Could 27, 2022
The New Cell Touchdown Web page Tester Chrome Extension for Search engine optimization, CRO, Net Improvement, and Digital Design

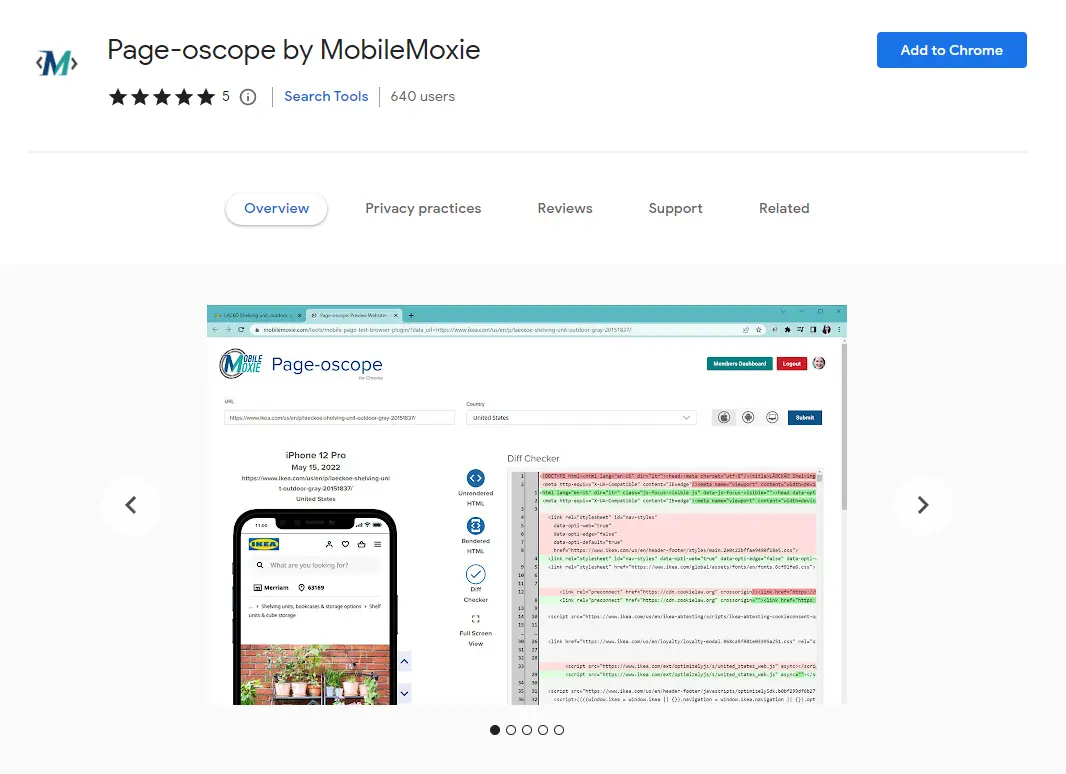
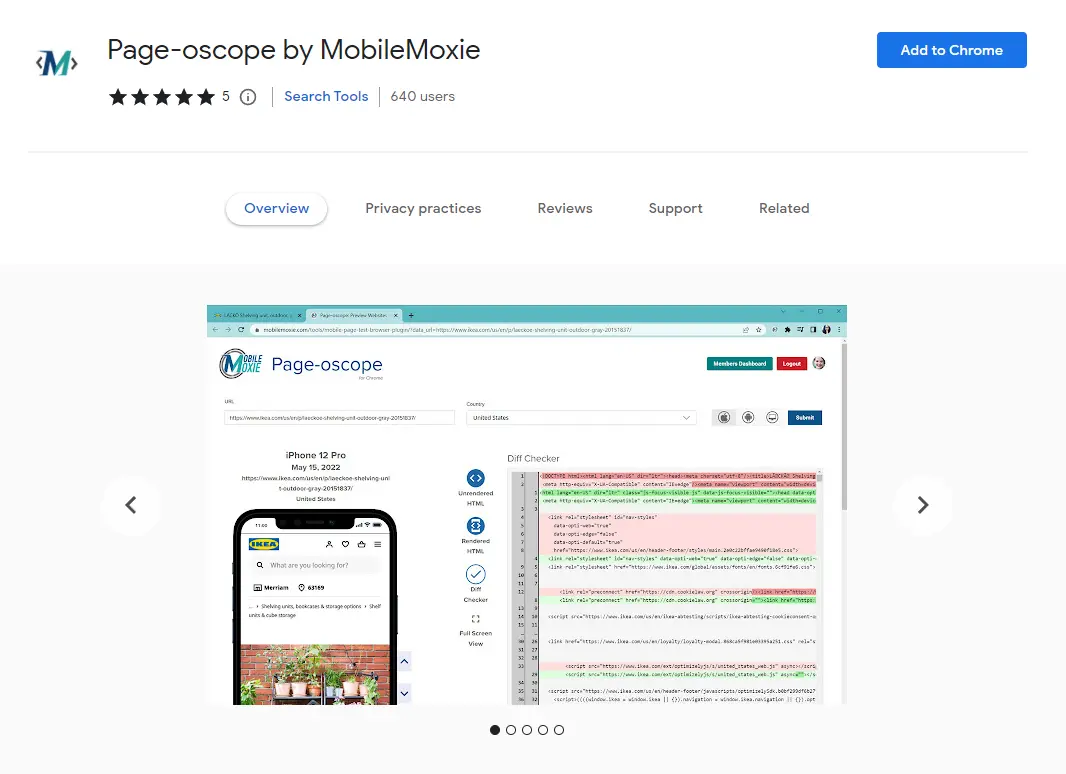
We’re tremendous excited to have rolled out MobileMoxie’s first-ever Google Chrome Extension. Now, you need to use our hottest instrument – the Web page-oscope, a cell touchdown web page tester, inside your favourite browser. Merely set up the extension and cargo up any touchdown web page you’d like to check. Subsequent, click on the Web page-oscope Chrome Extension icon, (we suggest pinning it to the highest of your browser!.) The extension will load the web page you’re on in a model new tab, and there you’ll be able to view the touchdown web page loaded on iOS, Android, or desktop gadgets! Every gadget is totally interactive so be at liberty to scroll or click on anyplace you need! You may see rendered and unrendered web page code from every gadget, in addition to a diff checker that reveals how the code modifications in rendering. This generally is a great tool for growth and Search engine optimization alike. For technical Search engine optimization, use the web page code viewer for edge-Search engine optimization, and validate what web page code is being rendered on varied gadgets. You may as well simply use it to check conversion-rate optimization modifications and conversion funnels to your web site!
The perfect half?
It’s fully free to make use of – you’ll get entry to 10 free assessments daily with out the necessity to even join an account. And every take a look at contains all 3 gadgets, so altering between gadgets doesn’t depend towards your remaining assessments. (We actually do exactly wish to make superior instruments.)
The Chrome Extension For CRO:
- Check touchdown web page modifications and cell responsiveness on the preferred iOS and Android gadgets
- Guarantee UX and high quality design
- Check button & navigation modifications
- Work together with completely different gadgets and click-through all the best way to a checkout
The Chrome Extension For Search engine optimization:
- Consider Edge Search engine optimization – know what code is definitely being despatched to completely different gadgets
- Decide on web page rendered/unrendered code variations
- Check if a web page is serving completely different content material on cell or desktop
- Screenshot code with web page rendering for example & clarify issues
The Chrome Extension For Graphic Designers:
- Validate graphics & imagery on common iOS and Android gadgets
- Screenshot cell web page design concepts for consumer shows & pitch decks
- Validate Responsive Design formatting on completely different gadgets
The Chrome Extension For Customized Advert Placements:
- Guarantee sponsored web site commercials are displaying appropriately on 50+ gadgets for the touchdown pages of your sponsored marketing campaign
The Chrome Extension For Cell and Desktop Net Builders:
- See unrendered and rendered (captured at 5 seconds after DOM load) on 50+ gadgets
- Validate right web page code primarily based on user-agent dependent EDGE primarily based modifications
- Guarantee front-end design is displaying, and interacting in keeping with venture aims
- Use screenshots internally to speak about code modifications and necessities
We actually hope you get pleasure from this instrument and can tell us what you consider it!