Excessive-quality images are a essential a part of each product web page in your on-line retailer. They assist buyers examine objects, assess options, decide whether or not the product matches their wants and elegance, and type an emotional connection along with your model.
However including these photographs to your on-line retailer can even come at a worth. With every giant picture or media file you add to a product web page, the load time will increase. And your buyers, regardless of how they’re, aren’t prepared to attend round for very lengthy.
The query retailer house owners discover themselves asking is that this: How do I pace up picture loading whereas retaining a high-resolution look? It would sound like a problem, however there are literally fairly a couple of easy methods to stability quick product images and implausible picture high quality.
First, let’s take a look at why website pace issues. Then, we’ll go over some ideas for how one can lower the load time of your product images whereas preserving their high quality.
Why the pace of your retailer issues (trace: it’s not nearly search engine optimization)
There are a couple of the explanation why having fast-loading product images is simply as essential as having engaging ones. The one that the majority retailer house owners consider first includes search engines like google and yahoo.
Google started together with website pace as a rating issue for its search outcomes in 2010. Since then, almost every bit of SEO recommendation for ecommerce websites contains the tip to “pace up your retailer” or “cut back loading instances.”
It’s true that sooner websites will carry out higher in search rankings, all different issues thought of equal. And the upper up you might be in search outcomes, the extra natural search visitors you’ll drive to your website. However search engine optimization isn’t the one cause why pace is so essential. Google solely made pace a rating issue within the first place with a view to prioritize Consumer Expertise (UX) on the net.
Right here’s what it actually comes right down to: buyers don’t need to wait. They don’t need to look forward to shipments, they don’t need to look forward to solutions, they usually definitely don’t need to wait on your retailer to load. So for those who provide a possible buyer a sluggish, laggy product web page, effectively, what does that say about the remainder of their expertise with you?

So whereas giant picture file sizes may cause slow-loading pages that doubtlessly harm your search engine optimization, these sluggish pages can even — extra importantly — irritate your buyers. And that’s why it’s so essential to strike that stability between quick and delightful.
With that in thoughts, let’s transfer on to the strategies you should utilize to make your picture information smaller whereas preserving their high quality.
Save photographs in WebP or JPEG format until you want transparency
Some codecs are naturally bigger than others. You possibly can compress photographs all you want, however for those who finally use file varieties that naturally create bigger file sizes, then you definately received’t be capable to absolutely optimize your photographs.
Typically talking, WebP needs to be your first format of alternative with JPEG as second greatest, until you want transparency for some cause. Within the occasion that transparency is required, you must go for a clear PNG.
Different codecs are bigger or much less handy for on-line compression. And when you is perhaps tempted to make use of a hilarious animated GIF in your product web page, you must most likely rethink. The trade-off in loading time isn’t well worth the transient chuckle your buyers may need.
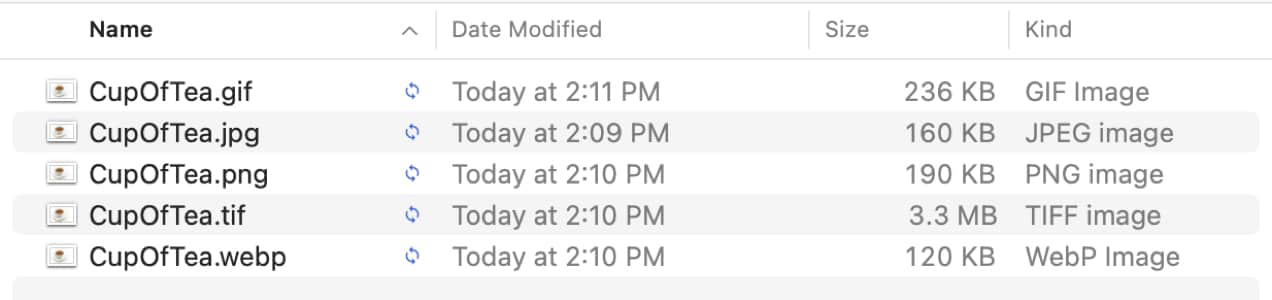
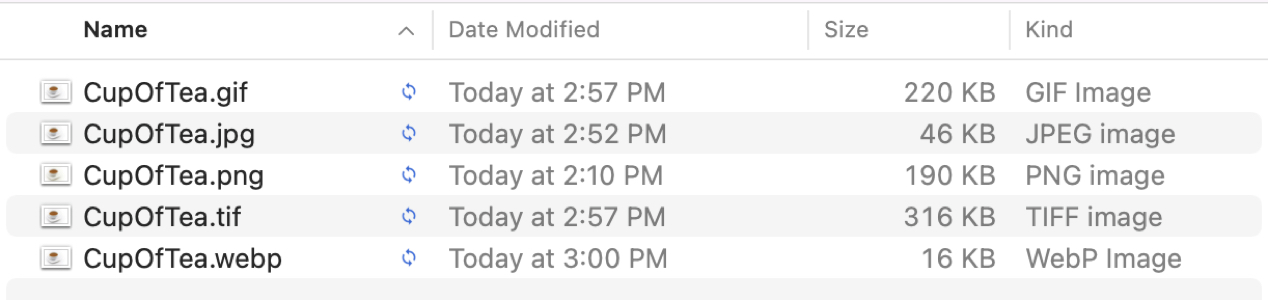
Let’s check out the file sizes for this picture of a cup of tea on a white background when saved in a number of the most typical picture codecs. No picture compression was run on this file. These are simply the file sizes when saving this picture at 1280×853 pixels at full decision.


As you’ll be able to see, the smallest file is the WebP file with JPEG as an in depth second. The most important file measurement is the TIF file format. The GIF file is nearly twice as giant because the WebP file. If this was an animated GIF, it could be even bigger.
Not solely do photographs save at completely different file sizes at their highest high quality, however they’ve completely different compression skills as effectively. After working picture file optimization on every of the above picture information in Photoshop with settings that resulted in photographs of comparable visible high quality, these have been the outcomes:

The WebP picture once more saved to the smallest file measurement — and by a really large margin. The JPEG additionally lowered its file measurement significantly. The PNG didn’t expertise any file measurement financial savings and the discount in file measurement of the GIF was minimal. Utilizing LZW compression on the TIFF picture saved an infinite quantity of file measurement as effectively, however the ensuing file remains to be over 2.5x bigger than the uncompressed WebP file.
You probably have 1000’s of information in your web site, you’ll be able to see how utilizing compressed WebP or JPEG information would prevent a lot of area and maintain your picture load instances comparatively quick.
Notice: AVIF is one other picture format that tends to have even higher compression than WebP. Whereas it does have broad assist, it’s nonetheless not as well-supported as WebP. Should you use Adobe Photoshop to course of photographs, you’ll have to set up a plugin to open AVIF information and save them in AVIF format.
Use picture compression to create web-ready photographs
Buyers need product images which can be giant, extremely detailed, and capable of be zoomed in on (when you have a zoom operate enabled in your retailer, that’s). Fortunately, that is simply achievable by utilizing picture compression software program.
Many of those purposes have develop into so environment friendly that an untrained eye is incapable of recognizing the distinction between compressed and uncompressed photographs.

Earlier than compressing your photographs, you’ll need to decide what the utmost file measurement is at which your photographs will probably be displayed. Cellular gadgets have a tendency to make use of increased decision shows with higher pixel density than desktop computer systems, though high-definition shows have gotten extra widespread on desktop.
You might discover {that a} 500px large picture displaying in a 500px-wide area doesn’t look that nice and a 800px or 1000px-wide picture seems to be higher constrained to 500px on a retina desktop or smartphone show.
Mess around along with your picture sizes to see the place the perfect stability is on your merchandise. Moreover, if you’re providing a zoom characteristic on your product photographs, you’ll need to use bigger photographs than for those who have been solely utilizing thumbnails.
When you’ve determined what your most pixel dimensions needs to be, you’ll be able to transfer on to changing your unique high-res product images to optimized, web-ready photographs.
Let’s check out a number of the instruments you should utilize to create fast-loading product images on your website.
Adobe Photoshop
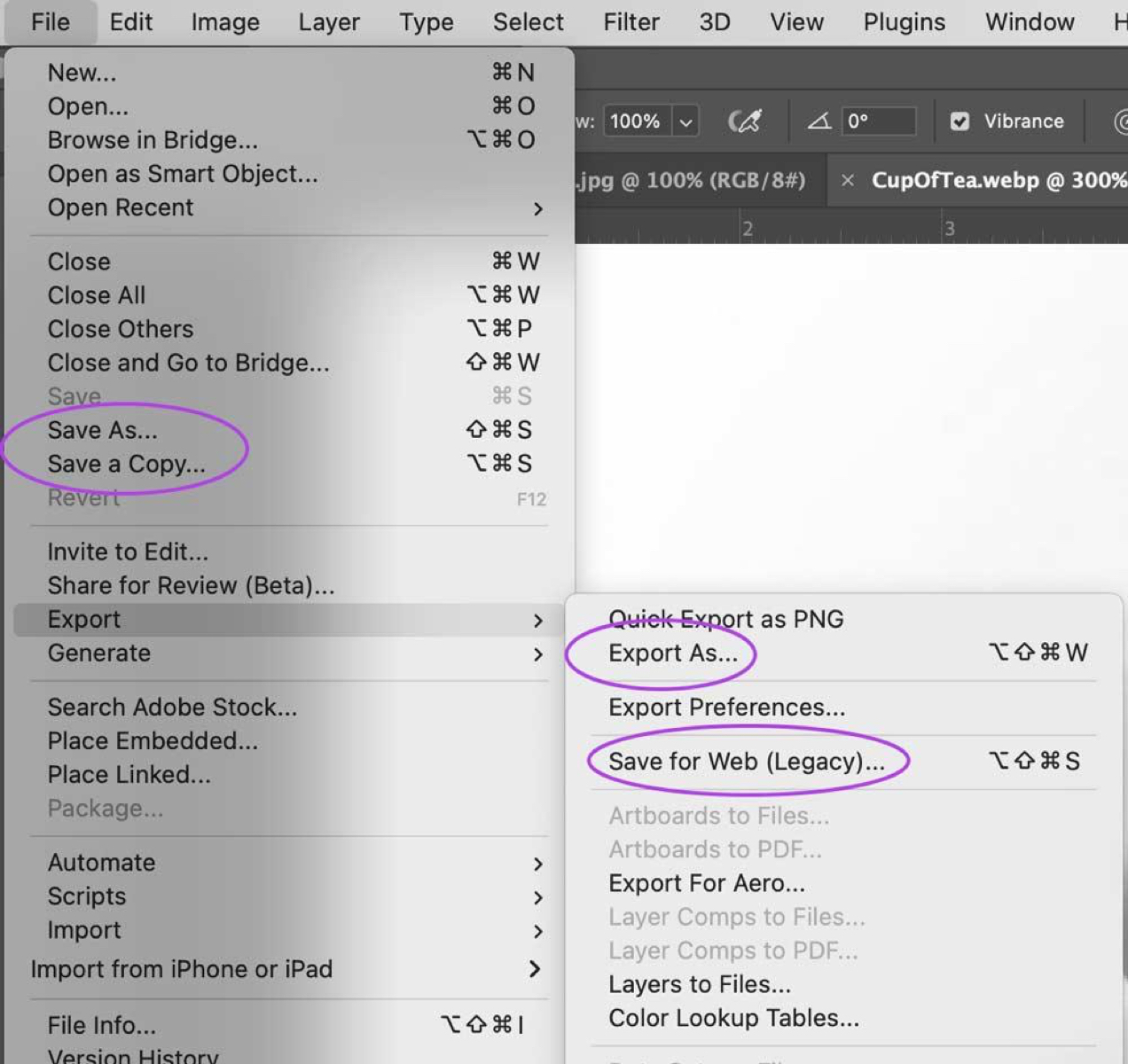
Should you use any model of Adobe Photoshop, there are a couple of alternative ways to save lots of your photographs in optimized codecs. You should use the Save As characteristic, simply don’t overlook to alter your file title if you’re saving it in the identical file format as the unique file. You can too use Export As or the legacy Save for Net possibility (till it’s not supported).

Every of those choices could have steps through the save course of that may let you regulate your picture compression settings. Nevertheless, every possibility does have some completely different options and capabilities.
- Solely Save As will let you save a WebP file.
- Solely Export As and Save For Net let you regulate the pixel dimensions of your picture through the save course of. If you’re utilizing Save As, you’ll have to resize your picture to the size you need it in Photoshop first.
- The legacy Save For Net characteristic is the one possibility that may present you an approximate loading time and ensuing file measurement earlier than exporting your picture, let you regulate animation loop settings on a GIF, and provide granular choices on what metadata to maintain or omit out of your file.
The remainder of the choices in all strategies are the identical — determine whether or not to maintain or omit metadata, embed your colour profile, and regulate picture high quality (lossy or lossless).
No Photoshop? No downside: strive one in every of these free on-line instruments
Not everybody has entry to Photoshop, however that shouldn’t maintain you again. There are many free on-line instruments designed to compress your images.
Two of the perfect are Kraken Picture Optimizer and ShortPixel. Each instruments shrink your photographs to a surprisingly small measurement whereas nonetheless preserving high quality.

As soon as the instruments are completed along with your uploaded photographs, you’ll be capable to save them and add them to your retailer.
Each of those instruments’ free variations do have some limitations when it comes to variety of information and/or most file sizes that may be uploaded, so it might be a bit extra tedious of a course of than utilizing Photoshop or their paid plans. Nevertheless it is free and for those who don’t have a big retailer with a whole bunch of merchandise, then this is perhaps a terrific match.
Utilizing WooCommerce? Edit the WordPress settings or strive a plugin
You might or might not know that picture compression is constructed proper into WordPress. This compression shrinks your JPEGs to 82% of their unique measurement, however that may not be sufficient for shops that go for large, highly-detailed images or giant galleries.
One possibility it’s important to management this built-in compression is to edit WordPress’s capabilities.php file. It will let you improve — or lower, for those who favor — the quantity of automated compression that happens previous to your photographs hitting the Media Library.
Need a better route? You possibly can all the time strive a plugin. ShortPixel has their very own, which works for nearly any file kind together with Apple’s HEIC format so you’ll be able to add photographs immediately out of your iPhone. With a free account, you get 100 credit per 30 days.
Allow a content material supply community on your retailer
Though trendy Web connections and improved internet hosting capabilities have sped up the time it takes for a consumer to load your retailer, there can nonetheless be connectivity points. These can decelerate website load instances, particularly if a consumer is throughout the globe from the place your server is situated.
Luckily, there’s a strategy to pace issues up for them (and never only for these greater information like product images, both). A content material supply community (CDN) shows saved content material from servers bodily near guests as a substitute of on-demand content material from a single location. This quickens the expertise for all your buyers.
With a CDN like Jetpack, cached (that’s, not current-to-the-second) copies of your retailer will probably be proven to guests. Guests can even obtain content material from the CDN server that’s closest to them. Each of these items pace up load time dramatically, particularly for big images and media information.
Together with compression, using a CDN is a implausible strategy to serve product images tremendous rapidly, particularly for those who don’t replace your retailer on a frequent foundation. And naturally, if something requires an pressing replace, you’ll be able to flip the CDN off.
A couple of different methods you’ll be able to stability quick and implausible
The concepts provided above are the largest, most significant issues you are able to do to strike a stability between product images that look good and cargo rapidly. However listed here are a couple of extra ideas to bear in mind:
- Go for white backgrounds. Typically talking, the less colours a picture comprises, the smaller the file measurement will probably be. That is much more true as soon as compression comes into play and the palette is additional lowered.
- Get rid of pointless product photographs. Do you’ve got images of the footwear you’re promoting from ten completely different angles? You possibly can most likely cut back it to 5 and minimize the loading time in half.
- Load thumbnails first and solely carry up the complete measurement on click on. This manner buyers will anticipate to attend for the larger images.
- Lazy load photographs. Lazy loading photographs improves web page pace by solely loading photographs above the fold and loading different photographs as customers scroll to the place they’re on the web page. The Jetpack plugin not solely presents CDN performance, but additionally lazy loading for photographs. Jetpack additionally has different WordPress optimization instruments that, whereas not all immediately associated to photographs, can enhance efficiency and enhance the person expertise.
- Strip pointless metadata. Relying on the aim of your picture file, you is perhaps storing quite a lot of metadata like copyright info, key phrases, tags, geographic knowledge, picture descriptions, and so forth. In some circumstances, you might need to maintain this info, however you may also avoid wasting file area by omitting it once you compress your photographs.
Wonderful product photographs don’t must decelerate your website (or your buyers)
It would appear to be the one strategy to have attractive product images is to accept a sluggish retailer, or that the one strategy to get quick-loading product pages is to accept tiny, highly-compressed images. However we beg to vary.
With just some optimizations to your product images, you’ll find the proper stability between fast-loading and fantastic-looking. And neither your website — nor your buyers — should decelerate.
Need extra steering? Learn to optimize photographs for the net.