Google introduced that it’s retiring one core internet vitals metric and changing it with a more moderen one which extra precisely represents the consumer expertise.
The brand new metric is known as, Interplay to Subsequent Paint and it has been promoted from experimental to pending standing.
Google introduced:
“Beginning at this time, INP is not experimental and can as a substitute be thought-about a pending Core Internet Very important metric. It is a new designation to point that INP has confirmed its readiness to switch FID—however we’re not making the change simply but.
To offer the ecosystem time to regulate, INP will formally change into a secure Core Internet Very important metric in March 2024.”
First Enter Delay (FID)
The Chrome weblog introduced that First Enter Delay (FID) shall be changed in March 2024 by the brand new metric, Interplay to Subsequent Paint (INP).
First Enter Delay measures the time it takes for the browser to have the ability to course of a consumer interplay, restricted to clicks, keydown, mousedown and pointerdown.
The time it takes for a consumer to have the ability to click on on a button and have the button reply is mostly blocked by different scripts.
So it was thought-about an excellent illustration of webpage responsiveness and consumer expertise.
Nevertheless the FID metric was an incomplete measurement of responsiveness.
FID solely measured the delay, the time it takes earlier than an interactive aspect turns into responsive.
FID didn’t measure the period of time till the web site can react to these interactions.
The Chrome group checked out a number of candidates and after a couple of 12 months they launched Interplay to Subsequent Paint (INP) with an official standing of an experimental metric on Could 2022.
INP measures your entire responsiveness of a web page, not simply the delay.
“Chrome utilization information reveals that 90% of a consumer’s time on a web page is spent after it hundreds.
Thus, cautious measurement of responsiveness all through the web page lifecycle is necessary. That is what the INP metric assesses.”
INP has been obtainable via PageSpeed Insights and lots of third occasion velocity checks for the previous 12 months since Could 2022.
PageSpeed Insights has additionally been up to date.
A notation on the PageSpeed Insights changelog information:
“Interplay to Subsequent Paint (INP) is not an experimental metric, and is now a pending Core Internet Very important. This modification is mirrored in UI and API.
For the API particularly, the response now has metric INTERACTION_TO_NEXT_PAINT, which comprises the identical information as EXPERIMENTAL_INTERACTION_TO_NEXT_PAINT.
EXPERIMENTAL_INTERACTION_TO_NEXT_PAINT shall be faraway from the response in 90 days (August 8, 2023).”
Interplay to Subsequent Paint
The innovation of INP is that it’s a extra correct measure of how lengthy it takes for your entire web page to change into responsiveness.
A poor INP is while you click on on one thing and the anticipated motion, like a closeup of a picture, doesn’t instantly occur.
Google’s web page on INP explains it like this:
“Good responsiveness implies that a web page responds rapidly to interactions made with it.
When a web page responds to an interplay, the result’s visible suggestions, which is offered by the browser within the subsequent body the browser presents.
Visible suggestions tells you if, for instance, an merchandise you add to an internet purchasing cart is certainly being added, whether or not a cellular navigation menu has opened, if a login type’s contents are being authenticated by the server, and so forth.
Some interactions will naturally take longer than others, however for particularly advanced interactions, it’s necessary to rapidly current some preliminary visible suggestions as a cue to the consumer that one thing is occurring.”
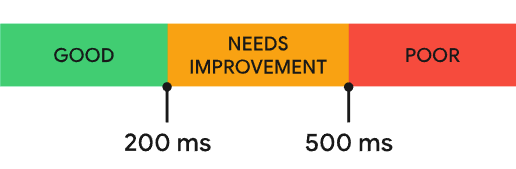
INP is measured in milliseconds:
- In INP rating beneath 200 milliseconds implies that the web page is ok.
- A rating between 200 to 500 milliseconds implies that it’s the grey space the place it’s not dangerous but it surely wants enchancment.
- INP scores above 500 milliseconds characterize poor responsiveness.
 Screenshot from Internet.dev
Screenshot from Internet.devWhat Does this Imply for Publishers and website positioning?
Publishers, builders and SEOs who’re already working to hurry up web site efficiency ought to be capable of see constructive scores with INP.
Just about the same old suspects of scripts taking a very long time to load and change into able to perform, taking too lengthy to fetch a useful resource, and the time spent parsing the CSS and HTML in order that the web site may be correctly displayed.
Google’s web page on optimizing for INP explains:
“When a consumer interacts with a web page, the primary a part of that interplay is the enter delay.
Relying on different exercise on the web page, enter delays may be appreciable in size.
This could possibly be attributable to exercise occurring on the principle thread (maybe attributable to scripts loading, parsing and compiling), fetch dealing with, timer capabilities, and even from different interactions that happen in fast succession and overlap with each other.”
Ecommerce outlets could need to take into account what functionalities are important for a consumer to begin purchasing on a web page, what scripts usually are not essential and what performance received’t be missed by buyers if it’s eliminated.
INP is at present thought-about a Pending Core Internet Very important Metric. It turns into an official core internet vitals metric not for one more 12 months, on Could 2024.
Learn Google’s announcement:
Advancing Interplay to Subsequent Paint
Featured picture by Shutterstock/Krakenimages.com

