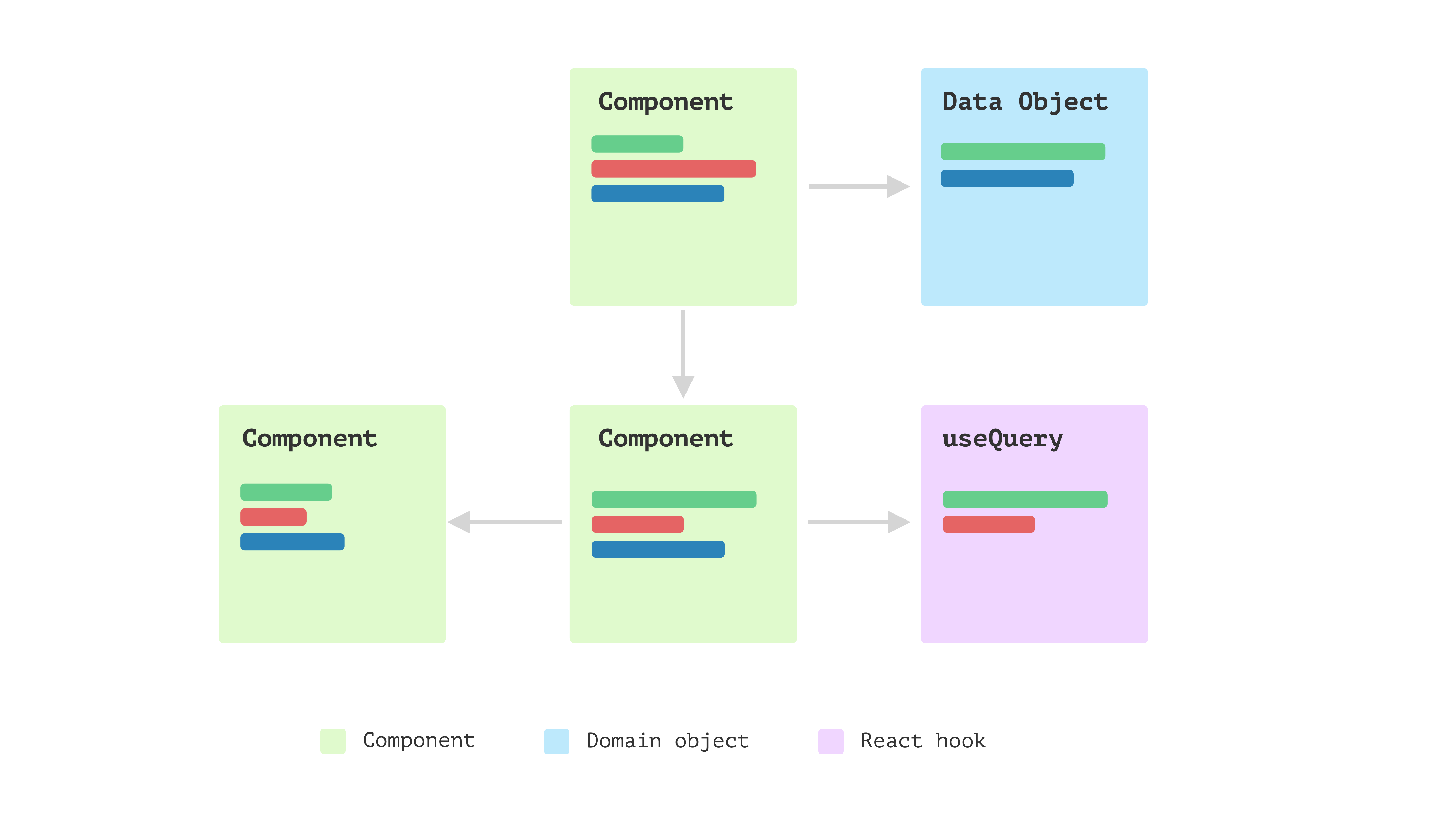
The shotgun surgical procedure drawback
This state of affairs is the well-known “shotgun surgical procedure” odor we see in
many locations (not notably in React functions). This primarily
says that we’ll have to the touch a number of modules every time we have to modify
the code for both a bug fixing or including a brand new characteristic. And certainly, it’s
simpler to make errors with this many adjustments, particularly when your checks
are inadequate.

Determine 10: The shotgun surgical procedure odor
As illustrated above, the colored traces point out branches of nation
code checks that cross many recordsdata. In views, we’ll have to do separate
issues for various nation code, whereas in hooks, we’ll want comparable
branches. And every time we have to add a brand new nation code, we’ll need to
contact all these elements.
For instance, if we think about Denmark as a brand new nation the enterprise is
increasing to, we’ll find yourself with code in lots of locations like:
const currencySignMap = {
JP: "¥",
DK: "Kr.",
AU: "$",
};
const getCurrencySign = (countryCode: CountryCode) =>
currencySignMap[countryCode];
One doable answer for the issue of getting branches scattered in
completely different locations is to make use of polymorphism to switch these change circumstances or
desk look-up logic. We are able to use Extract Class on these
properties after which Change Conditional with Polymorphism.
Polymorphism to the rescue
The very first thing we will do is look at all of the variations to see what
should be extracted into a category. For instance, completely different international locations have
completely different forex indicators, so getCurrencySign could be extracted right into a
public interface. Additionally ,international locations might need completely different round-up
algorithms, thus getRoundUpAmount and getTip can go to the
interface.
export interface PaymentStrategy {
getRoundUpAmount(quantity: quantity): quantity;
getTip(quantity: quantity): quantity;
}
A concrete implementation of the technique interface can be like
following the code snippet: PaymentStrategyAU.
export class PaymentStrategyAU implements PaymentStrategy {
get currencySign(): string {
return "$";
}
getRoundUpAmount(quantity: quantity): quantity {
return Math.ground(quantity + 1);
}
getTip(quantity: quantity): quantity {
return parseFloat((this.getRoundUpAmount(quantity) - quantity).toPrecision(10));
}
}
Notice right here the interface and courses don’t have anything to do with the UI
instantly. This logic could be shared somewhere else within the software or
even moved to backend companies (if the backend is written in Node, for
instance).
We might have subclasses for every nation, and every has the nation particular
round-up logic. Nonetheless, as perform is first-class citizen in JavaScript, we
can move within the round-up algorithm into the technique implementation to make the
code much less overhead with out subclasses. And becaues we’ve just one
implementation of the interface, we will use Inline Class to
cut back the single-implementation-interface.
src/fashions/CountryPayment.ts…
export class CountryPayment {
non-public readonly _currencySign: string;
non-public readonly algorithm: RoundUpStrategy;
public constructor(currencySign: string, roundUpAlgorithm: RoundUpStrategy) {
this._currencySign = currencySign;
this.algorithm = roundUpAlgorithm;
}
get currencySign(): string {
return this._currencySign;
}
getRoundUpAmount(quantity: quantity): quantity {
return this.algorithm(quantity);
}
getTip(quantity: quantity): quantity {
return calculateTipFor(this.getRoundUpAmount.bind(this))(quantity);
}
}
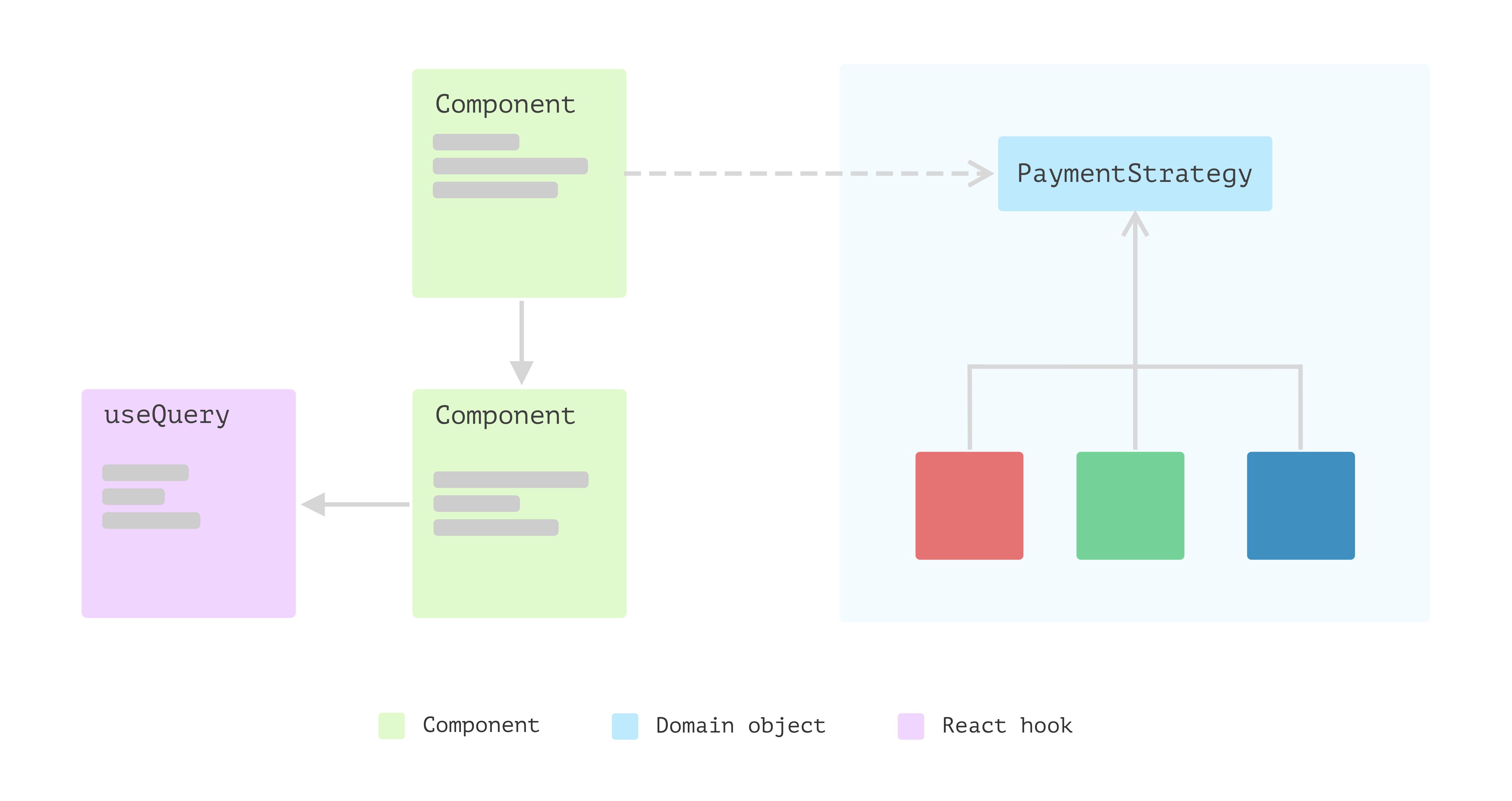
As illustrated under, as a substitute of depend upon scattered logic in
parts and hooks, they now solely depend on a single class
PaymentStrategy. And at runtime, we will simply substitute one occasion
of PaymentStrategy for one more (the pink, inexperienced and blue sq. signifies
completely different situations of PaymentStrategy class).

Determine 11: Extract class to encapsulate logic
And the useRoundUp hook, the code could possibly be simplified as:
src/hooks/useRoundUp.ts…
export const useRoundUp = (quantity: quantity, technique: PaymentStrategy) => { const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { whole, tip } = useMemo( () => ({ whole: agreeToDonate ? technique.getRoundUpAmount(quantity) : quantity, tip: technique.getTip(quantity), }), [agreeToDonate, amount, strategy] ); const updateAgreeToDonate = () => { setAgreeToDonate((agreeToDonate) => !agreeToDonate); }; return { whole, tip, agreeToDonate, updateAgreeToDonate, }; };
Within the Fee element, we move the technique from props by way of
to the hook:
src/parts/Fee.tsx…
export const Fee = ({
quantity,
technique = new PaymentStrategy("$", roundUpToNearestInteger),
}: {
quantity: quantity;
technique?: PaymentStrategy;
}) => {
const { paymentMethods } = usePaymentMethods();
const { whole, tip, agreeToDonate, updateAgreeToDonate } = useRoundUp(
quantity,
technique
);
return (
<div>
<h3>Fee</h3>
<PaymentMethods choices={paymentMethods} />
<DonationCheckbox
onChange={updateAgreeToDonate}
checked={agreeToDonate}
content material={formatCheckboxLabel(agreeToDonate, tip, technique)}
/>
<button>{formatButtonLabel(technique, whole)}</button>
</div>
);
};
And I then did a bit clear as much as extract a couple of helper features for
producing the labels:
src/utils.ts…
export const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
technique: CountryPayment
) => {
return agreeToDonate
? "Thanks to your donation."
: `I wish to donate ${technique.currencySign}${tip} to charity.`;
};
I hope you’ve observed that we’re making an attempt to instantly extract non-view
code into separate locations or summary new mechanisms to reform it to be
extra modular.
You may consider it this fashion: the React view is barely one of many
shoppers of your non-view code. For instance, for those who would construct a brand new
interface – perhaps with Vue or perhaps a command line instrument – how a lot code
are you able to reuse together with your present implementation?
The advantages of getting these layers
As demonstrated above, these layers brings us many benefits:
- Enhanced maintainability: by separating a element into distinct elements,
it’s simpler to find and repair defects in particular elements of the code. This could
save time and cut back the danger of introducing new bugs whereas making adjustments. - Elevated modularity: the layered construction is extra modular, which may
make it simpler to reuse code and construct new options. Even in every layer, take
views for instance, are typically extra composable. - Enhanced readability: it is a lot simpler to know and observe the logic
of the code. This may be particularly useful for different builders who’re studying
and dealing with the code. That is the core of creating adjustments to the
codebase. - Improved scalability: with diminished complixity in every particular person module,
the appliance is usually extra scalable, as it’s simpler so as to add new options or
make adjustments with out affecting your entire system. This may be particularly
essential for big, complicated functions which might be anticipated to evolve over
time. - Migrate to different techstack: if we’ve to (even most unlikely in most
tasks), we will exchange the view layer with out altering the underlying fashions
and logic. All as a result of the area logic is encapsulated in pure JavaScript (or
TypeScript) code and is not conscious of the existence of views.
Conclusion
Constructing React software, or a frontend software with React as its
view, shouldn’t be handled as a brand new kind of software program. Many of the patterns
and rules for constructing the standard person interface nonetheless apply. Even
the patterns for developing a headless service within the backend are additionally
legitimate within the frontend area. We are able to use layers within the frontend and have the
person interface as skinny as doable, sink the logic right into a supporting mannequin
layer, and knowledge entry into one other.
The good thing about having these layers in frontend functions is that you just
solely want to know one piece with out worrying about others. Additionally, with
the advance of reusability, making adjustments to current code can be
comparatively extra manageable than earlier than.
