One of many modifiers that all the time puzzled me a bit was .aspectRatio. How does it actually work? As soon as I figured it out, it turned out to be easier than I believed.
One place the place we are able to discover out so much about how SwiftUI works is SwiftUI’s .swiftinterface file. That is situated inside Xcode. Inside your Terminal, go to /Purposes/Xcode.app, and carry out the next command:
discover . -path "*/SwiftUI.framework*swiftinterface"
There are a couple of variants of the .aspectRatio API, however all of them boil right down to a single implementation:
func aspectRatio(_ aspectRatio: CGFloat?, contentMode: ContentMode) -> some View {
}
The variant with CGSize simply calls this technique with measurement.width/measurement.peak, and .scaledToFit and .scaledToFill name this technique with the respective content material modes and an aspectRatio of nil.
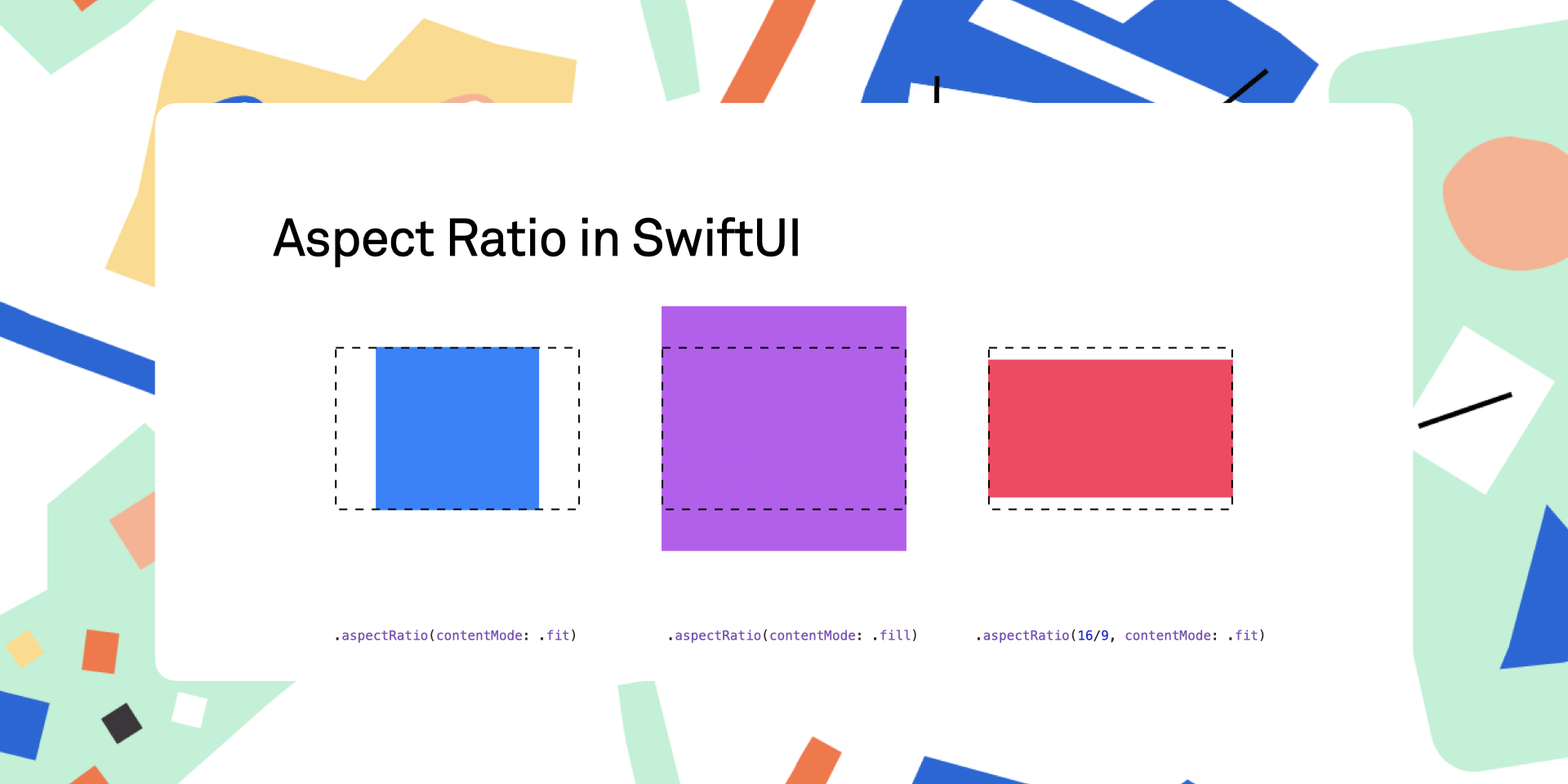
After we name aspectRatio with a set side ratio, e.g. .aspectRatio(16/9, contentMode: .match), the side ratio implementation takes the proposed measurement, and proposes a brand new measurement to its baby. When the content material mode is .match, it matches a rectangle with the specified side ratio contained in the proposed measurement. For instance, once you suggest 100×100, it’s going to suggest 100×56.2 to its baby. Once you select .fill as an alternative, it’s going to suggest 177.8×100 to its baby as an alternative.
I discovered this habits by printing the proposed sizes. Extra on that beneath.
Maybe the most typical use of aspectRatio is mixed with a resizable picture, like so:
Picture("take a look at")
.resizable()
.aspectRatio(contentMode: .match)
This may draw the picture to suit throughout the proposed measurement. Notice that we don’t specify the precise side ratio: it’s derived from the underlying picture.
After we do not specify a set side ratio however use nil for the parameter, the side ratio modifier seems to be on the best measurement of the underlying view. This implies it merely proposes nil×nil to the underlying view, and makes use of the results of that to find out the side ratio. For instance, when the picture studies its best measurement as 100×50, the computed side ratio is 100/50.
The method then continues like earlier than: when the view was proposed 320×480, the picture will likely be sized to 320×160 when the content material mode is ready to .match, and 960×480 when the content material mode is ready to .fill.
Determining proposed sizes
Proposed sizes should not a part of the general public API of SwiftUI. Though you completely want to grasp how this works in an effort to write efficient layouts, this is not actually documented. The one official place the place this habits is described is within the wonderful 2019 WWDC discuss Constructing Customized Views with SwiftUI.
Nonetheless, there’s a hack to do that. Contained in the interface file talked about above, I looked for “ProposedSize” and located a protocol named _ArchivableView which permits us to override sizeThatFits:
struct MySample: _ArchivableView {
var physique: some View {
Rectangle()
}
func sizeThatFits(in proposedSize: _ProposedSize) -> CGSize {
print(proposedSize.fairly)
return proposedSize.orDefault
}
}
We will now merely assemble a MySample with a side ratio and print the consequence. As an alternative of a .body, you too can use .fixedSize() to suggest nil for the width and/or peak. Likewise, strive leaving out the primary parameter and see how .aspectRatio proposes nil to determine the best measurement of its baby view.
MySample()
.aspectRatio(100/50, contentMode: .fill)
.body(width: 320, peak: 480)
Sadly the width and peak properties on _ProposedSize aren’t seen within the swift interface, so I had to make use of introspection to print these (and likewise add a couple of helper strategies like .fairly and .orDefault). The total code is in a gist.
If you wish to be taught extra about how SwiftUI works, learn our ebook Considering in SwiftUI. When your organization is already constructing issues in SwiftUI — or is about to get began — think about reserving a SwiftUI Workshop in your crew.